PNG转SVG的方法推荐这3种
更新时间:2025-02-26 18:50:53
PNG 和 SVG 是两种常见的图像格式,它们的特点不一样。PNG 属于像素图格式,适合复杂的图像,比如说照片;SVG 是矢量图格式,更适用于线条清晰还能缩放的图像,就像图标、插图这类的。有时候得把 PNG 图像转成 SVG 格式,这里有 3 种常见又有效的转换办法:用在线转换工具,像即时设计、Aconvert、Aspose.SVG 库之类的;用桌面软件,比如 Inkscape、GIMP;还能用编程语言和库,比如 Python、JavaScript 。
点击注册即时设计,即可免费把 PNG 图像转成 SVG 格式👇
1. 使用在线转换工具
在线工具无需安装软件,能快速转换,是最简单、最快捷的方法。常见的几款在线工具包括即时设计、Aconvert、Aspose.SVG 库。
1.1 即时设计:免费把 PNG 图像转成 SVG 格式。
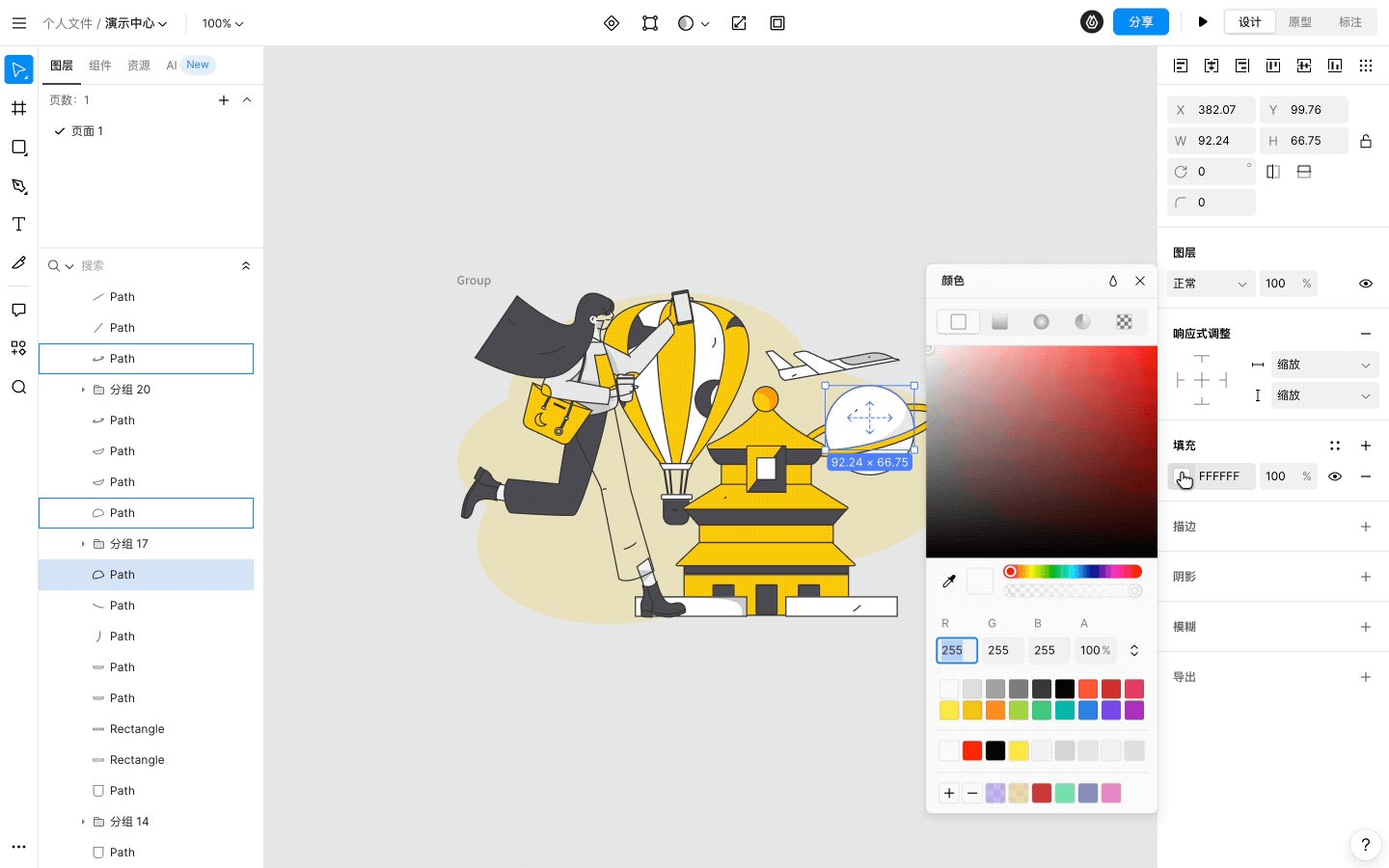
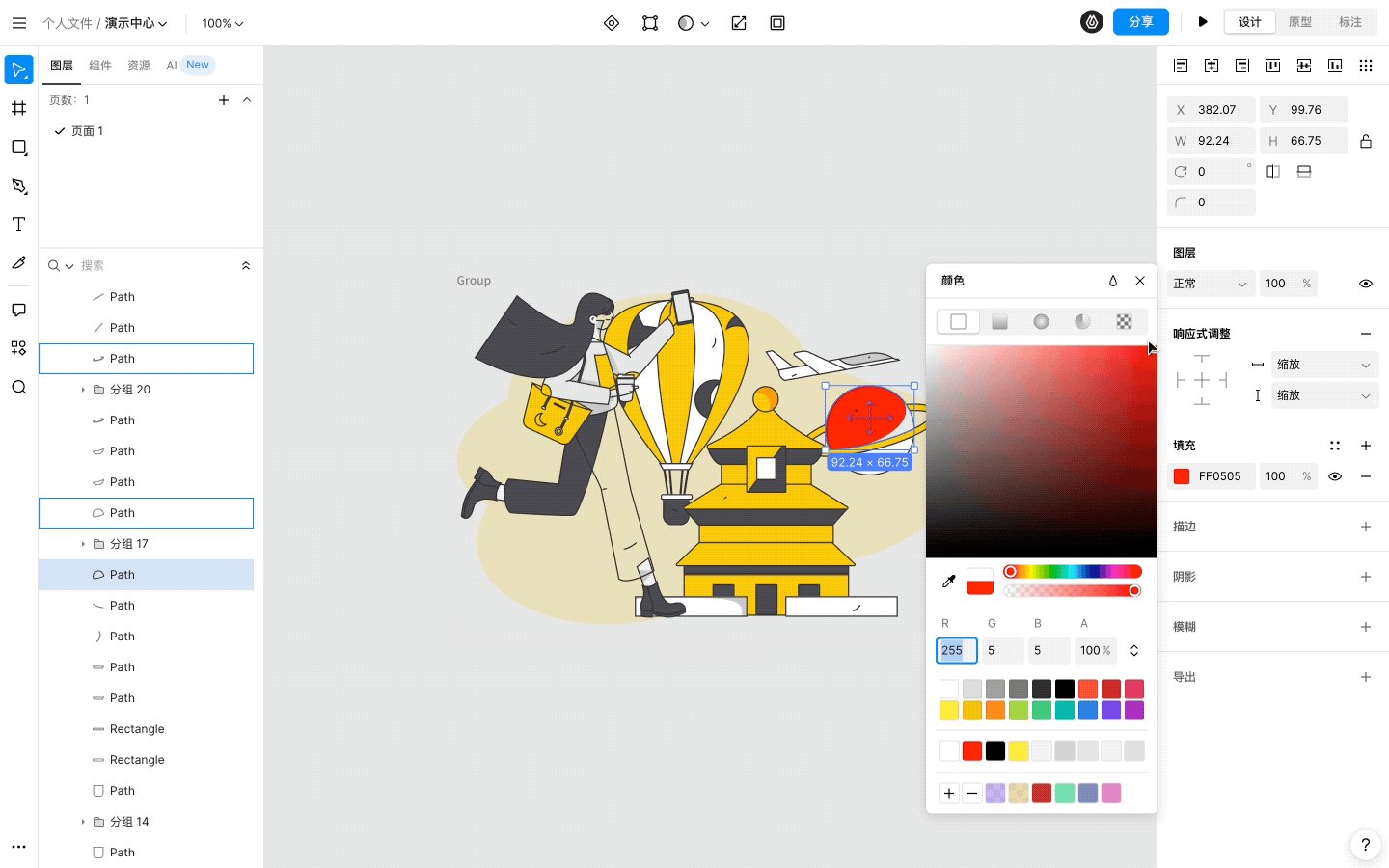
即时设计是一款强大的设计工具,图像格式转换功能出色,能轻松将 PNG 图像转成 SVG 格式,方便用户。无论是网页设计、图标制作还是其他需要矢量图的情况,这个转换功能都能满足需求。即时设计还提供丰富编辑工具和功能,可精细调整修改矢量图,比如改变图形形状、颜色、大小,添加文字、图层等元素,它都能做好。
具体操作:
-
SVG 文件导入方式:可直接将 SVG 文件拖拽到画布内导入,也能通过导入图片入口添加到画布编辑。
-
导入图片入口操作方法:可选择左侧组件工具栏中的「图片」;或在左上角功能主菜单的文件选项下,选「导入 -> 导入图片」;还能使用快捷键【⇧】+【I】 。

-
SVG 文件编辑特点:导入后的 SVG 文件保持可编辑性,选中单个图层就能进行二次编辑修改。

-
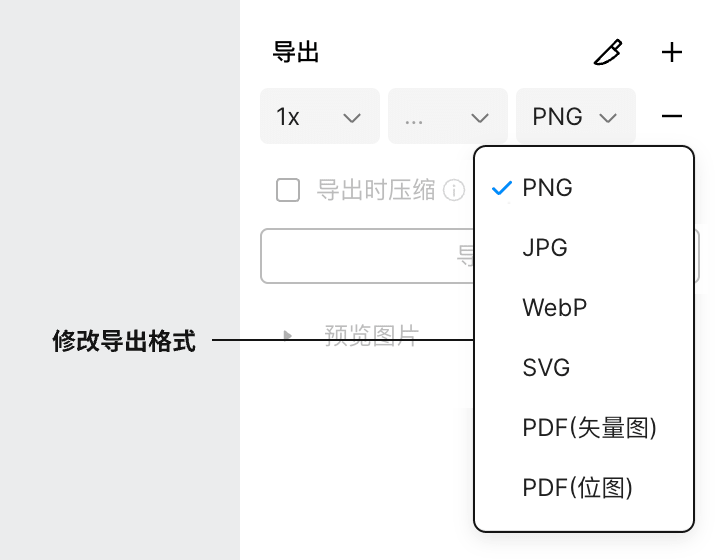
SVG 文件导出格式:支持 PNG、JPG、WebP、SVG 四种格式选择,你可以选择把 PNG 图像转成 SVG 格式。

1.2 Aconvert
这是一个免费的在线转换工具,能轻松把 PNG 文件转换成 SVG 格式。上传 PNG 图像,选 SVG 作输出格式,点“开始”按钮就能转换。不用注册,日常快速转换很合适。
1.3 Aspose.SVG 库
这是专业的在线 PNG 转 SVG 工具,提供高质量转换服务。不用装软件,在浏览器操作就行,适合要高质量输出的用户。
2. 使用桌面软件
桌面软件通常提供更多的功能和灵活性,适合需要高精度转换或批量转换的用户。以下是几款常用的桌面软件:
2.1 Inkscape
Inkscape 是一款免费开源的矢量图形编辑器,常用于矢量图的创建和编辑。把 PNG 图像导入后能转换为 SVG 格式,操作是这样的:在 Inkscape 里导入 PNG 文件,点“路径”菜单下的“位图追踪”功能,把位图变成矢量路径,再导出成 SVG 文件。Inkscape 功能强,但操作可能得花点时间学习。
2.2 GIMP
GIMP 是开源的图像编辑软件,主要用于位图编辑,不过借助插件或脚本能把 PNG 图像转成 SVG 格式。和 Inkscape 不一样,GIMP 主要功能在位图处理,通过特定插件能实现矢量化转换。复杂图像可能需要更多手动调整。
3. 使用编程语言和库
如果你熟悉编程,使用编程语言和库来转换PNG为SVG可以提供更高的灵活性和自动化能力。
3.1 Python
这种方法特别适合需要处理大量文件或集成到其他应用中的场景。
使用Python中的
cairosvg库,可以非常方便地将PNG图像转换为SVG格式。通过简单的代码,就可以实现批量转换或自动化处理。示例如下:import cairosvg
cairosvg.svg2png(url="input.png", write_to="output.svg")
3.2 JavaScript
在 Web 开发中,JavaScript 能用于图像格式转换。利用 Canvas API 能把 PNG 图像加载到画布上,接着用 drawImage 方法把它绘制成 SVG 内容,然后再转换成数据 URL。比如,依靠 HTML5 的 Canvas 和 JavaScript 的绘图功能,可完成从 PNG 到 SVG 的转换,适用于动态 Web 应用。
总结
每种方法都有优缺点。选哪种方法,要看你的需求和技术背景。在线工具:适合想快速转换、不想装额外软件的用户。桌面软件:适合想要更多编辑和自定义控制,追求更高精度和功能的用户。编程语言和库:适合开发者,能实现自动化和批量转换,比较灵活。不管是简单的个人需求,还是更专业的转换,这些方法都能提供不同的解决方案。根据具体需求选合适的方式,就能轻松完成 PNG 到 SVG 的转换!

