
分享在线设计logo网站,这5个免费制作logo!
想要在线设计 logo,即时设计、Hatchful、LogoMoose、LogoPond、Namecheap Logo maker,都是不错的选择,轻松绘制独特 logo。设计一个优质的 logo 不仅可以充分展现出企业的形象,还能给用户留下深刻的印象。最关键的是,不管是新手小白还是资深设计师,本文推荐的网站都是可以满足你的,一起来看看吧~

想要AI扩图效果?这3个在线工具轻松实现!
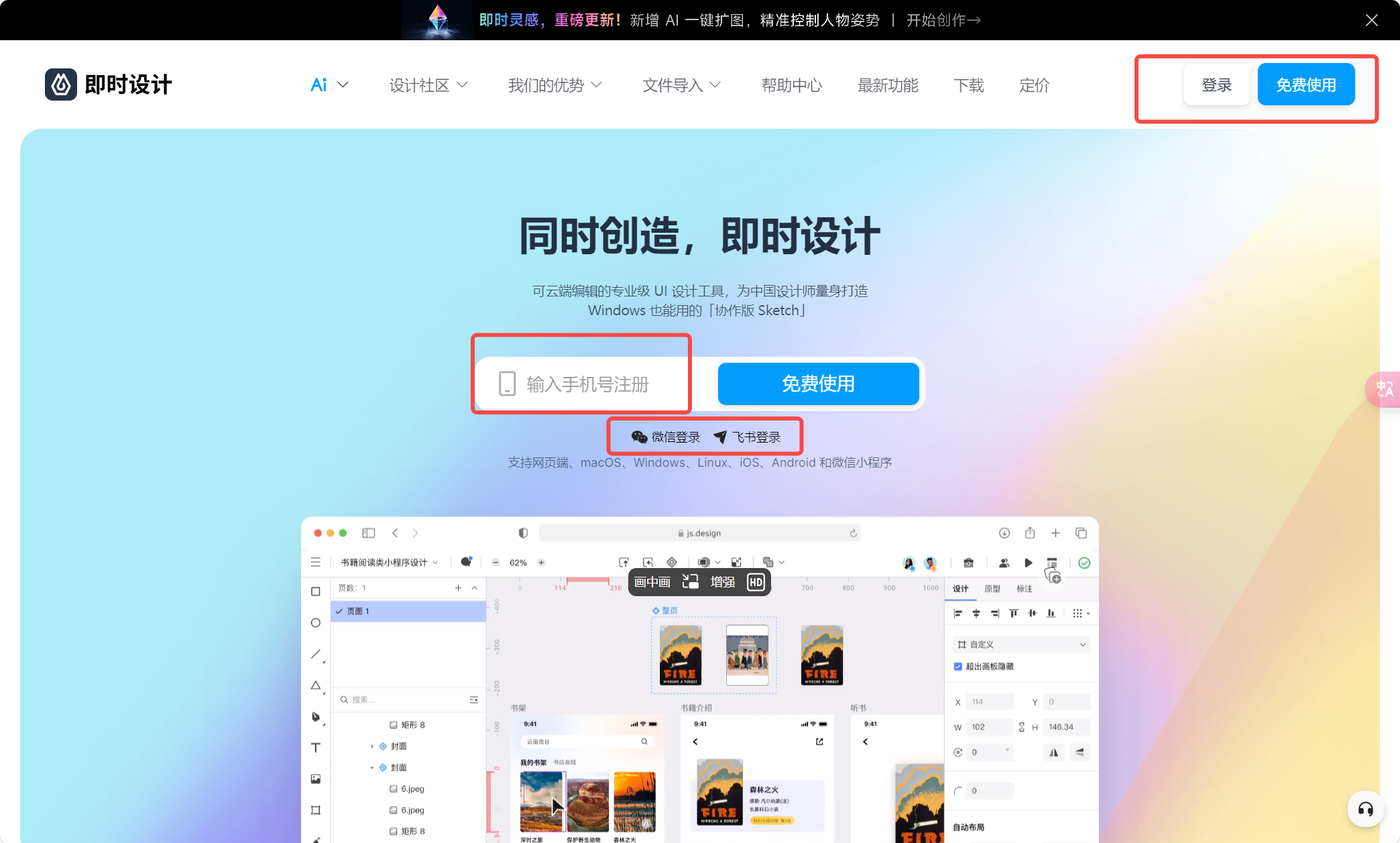
用这 3 个在线工具:即时灵感、Waifu2x、Gigapixel AI,轻松实现 AI 扩图效果!随着科技的不断发展,AI 扩图技术逐渐被广泛应用于图像处理领域,为很多设计师的工作提供了便利。当你想要提高图像的分辨率,或者是想要扩大图像尺寸,无需自己手动调整,选对工具,利用 AI 扩图技术即可将低分辨率图片转换为高分辨率,细节更加清晰、真实逼真!

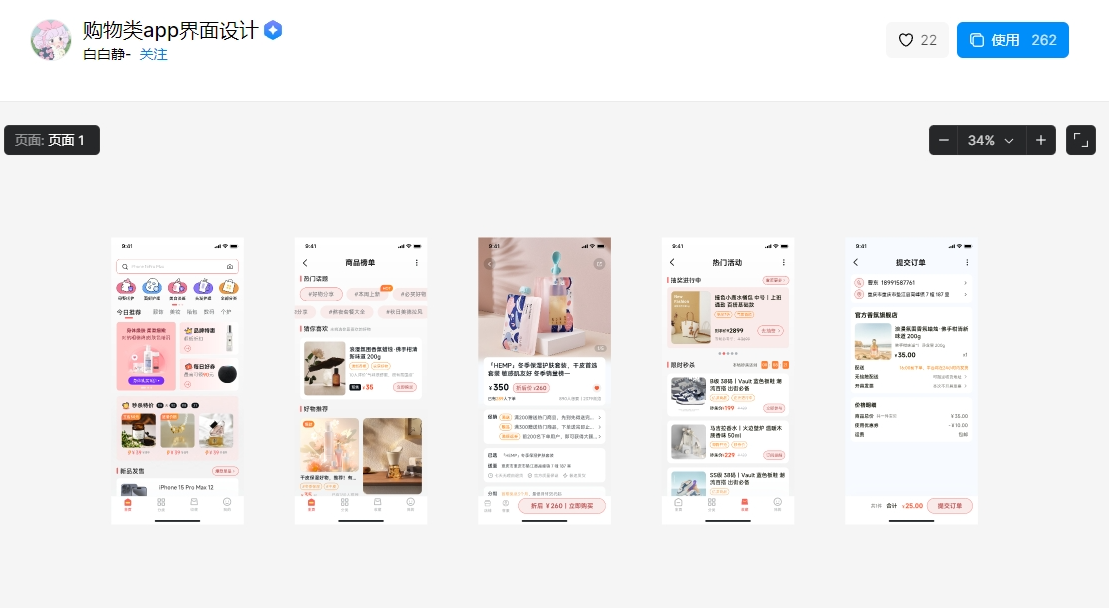
5个App UI界面设计技巧,瞬间提升用户体验!
APP UI 界面常常是用户接触到一个 APP 时首先注意到的,比如说主题色是什么、有哪些图标、功能布局等等,也是用户在使用 APP 时会注意到的一些点,如果设计的当的话往往能给用户带来更好的体验感,留住更多的用户。由此可见,APP UI 界面设计是非常重要的,下面就来给大家分享 5 个 APP UI 界面设计技巧,分别是导航清晰、色彩搭配、符合受众习惯、主次分明和善于利用图标,

免费AI作图网站推荐,线上轻松绘出设计图!
相信设计师对于作图网站 Adobe Illustrator 都不陌生,它是一个矢量图形编辑软件,常常被用来画插画、画海报、进行界面设计等等,是一款非常多功能的工具,不过需要收费使用,下面就来分享 4 个免费 AI 作图网站,分别是即时设计、 Aggie 、Krita 和 Kleki ,让你能够在线上轻松绘出优质的设计图!

专业在线交互设计神器,助你搞定APP设计!
专业在线交互设计神器,祝你搞定 APP 设计 —— 即时设计、Mockplus、Protopie、Origami Studio 以及 Justinmind。每款都是设计大佬们都在用的优质在线设计神器,轻松搞定在各种专业设计工作,为各位宝子们的工作保驾护航!

网站页面设计在哪画?这5个轻松绘制高大上网页!
网站页面设计软件推荐,这 5 个轻松绘制高大上网页 —— 即时设计、Framer X、ProtoPie、Webflow 以及 Pinegrow。设计软件的适配程度对一个网站的页面设计来说是至关重要的,为了让新人小伙伴们也能顺利找到最合适的自己选择,小编今天特意为大家准备了这 5 个超好用的网站页面设计软件,快来看看有没有适合你的吧!

在线Axure快速入门教程,新手也能制作原型交互稿!
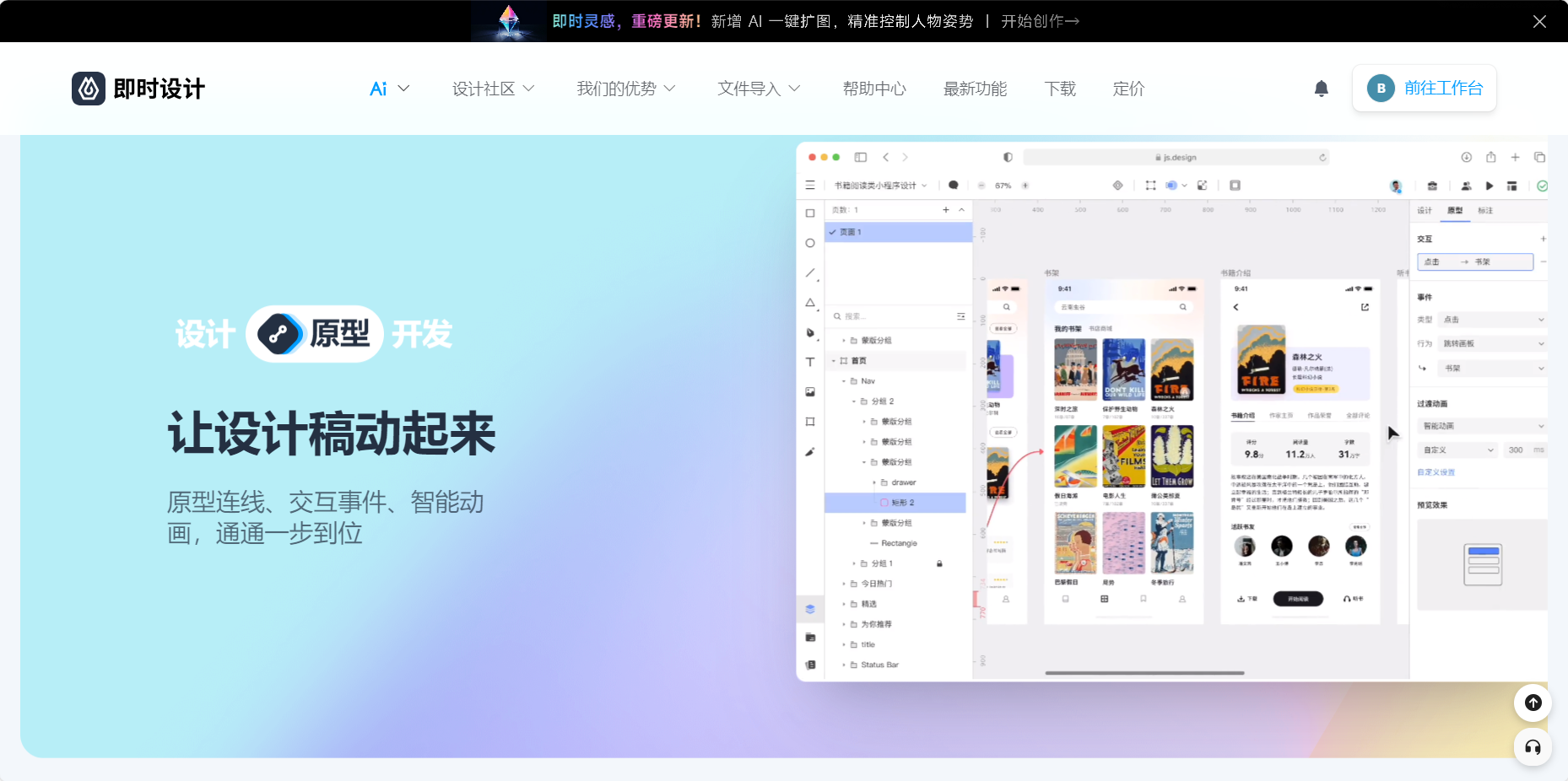
今天小编就给大家介绍一款在线 Axure 的入门教程,能够实现在网页端操作,实现原型动态设计,只需要在即时设计中创建交互动效,只需简单拖拽和添加事件即可实现。快跟着小编一起学习这个快速入门在线 Axure 教程吧,利用它新手也能制作原型交互稿哦!

未来设计师NCDA大赛的含金量
这么多人报名的 NCDA 大赛含金量到底如何呢? NCDA大赛是教育部认可的高含金量设计竞赛,吸引了众多顶尖高校参与。命题组由权威机构组成,如“学习强国”平台。奖项设置严格,获奖难度高,但获奖者能获得显著的职业和学术认可。

NCDA全国高校数字艺术设计大赛最全介绍
什么是 NCDA 全国高校数字艺术设计大赛呢?今天就为大家带来 NCDA 全国高校数字艺术设计大赛最全介绍。它的全称是未来设计师・全国高校数字艺术设计大赛,简称 NCDA,它的涵盖范围非常广,每年有 1800 多所高校参与。本文将从竞赛背景、面向人群、流程、赛道和必用工具即时设计这 5 个方面帮助大家全面了解 NCDA

设计赛有哪些?这几个大学生必参加!
设计赛有哪些?本篇文章为准备了 3 个大学生值得参加的知名设计赛还有 1 个高效国产设计工具,每一个设计赛都含金量十足,这几个大学生必参加!获奖的同学们不仅可以拿到丰厚的奖金,甚至可能会作为保研加分项哦~知名大厂的橄榄枝也没准会向你递来哟!它们分别是大广赛、NCDA、米兰设计师周,一起来看看吧~