
即时设计资源社区有哪些好资源?
即时设计资源社区有哪些好资源?类型多样一站式满足设计师的需求,包括:16000 + 可以一键复用的设计资源,280 + 个可以一键使用的设计插件,还有超多即时设计资源社区的有奖活动。即时设计有超过 400 万用户,即时设计资源社区有哪些好资源吸引着这些用户呢?一起来看看吧!

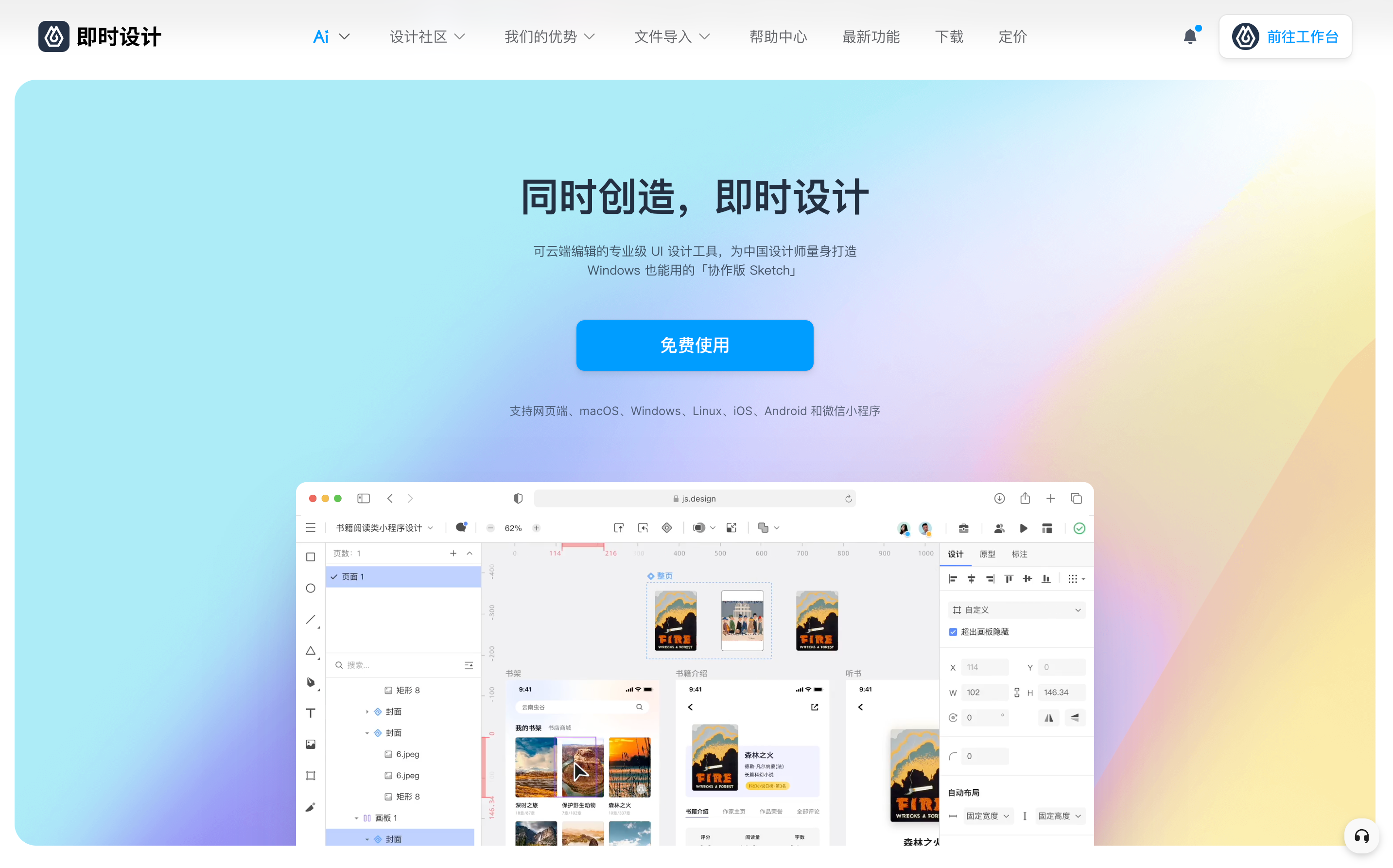
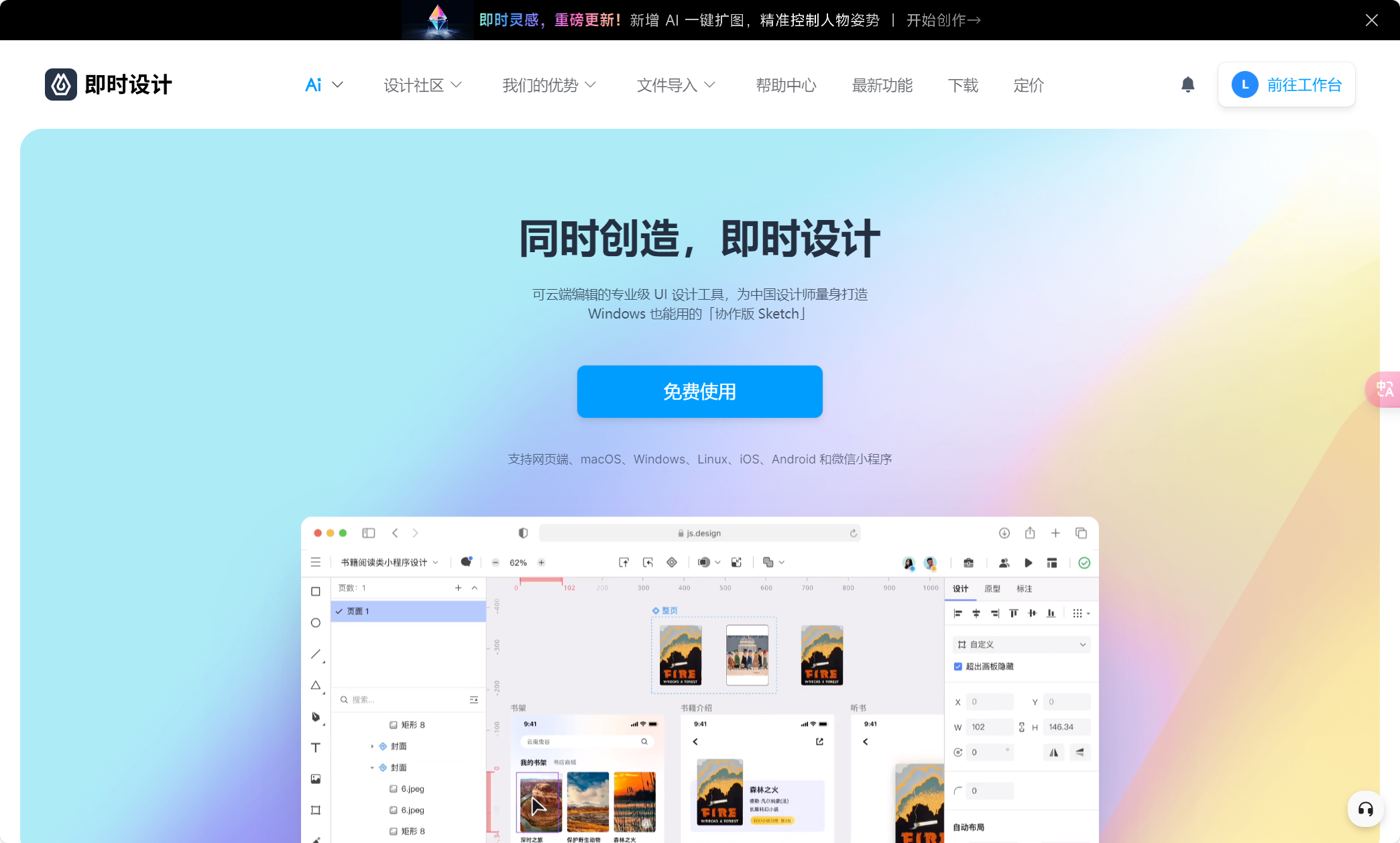
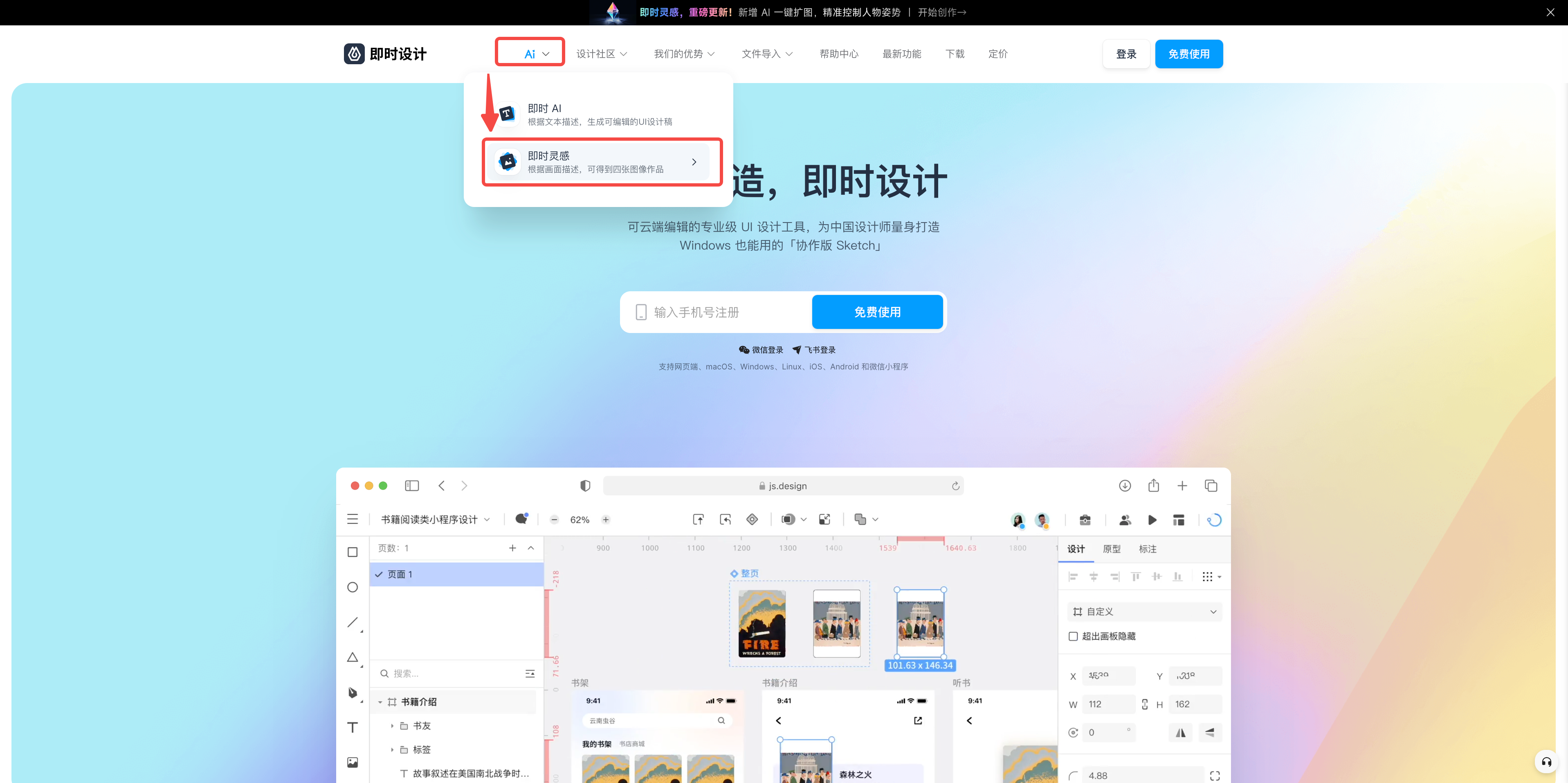
UI设计工具即时设计是什么?
UI 设计工具即时设计是什么?即时设计是中国首款协作式 UI 设计工具,所以即时设计是一个不受系统、设备和环境限制的 UI 设计工具,因此可以为产品经理、设计师、开发者提供一站式协同办公,而且即时设计还拥有 AI 能力,可以用文字一键生成 UI 设计稿,还可以把 UI 设计稿通过即时上线一键发布为符合 CSS、GS、HTML 结构的在线网页。

用AI生成Logo设计指南来啦!
今天就给大家带来了用 AI 生成 Logo 的设计指南,也就是为大家推荐能够用 AI 生成 Logo 的软件,它们分别是即时设计、 Looka、LogoliveryAI 和 Logomaster.AI。

Axure RP 9网页版使用教程,3分钟一文搞定!
Axure RP 9 网页版是一款支持协同设计和跨平台使用的在线原型设计工具,掌握好它能够让设计师们工作效率翻倍,今天小编就给小伙伴们介绍 Axure RP 9 网页版即时设计的使用教程,包括:使用团队协作提效、使用海量组件和模板复用以及 Axure RP 9 网页版在线操作等 3 个教程,带大家 3 分钟一文搞定!

Axure RP 9.0安装方法,3步带你快速获取!
为了帮助小伙伴们更快的获取 Axure RP 9.0,小编今天就教给大家 3 步安装 Axure RP 9.0 的方法~ 要安装 Axure RP 9.0,首先解压安装压缩包,然后以管理员身份运行安装程序,按照提示完成安装。安装后,关闭更新界面,将汉化文件复制到安装路径。最后,通过桌面图标启动 Axure RP 9.0,即可体验新版本功能。具体步骤一起到正文中看看吧!

Axure9 Mac汉化版推荐
小编今天给大家推荐 Axure9 Mac 汉化版即时设计,覆盖 Axure 9 Mac 的功能,个人和中小团体永久免费。还能把你的历史 Axure 文件上传同步编辑。同时,全中文环境,不需要下载客户端,加海量资源库免费使用,创作更加流畅

5个Axure实用技巧让你设计如虎添翼!
Axure 全称叫做 Axure RP 。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。为了帮助小伙伴们能更高效的使用好 Axure ,今天小编给大家总结了 5 个实用技巧,分别是必须要会的快捷键、巧妙使用母版、文本框大法、GG 技巧和保留好历史版本,快来和小编一起学习吧~

如何用AI生成图片?看完这5招从此设计不求人!
今天的文章小编给大家介绍 5 个小妙招帮助小伙伴们用 AI 生成图片,从此做设计不再求人!这五招分别是即时设计、Stable-Diffusion、Midjourney、Adobe Firefly 和 Lexica,接下来就跟随小编的脚步一起去看看吧~

带你全面了解大学生广告艺术设计大赛
为了帮助小伙伴们能够更好的参加大学生广告艺术设计大赛,小编今天用一篇文章带你全面了解大学生广告艺术设计大赛,详细的为大家介绍大赛的简介、流程、可参赛人群,并且给大家筛选出了一款大赛必用工具即时设计,接下来让我们一起看看吧 ~

大学生广告艺术大赛含金量怎么样?
大学生广告艺术大赛含金量怎么样?大学生广告艺术大赛简称 “大广赛”,是国家级大学生 A 类赛事,也是教育部承认的九大赛事里唯一的文科类奖项,含金量十足。学校认可度普遍较高,许多学校认可大学生广告艺术大赛获奖证书为保研加分项。