
历年来大广赛获奖作品合集!建议收藏!
了解过大广赛的小伙伴们都知道大广赛作品是不对外公开的,但是我们的小伙伴们都非常想了解真正的关于大广赛有价值的信息,今天小编就从即时设计内部渠道为大家申请到了独家信息,历年的 3 个获奖等级的大奖赛作品即时设计之话西游、狐狸杰森 IP 设计、最炫民族风给大家奉上!建议收藏!

全国大学生广告艺术大赛是什么?
全国大学生广告艺术大赛是什么?全国大学生广告艺术大赛简称大广赛,是我国规模最大、覆盖高等院校较广、参与师生人数多的一项赛事。为了帮助大家更好的了解大广赛,小编今天给大家整理了这篇全国大学生广告艺术大赛的资料,给大家介绍全国大学生广告艺术大赛是什么和参加全国大学生广告艺术大赛必用软件即时设计,一起来看看吧!

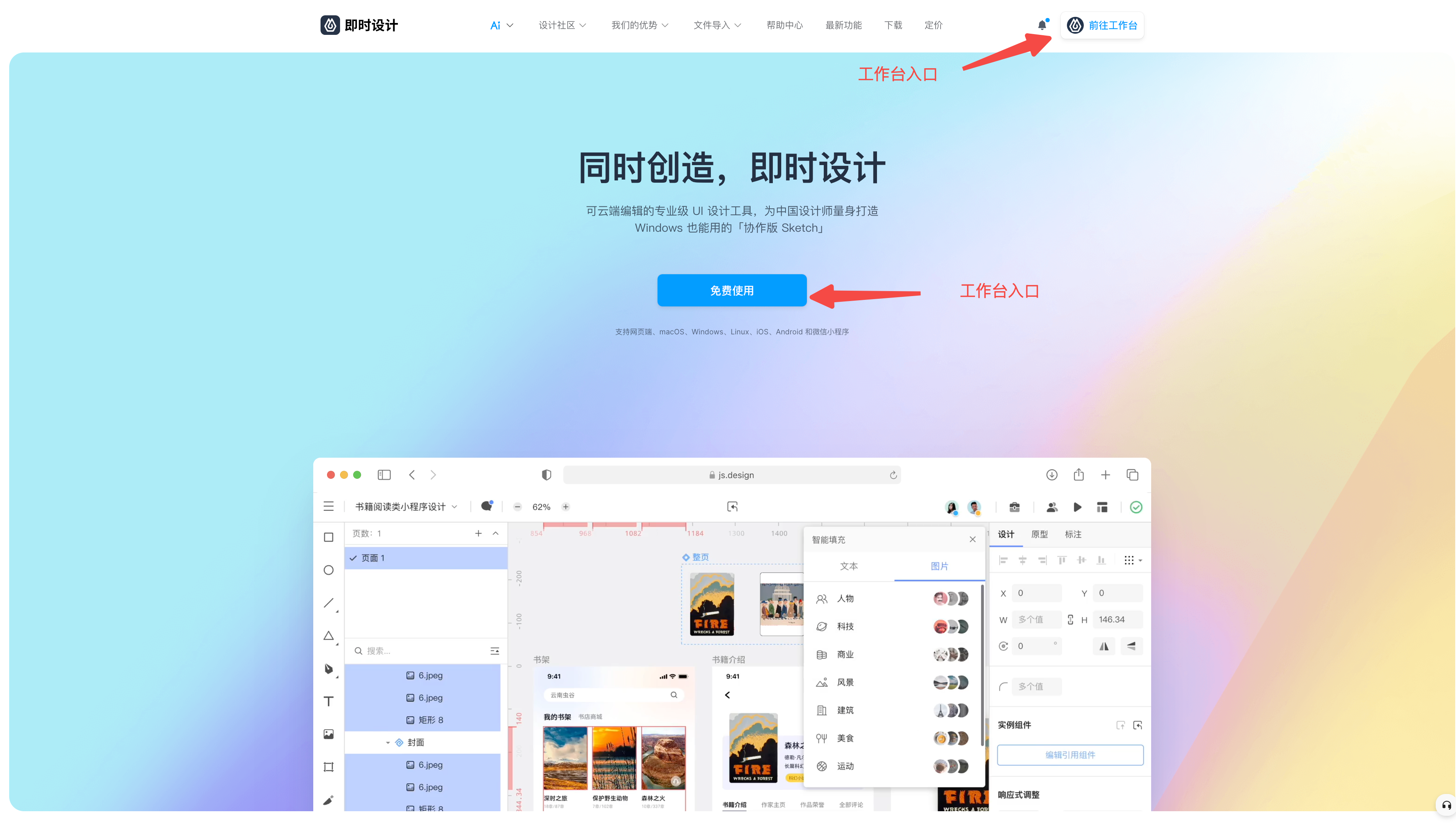
即时设计的工作台有哪些功能?
即时设计的工作台有哪些功能?即时设计的工作台承载了设计师所有的设计项目,主要用于查看、管理文件。设计师可以在即时设计的工作台操作进行查看、添加、删除、分享设计文件等功能。那么,我们就一起来看看工作台有哪些功能以及对应的详细操作步骤吧,欢迎收藏本文,常看常新哦!

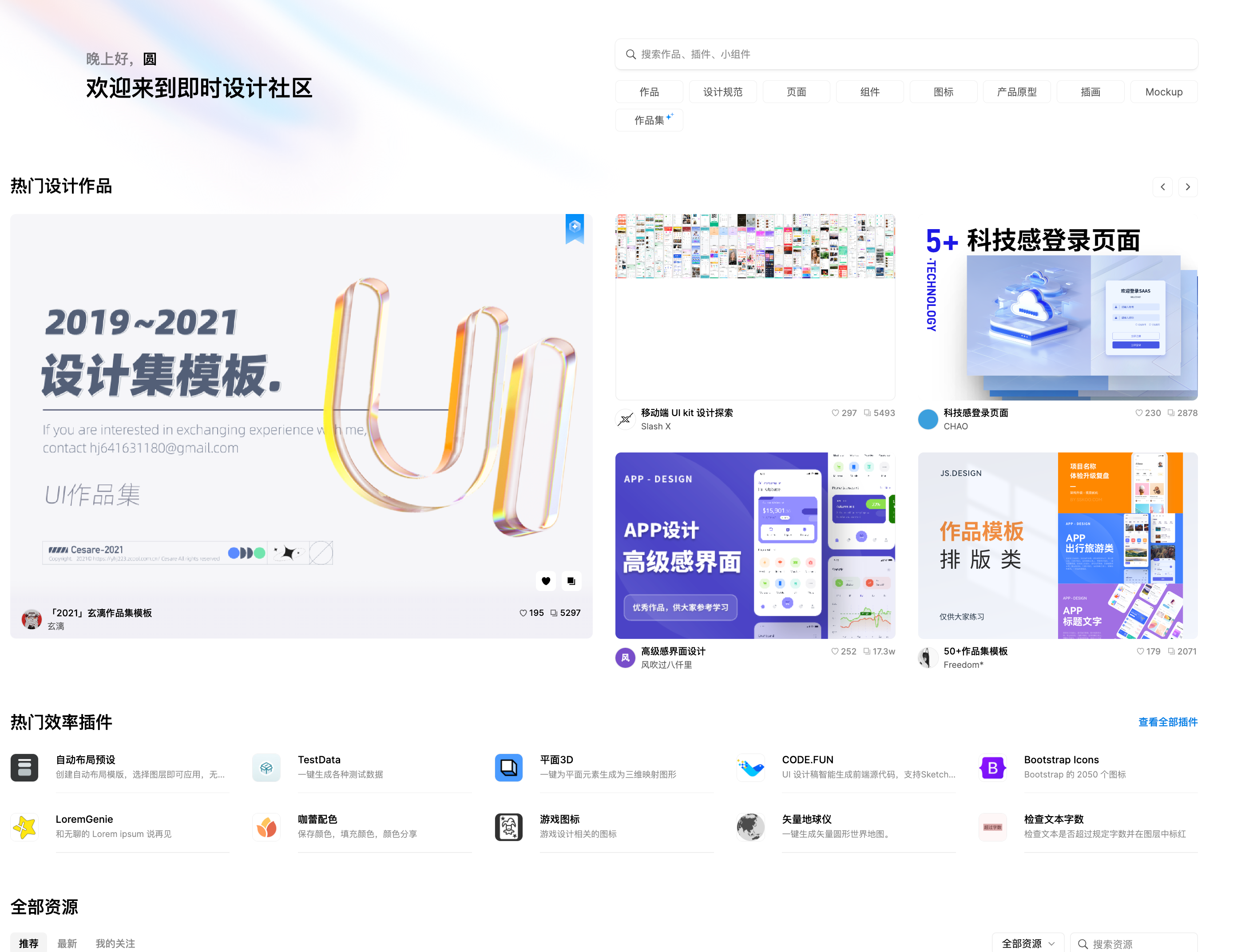
即时设计做UI好用吗?
即时设计做 UI 好用吗?即时设计作为一个专门为中国设计师开发的 UI 设计软件,可以说是非常好用,要知道,即时设计可是中国首款协作式 UI 设计工具,截止 2023 年底已经有超过 400 万的用户,是国内用户数最多的协作式 UI 设计工具,大家说好才是真的好。

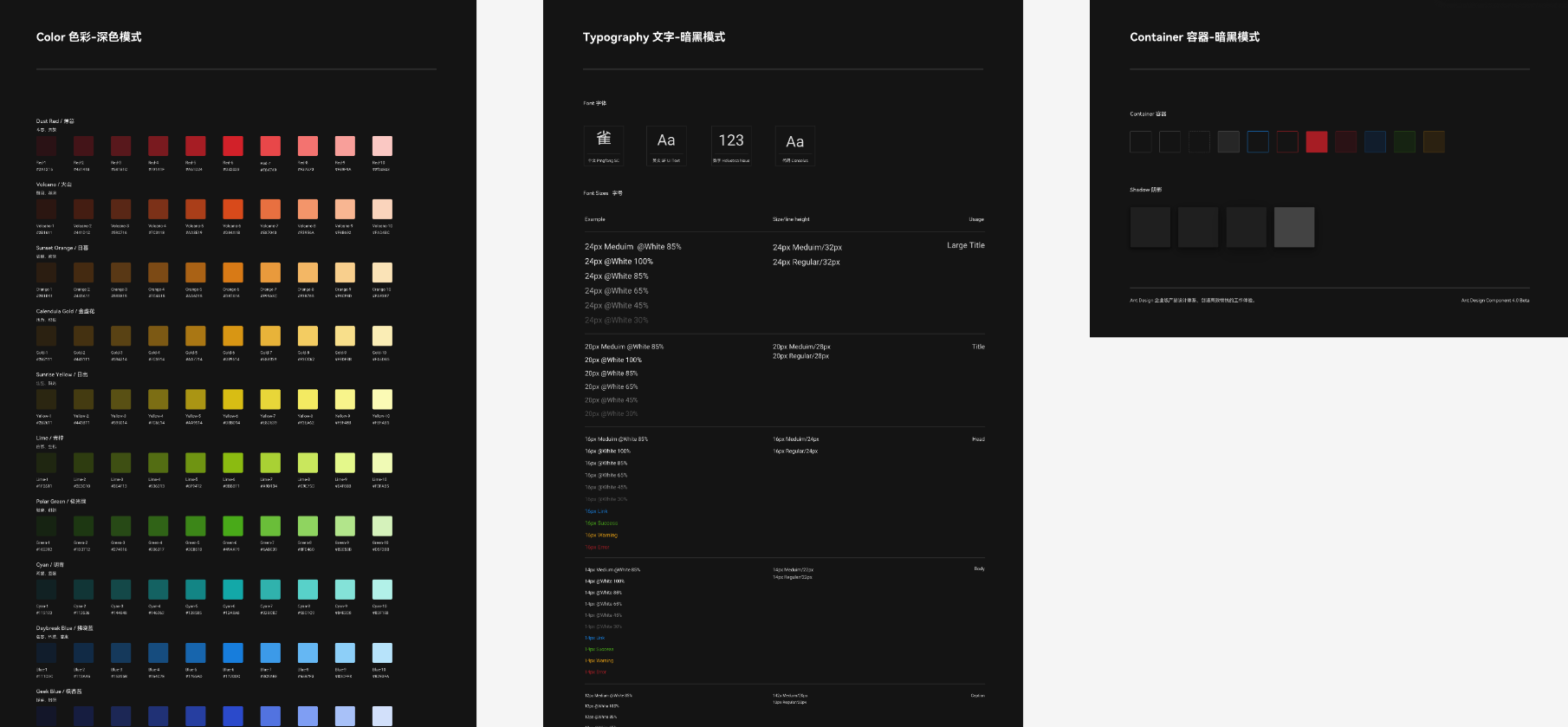
Ant Design原型组件库全套资源,即拿即用!
Ant Design 原型组件库全套资源,包括: Ant Design 网页版设计规范(深色版)、Ant Design Mobile 设计规范、Ant Design Pro 页面规范库、Ant Design 图标库以及Ant Design 网页版组件库(浅色版)。帮助各位宝子们快速解决 Ant Design 组件设计资源问题,全网最全汇总来啦!

AI绘图的网站合集来了!
网页在线做 AI 绘图的网站合集来了!看谁还不知道 —— 即时灵感、DoodleJumpr、Ganbreeder、Artbreeder 以及 This Person Does Not Exist,每款都是超好用的 AI 绘图网站,从插图自动生成到景色、人像 AI 绘制,这 5 个网站都能帮助大家轻松搞定所有需要哦~

5款图片拼接工具大盘点!
5 款图片拼接工具大盘点,这让你的拼图工作变得超简单 —— Photoblend、DoubleTake、Enlight Photofox、Superimpose X 以及 PicsArt。让小编看看是谁还不会电脑一键拼图?每次都只能看着别人做的长图、海报望眼欲穿,轮到自己的时候拼接都不能保证图片清晰度。

Sketch如何下载到Mac中?
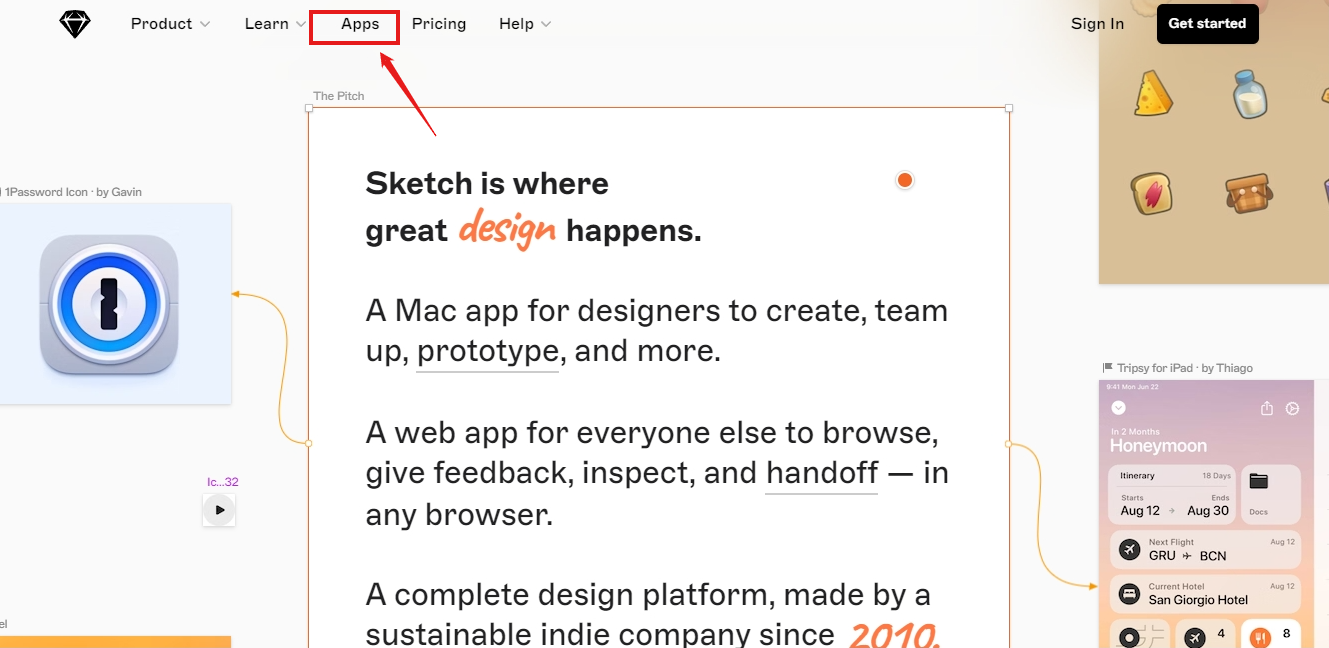
Sketch 是一款很多设计师都在使用的设计工具,通常被用来进行界面设计、交互设计等等,拥有众多的专业的工具和资源,但是只能在 Mac 端使用。那么,Sketch 如何下载到 Mac 中呢,别担心,下面就来带大家一起了解 Sketch 如何下载官方正版,分别是浏览器搜索、进入官网、下载安装 3 个步骤,快来一起看看吧!

软件的原型设计如何做好?
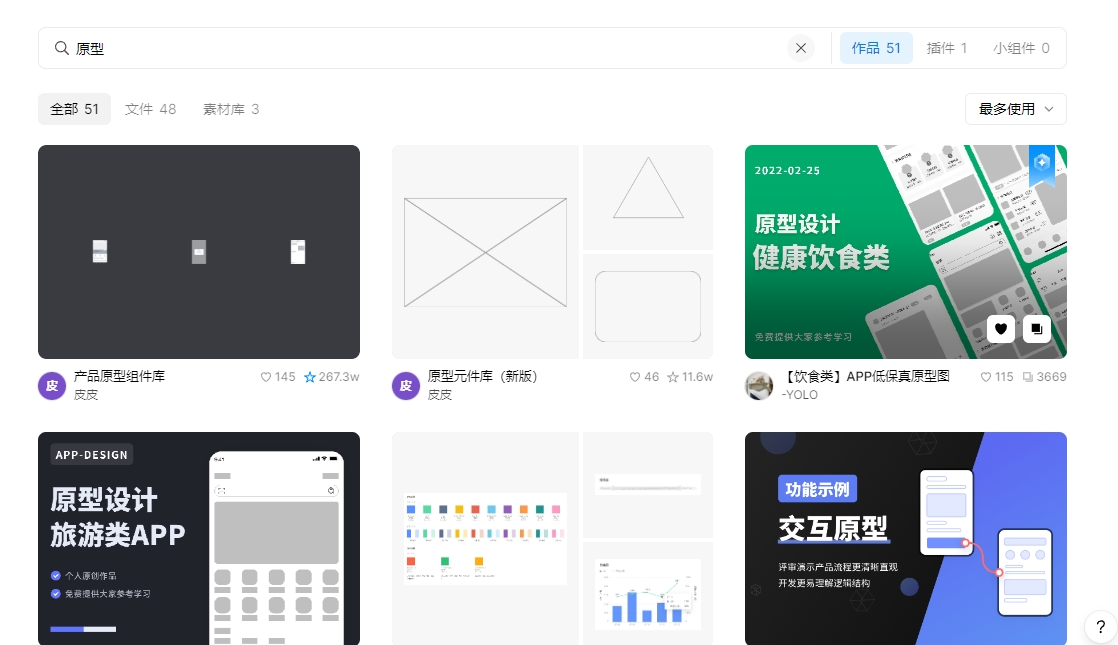
那么最重要的点就来啦!如何做好一个软件的软件面板原型设计?下面就来分享做好软件面板原型设计的 4 个产品流程,分别是调研受众使用习惯、明确产品原型类型、选择合适原型工具、进行可用性测试,快来跟我一起了解吧!

流水线设计图制作软件有哪些?
流水线设计图制作软件有哪些?流水线设计图制作软件是为了让设计师能提高设计的效率,也就是会为设计师提供多种类型的案例和模板,以及在设计时会用到的素材和元件库等等,为设计师提供了很好的设计图 Demo ,让设计师能再次基础上更快的产出设计图。下面就来分享 2 个优中选优的流水线设计图制作软件,分别是即时设计和即时 AI ,快来一起看看吧!