快速调整字间距的方法来啦!
更新时间:2025-01-03 11:03:33
新手设计师可能常常会遇到一个问题 —— 明明自己看上去美观的海报设计,却被甲方一眼点出设计看起来不够专业。细究原因,往往是字体这个看似微小却至关重要的细节。有的时候你可能会出现复制的文本字间距不一样,或者字间距突然变大的情况,这个时候你可别傻乎乎地一个个调整字间距,今天就和大家分享一些我和我的设计工具 —— 即时设计的 “调整字间距” 功能,学会这个实用技巧,让你的设计作品瞬间提升档次!
1、调整字间距的基本法则
还记得第一次设计品牌海报时,我也为调整字间距犯了难。特别是在处理富有东方韵味的古风字体时,过小的字间距让整体显得拥挤,而过大的间距又破坏了字体的连贯性。经过反复实践,我逐渐总结出了一套行之有效的方法。
在即时设计中,调整字间距非常直观。当你在处理中文标题时,尤其是那些富有诗意的表述,比如 "春日遐想"、"岁月留香" 这样的词组,建议将字间距设置在 50-80 之间。这个范围能让汉字既保持优雅的呼吸感,又不会显得过于疏离。有趣的是,这个数值范围恰好能让标题在视觉上形成一种传统书法中的韵味。
对于正文段落,我特别喜欢采用 "米字格" 的概念来调整字间距。传统书法中的米字格讲究字的排列要 "紧而不挤,疏而不散"。在即时设计中,我们可以将这个理念运用到现代排版中。具体做法是将正文字间距控制在 10 到 15 之间,这样的范围能让文字既保持现代感,又带有几分传统的韵味。
在处理品牌设计时,一个特别有效的技巧,即将品牌名称中的字间距调整为字体大小的 8%-12%。比如使用 100pt 的字号时,字间距设置在 8-12 之间往往能达到最佳效果。这个比例来源于我对众多成功品牌标志的观察和总结,特别适合中文品牌名称的处理。
2、即时设计:一键调整字间距
即时设计平台提供了一个非常实用的功能:自动布局字间距。你可以记住常用的字间距数值,这样在处理相似的设计项目时,就能一键应用最适合的字间距。我通常会设置三个预设:标题用 75、副标题用 45、正文用 8,这样的搭配在大多数情况下都能得到不错的效果。
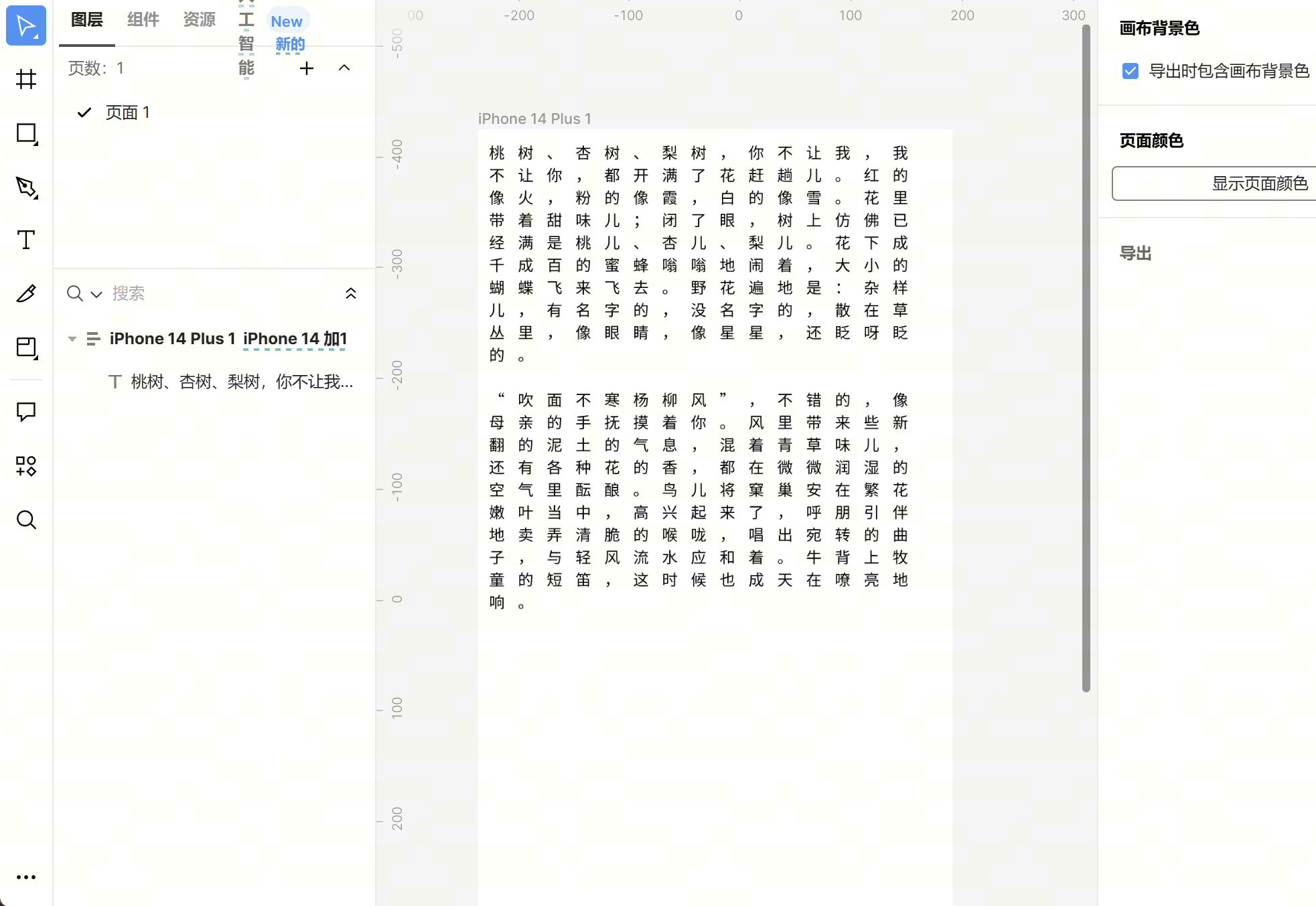
首先,将文字导入即时设计

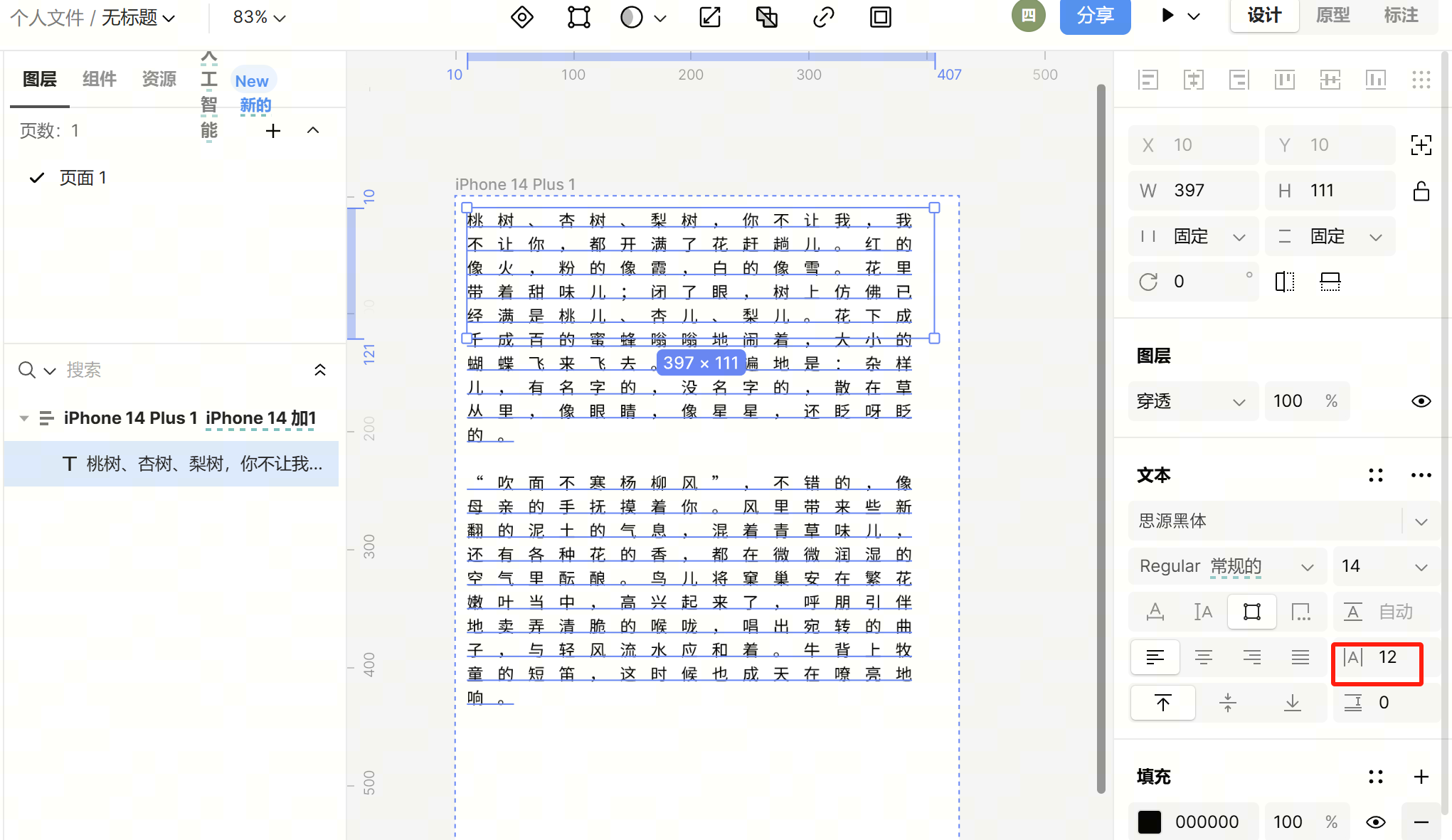
点击右边文本侧字间距

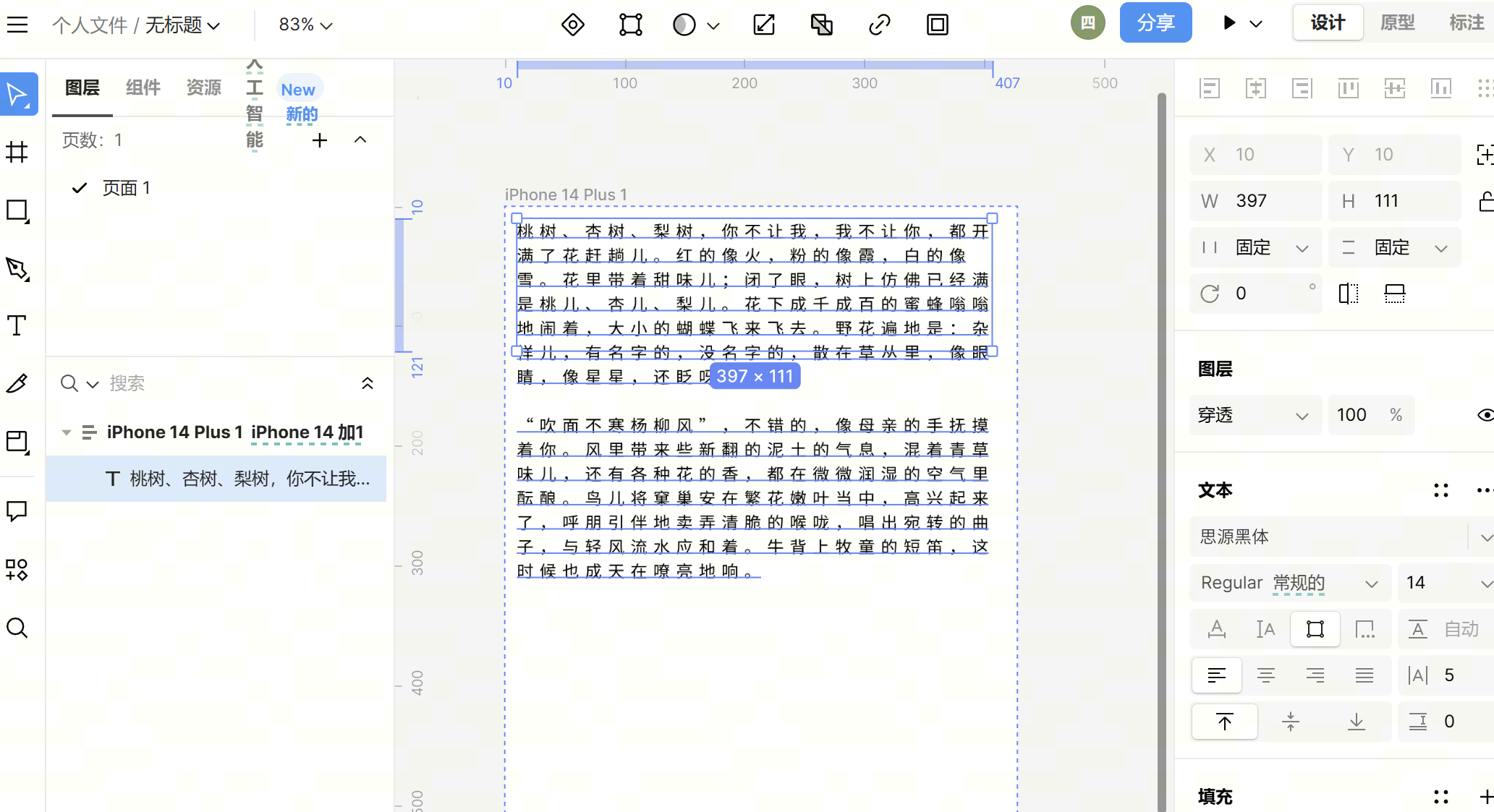
设定你所需要的字间距,就可以得到一个布局清晰的文章,再也不会遇到字间距不一样的情况了

3、调整字间距的其他小技巧
一个鲜为人知的小技巧是 "三圈法则"。当调整字间距时,可以想象在相邻两个汉字之间放置三个完整的圆。如果这些圆能自然放置,既不显得挤压变形,也不显得空荡,那么这个字间距就大致合适。这个方法源于传统书法的 "回" 字格概念,在现代设计中依然适用。
在即时设计中处理不同风格的字体时,字间距的调整也需要有所变化。例如,当使用轮廓字体时,因为字体本身具有较大的留白空间,字间距就可以适当收紧,通常比实心字体的间距小 20-30 个单位。相反,使用粗体时,字间距往往需要放大一些,让每个字符都有足够的识别空间,如果你拿不准每个风格的字间距,建议你可以去即时设计资源广场看看高级设计师的模板——
点击上方图片进入即时设计资源广场👆
资源广场中有各种设计大佬的字体设计,已经调好了合适的字间距,同时你可以按照主题或者其他关键词搜索你想要的内容参考。
随着实践越多,你会发现字间距调整逐渐变成一种直觉。就像古人写字讲究 "行云流水",现代设计中的字间距调整也应该追求这种自然流畅的感觉。在即时设计平台上,通过不断尝试和积累,相信你很快就能掌握这门看似玄妙实则规律的技艺。
记住,优秀的字间距调整应该像空气一样,存在于每个细节之中,却不会让人感觉刻意。让我们在即时设计平台上,一起探索字间距调整的无限可能,创造出更多精致完美的设计作品!

