网页导航设计技巧和免费模板,一并分享!
更新时间:2025-03-12 18:32:28
网页导航就像用户们网上冲浪的指南针,好的导航设计就像是给用户装上了加速器,让他们能够“嗖”地一声找到他们想要的东西。并且,清晰明了的导航设计通过提高用户体验感,可以大大提高用户们的网站使用率。今天我就和大家探讨如何进行出色的网页导航设计,在文末还将分享一些可以免费使用的优质网页导航设计模板,帮助大家为用户创造更好的浏览体验~
1、出色网页导航设计的技巧
网页导航的分类
在开始网页导航设计前,我们先来了解一下网页导航的分类:
- 全局导航:全局导航是网站的主导航,一般位于网站的顶部或底部,涵盖网站的主要内容分类;
- 局部导航:局部导航是对某个具体页面内的内容进行导航,一般位于页面的左侧或右侧;
- 辅助导航:辅助导航是对全局导航和局部导航的补充,例如标签页、搜索框、友情链接等等。
点击图片,免费使用海量网页导航设计模板👇
网页导航设计技巧
- 用户为中心:在进行网页导航设计时,要充分考虑用户的需求和习惯,以便为他们提供更便捷的浏览方式,网页导航设计应简洁、直观,避免使用过于复杂或难以理解的元素;
- 层级清晰:导航的层级结构要清晰,易于理解,使用户能够快速找到所需内容;
- 使用面包屑导航:面包屑导航可以告诉用户当前所在页面在网站结构中的位置,帮助他们快速回到上级页面;
- 突出重点:对于重要的内容或服务,可以通过增加字体大小、使用醒目颜色等方式突出显示;
- 使用响应式设计:随着移动设备的普及,我们在进行网页端导航设计时,也应确保移动端导航简洁、易于操作,响应式设计可以使网站在不同设备上都能呈现出良好的效果,提高用户体验。
2、出色的网页导航设计模板分享
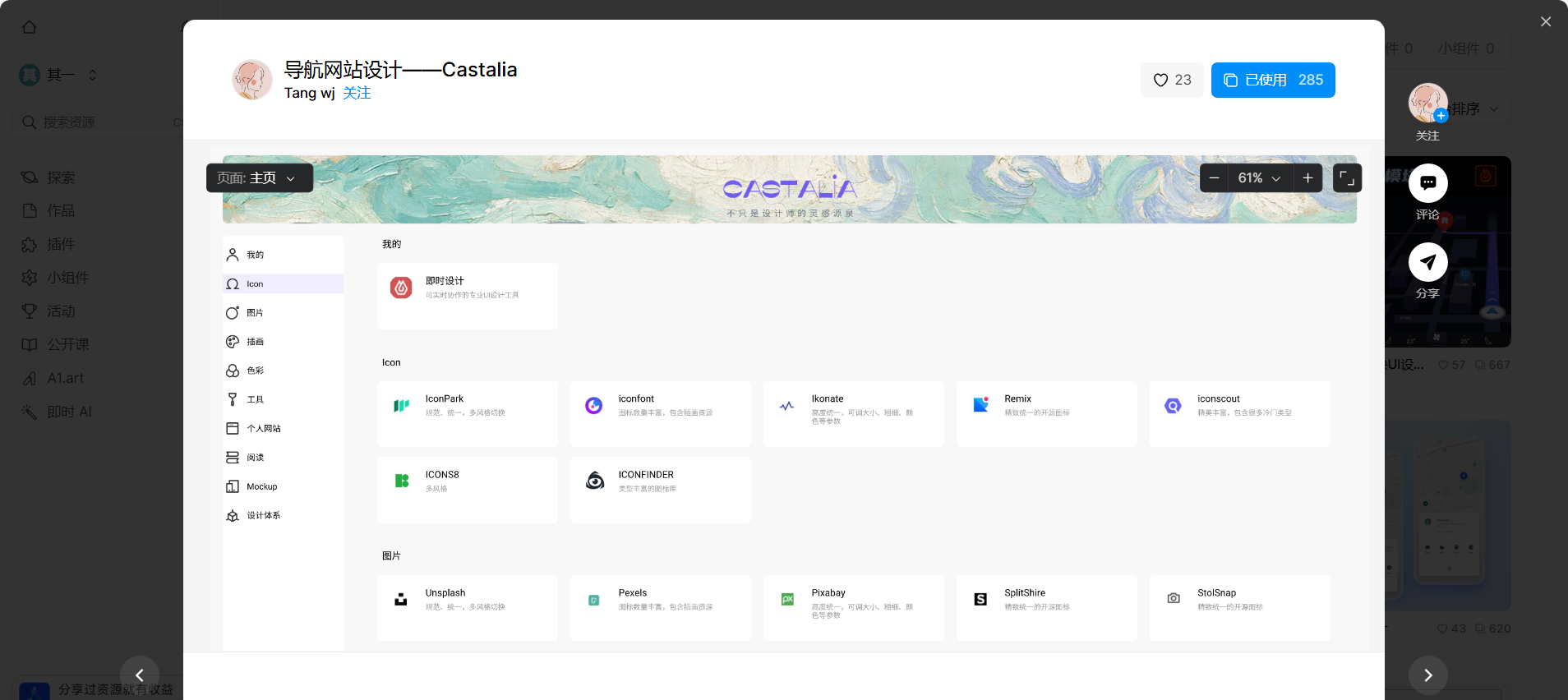
淡雅简约网页导航设计模板
这套模板来自即时设计,以其简洁、直观和美观的特点受到青睐。这种模板强调简约风格,通过减少冗余元素和复杂的设计,提供清晰明了的导航体验。它采用清晰的布局、简洁的界面和精致的细节,避免过多装饰,可以让用户快速找到所需信息。
点击图片,免费使用同款网页导航设计模板👇
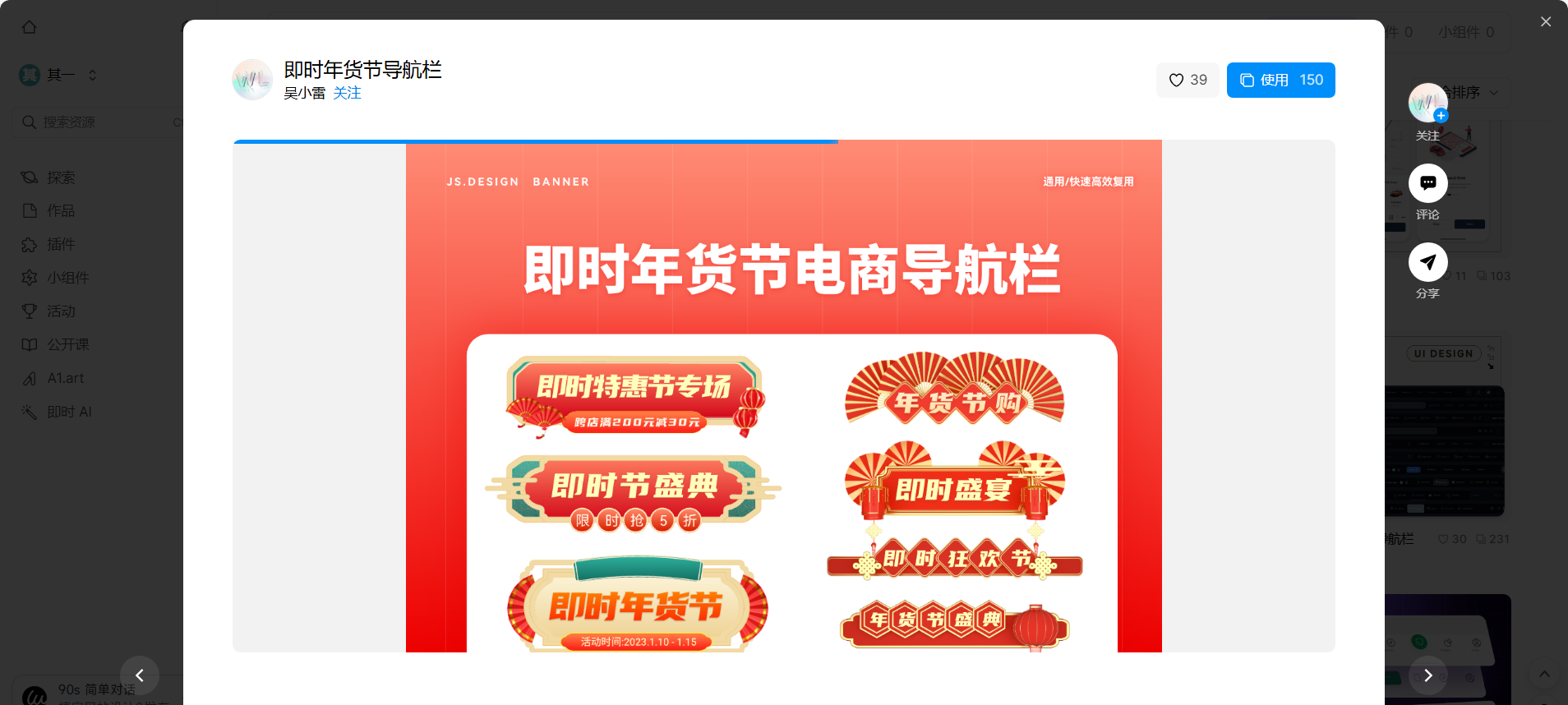
电商网页导航设计模板
对于商家来说,在各种购物节日,网页往往需要进行购物元素的更改,这款模板就能够很好的完成这一点,它的页面展示以红色为主,在导航的同时可以起到刺激消费的作用,深受电商商家的好评。
点击图片,免费使用同款网页导航设计模板👇
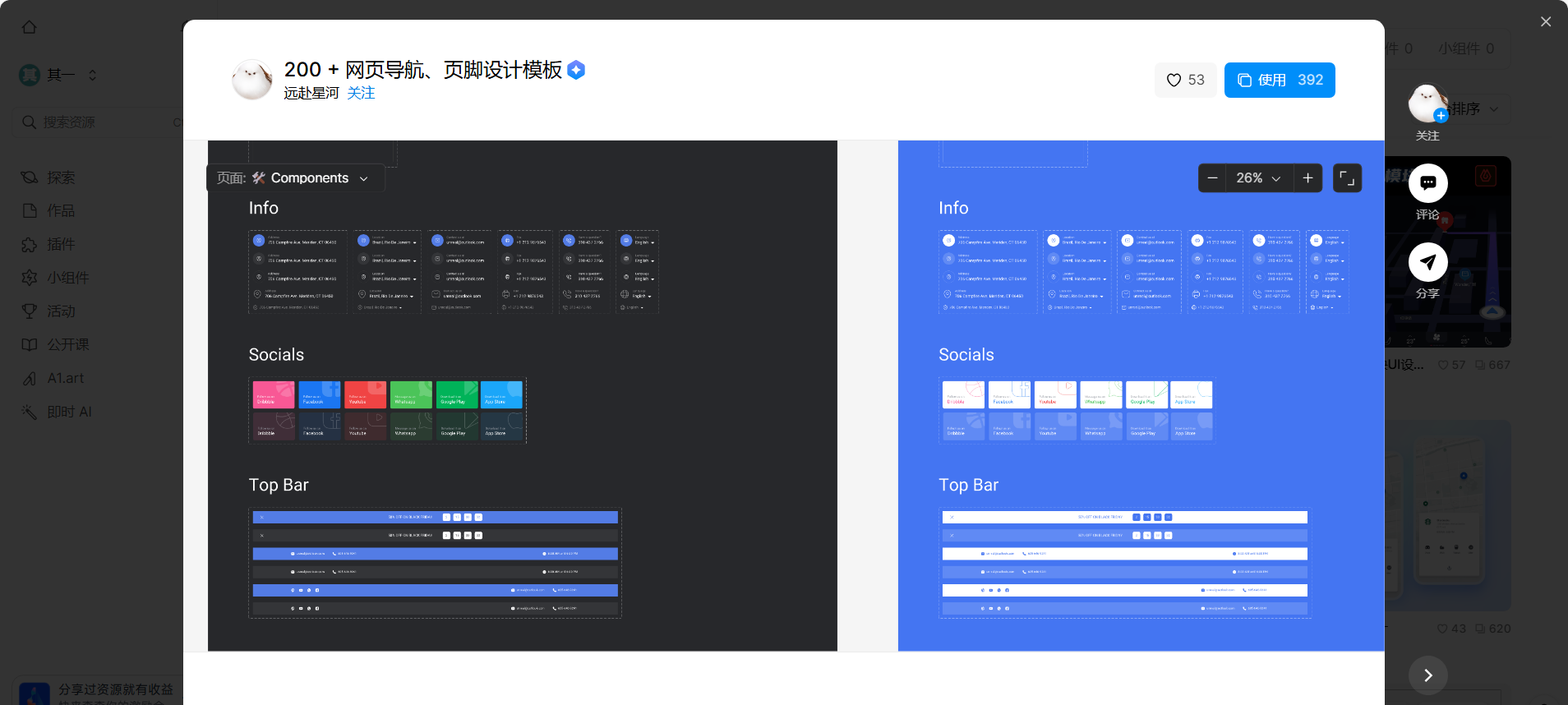
通用网页导航设计素材
这套通用网页导航设计模板包含 200+ 素材,拥有深色、浅色和蓝白色三种不同的主题颜色,顶部导航、底部导航、详情介绍等应有尽有。它注重信息的排列和组织,合理设置导航栏位置,便于用户快速跳转,常采用瀑布流式布局,增加页面动感。如果设计师们还在为网页导航的样式犹豫不决,可以直接选择这一套模板。
点击图片,免费使用同款网页导航设计模板👇
总结
网页导航是网站设计中的重要环节。一个高效的导航设计需要遵循用户为中心、层级清晰等原则。通过使用面包屑导航、突出重点、响应式设计等方法,相信设计师们都可以设计出优秀的网页导航设计。在这里,我推荐设计师们使用即时设计来设计导航,作为专业级 UI 设计工具,它不仅使用方式便捷,还拥有海量免费的网站导航设计模板。当然,在实际的网页导航应用中,我们要结合具体情况选择适合的方法,不断优化和改进导航设计,从而为用户创造更好的浏览体验~