从WeUI官网汇总整理出的组件库,一键使用更方便!
更新时间:2023-11-14 12:13:10
WeUI 官网是微信官方设计团队为了微信内网页和微信小程序量身定制的,一套和微信的原生视觉体验一致的基础样式组件库,如果是涉及到微信产品设计内容的或者与微信产品线相关的,借鉴、使用这个组件库,可以让用户的使用感知更加统一,也会更加贴合微信用户的使用习惯。WeUI 官网提供了很多方面的设计组件,比如:表单、基础组件、操作反馈、导航、搜索、层级规范等,可以说 WeUI 官网是一套非常齐全周到的样式组件库合集,质量高、可复用性强。接下来就跟着我的脚步一起去看看关于从 WeUI 官网整理出的组件库吧,可一键使用,非常的方便!

https://js.design/community?category=detail&type=resource&id=5ee1bf157e05ed5002fe1ffd
点击图片体验 200w+ 用户都在用的 WeUI 官网组件库👆
1、表单
这个是 WeUI 组件库里的表单按钮组件展示,涉及主要操作、次要操作、警示操作,有不同的颜色设计及覆盖度,有尚未点击,正在加载,已点击等多个使用情境设计展示。除了图中展示的长条状的按钮,还有比较方正的按钮形状。

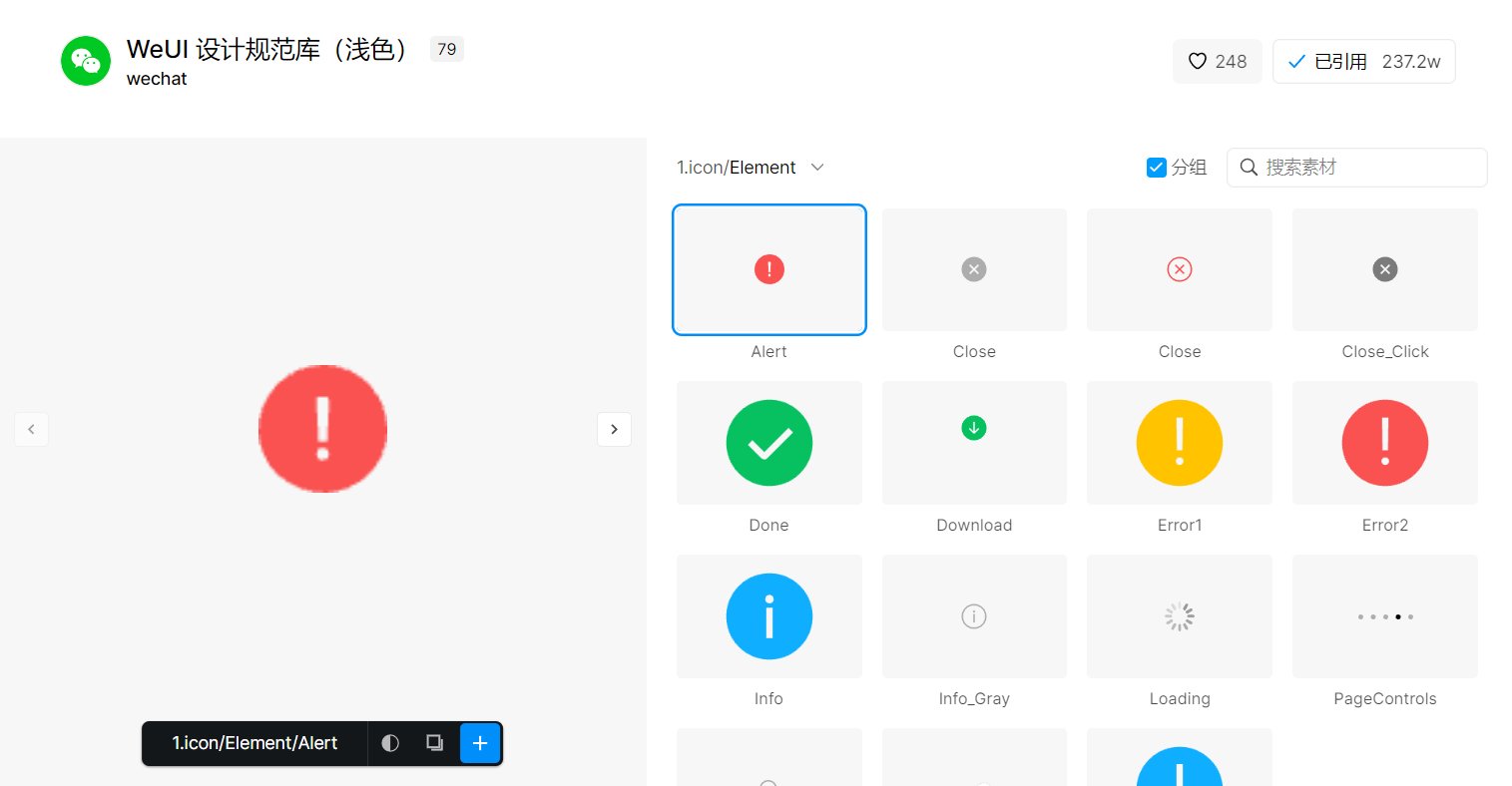
2、基础组件
我们这里展示到的基础组件是 WeUI 官网组件库里的 icon 图标,有成功、提示、普通警告、强烈警告、等待图标等等,不同的情况及紧急程度会有不同的颜色及标识。在 WeUI 官网提供的基础组件库里,除了 icon 图标,还有标题、页面布局、表单预览、进度条、步骤条、正在加载。

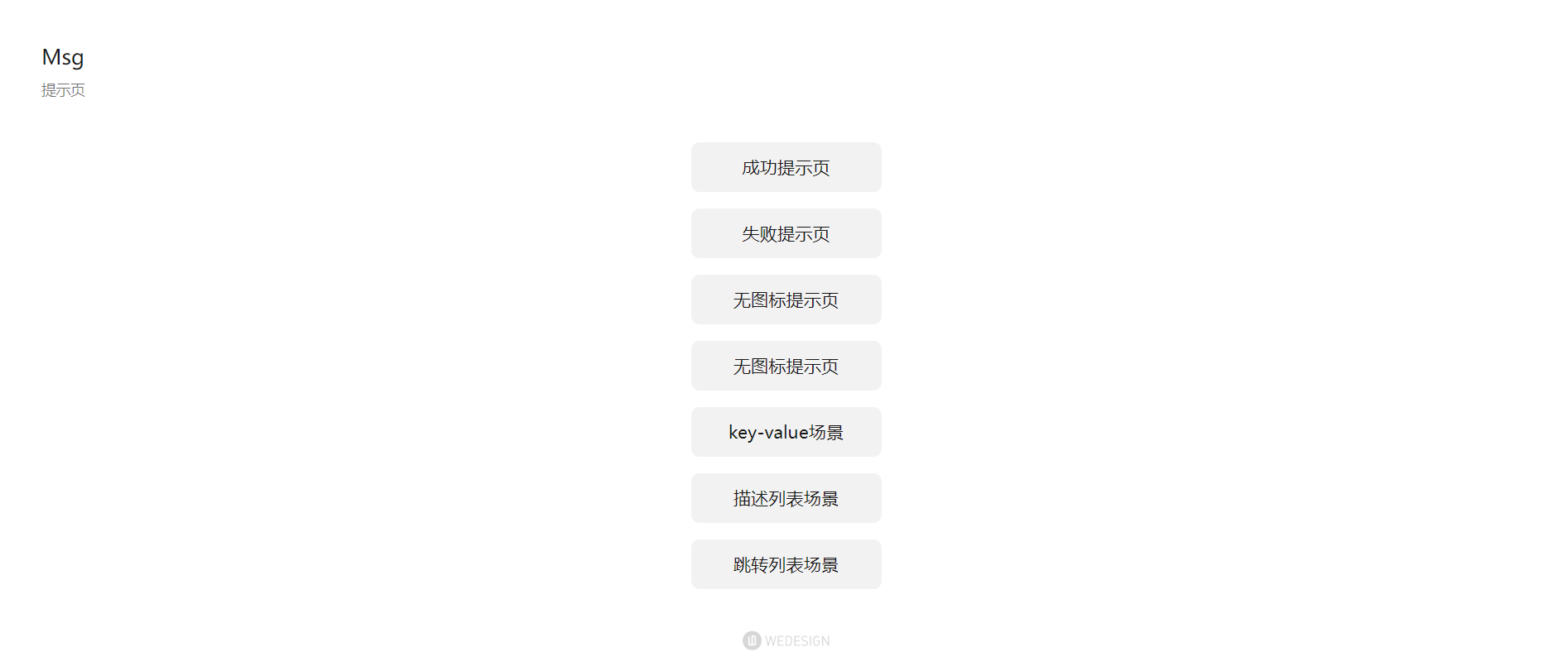
3、操作反馈
WeUI 官网提供的操作反馈组件样式库里的操作反馈涉及到的 WeUI 设计还是蛮多的,这里我们给大家展示的是提示页,一共有 7 个提示页场景,比如成功提示页、失败提示页、无图标提示页等。除了提示页,WeUI 官网组件库还提供了弹出式菜单、对话框、半屏式组件、信息提示条等内容。

4、导航相关
WeUI 官网提供的导航相关的组件样式库只有 2 个,分别是顶部导航栏设计和底部导航栏设计。我们个人在进行有关微信产品的设计时就可以借鉴一下他的导航栏设计样式,以贴合用户的使用习惯,帮助用户更快的达成使用目的,给用户带来更好的使用体验。

5、搜索
这个的话就是微信的搜索栏了,也来自于 WeUI 官网组件库,就是一个很正常简单的样式,我们自己在使用微信时也会涉及到类似的功能或内容搜索相关。

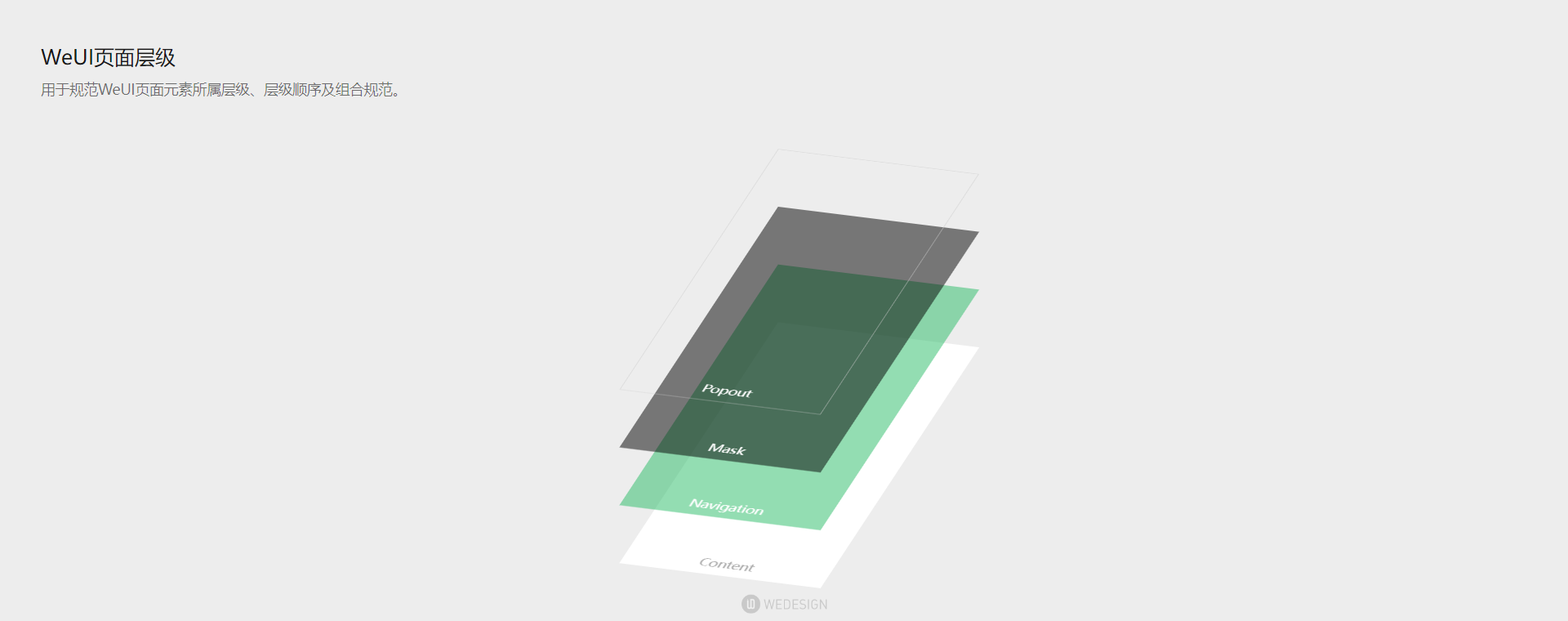
6、层级规范
WeUI 官网除了提供一些比较常见基础的样式组件库以外,还提供了微信界面设计的层级规范,哪一层在上,哪一层在下,这一层下面该是哪个页面哪个步骤都有了一定的规范及示例,我们如果是做一些关于微信产品线相关的设计的话,可以参照着这个层级规范进行设计,就算不是微信相关的设计也是可以参考的,毕竟这是 WeUI 官网推出的组件样式库,是经过重重验证而得出的设计规范,设计参考及学习价值都是很高的。

以上就是关于 “从 WeUI 官网汇总整理出的组件库,一键使用更方便” 的全部内容介绍了,主要给大家分享了 WeUI 官网提供的 6 个方面的组件样式库,包括表单、操作反馈、导航、搜索等,除了我们今天展示出来的组件样式库,WeUI 官网还有很多类型的实用组件,比如弹窗、进度条、对话框等等。如果想要获取更多关于 WeUI 官网汇总整理出的组件库,可以来即时设计,体验 200w + 用户都在用的 WeUI 设计组件及规范库,可一键使用,方便快捷,数量多多,类型多多!希望今天的内容能对你在收集 WeUI 官网组件库时有所帮助。
点击图片即刻进入即时设计👇

