登录页原型设计怎么做?四步快速搞定高转化设计
更新时间:2025-07-03 18:29:12
登录页原型图是用户与产品的“第一接触”,是一道真正意义上的产品门面。登录页面原型设计包括标题、表单、辅助功能区和背景。一个逻辑清晰、设计合理、情绪到位的登录页原型,不仅能迅速引导用户完成登录流程,还可能极大提升用户的首次转化率。登录页面原型设计怎么做呢?本篇将系统拆解登录页原型图的关键组成部分,并提供免费可直接套用的模板资源,手把手教你如何高效完成一个兼具功能性与美观度的登录页面原型图。
1、登录页原型图有哪些部分?
登录页虽然结构不复杂,但原型页面阶段需要准确表达的内容一点也不少,通常包含以下四个核心组成部分:
1.页面标题与指引文案:用于明确页面功能,引导用户操作。
2.表单区域:包括账号输入框、密码框、登录按钮等主要交互控件。
3.辅助功能区:如“忘记密码”“第三方登录”“注册引导”等提升转化率的模块。
4.视觉背景与装饰图:增强页面氛围,体现品牌调性与设计风格。

原型页面每一个部分既要服务功能,也要传达设计理念,在原型阶段就要为后续高保真设计打好基础。我们以移动端登录页面为案例,但网页原型图也包含这些部分。
2、登录页原型图怎么设计?
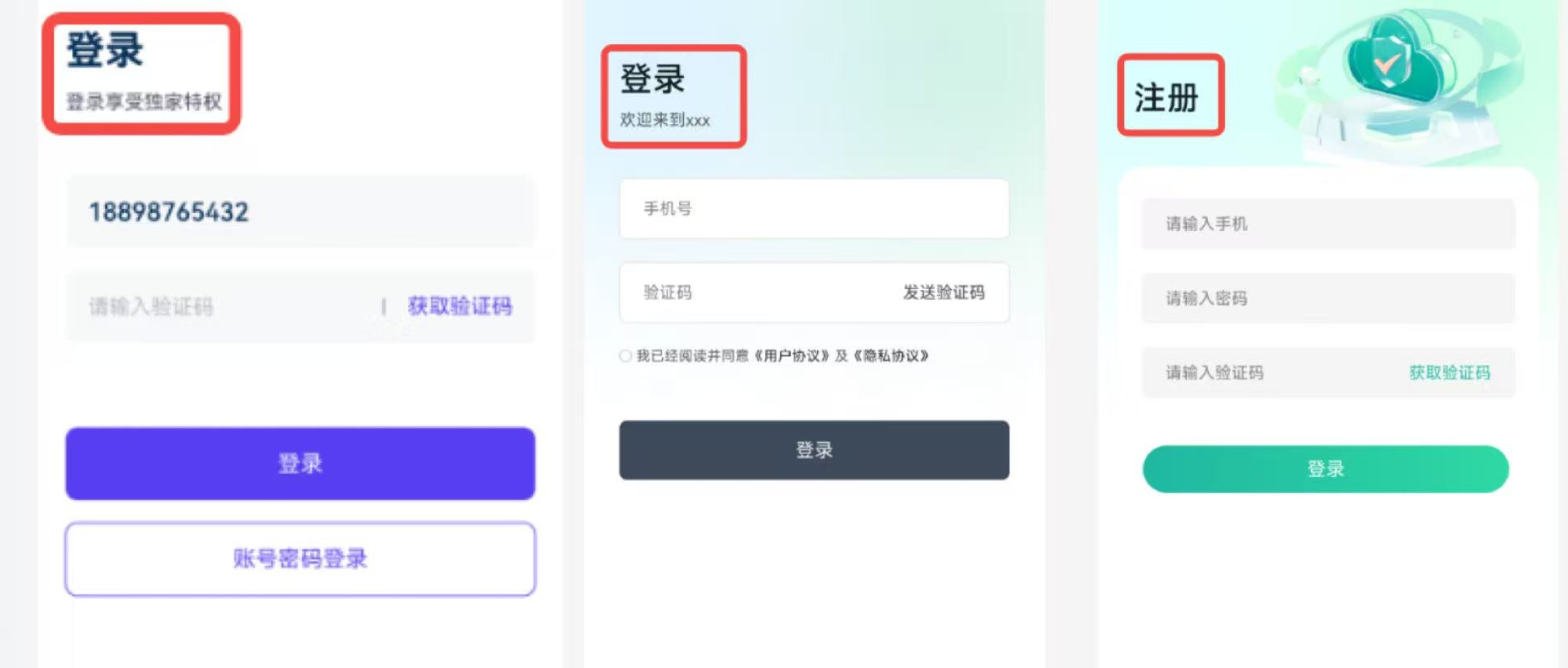
1.页面标题
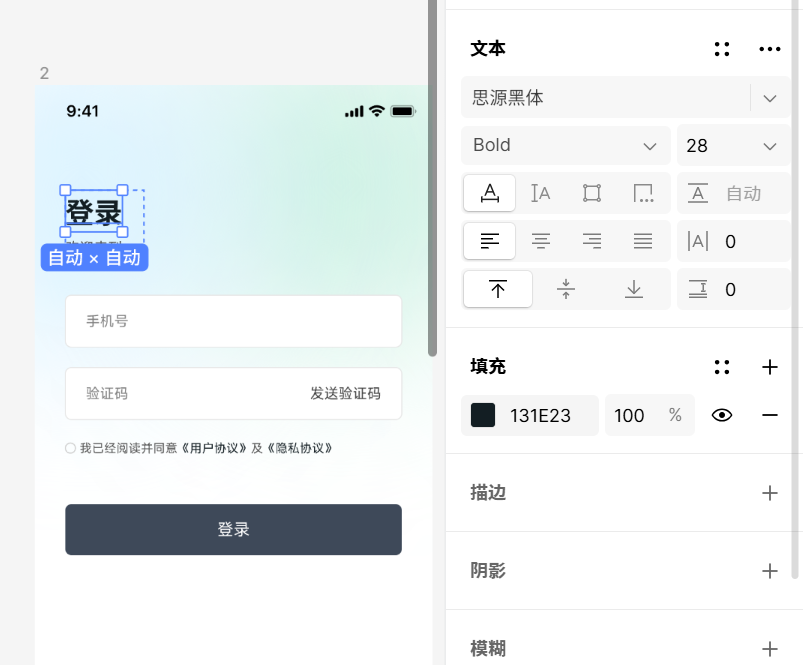
登录页的标题要记住八字准则:简洁有力,引导为先。标题不必冗长,明确告诉用户当前页面用途即可,比如“登录”或“注册”就已经足够直白。原型图中可使用中号文字标注位置,并添加注释说明字体大小、对齐方式和视觉层级,确保后续实现统一。

登录页原型图字体可使用思源黑体(加粗),字号 28px,段落样式靠左,颜色是 #131E23。注意的一点是,在 UI 设计中,字体颜色并不要使用纯黑色,这样字体与背景的对比度将会变强,用户看久了眼睛会难受。可以根据页面背景,使用深色作为字体颜色。
另外,原型图中可使用中号文字标注位置,并添加注释说明字体大小、对齐方式和视觉层级,确保后续实现统一。
点击下方图片👇,立刻使用该移动端案例登录页
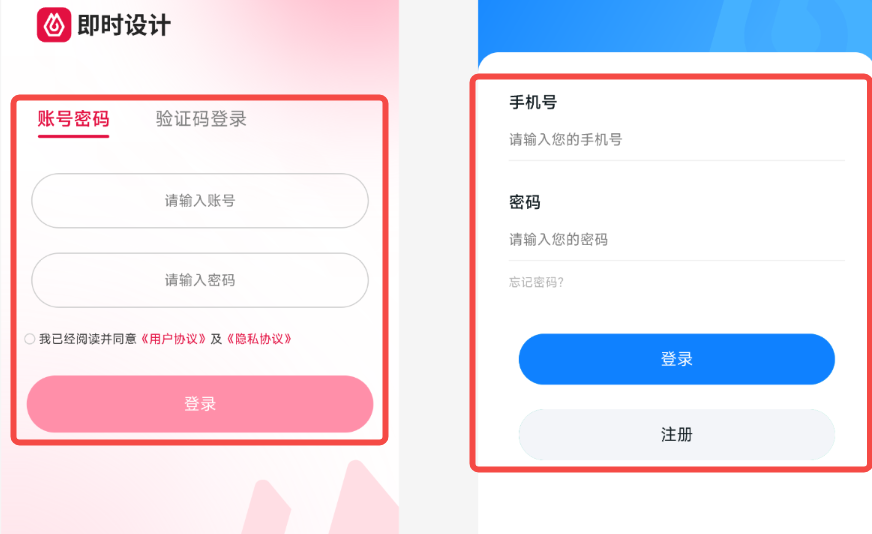
2.表单设计
在登录页原型设计中,表单的设计要求功能完整、布局紧凑,主要包括以下三个部分:
- 输入框区域 通常包括“邮箱或手机号”与“密码”两个字段。原型阶段建议标明输入框尺寸、预设文案样式、是否添加图标(如锁、邮箱等)及错误提示逻辑。
- 登录按钮 在原型中以按钮组件体现,并标明点击状态反馈(如 “点击后变灰”、“loading 状态” 等),同时注明其放置的位置与尺寸。
- 辅助功能按钮 如“记住密码”、“忘记密码”,可在表单区域下方并列展示,注意保持层级清晰与易点选。

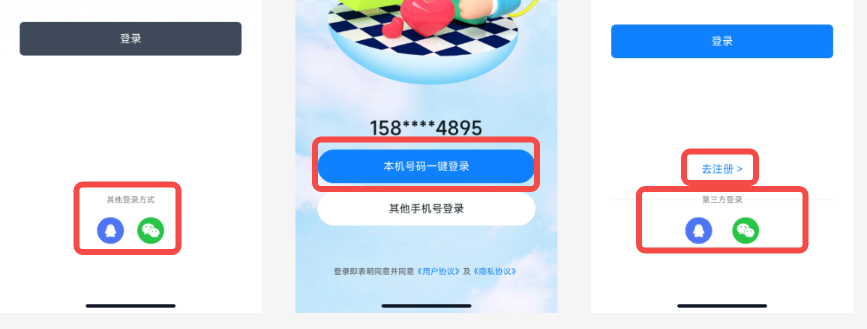
3.辅助登录与引导功能
现代用户都比较习惯快速登录方式,原型中建议预留 “微信登录”、“Apple ID”、“QQ 登录” 等第三方按钮区域,并用品牌色对用户进行提示。而且,快捷的登录方式能显著减少用户的思考成本,加快操作流程,从而有效提升转化率。
同时注册引导语也可以进行用户引导,做一点小设计,放置于页面底部,一句话引导用户注册,比如:“还没有账号?立即注册”。

4.背景与装饰图形
虽然原型图以结构为主,但合理预设背景区域的位置、类型(插画、渐变、纯色等)有助于塑造品牌风格,给用户更好的感观,同时也能帮助 UI 设计师后续风格统一。在设计中建议以占位图或注释形式加以标明,并说明设计意图。点击查看更多登录页设计案例👉20+登录页设计精美案例分享,设计不愁-即时设计

3、免费可用的高质量登录页原型图模板
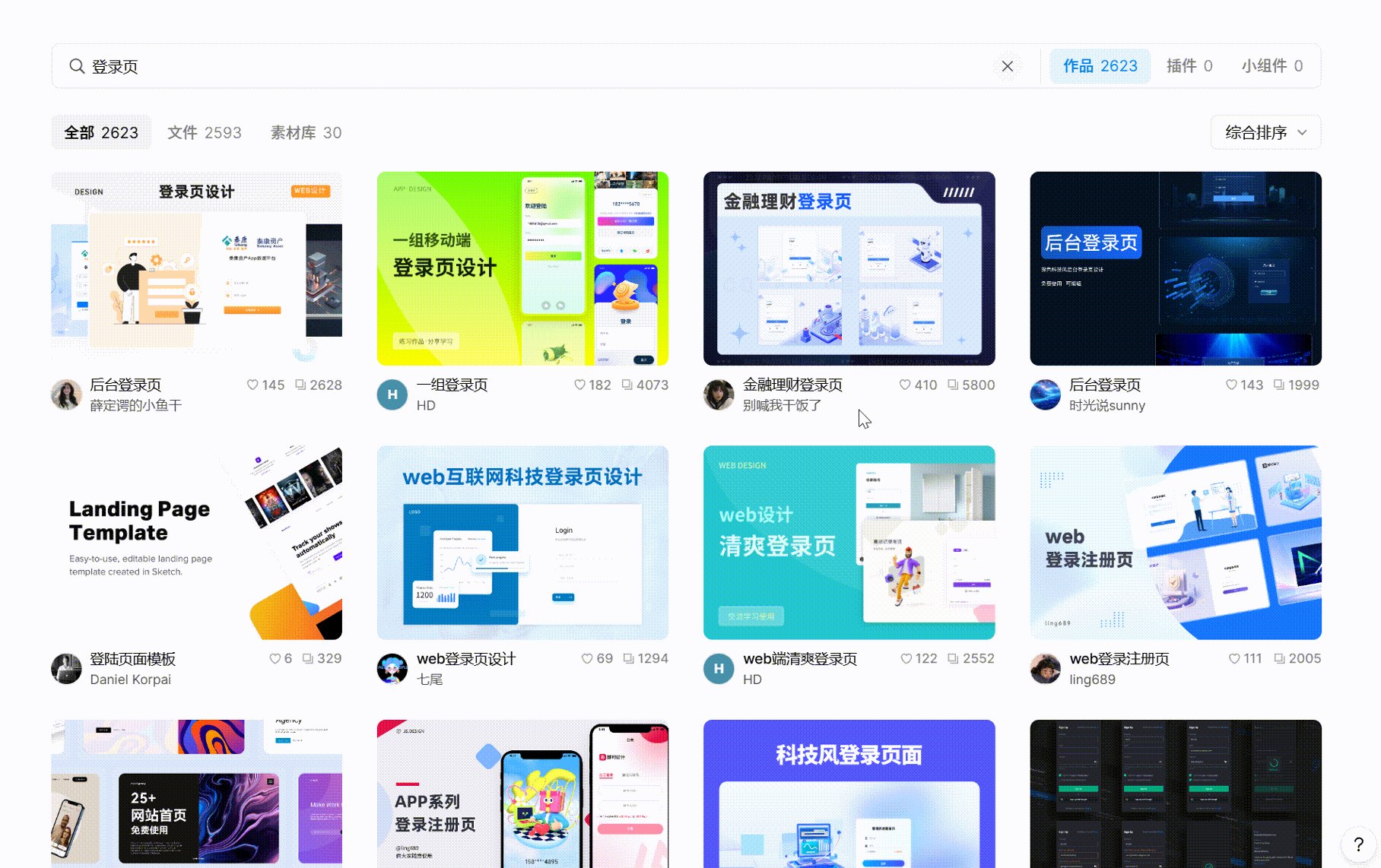
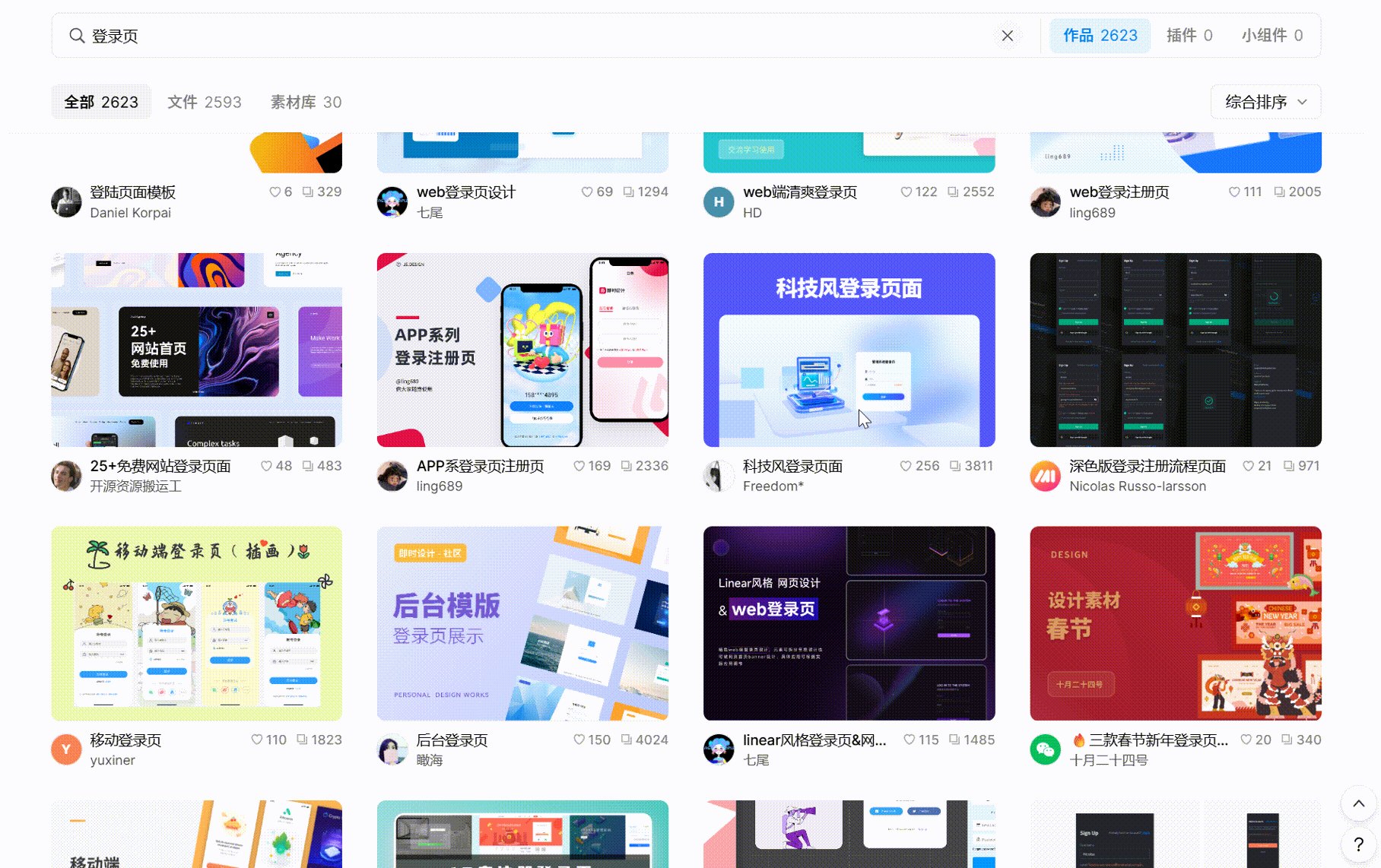
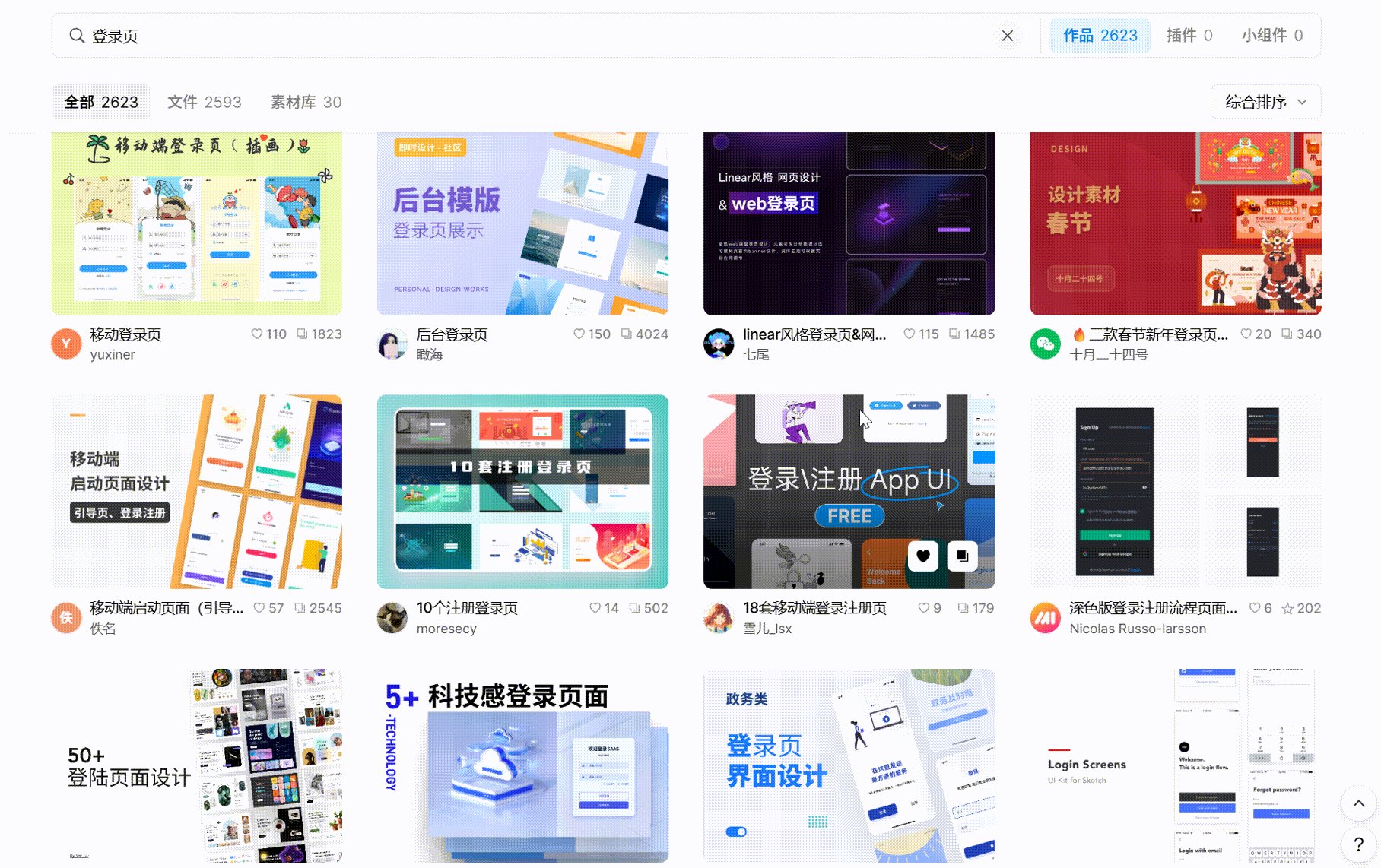
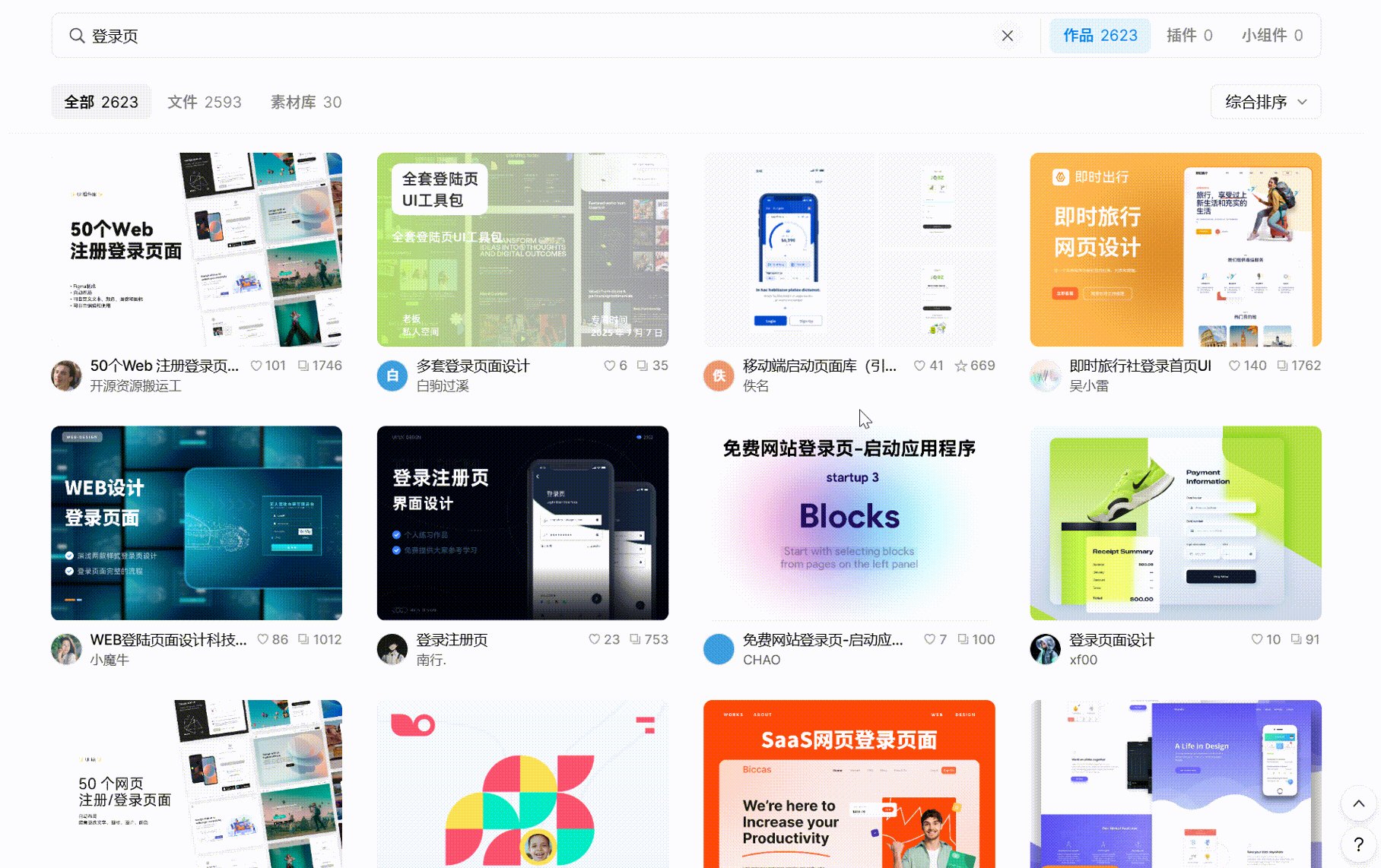
为了帮助设计师更高效地完成登录页原型绘制,即时设计资源社区提供了大量可直接使用的“登录页原型图模板”,覆盖 iOS、安卓、Web 等多端格式,移动段和网页原型图通通都有哦。且对于个人和中小团队永久免费使用。这些模板不仅包含标准页面结构,更预设了各类控件交互逻辑,支持拖拽复用与团队协作,特别适合以下场景:
- 产品初期快速出原型提案
- UI/UX团队分工协作设计
- 新手设计师临摹学习专业结构
- 甲方项目需求演示和讲解
通过即时设计提供的这些原型资源,你无需从零开始,一键调用模板即可开启设计,加快交付速度的同时,也能极大降低出错概率。
点击下方图片👇,即可获得免费高质的的登录页原型模板
一个好的登录页原型图,绝不只是“画两个输入框加一个按钮”那么简单。它的背后,是对用户路径的深度理解,是对界面信息结构的合理划分,更是对设计可实现性的提前预判。在使用即时设计绘制登录页原型图时,你不仅拥有强大的协作能力和便捷的组件复用机制,还可以从资源库中借助大量高质量模板作为设计参考,省时高效。立即注册使用即时设计,无论你是设计新手,还是追求效率的专业团队,都可以通过即时设计,快速绘制出既规范又有表现力的登录页原型图,助力产品打好用户转化的“第一战”。
推荐阅读: