app页面设计排版的6个技巧,小白必看!
更新时间:2025-07-02 11:15:25
App页面设计排版的 6 大技巧,小白必看!很多新人对 App 的页面设计感兴趣,但刚刚上手又一试摸不准正确的设计方向,小编找来了各位设计师同时连夜为大家总结出了这份页面设计排版的设计技巧,希望能够为大家带来一些帮助!
👇点击下图一键获取免费页面设计模版
排版技巧1:排版简洁清晰
App页面设计排版首先要保证的就是界面简洁清晰,太多复杂的设计不仅不会增加页面交互性和趣味性,反而会降低页面本身的可读性,影响用户的信息读取效率,导致核心内容无法正常推出展示,所以设计师们在进行 App页面排版设计时必须要关注这类问题。
排版技巧2:合理规划页面结构
App页面设计排版要注意:合理规划页面结构,包括但不限于主次信息划分、导航栏设计、页面标题调整等,总之一切都是为页面的内容服务,将用户进入页面后最想看到的内容直接摆在最佳位置,旁边添加有相关或者功能相近的内容,作为副推,从而提升用户的使用感受。

排版技巧3:注重色彩搭配
注重色彩搭配一方面是为了让用户能更好地感受到主次信息的划分,另一方面是为了给整个页面带来趣味感,辅助塑造 App 的形象。所以在颜色选择方面要根据 App 主题或者品牌配色选择,也可以直接选择目标用户的偏好色,让整个页面设计排版拥有更好的视觉效果。
排版技巧4:调整字体风格
字体风格其实在页面设计排版中的地位说大不大说小不小,设计师只要在设计过程中正确应用字号、字体颜色,保证用户能够正常阅读 App 中的信息,同时不产生排斥或者厌烦心理就好了。
排版技巧5:强调页面层次
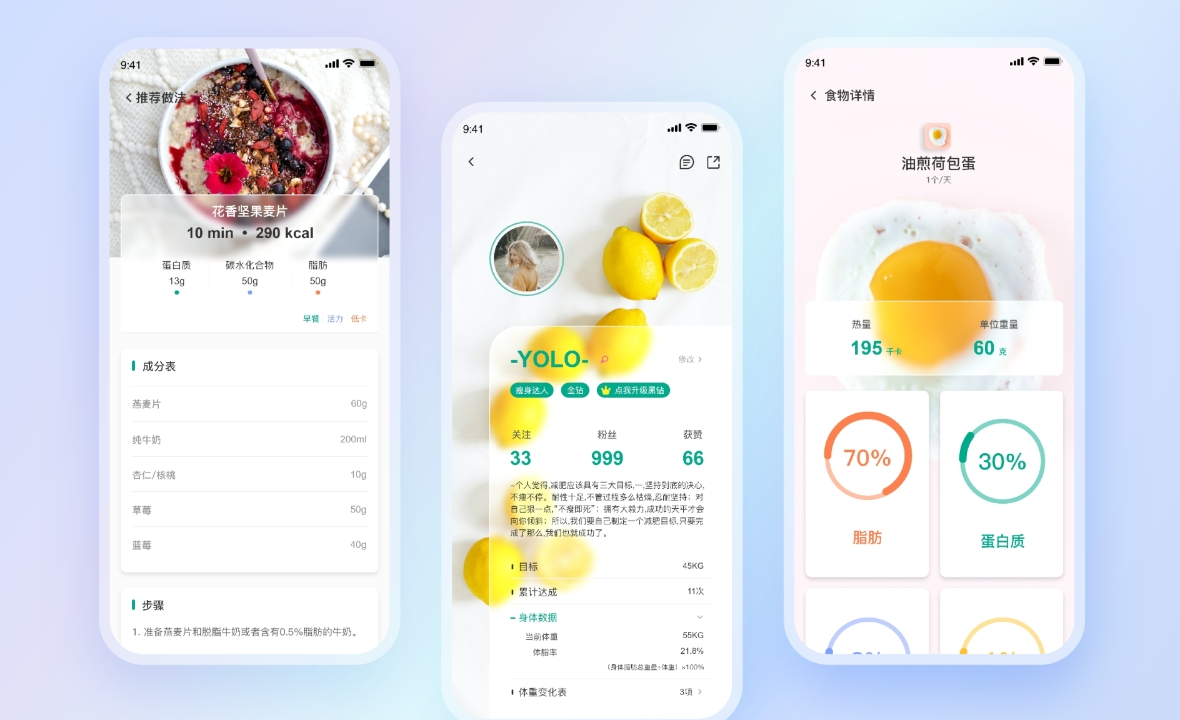
👇一键套用【毛玻璃】App 页面设计模板

排版技巧6:响应式设计排版
响应式设计在目前设计工作中属于必备内容了,毕竟当下移动设备的可选性非常多,App 要适应的设备尺寸也各不相同,所以为了保证页面设计在不同设备上都能有最佳效果,设计师在进行设计时必须保证页面具有可相应性。
以上,就是关于 “ App页面设计排版” 的全部内容,文章为大家准备了页面排版过程中最需要注意的 6 个问题,大家可以在设计页面的过程中尝试,相信会有不错的效果哦~另外,小编在文中为大家准备了 2 款页面设计模板,大家可以直接点击图片,在线领取使用哦!