资深设计师带你了解Web UI设计原则,全程干货
更新时间:2024-08-13 19:30:04
Web UI 设计是一个集艺术、技术和用户体验为一体的领域,它要求设计师不仅具备出色的审美审美能力,还要对用户行为和交互流程有着深刻的理解。要从用户层面深刻理解 Web UI 设计原则不是一天就能实现的,而是较长时间的积累以及探索才可,但是也有一种办法就是可以速通 Web UI 设计的原则。本文将会带你了解 Web UI设计原则,全程干货,跟我一起来看看吧~
1、Web UI 设计核心——简洁性原则
我们使用过的网站来说,几乎百分之九十的网站都一个共同点的特点,那就是简洁的界面,难道大家都喜欢极简主义吗?答案并不是。其实简洁性原则是有一定的原因的,设计师们普遍会从设计、内容、代码、网页加载速度等角度考虑一个网站的简洁程度。
简洁的设计会让页面加载更快
简洁的网页一般会产生较小的文件,而较小的文件加载速度会更快。
简洁的设计会让内容更容易浏览
除去冗余繁杂的装饰性元素,内容就成了显眼包,这也符合我们的初步想法:让用户第一时间看到内容。
简洁的代码会让程序员更容易发现 bug
简洁的代码就更容易发现 bug,这是真理,毋庸置疑。
简洁的网页会节省较多的服务器空间
网页界面越简洁意味着网站将占用越少的服务器空间和宽带。
2、Web UI 设计前提——可用性原则
可用性原则指的是产品或网站的易用性和易学性,我们所做的一切都是为了能让用户在短时间内学会使用某个网站或者按照引导完成某个任务。所以 Web UI 设计师需要从用户的角度出发,考虑用户的需求和行为习惯,为他们提供直观简单的界面设计。通常来说,可用性设计涵盖了导航的信息架构、明确的标识和指示、易于理解的操作流程等。可用性原则可以减少用的操作操作和迷惑感,也是提高用户的满意度和效率的关键所在。
3、Web UI 设计基础——一致性原则
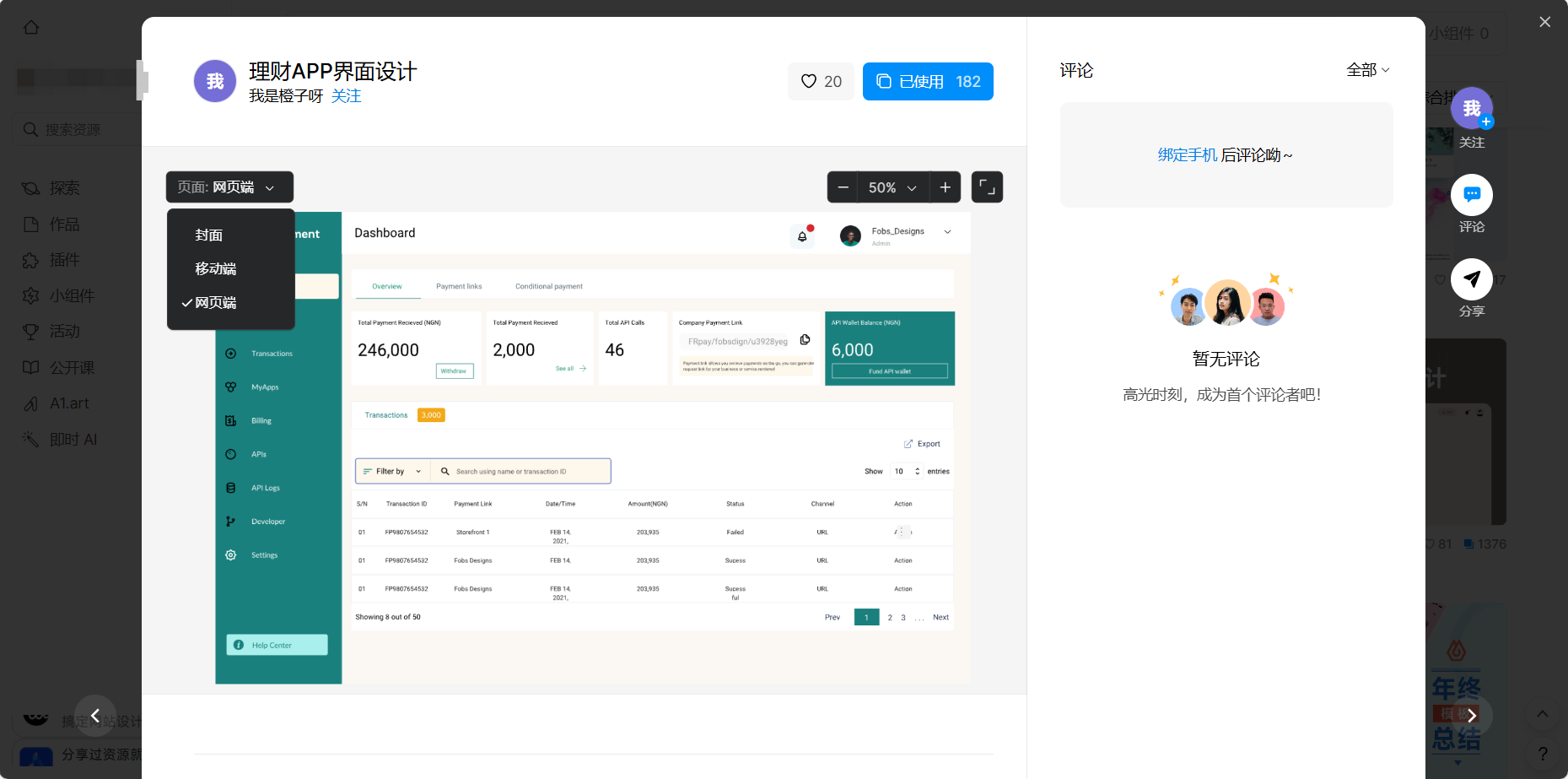
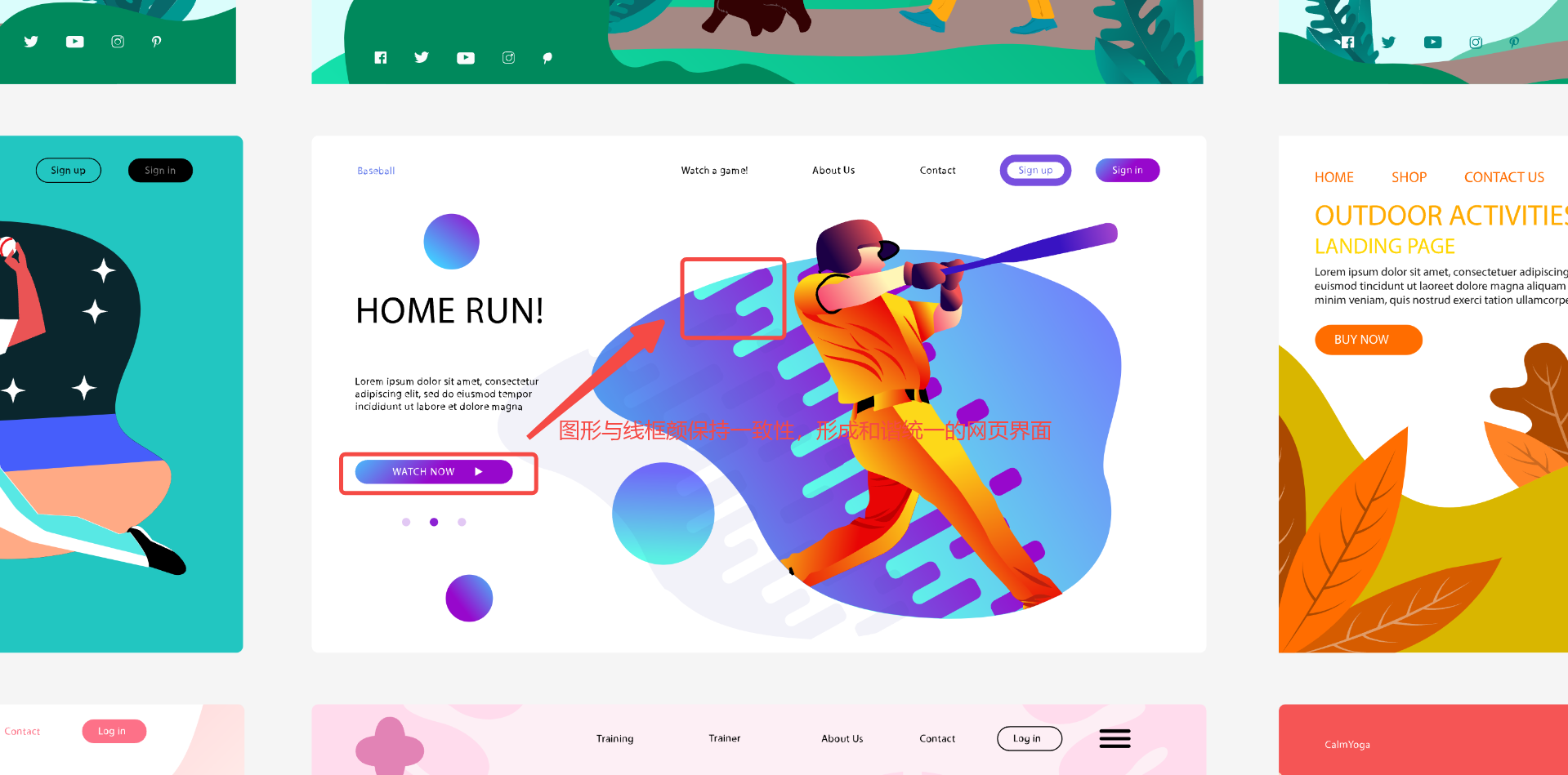
简单来说,一致性原则有助于我们在不同页面和功能之间降低学习成本和认知负担。一致的性原则一般包括界面元素的统一、布局风格的统一、颜色方案和交互模式的统一。统一的导航结构、一致的图标都会帮助用户在短时间内理解和使用界面。
4、Web UI 设计关键——层次性原则
有效的网页 Web 设计视觉层次结构会将观众先引导至最重要的信息,然后引导至重要的内容,实现界面信息的传递。视觉层次结构就是设计中图形元素按照每个元素的重要性排列。视觉权重定义了元素在设计层次结构中的重要性。向观众的眼睛传达了要关注的内容。
4.1、阅读模式
- F-模式:适用于传统且文本密集的页面,如文章或博客文章。读者一般从左到右,在左对齐标题或初始主题句找到需要找到的内容。
- Z-模式:视觉层次结构中的 Z 模式,使用其他类型的页面,例如广告或网站,读者一般会先从网页顶部开始扫描。然后向下对角线,并在页面的下半部分做同样的事情。
4.2、尺寸:
这张海报使用不同的字体大小创建视觉层次结构,有趣的是,这种趋势实际上足以超越自上而下的规则。
4.3、空间和纹理
给网页留足一定空间,不仅可以显得紧张有序,还可以给内容充足的呼吸空间。
4.4、字体
字体对建立视觉层次结构至关重要。在字体中最重要的的属性是重量,构成字母的笔画的宽度和样式。
4.5、颜色和色调
明亮的色彩和柔和的色彩可以显得画面详略得当,荧光和彩色照明对比,形成惊人的效果。
5、Web UI 设计方案——可控性原则
用户已经不再是十年前的用户了,现在的用户追求的将会是更加极致的体验,甚至会有私人定制式的服务,比如,你们可以想想,在什么时候我们在使用网页的时候,会有一种可控感?其实就是在隐私方面了。朋友圈设置成三天可见就是一个用户操作可控原则的一个直观例子。
6、Web UI 设计妙招——留白原则
留白其实用处很大,比如当网页出现内容错误以及数据丢失无法加载的界面,会跳转出留白页面。我们统称为空白页。留白不是没有内容,而是以直观地方式向用户解释说明,并引导用户行为,减轻用户的认知负担。
7、其他
持续优化 Web UI 设计能力是保持竞争力的唯一法宝,因为用户的口味和感受随时都会变化,我们需要不断地观察用户和了解用户,除了上述的原则之外,我们还可以从色彩搭配、布局框架、行业特性等多方面去深入学习 Web UI 的原则。好啦~以上就是关于 Web UI 设计的相关回答,感兴趣的伙伴可以参阅 即时设计的文章,里面涵盖了众多设计相关的文章,诚心分享设计感悟。