HMI设计规范之Px(像素)与mm(毫米)换算
更新时间:2024-02-26 17:53:21
在 HMI 设计规范中,面对不同屏幕尺寸和分辨率的挑战,掌握几个关键概念尤为重要,包括像素 (Px)、毫米 (mm)、物理分辨率、英寸 (in) 和每英寸像素 (PPI)。HMI 设计师需要熟练运用这些概念,因为他们通常需要在多个屏幕上呈现风格统一的应用图标,例如车内的中控屏和副驾驶屏。为了确保不同尺寸屏幕上的图标和元素大小与风格一致,必须采用毫米 (mm) 作为设计单位,而不仅仅是像素 (Px)。Px 与 mm 的转换在 HMI 设计规范中起关键作用,保证了界面元素的一致性和适配性,那么就跟随本文一起了解一下 HMI 设计规范之 Px (像素) 与 mm (毫米) 换算吧!
1、需要了解什么概念?
1.1 像素 (Px) Pixel
组成屏幕图像的最小独立元素,例如下图,1 个小格子就是 1Px

1.2 毫米 (mm)
一个物理长度单位,固定大小
英文缩写 mm,和像素 (Px) 不能直接换算
在 HMI 上一般使用 mm 为单位并非是 Px,是为了能更好的对不同屏幕进行适配

1.3 物理分辨率
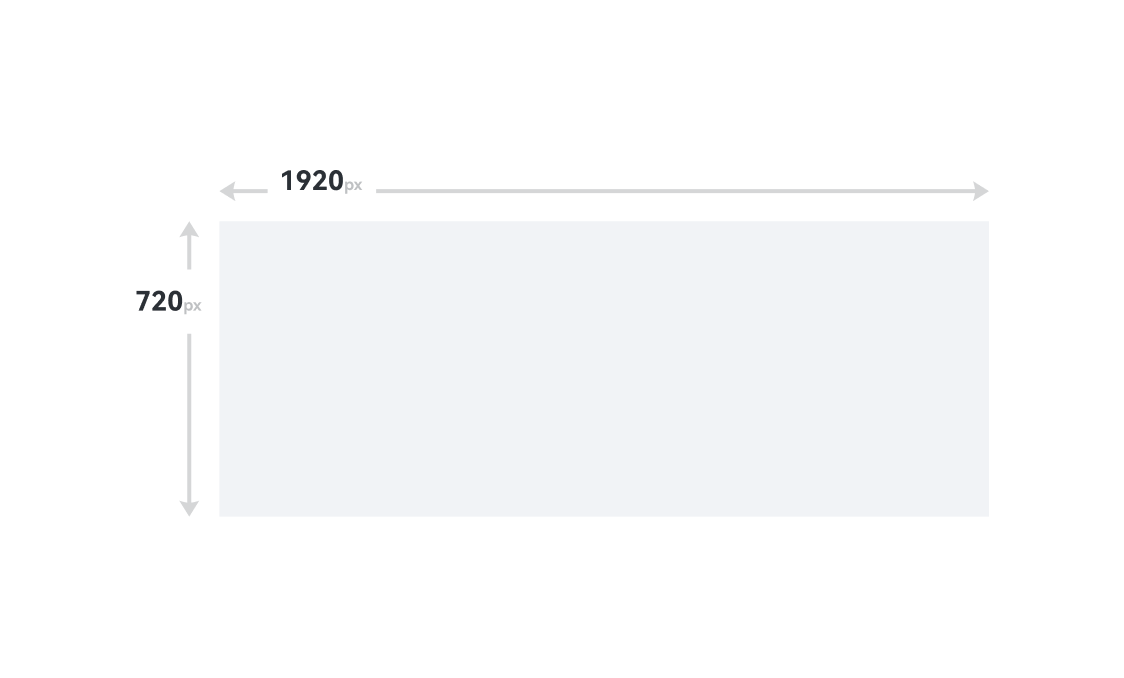
在一块屏幕上包含了多少个物理像素 (Px),例如下图的 1920*720 就是指的:水平 1920 个像素点,竖直 720 个像素点分辨率与屏幕尺寸没有任何关系,有 20 寸的 1920*1080 屏幕,也有 12.3 寸的 1920*1080 屏幕,只不过在不同尺寸的屏幕塞下更多的像素点

1.4 英寸(in)
电子产品的显示屏的大小通常是以对角线的长度来衡量的,以 “英寸” 为单位。计算电子产品的屏幕有多少英寸的方法是:量出屏幕的对角线有多少厘米,然后用对角线的厘米的数量除以 2.54,就可以知道屏幕有多少英寸了。
需要注意的是:这里的屏幕尺寸指的是实际显示的区域,而不是加上外边框的尺寸

1.5 PPI
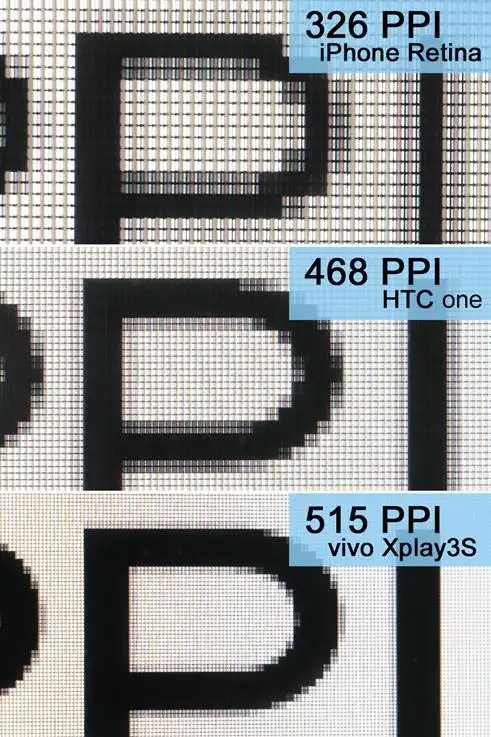
PPI 指的是每英寸所拥有的像素数量,也就是像素密度,相同尺寸下,像素点越多,图片的分辨率越高,PPI 也就越高,图片的像素密度越高,看起来也就越清晰
PPI 越高,也就越清晰,PPI 越低,看起来就会越 “糊”。
例如:
20 寸的 1920*1080 屏幕和 12.3 寸的 1920*1080 屏幕,那个看起来更清晰呢?
当然是 12.3 寸的 1920*1080 屏幕
屏幕越大,塞的像素点还是那么多,单个像素点也会变大,看起来就会很 “糊”

2、HMI 设计规范为什么需要 Px (像素) 与 mm (毫米) 换算呢?
和手机 APP 不同, HMI 设计师在实际工作的时候会遇到同一辆车有多个屏幕,中控屏幕、副驾驶屏幕、后排屏幕,他们的屏幕大小尺寸会不一样,但是通常设计的风格一致(成套的风格)所以我们设计的应用图标需要同时放在 2/3 块屏幕上显示。
3、案例
这里面的用 “飞凡 R7” 车型举例子,中控屏和副驾驶屏尺寸如下:

例如我设计了一个 “电话” 图标
现在的目标是让 “中控屏” 和 “副驾驶屏” 里的 “电话” 图标让视觉上看起来是一样的大小,应该怎么办?(文字同理)

直接用 Px 为单位是不行的
比如我在下面的中控屏 “电话” 图标是 120px,那么我 “副驾驶屏” 里的 “电话” 图标也使用 120px,就会在视觉上是 “副驾驶屏” 里的图标更大,这个效果是肯定不行的

那么就需要采用毫米 (mm) 为单位的方式,才能在视觉上保持一致,也是在 HMI 设计上的适配解决方式

综上所述,在 HMI 设计规范中,理解像素(Px)、毫米(mm)、物理分辨率、英寸(in)和每英寸像素(PPI)等关键概念至关重要。这些概念不仅有助于确保界面元素在不同尺寸和分辨率的屏幕上保持一致性和适配性,还在多屏幕应用设计中扮演着重要的角色。通过正确地应用毫米作为设计单位,而不仅仅使用像素,设计师可以实现图标和元素在各种屏幕上的统一风格,提供更出色的用户体验。
————文章来源:BIGD ————
