4个常用的网页动效设计你都知道吗?
更新时间:2024-03-13 14:32:31
本文给大家介绍 4 个常用的网页动效设计,包括著名的 Apple Vision Pro 动效设计、网页经典入场动效设计、Linear 网页和风格的动效设计。网页动效设计已经成为现代网页设计中重要的组成部分,它和用户的使用体验息息相关。无论是精美的转场动效,还是普通的点击触发,动效设计无处不在。如果你在设计网页动效时会无从下手,没有创意,那就跟着我好好看下去吧!
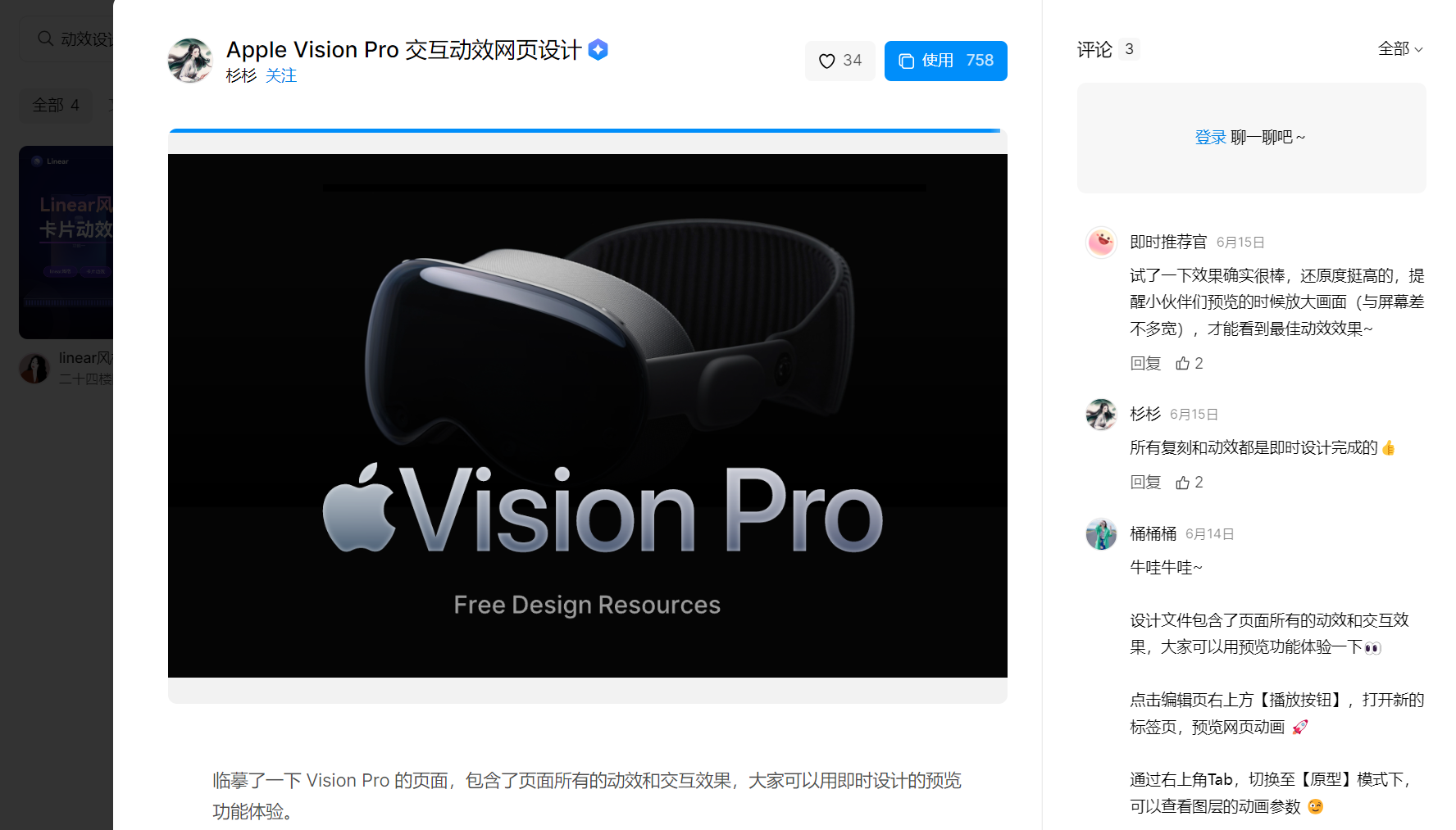
1、 Apple Vision Pro 网页动效设计
Apple Vision Pro 是苹果的一个虚拟现实头显设备,大家应该都知道苹果的视觉设计做的一直都很好、既美观又好用。在这个 Vision Pro 的网页上,它的动效设计使用了高质量的图形和流畅的动画过渡,带动用户多个感官的体验,让用户在使用中非常沉浸,是一个很值得参考的高质量网页动效设计。

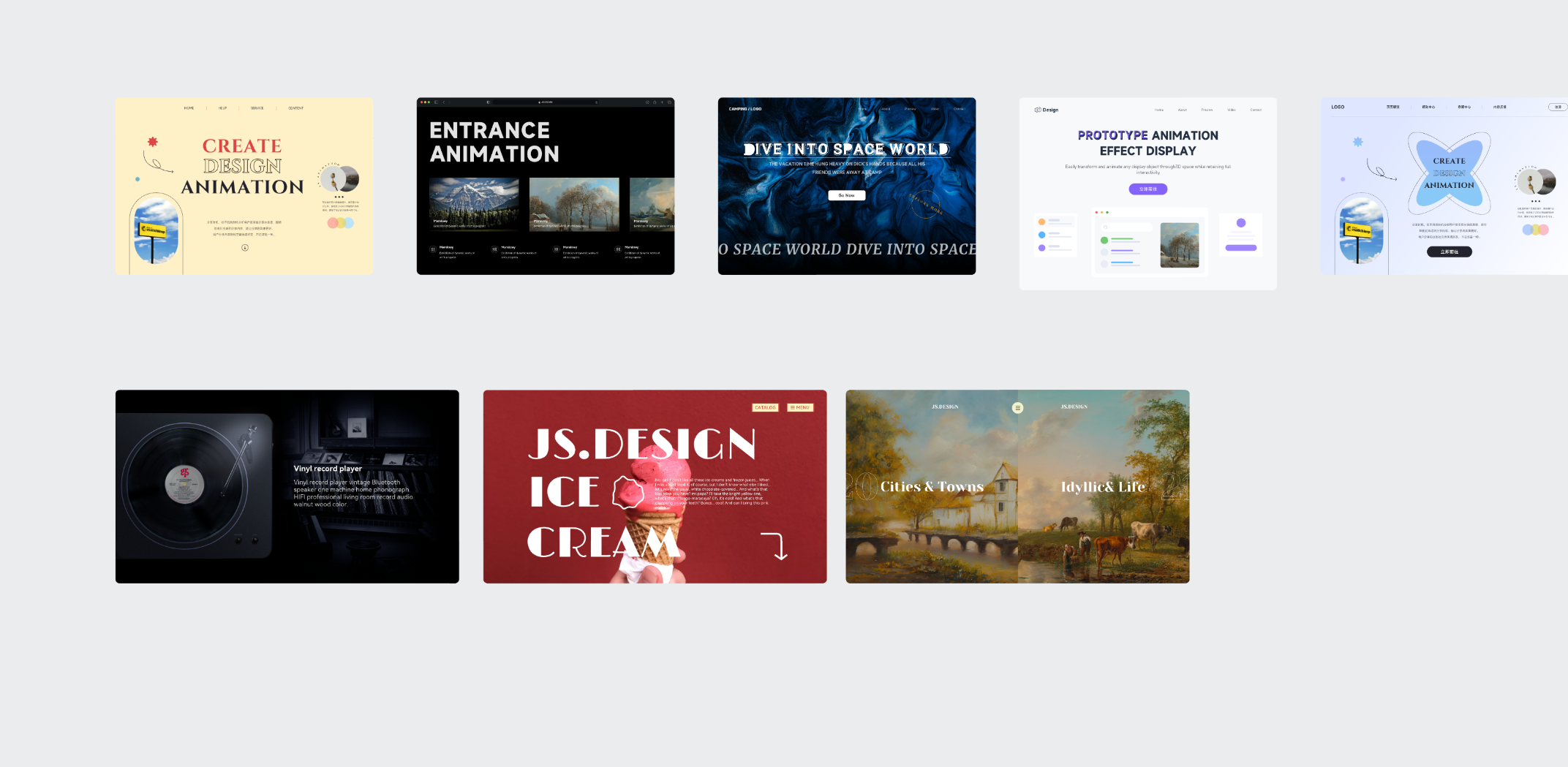
2、网页入场动效设计
在网页入场动效设计时要注意页面的简洁和风格的统一,动效应该与页面的元素相协调,起到吸引用户的作用。比如下图中的这 8 个入场动效设计页面,都有明显的整体风格,色调也都很统一,传递给用户网页信息的同时也给人一种低调有内涵的感觉。

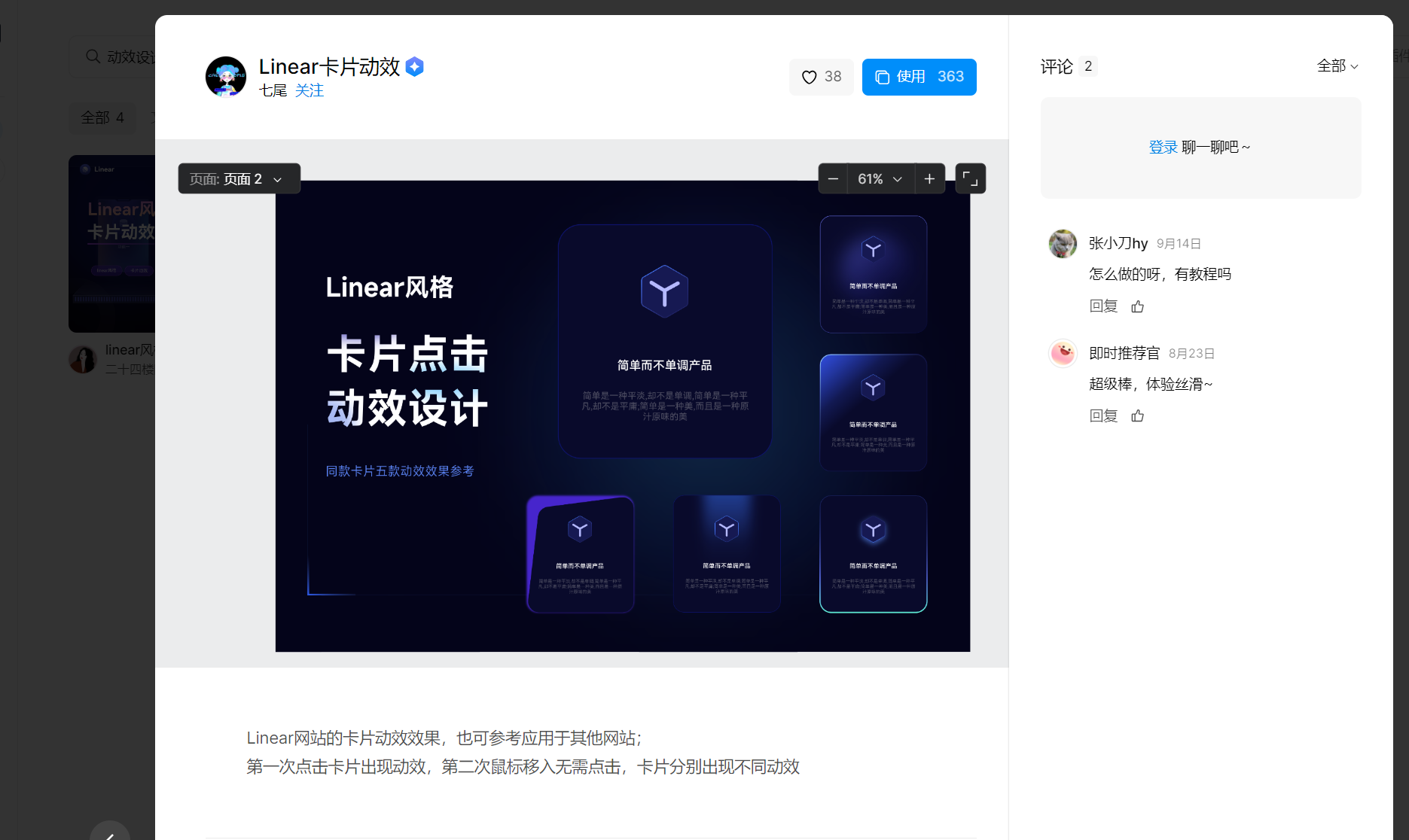
3、Linear 网页卡片动效
Linear 是一个针对软件开发的协同管理的网站,使用的人主要是软件开发工程师和设计师。Linear 的网页非常重视美学,色调都是暗色和深色,加上流光、渐变、噪点等元素让工程师和设计师都非常喜欢,因为偏暗色和深色的设计环境可以缓解他们的视觉疲劳。下图是 Linear 网页的卡片动效设计,当你点击卡片时会出现动效,接着把鼠标移到其他卡片上,不用点击就可以看到不同卡片的动效。

4、Linear风格网页动效设计
因为 Linear 深受设计师和工程师的喜欢,而且也符合设计的合理性,所以 Linear 变成了一种设计风格,指的是一种在大面积暗色背景下,使用渐变、模糊、动态流光、微噪点等元素和无衬线字体来设计网页的设计风格。下图这个设计资源包含了 Linear 风格卡片的动效展示,1 个点击动效和 4 个微动效。

对了,以上的网页动效设计都是我在即时设计的资源广场找到的,即时设计是国内的一个专业设计工具,可以用来设计网页、原型、网站、APP、小程序等各种电子产品,最重要的是对于个人和中小团队都是免费的嘞。当然不止动效设计,在这里,网页设计中的所有内容你都可以找得到。即时设计中拥有海量的设计资源和模板,只需要拖拽到工作面板中就可以使用;各种大厂的设计规范、其他优秀设计师的作品,这么多参考作品,还担心设计的时候没有灵感嘛。
点击图片立即获得更多网页动效设计内容👇
以上就是本文的全部内容啦,如果你看完这个 4 个常用的网页动效设计灵感迸发的话,可以直接去即时设计开始你的网页动效设计哦,以上 4 个资源都可以在即时设计的资源广场中查看和使用,还有各种智能的设计工具帮助你快速搞定网页动效设计,还不赶紧去试试!