UI和UX的动效设计怎么做?一篇文章搞定!
更新时间:2024-01-11 17:06:39
UI 和 UX 的动效设计不仅能吸引用户注意力,更能增强用户体验,让产品充满新鲜感和现代感。一个好的动效,其背后逻辑与设计一般较为复杂,但可以为用户的交互提供更清晰的反馈,让 UI 界面的感觉更加直观。 UI 和 UX 的动效设计怎么做?本文探讨了如何运用迪士尼动画的十二黄金法则来提升 UI 和 UX 设计的动效,以增强用户体验和界面的吸引力。结合迪士尼动画的法则,文章提出了在 UI 和 UX 设计中实现动效的最佳方法,旨在通过提升交互的直观性和趣味性,为用户提供更加丰富和愉悦的体验,一起来看看吧!
点击图片即可免费获取超多UI 和 UX 的动效设计资源👇
1、十二黄金法则
UI 和 UX 的动效设计原则是否属于迪士尼动画十二黄金法则的范畴,此观点有众多争议,在此不表,但不可否则,迪士尼动画十二黄金法则确实对 “与人的互动” 设计有很好的借鉴作用,完整法则可直接跳转至底部,本篇小编想用几个案例分享法则对 UI 和 UX 的动效设计的正面影响作用。
首先我们先来了解一下迪士尼动画十二黄金法则:
1、挤压和拉伸:为动画角色和物体提供重力感,从而增加其灵活性的视觉系效果;
2、预备动作:有助于提前告知观众即将发生的事情,同时使对象动作效果更逼真;
3、主次分明:比如为画面主要角色和物体周边增加动感辐射光芒等,有利于吸引观众眼球于画面重点部分;
4、直线前进动画和关键帧动画:前者有利于完成流畅、逼真的动作,后者则让动画动作形态更逼真,两者结合的呈现效果最佳;
5、跟随并重叠运动:形象地在动画中呈现真实的惯性运动;
6、慢入慢出动画:让动画更有生命力-模拟真实物体(如汽车)加速前进和急刹车等形态时的呈现状态;
7、弧线运动:尊重物理定律的一条规则,正确呈现地球引力对运动物体作用的弧形运动线;
8、次要行动:是力的相互作用的呈现,同时也为主要角色和物体动作增加了真实感;
9、时间和节奏:模拟现实生活中一个动作发生的时间和节奏,比如车会人快很多,同样的距离,慢走和快跑的用时及脚踏节奏均不一样;
10、夸张:在符合现实逻辑和规律的前提下,适当增加动画气氛和趣味性;
11、基本绘画功底:正确呈现三维空间的形状等,并保持一致的风格;
12、迎合大众,才有吸引力:易于阅读、扎实绘画功底、鲜明个性,研究了解大众的需求,甚至为其创造需求。
2、UI和UX 的动效设计分为两大类交互
UX 和 UI 设计中,元素的 “状态” 与 “作用” 区分很重要,大多数的 UX 元素是静态的,如设计组件等。用户使用产品时的交互行为一般都是短暂的,根据元素的 “被隐藏” 状态或 “正在被隐藏” 状态可以将交互行为大致分为实时及非实时。
实时交互,即可直接操作的行为,操作时元素呈现变化状态,比如点击【更多】后出现更多下拉菜单等,此种状态中,设计需要注意呈现其场景内的连续性,也就是元素状态变化的流畅性;非实时交互则是需要用户进行诸如输入等动作后,再发生的状态变化,会有过渡后的结果,此种状态下,设计则需要注意整个操作所涉及一系列场景的连贯性,需要整个流程有合理的逻辑,并尽量让用户的体验感与其预期接近。
根据这些设计需求,我们将解读三种由迪士尼动画十二黄金法则启发得到的设计注意点:
3、十二黄金法则和交互动效的结合
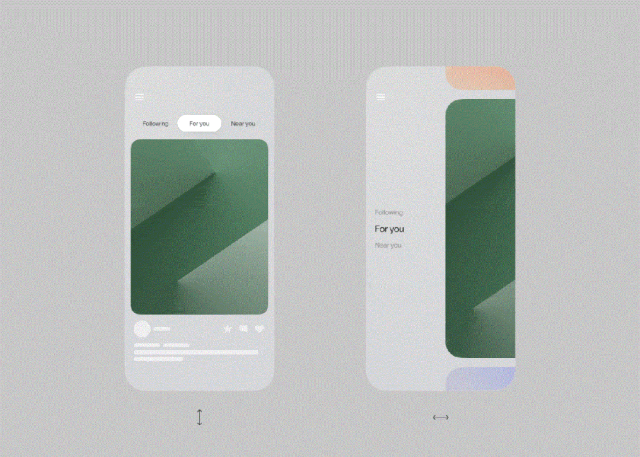
法则之跟随并重叠运动
在 UI 和 UX 的动效设计中,我们称之为【偏移和延迟】,即在转场到新场景时,就完成对象关系和主次结构的定义。以不同层级的元素,告诉用户界面中不同对象的作用,如上面 2 行是输入账号密码,而下面一行则是按钮,输入完成后,点击达到下一步。这样的 UI 和 UX 的动效设计有助于让用户感受更多且更清晰的体验。

法则之慢入慢出动画
以缓和合适的节奏,UI 和 UX 的动效设计动作的完成,同时结合透明度调整,形成淡入淡出的效果,这样做的好处是让用户的体验更真实,更贴合现实规律的 “正确感”。
法则之主次分明+时间和节奏
UI 和 UX 的动效设计中的创建关联性,为用户创建空间和时间的不同层次关系,从而方便用户完成与多个对象的交互;比如点击到某个部分,同时完成点击 + 此部分的呈现效果;如下图所示,在点评打分时,不同分值对应不同表情,让用户在完成操作时更增加了乐趣与品牌印象。
点击免费获取 5 分钟案例教程-交互动效(电商购物)👇
总结
这篇文章主要探讨了迪士尼动画的十二黄金法则如何应用于 UI 和 UX 的动效设计中,以提升用户体验和交互设计的效率。文章通过分析这些法则在动画和界面设计中的应用,展示了它们如何帮助设计师创造出更具吸引力和直观性的界面。虽然 UI 和 UX 设计原则是否完全属于迪士尼动画十二黄金法则的范畴存在争议,但这些法则对于 “与人的互动” 的设计确实具有借鉴价值。
——————文章来源:BIGD 团队————