如何通过即时设计实现交互动效?教程来啦!
更新时间:2025-06-11 16:10:50
交互动效往往是用于引导用户与应用之间的一种动画效果,让用户的操作更加流畅,在设计时常常需要遵循一定的原则,例如舒适性、流畅性、同一性等等,从而通过视觉效果来增强用户体验。即时设计就是一款能够实现交互动效的设计工具,既能设计页面,还能设计原型以及开发批注等功能,作为原型设计中必不可少的交互动效功能,即时设计自然也能够出色的完成,向设计师提供了不同多样的交互效果,设计师能够自由的添加设计稿之间的页面逻辑连线。那么,如何通过即时设计实现交互动效?教程来啦!分别是进入即时设计官网、进入原型模式、创建交互事件,快来一起看看吧!
1、进入即时设计官网
即时设计交互动效的创建首先需要进入即时设计官网,因为即时设计是在线使用的,并且无系统限制,所以各位设计师可以直接在浏览器进入即时设计官网,点击注册即可登录主页面开始交互动效的创作。
点击图片立即进入即时设计👇
2、进入原型模式
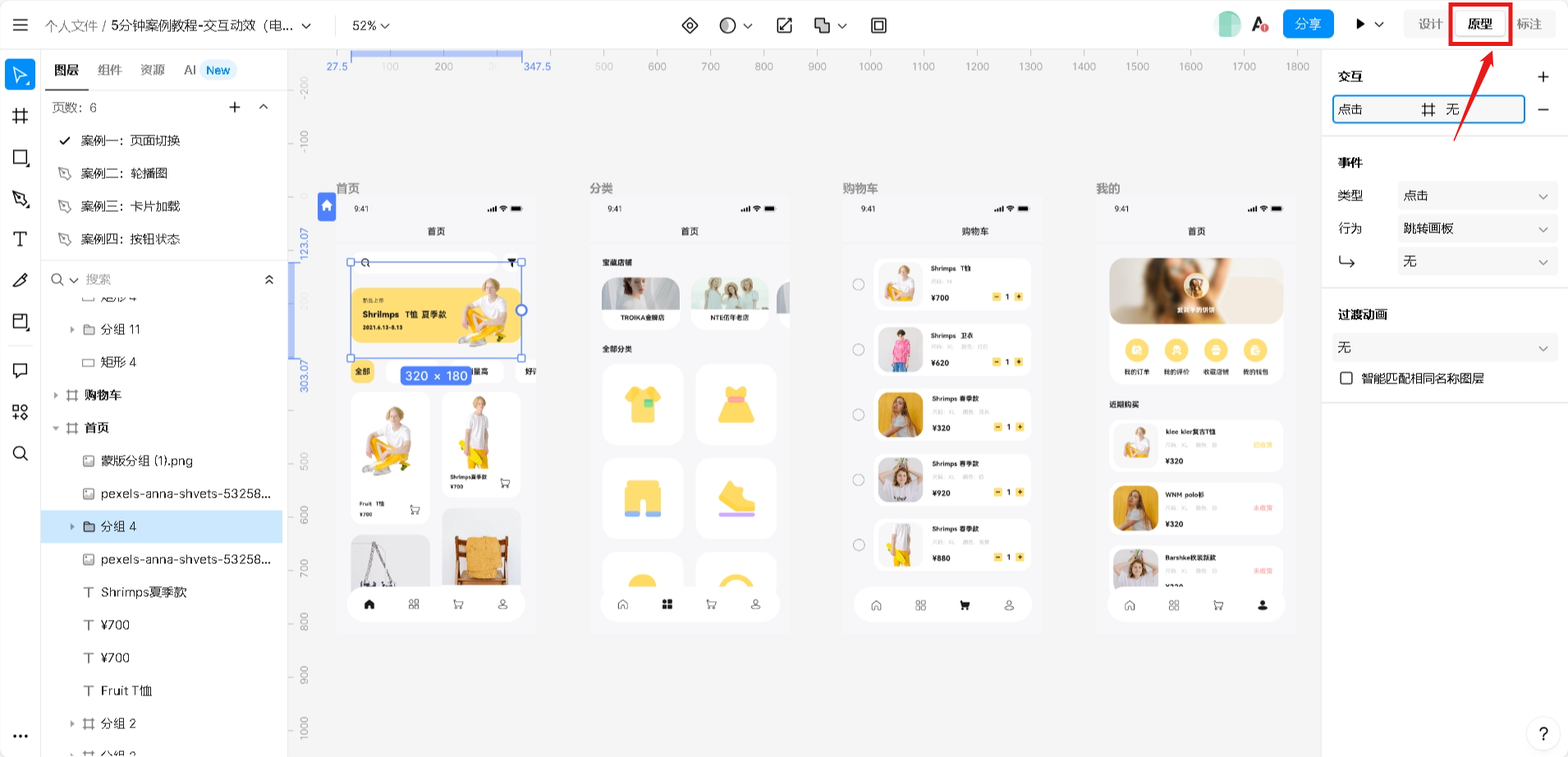
为页面事件添加交互动效时,首先需要进入原型模式,也就是用户需要在工作台界面中,点击创建文件后,在右侧属性面板中选择原型模式。

3、创建交互事件
即时设计交互动效的创建也非常简单,选中画板内图层或者是画板,拖拽交互连线至其他画板上,或者是在右侧属性面板上点击添加事件,并添加事件行为,这两种方式都能够实现创建交互事件,还有很多种交互效果可以选择。
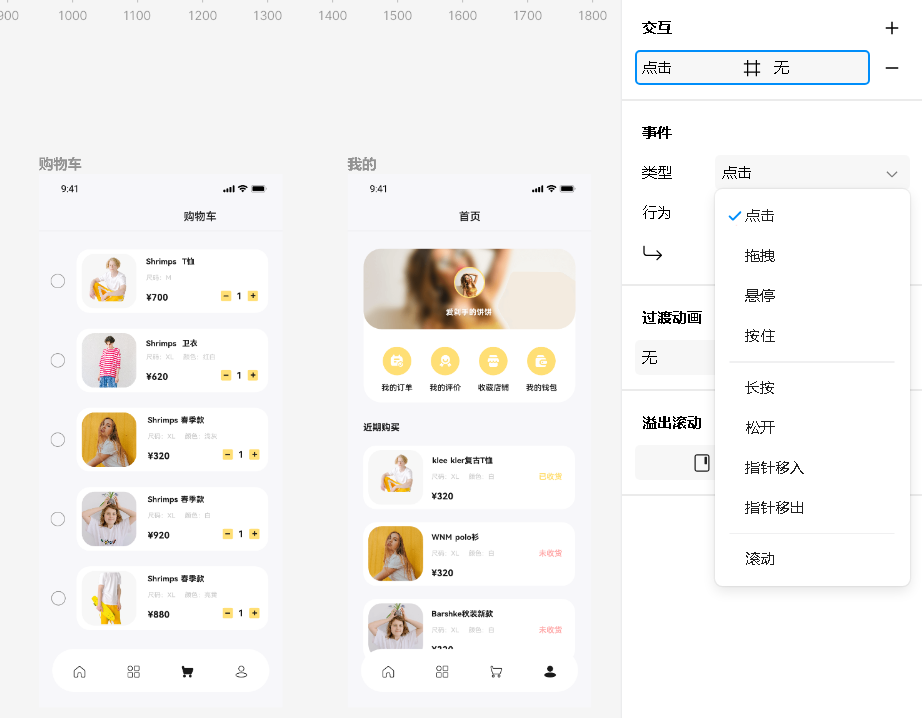
3.1 事件类型
在创建交互动效时。首先需要选择事件的类型,例如点击、拖拽、悬停、按住、长按、松开、指针移入移出以及滚动效果,选择完成后,在上方的交互中就会出现你所选择的事件交互类型,然后再选择过渡动画来进一步完善交互动效效果。

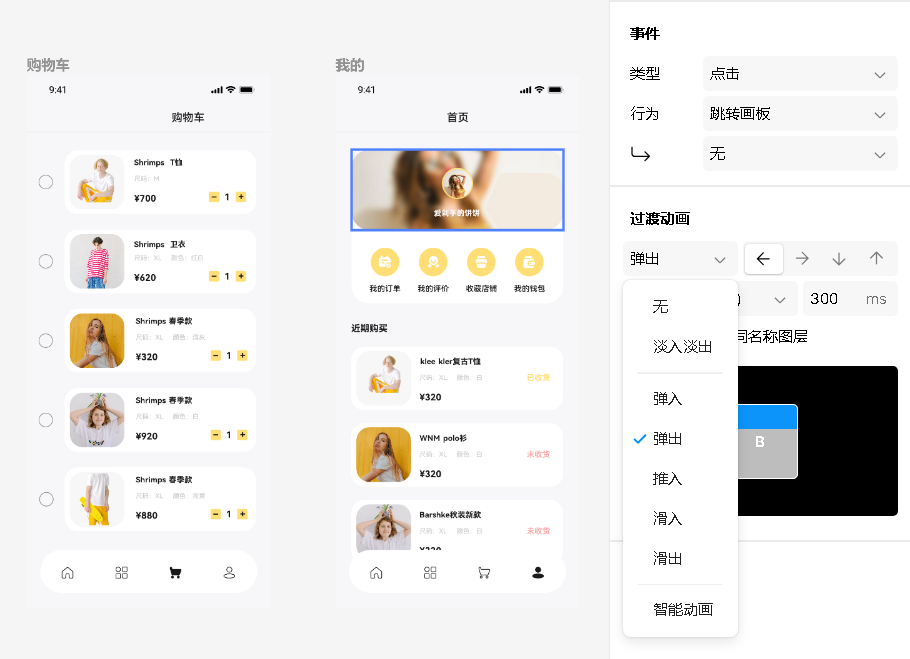
3.2 过渡动画
即时设计交互动效中的过度动画也有很多种,例如淡入淡出、推入、滑入、滑出等等,在选择了某一个效果之后,下方会有动画展示效果,更进一步的方便用户筛选自己所需要的动画效果。选择完毕后,还可以点击上方工具栏中的预览功能,来查看最终效果,更适合为设计师查缺补漏,让效果更加直观。

以上就是今天要分享的关于即时设计如何添加交互动效的全部内容,只需要创建文件后切换原型模式,然后为相关事件添加交互动效即可,除此之外,即时设计资源社区中还拥有 10000+ 的设计资源,既有页面、原型模板和组件库,还有各种插画海报资源,全部一键免费使用,让设计师设计效率更高,感兴趣的小伙伴快来试试吧!