新人小白必学,APP动效设计这样做!
更新时间:2025-02-08 11:10:08
动效设计是 UI 设计师的必备技能,丰富且有创意的 APP 动效设计,能够为用户提供良好的动态沉浸式体验。随着技术的发展,各行各业对 APP 动效设计要求也越高。很多新人小白在刚入行时对 APP 动效设计并不了解,也不知道从何入手,今天这篇文章将从什么是 APP 动效和实现 APP 动效需要哪些软件两方面为你解答困惑,如果你也有这两方面的问题,就一起往下看吧!
点击下图👇即可免费使用海量 APP 动效设计模板,都是源文件哦!
1、什么是 APP 动效?
PP 动效设计指的是在 APP 开发过程中,为了提升用户体验而设计的动态交互效果。这些动效不仅仅是界面的装饰,而是可以帮助用户更直观地理解界面层级、操作逻辑以及状态变化。
常见的 APP 动效类型包括:
- 页面切换动效(滑动、淡入淡出、翻页等)
- 按钮点击反馈(缩放、颜色变化、波纹效果等)
- 加载动画(进度条、旋转指示器等)
- 元素交互(悬停、拖拽、折叠展开等)
2、新人小白如何从零开始做 APP 动效设计?
1、了解基础动效原则
在开始设计之前,先学习基本的动效原理,例如缓动(Easing)、时长(Duration)、延迟(Delay)等,这些概念可以帮助你做出更符合用户预期的动画。而在设计 APP 动效时,需要关注以下几个核心原则:
- 流畅自然:避免生硬、不协调的动效,确保动画节奏合理。
- 可交互性:动效应当增强用户对界面的理解,而非制造困惑。
- 兼容性:确保动效可以在不同设备和系统上正常运行。
2、选择一款简单易学的软件
即时设计(JIT Design):
- 提供大量免费动效模板,可以直接修改使用。
- 界面友好,支持多人协作,适合初学者。
- 兼容 Windows、macOS、Linux、Android、iOS 等多个系统。
Principle:
- 适合 UI 设计师,支持从 Figma 或 Sketch 导入设计。
- 交互简单,可一键分享动效。
- 仅支持 macOS。
Tumult Hype:
- 无需代码即可制作复杂动效,适用于网页和 APP。
- 可导出 HTML5 代码,支持所有浏览器。
- 仅支持 macOS。
3、跟着案例练习:定时灵动岛动效设计
我们以即时设计这个 APP 动效设计工具为例,给新人小白准备了一个非常简单的 APP 动效设计课程——定时灵动岛设计,也即当我们在 iPhone 上设置定时成功返回桌面后,会在灵动岛展示当前的定时信息,简单 4 步,轻松搞定。
点击图片即可获得超全面的灵动岛效设计教程,新手小白必看👇
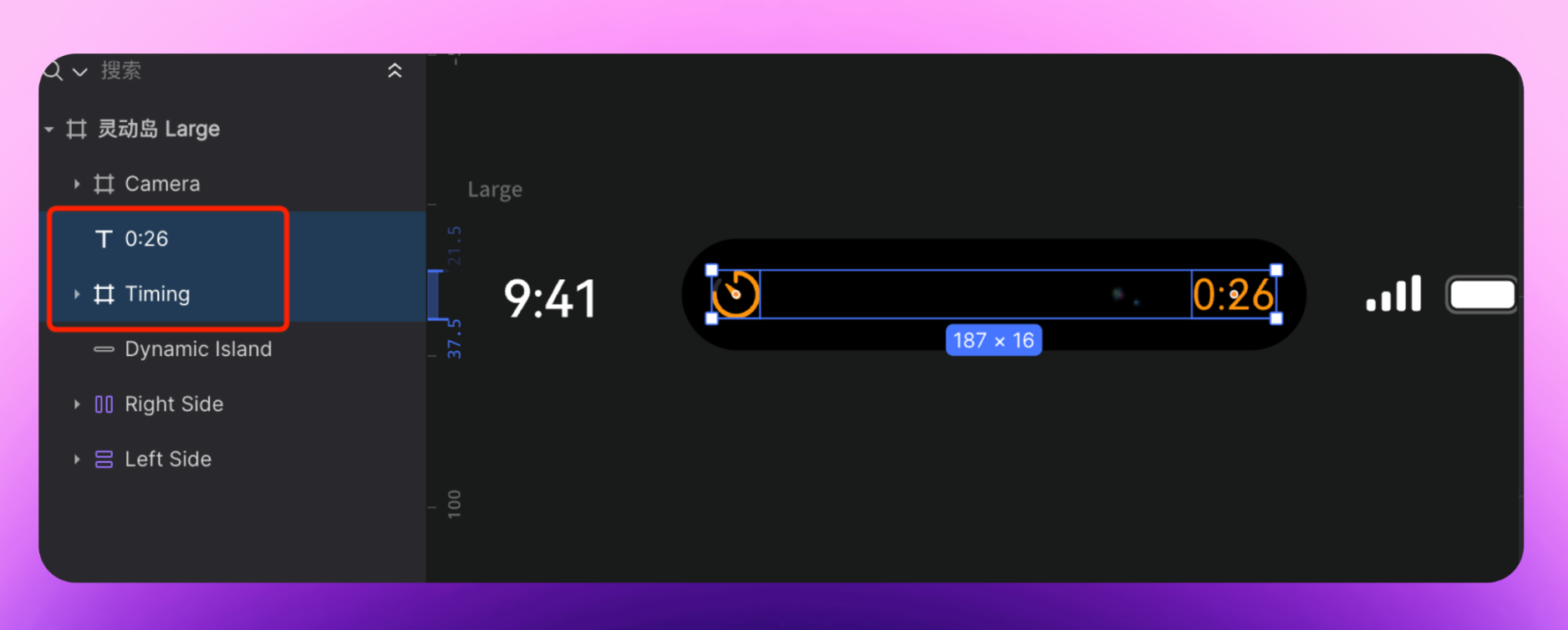
第一步:制作定时灵动岛UI
复制教程中的灵动岛官方组件。在图层内,依次放置定时 icon 和右侧文字,文字大小是「16px」,颜色为「辅助橘色 - #FF9FOA」,左右安全间距为「10px」。

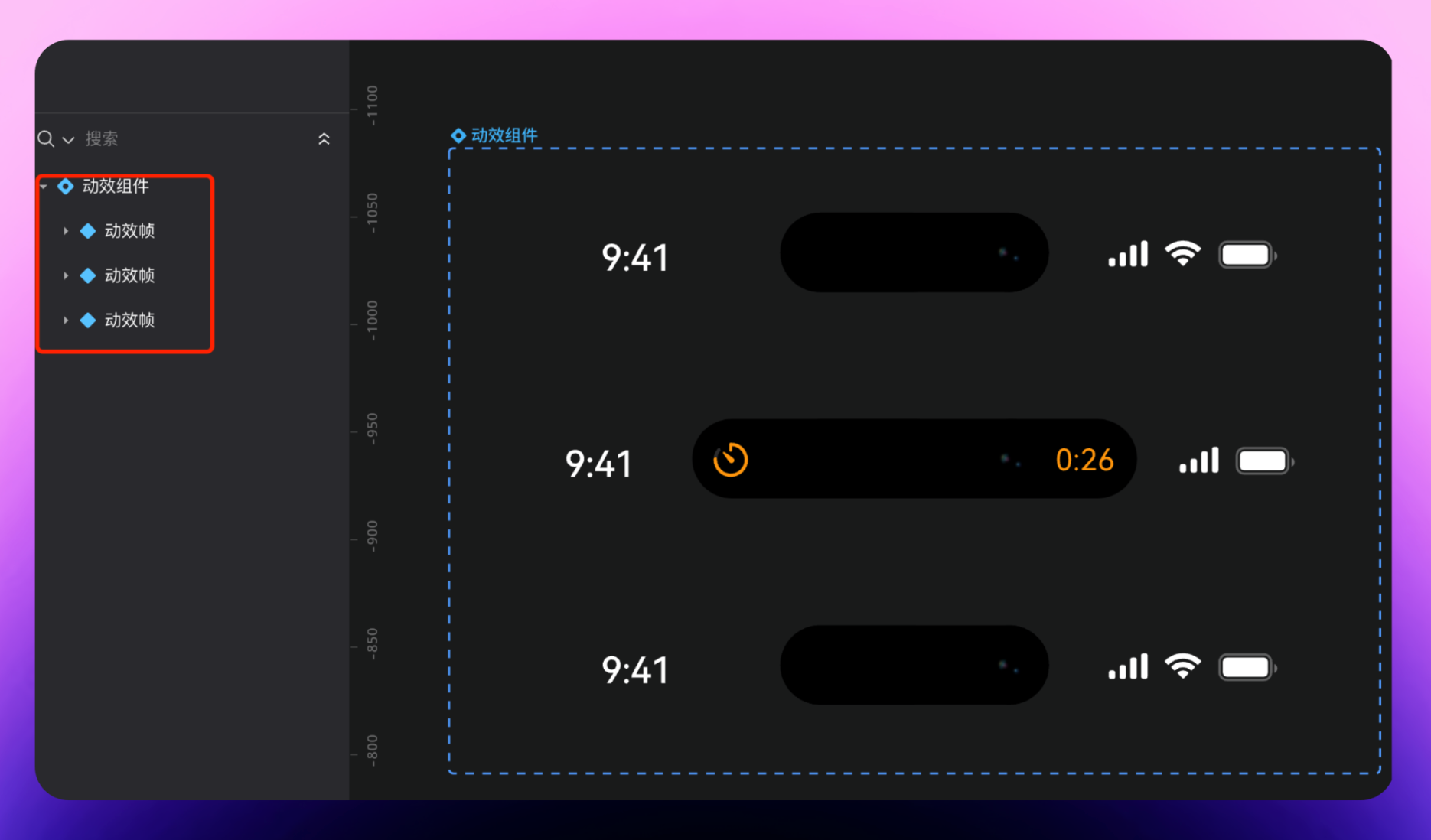
第二步:摆放关键帧位置
复制一个「Default」尺寸的灵动岛官方组件,如左图所示进行摆放,然后全选画板,点击「创建多个组件」-「变体」。

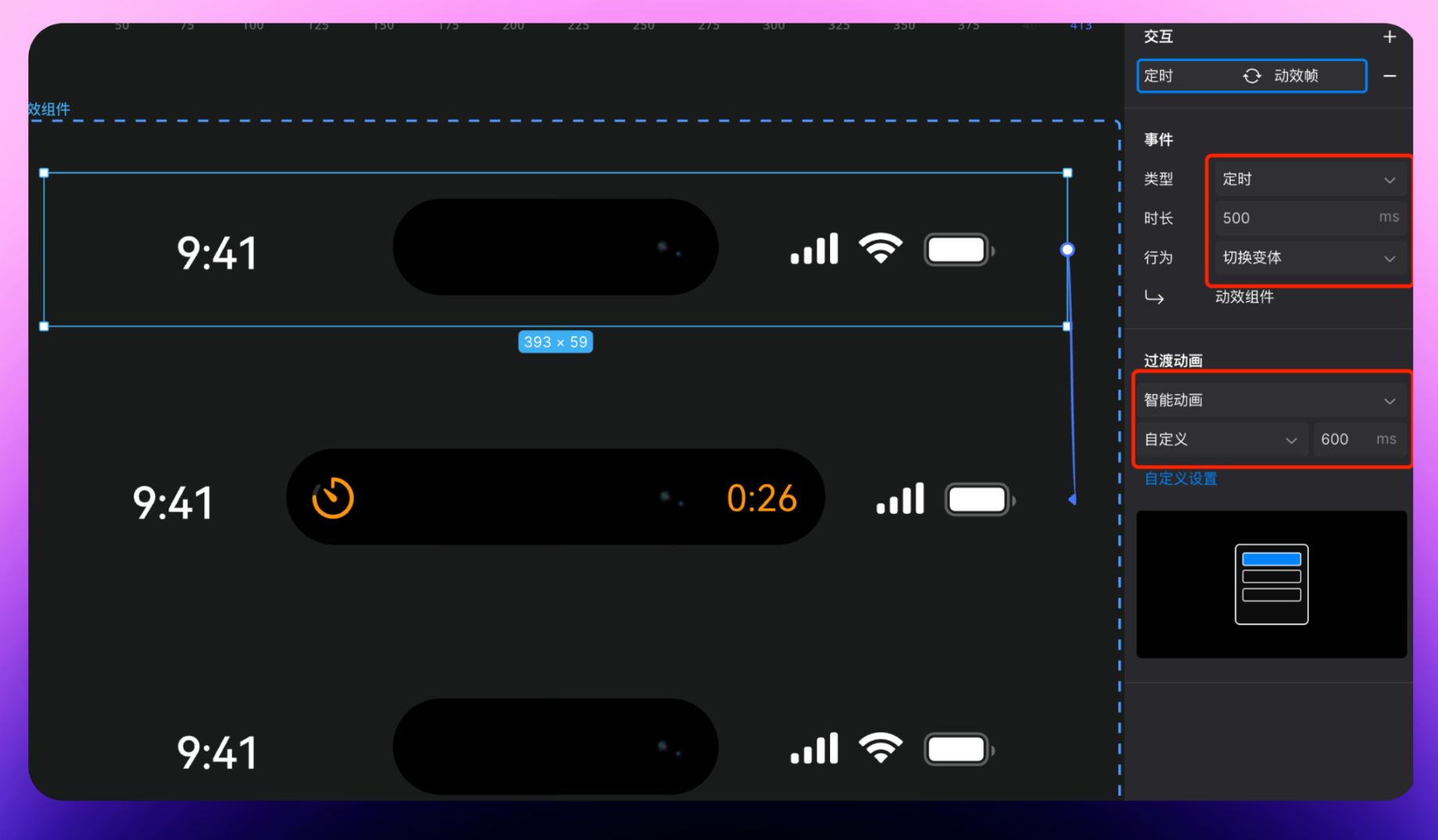
第三步:添加动效
选中第 1 个动效帧,进行原型交互。从上到下依次连线,并添加与左图相同的参数。类型为“定时”,时长“500”,过渡动画是“智能动画”,“自定义”(参考前文参数),“600”。

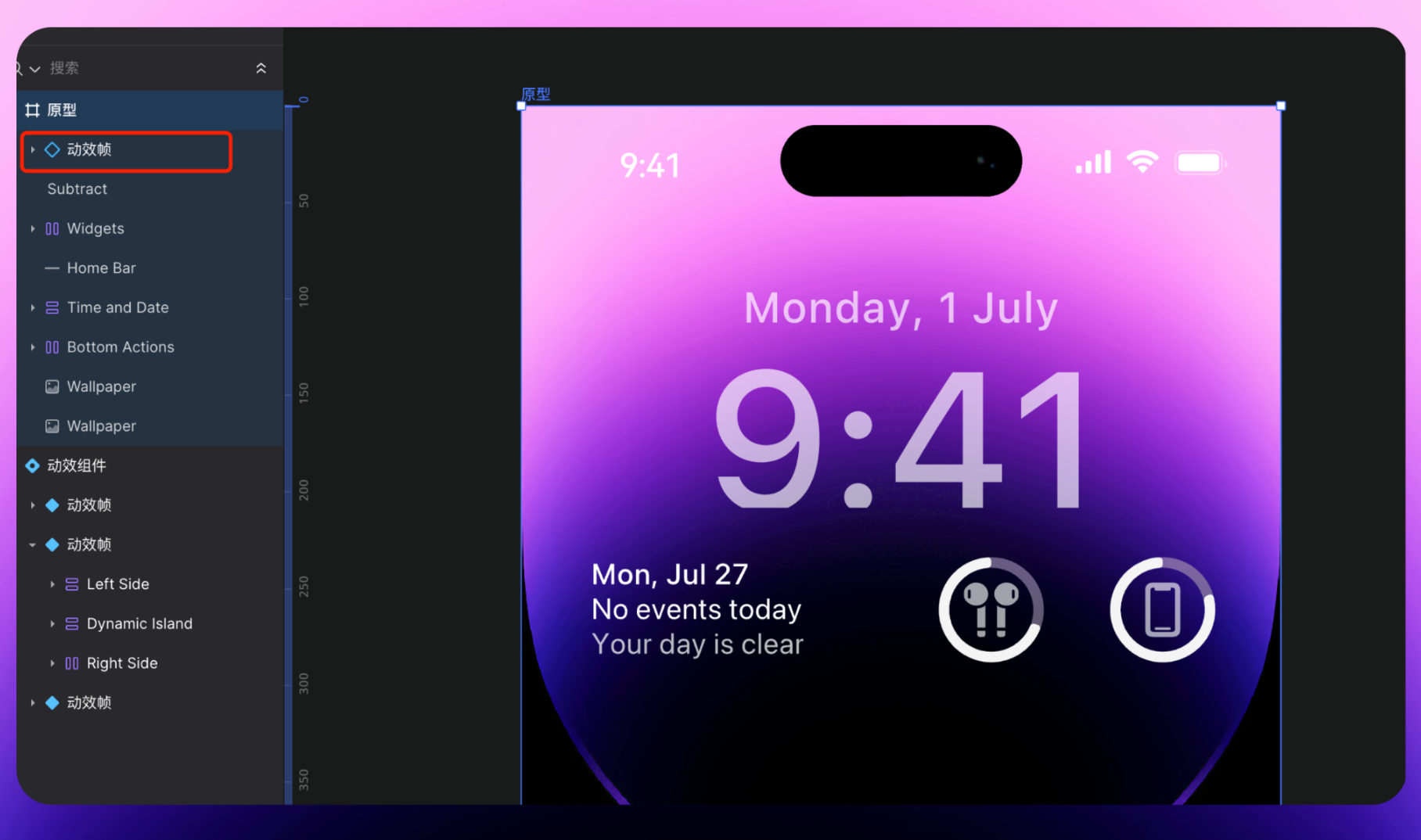
第四步:预览效果
复制“场景模板”到工作区。将“场景模板”的灵动岛组件替换为变体中的第一个组件。选中“动效帧”图层,然后点击水平居中对齐和顶对齐,点击右上角预览就能查看动效。注:按“R”键可重新预览。

4、利用现成的动效资源
如果一开始自己设计动效有困难,可以用即时设计提供的动效模板,修改参数来练习。即时设计不仅有很多详细的课程,不少是和知名设计博主合作的,质量有保证。还有海量设计资源供参考练习,都是源文件,能帮你快速理解动效设计逻辑,提高学习效率。
点击图片即可免费获取 27k+设计资源👇
3、总结
总的来说,APP 动效设计是 APP 开发中非常重要的一环,做好 APP 动效设计,才可以提高用户体验和用户满意度,从而提高 APP 的竞争力。看了今天的这篇文章,相信新人小白们也对 APP 动效设计有了一定的了解。APP 动效设计说难也不难,说简单也不简单,只要掌握好技巧,选择适合自己的软件就能在很大程度上提升工作效率。即使设计就是一款做 APP 动效设计不错的软件,资源广场提供的免费动效模板真的太好用,大大降低了新手小白不会做动效设计的难度,大家快去试试看吧!