超全的IOS软件界面设计尺寸规范,先收藏!
更新时间:2025-04-23 10:26:38
苹果生态系统以其卓越的用户体验闻名,遵循其设计规范能确保应用与系统整体风格一致,给用户带来熟悉且流畅的使用体验,所以许多许多新手 UI 设计师都会学习苹果优秀的软件界面设计规范。iOS 软件界面设计尺寸规范是一个涵盖多种屏幕尺寸和分辨率的标准集合,中包含了关于布局、颜色、字体、图标等方面的详细指导,本文将分享超全的 IOS 软件界面设计尺寸规范,记得先收藏,再观看!
1、设计尺寸
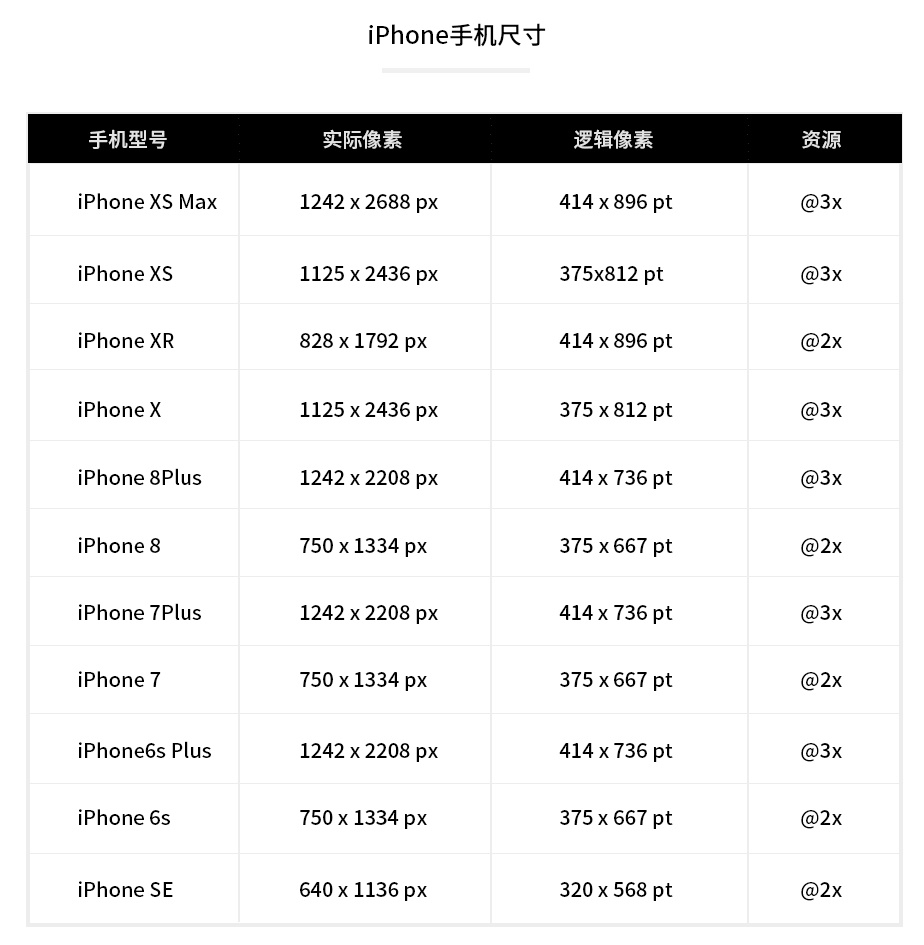
iOS 型号有各种屏幕尺寸,而且针对于苹果手机,尺寸跟会根据每年发布的最新设备而做出调整,但相对统一,根据具体设备进行划分,可以在苹果支持里找到对应的尺寸标准,下面是我整理的一些常见的 iOS 设备的设计尺寸和分辨率大小。
iPhone 14 设计尺寸为 375 x 812点(@2x: 750x1624px, @3x: 1125x2436px)
iPhone 14 Pro / 14 Pro Max: 设计尺寸为390 x 844点(@3x: 1170 x 2532px )和 428 x 926 点(@3x: 1284 x 2778px )
点击下方图片,了解更多 IOS 软件界面设计尺寸规范👇
2、布局与间距:
- 安全区域:在设计时,要确保所有内容都位于屏幕的安全区域内,避免被屏幕边缘、圆角或如“Dynamic Island”的新特性遮挡。
- 状态栏高度:变化范围从 44pt 到 68pt,依据设备和界面状态(如是否有灵动岛)。
- 导航栏和标签栏:通常高度为 98pt,包括阴影和安全区距离。
- 适配不同屏幕尺寸:使用 Auto Layout 和 Size Classes 以灵活适配 iPhone 和 iPad 的不同屏幕尺寸。
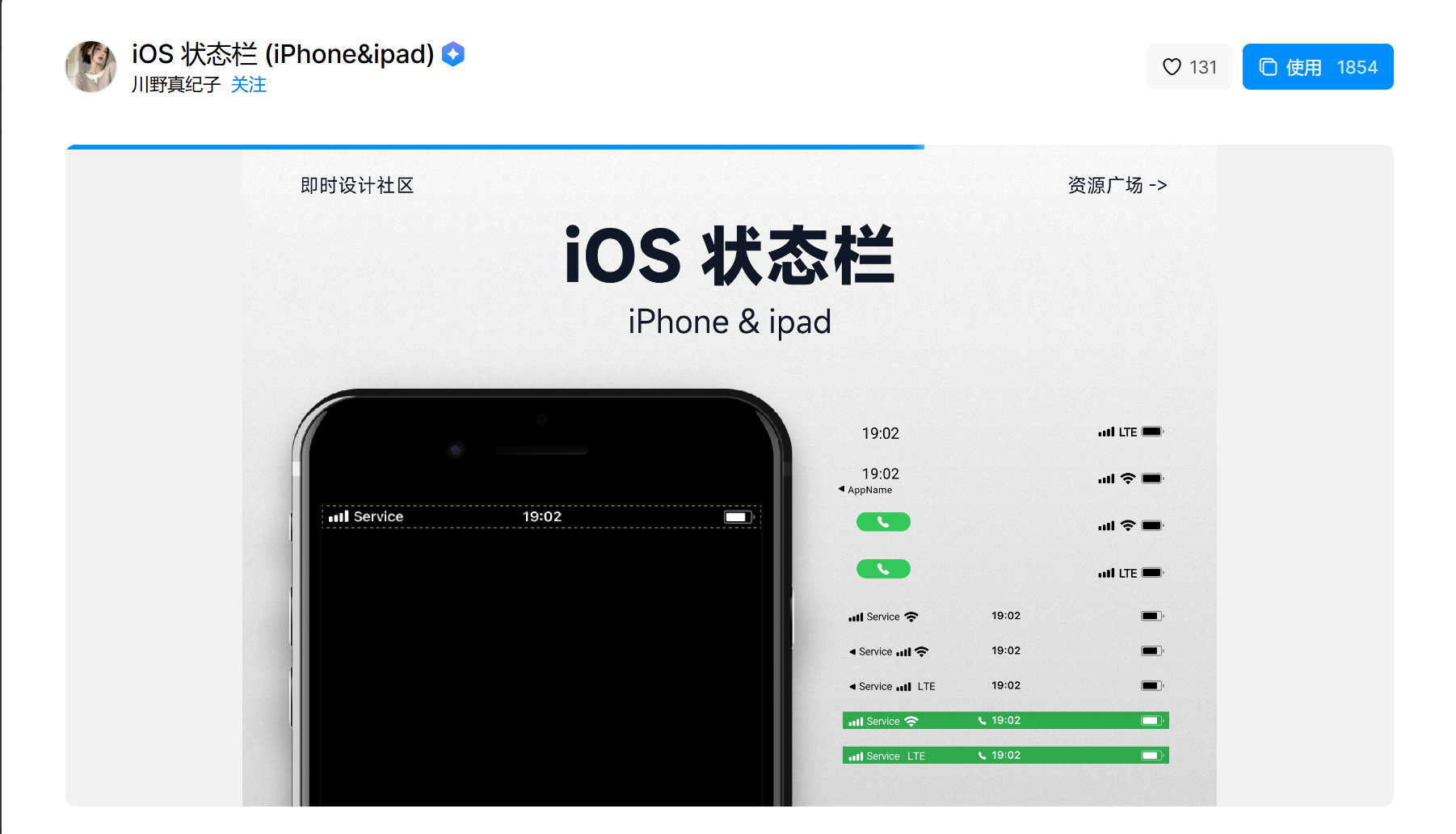
点击下图👇获取 IOS 状态栏设计尺寸规范
3、字体与文本:
San Francisco 是 苹果 iOS 的系统字体,规范中定义了不同文本样式如标题、正文、注释的字体大小和权重。
4、图标与图像:
提供了不同分辨率下的图标尺寸指南,如应用图标有多种规格,如 1024x1024px 用于 App Store,而内部图标需适配@1x、@2x、@3x等不同的分辨率。下面这个具体的 iOS 界面 UI 设计案例,详细地罗列了 iOS 13 的系统图标,大家可以参考其中地尺寸规范,也可以一键套用去联系,锻炼自己的 UI 设计能力。

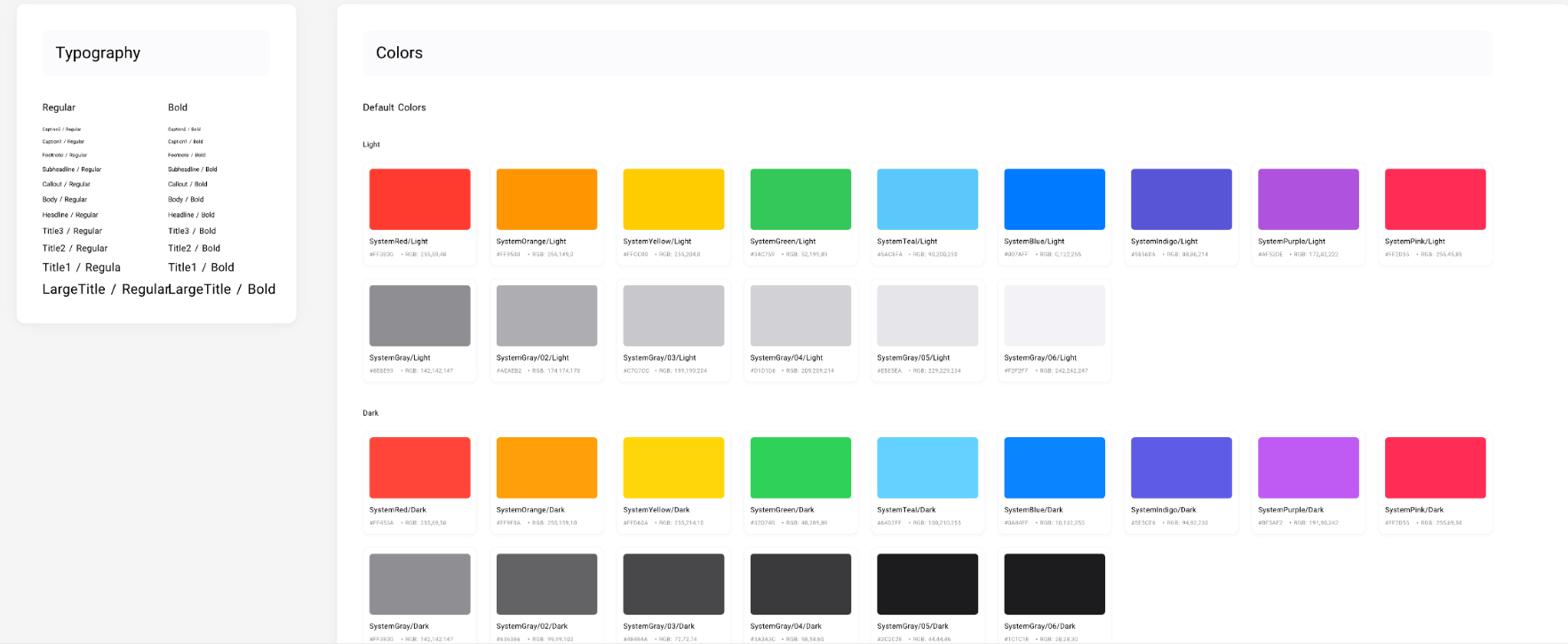
5、色彩与视觉效果:
包括系统色彩的使用原则,以及如何运用颜色强调、深度和层次感,如通过暗黑模式的支持。

6、控件与交互:
按钮、开关、滑块等 UI 控件的尺寸和交互反馈标准,确保用户能直观理解和操作。
7、适配动态类型:
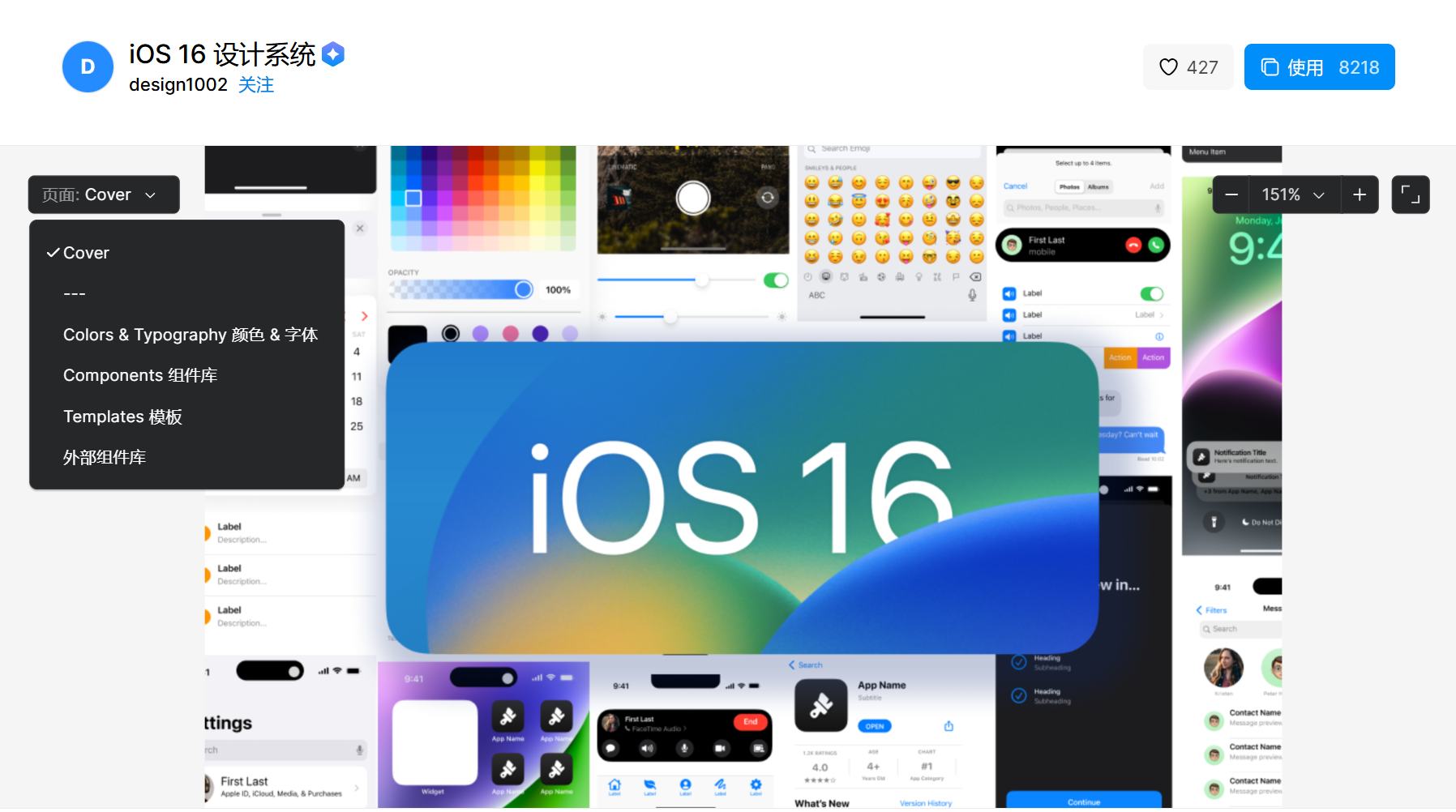
确保应用内容可以根据用户的文本大小偏好自动调整,支持动态字体大小。下面的这个 IOS 16 设计系统能够全面地帮助大家理解苹果的整体界面设计规范,包含了设计理念、组件使用、布局原则等详细指导,组件库、图标、颜色和字体、外部组件库等,遵循这些规则可以避免常见的设计错误,提升应用的专业度和视觉美感。