超详细的看板界面设计指南
更新时间:2025-10-30 17:02:00
在众多应用程序中,看板功能以其图形化展示数据的方式,为广大用户提供了直观的理解。在职场中,看板工具同样扮演着关键角色。面对设计师们的日常业务需求,能够设计出适应不同的使用场景的看板变得至关重要。今天我就为设计师们带来了超详细的看板界面设计指南,从看板界面设计是什么、看板界面设计的设计要点、看板界面设计的设计工具、看板界面设计的具体步骤这 4 个方面为设计师们一文讲清看板设计的所有内容。文中还有即时设计中免费的看板界面设计模板,快来一起看看吧~
1、看板界面设计是什么
看板是一种数据展示工具,它通过“窗体”形式呈现经过处理的数据,专注于数据的可视化而非数据输入。它采用多样的查询方式和展示形式,如图表、曲线和数据穿透等,以适应门户、监控台、仪表盘和导航等多种场景。看板能够展示包括过程数据、基础数据和加工数据在内的多种数据类型。在企业级产品设计中,看板界面设计旨在展示关键业务指标、监控系统状态和分析业务趋势,其设计核心是提升工作效率,通过直观的界面帮助用户迅速把握业务动态,从而做出及时的决策。
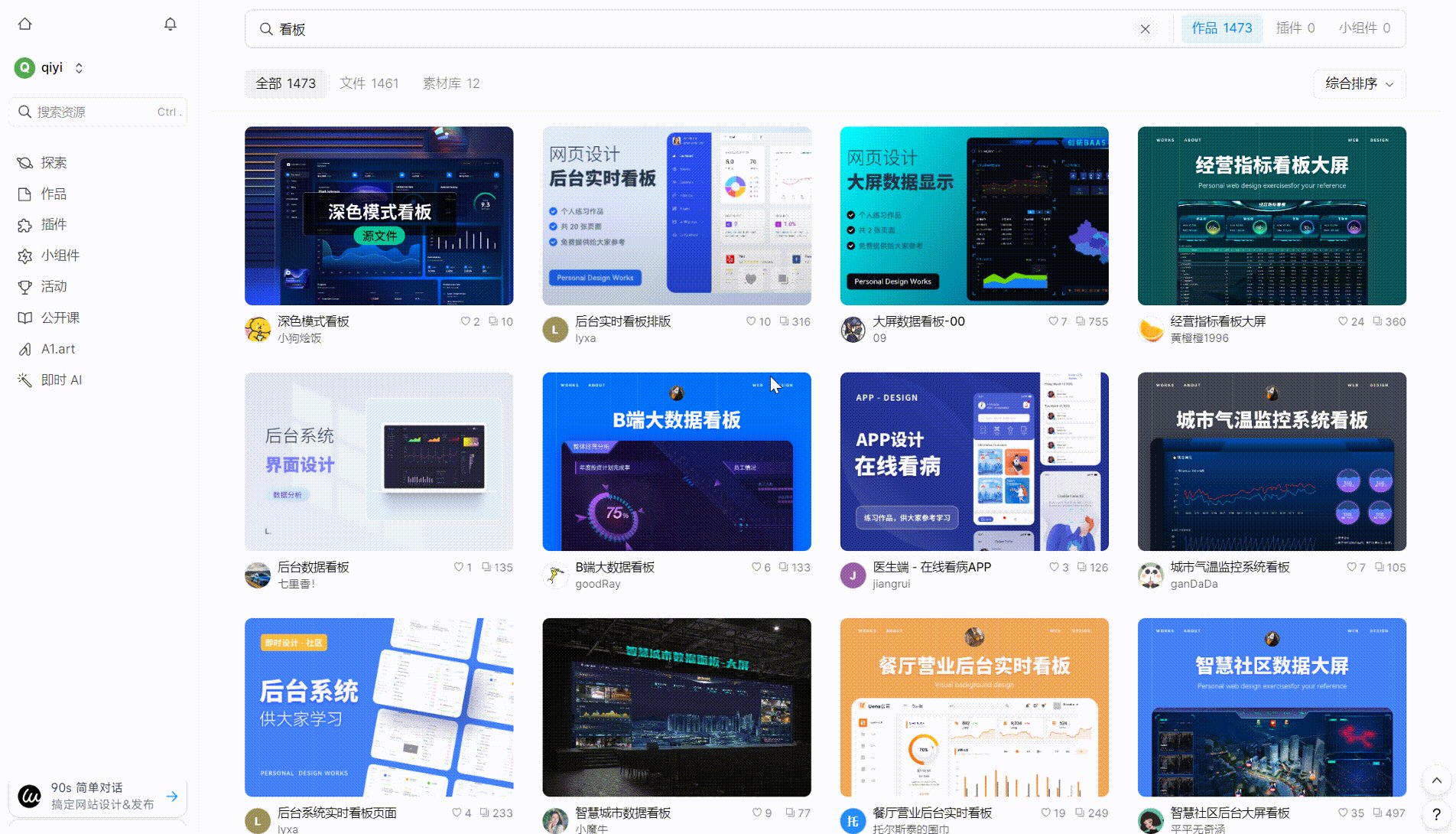
点击图片,免费使用海量看板界面设计模板👇
2、看板界面设计的设计要点
了解看板界面设计的基本含义后,接下来我们要注意看板场景、用户、规范、内容、适配性这 5 个设计要点,只有把握好这 5 点,设计师们才能顺利地开展看板界面的实际设计操作:
2.1 确定看板场景
明确看板的应用场景有助于设计师们迅速决定哪些信息适合通过看板展示,比如医疗类与电商类企业看板功能展示的核心信息就大相径庭。看板的核心功能是集中展示关键信息,使用户能够一目了然地获取所需的重要数据。因此,设计看板时,首先要评估信息模块的重要性,这将直接影响看板的布局和内容组织。
2.2 明晰看板用户
门户作为用户进入系统后接触的第一个界面,是展示每日必读信息的理想场所,也是设置看板的优选位置。由于用户角色的多样性,他们关注的信息和可访问的数据范围各异。因此,进行看板界面设计时首先要明确目标用户群体。了解用户后,需明确展示内容的目的,即希望向用户传达的关键信息。鉴于系统中数据量庞大,应根据用户角色定制展示内容,包括他们主动关注和系统推荐关注的信息。这样,系统便能智能推送与用户角色相关的信息,看板也能满足展示观看者主动关注的内容与展示希望被观看者关注到的内容的双重作用。
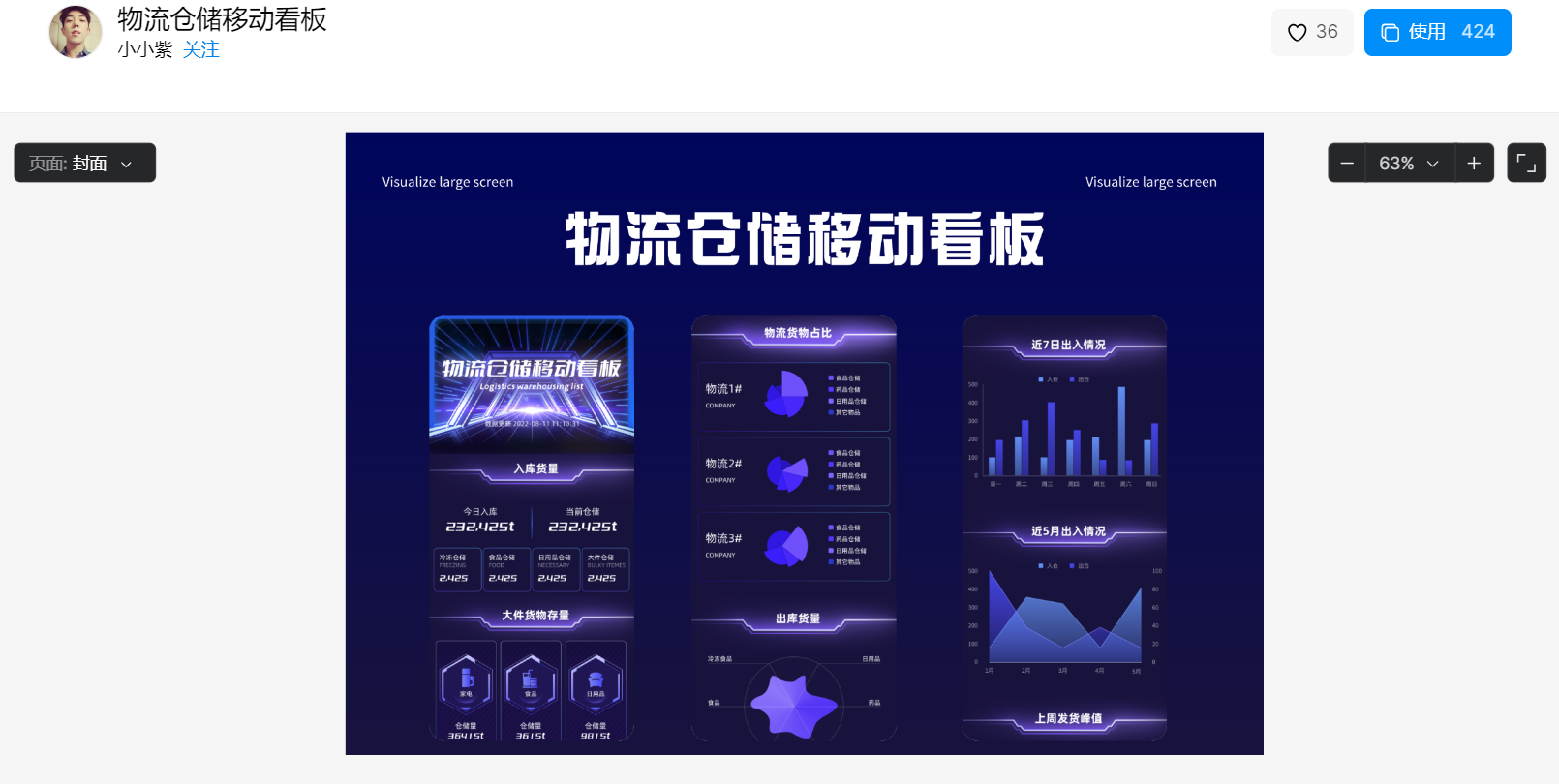
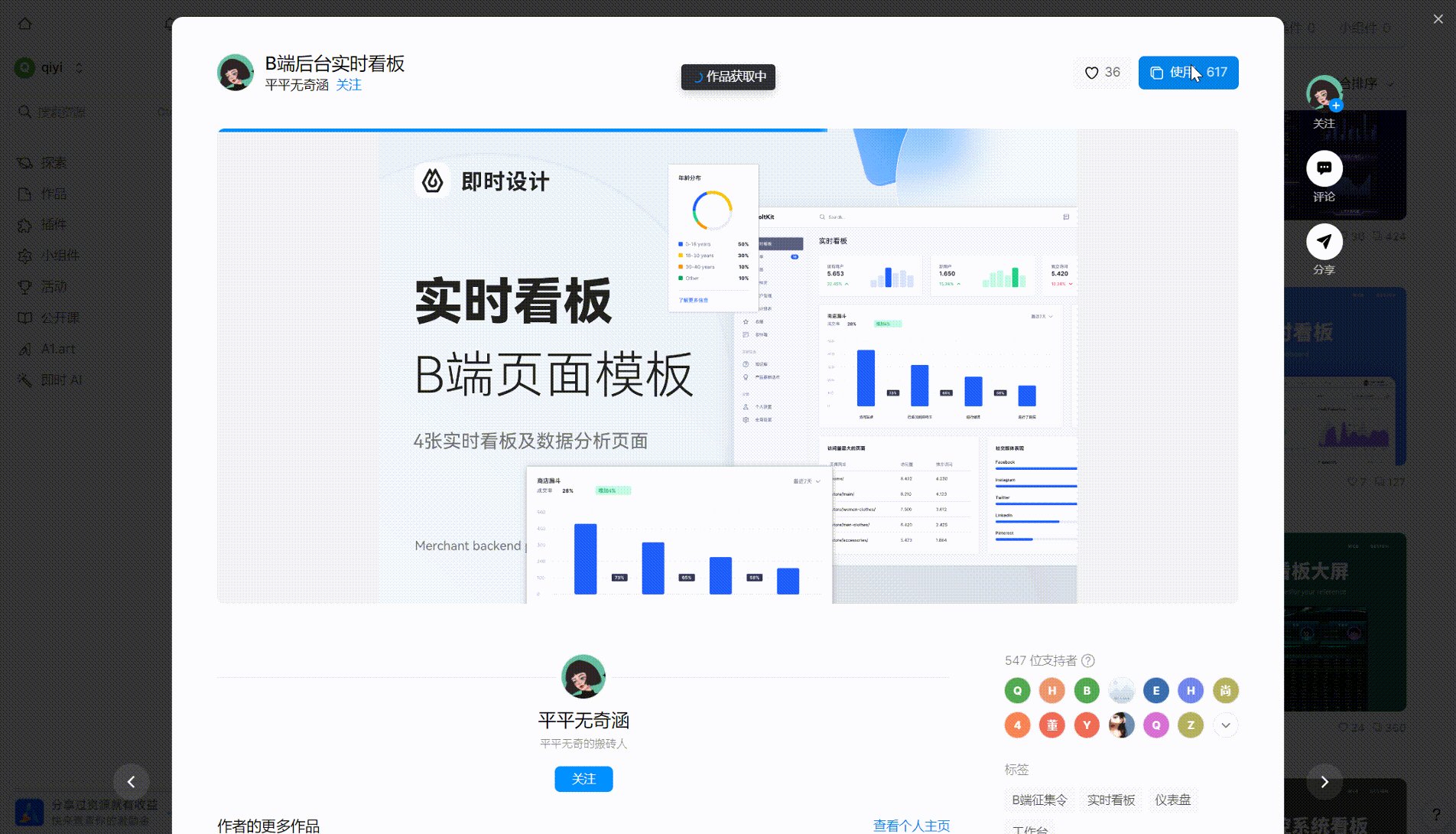
点击图片,免费使用同款看板界面设计模板👇
2.3 使用看板规范
设计师们在接收到看板需求后,也许会比较纠结我们应该采用怎么的布局去呈现当前的内容。在这里,我为大家提供一种更通用的方法来让设计师们设计看板的效率得到提升。这种看板规范能够帮我们快速确定看板需要的版式,那就是看板的布局规划。
在设计看板时,首先要确定的是边距和间距,这将帮助我们构建一个 4×4 的网格系统。例如,设定边距为 24px,模块间距为 16px,便可以计算出每个模块的确切位置。选择 4×4 的网格而非 3×3 或 5×5,是因为 4 个模块的布局在阅读和内容展示上更为合适,既不会过于拥挤,也便于扩展。3×3 网格的扩展性有限,而 5×5 则在实用性上并不突出。目前,大多数看板设计通过 4×4 网格系统都能有效地展示内容。

在完成区域划分后,接下来就简单了。设计师们可以根据已有的网格和内容需求,灵活地组合模块。例如,需要两个模块时,可以选择横向或竖向排列。对于三个模块,也可以基于这些模式进行调整。如果需要更多模块,如四个或五个,可以回到初始的 4×4 网格系统,利用它探索更多设计方案。这种方法使得设计师们能够快速找到最适合内容展示的看板布局,为后续设计提供便利。
除此之外,还有以下几个方面的看板界面设计规范也能起到很好的作用:
- 配色与字体选择:看板的配色方案应与字体风格相得益彰,以强化信息传递效果。
- 图像与图标质量:使用清晰、高分辨率的图片和图标,以提升看板的整体美观度。
- 布局清晰性:保持看板布局简洁明了,避免信息堆砌,确保用户能够快速理解。
- 视觉吸引力:通过添加阴影、渐变或动画等效果,提高看板的吸引力,使其更易被用户关注和记忆。
- 设计一致性与简约性:坚持统一的设计原则和风格,避免复杂元素,使看板既美观又易于用户理解。
2.4 设计看板内容
在完成看板的布局规划后,接下来就是内容的规划阶段。虽然看板通常与数据可视化紧密相关,但并非所有情况下都能直接使用图表来展示数据。在一些业务场景中,我们可能只能得到一系列数字,而不是直观的数据表格。面对这种情况,我们可以采取以下两种策略来优化信息的展示:
- 图形化辅助:即使信息以文字形式呈现,我们可以通过图形化元素来辅助表达。例如,使用图标或图形来强调数据的变化或对比,这样即使原始数据是文字,也能通过视觉元素提升信息的传达效果。
- 表格化处理:对于大量杂乱无章的文字信息,我们可以通过表格来组织和展示。表格能够清晰地分隔和组织数据,使信息更加易于阅读和理解。此外,表格中还可以加入一些设计元素,如颜色或图标,以增强数据的可读性和吸引力。
在看板界面设计中,这类处理方式尤为常见,因为它们能够有效地将复杂的数据转化为用户友好的格式。通过这些方法,设计师们可以确保看板不仅在视觉上吸引人,而且在功能上也能满足用户获取和理解信息的需求。
点击图片,免费使用同款看板界面设计模板👇
2.5 注意看版适配性
在设计看板时,除了考虑当前需求,还应考虑未来内容的可扩展性。基础版式设计完成后,面对产品或业务的新增需求,设计师们应避免频繁改变整体结构。采用方格结构设计,可以提供更大的灵活性和调整空间。此外,模块化设计允许每个模块自定义扩展,这需要严格遵循模块化排版原则,从而实现高度的灵活性和适应性。
3、看板界面设计的设计工具
学会了看板界面设计的设计要点后,拥有一个合适的设计工具也非常重要,这是设计师们能够做出优秀的看板的关键环节。能够支持看板界面设计的设计软件有很多,例如即时设计、Sketch、Figma 等,在这里,我还是更推荐国内设计师们使用即时设计。
即时设计作为国内首个在线协作式矢量设计平台,拥有强大的精细化设计工具,如基础形状、矢量网格绘制体系、钢笔工具、铅笔工具、矢量图形编辑等等,满足设计师们进行看板界面设计的多样化需求,不仅如此,即时设计还针对各个设计功能做了很多调整,让每一种设计功能都更符合中国设计师的需求;同时,即时设计还解决了网络、安全性和稳定性等问题,让设计师们的设计协作更加顺畅,是国内设计师们的首选;此外,即时设计的资源广场拥有上千加看板界面设计资源,海量模板覆盖各种类型,并且对于个人及中小团队完全免费。
4、看板界面设计的具体步骤
掌握了看板设计要点,拥有了免费好用的设计工具,接下来我就为设计师们演示如何利用即时设计中的海量资源快速完成看板界面设计,让设计师们再也不用为质量和效率而头痛~
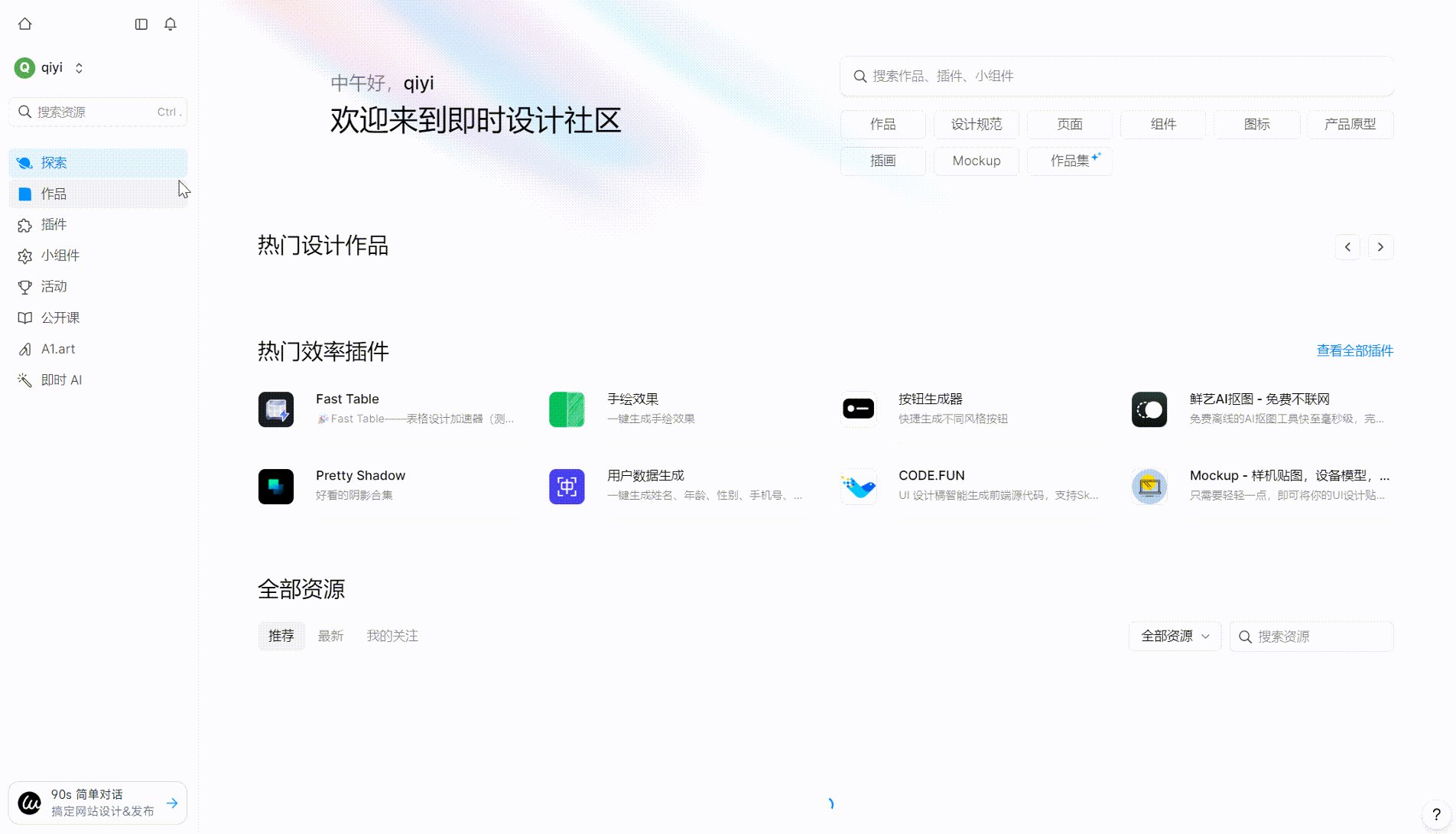
首先,登入即时设计官方网站,未注册的设计师们需要先注册账号;接着,进入资源广场,搜索“看板”,各类模板应有尽有,涵盖金融、电商、物流、医疗等各个领域,点击使用即可在画板中对选中的模板进行修改。即时设计支持团队设计师们共同在线查看和修改一份设计稿,免去了设计稿导出导入的繁琐过程,让设计师团队能够更高效地工作。
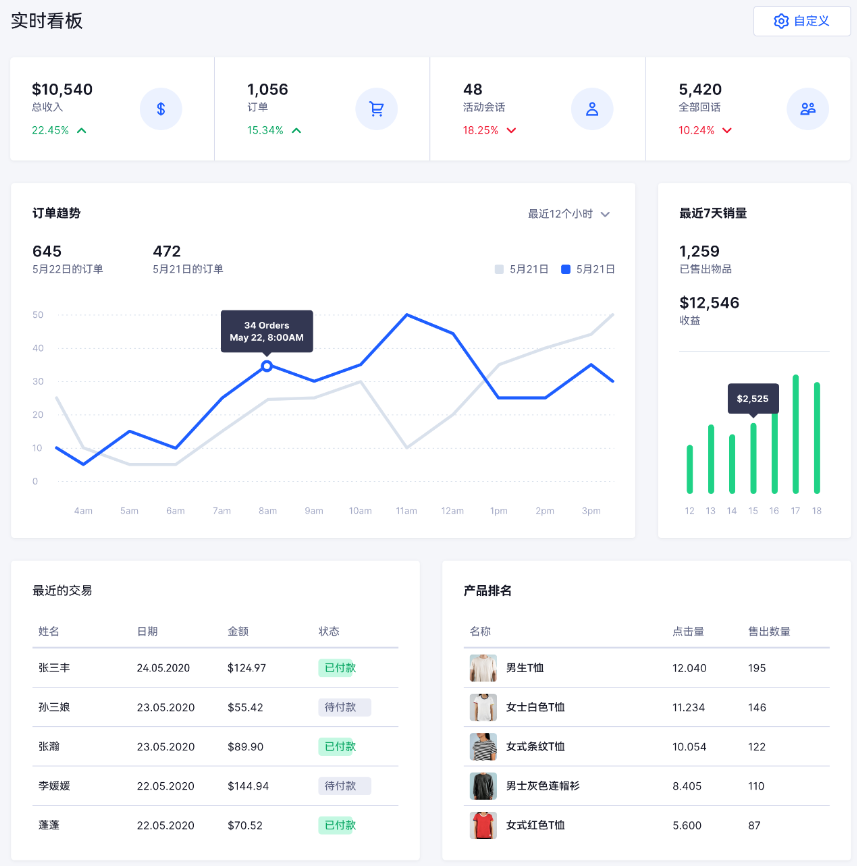
👇点击下图,使用即时设计看板设计资源
5、总结
以上就是超详细的看板界面设计指南的全部内容了,提供看板界面设计是什么、看板界面设计的设计要点、看板界面设计的设计工具、看板界面设计的具体步骤这 4 个方面的讲解,相信设计师们都对看板界面设计的内容了如指掌。总的来说,使用即时设计制作一个优质的看板是非常简单的,设计优质看板界面也需要综合考虑场景、用户、规范、交互等多个方面。通过不断的实践和优化,设计师们最终都可以打造出一个美观且实用的看板界面,快去即时设计中体验吧~