最适合新手的UI界面设计教学,零基础掌握
更新时间:2026-01-13 12:07:52
目前UI界面设计对于产品和市场界已经产生了至关重要的影响,良好的 UI 设计能够提升产品的可用性,使用户操作更加顺畅,从而增加用户满意度和留存率。并且界面是用户与品牌互动的第一触点,独特的 UI 设计有助于塑造品牌形象。许多设计新手在刚刚接触 UI 设计的时候都会毫无头绪,因为UI界面设计涉及众多软件工具的操作技能,以及设计理论、心理学、色彩学等知识的融合,在初期真的很难上手。不过别担心,本文将细致地介绍最适合新手的UI界面设计教学,让你零基础也能掌握 UI 设计的灵活技巧。
1、UI界面设计是什么?
UI界面设计,全称为 User Interface Design ,是指对软件、网页或智能设备等产品的人机交互、操作逻辑、界面美观的整体设计。它旨在创建一个让用户与产品之间能够有效、愉悦交流的桥梁。UI 设计主要包括以下几个方面:
- 视觉设计:包括移动界面端的设计、软件界面设计、网页设计等。需要决定界面的外观,包括色彩、图标、字体、间距等视觉元素的选择与搭配,以提升界面的吸引力和品牌识别度。
- 交互设计:设计用户如何与产品进行交互的方式,包括按钮、菜单、表单等元素的布局与行为,以实现直观、自然的用户操作流程。
- 用户体验:用户在使用产品过程中感到满意、高效且舒适。这涉及到用户研究、信息架构设计、交互流程规划等。
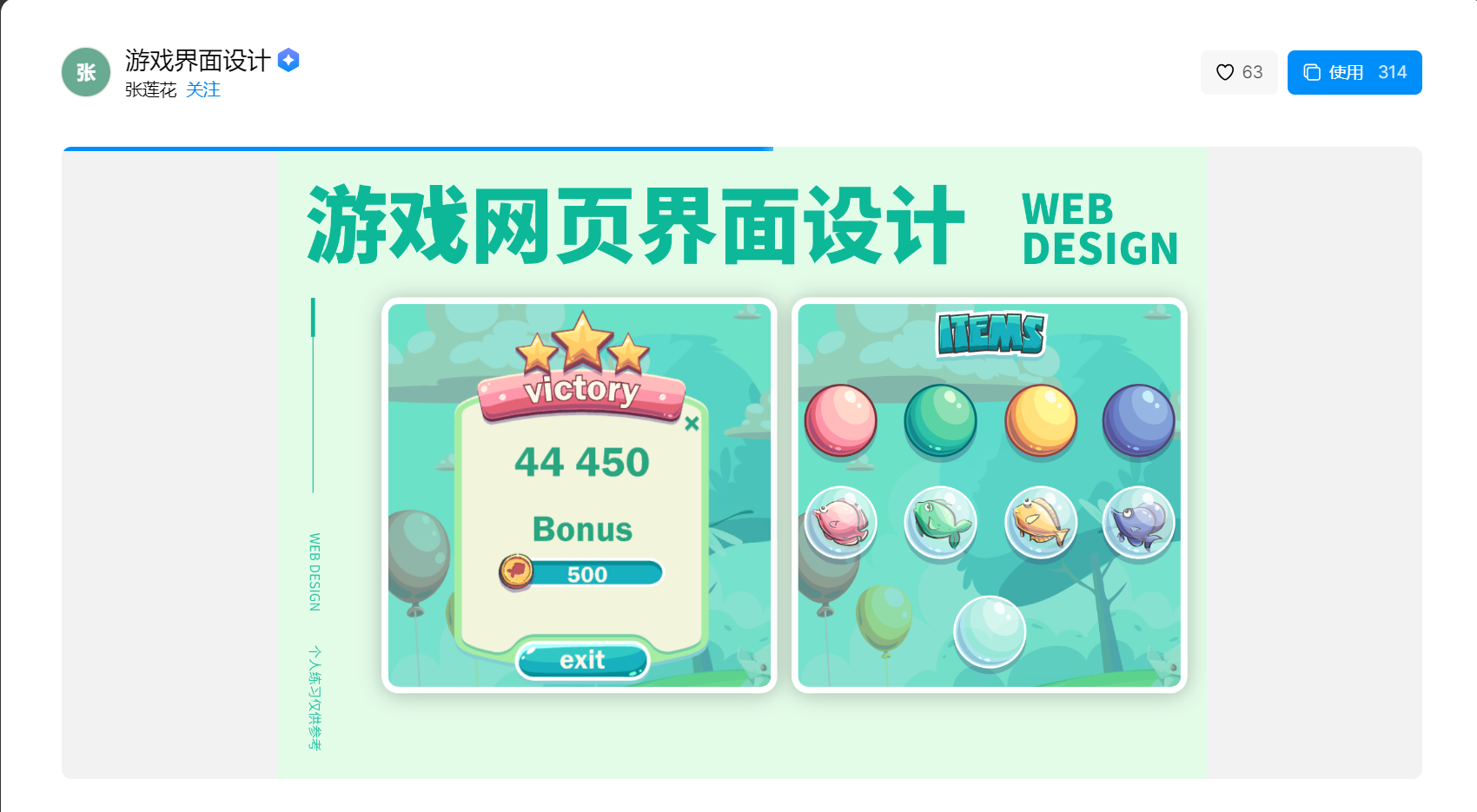
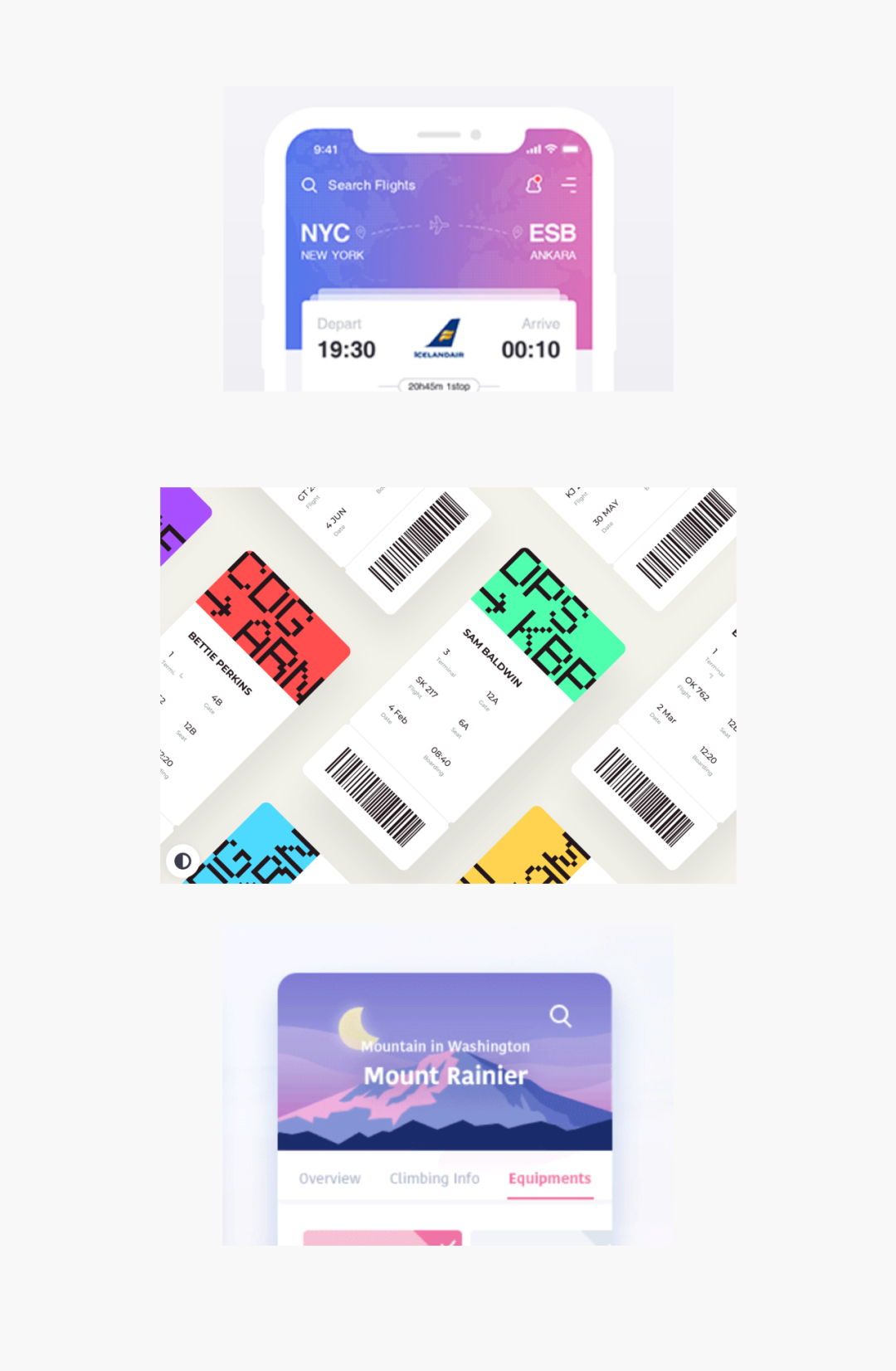
例如下图两种类型的界面设计:
👇点击下图,使用同款游戏界面设计
2、增强UI界面设计感的小技巧
2.1 加修饰图标
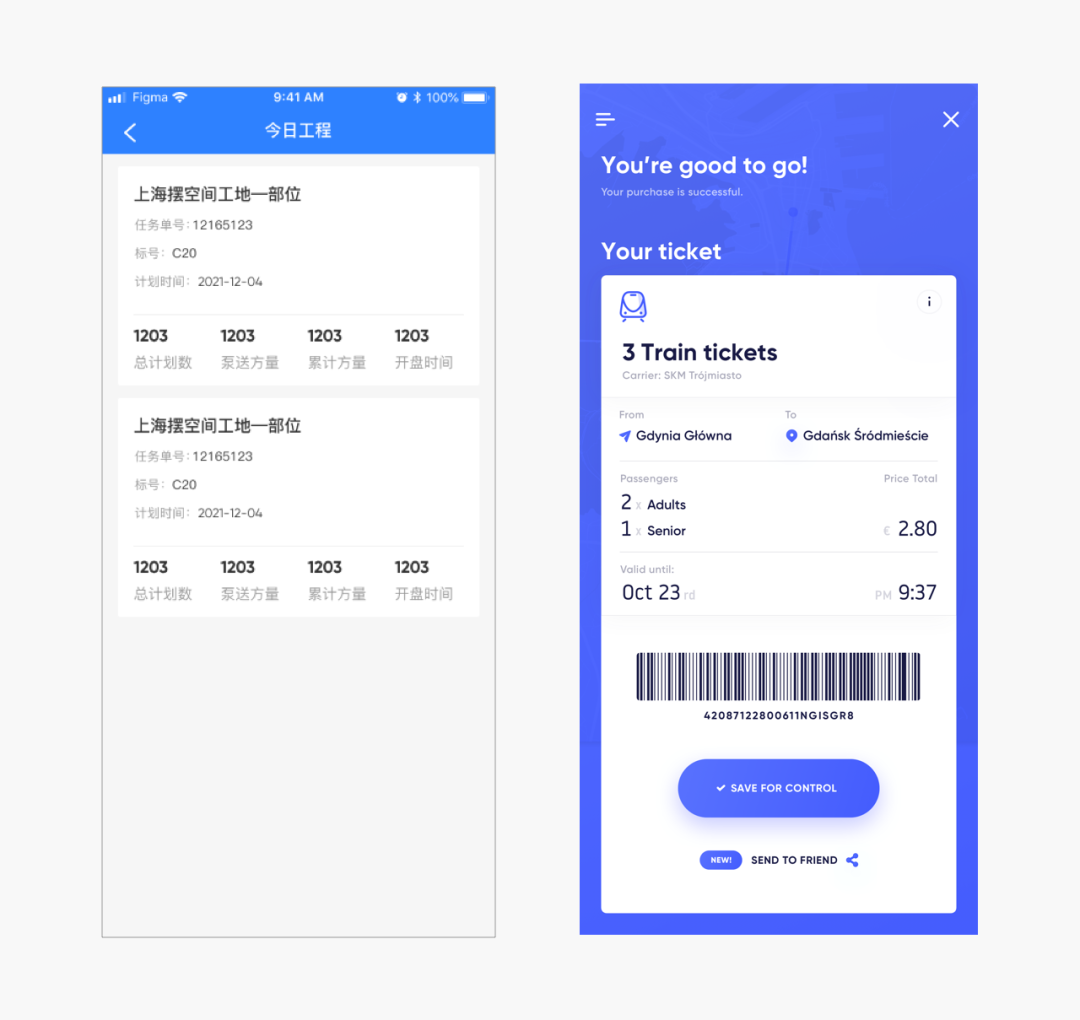
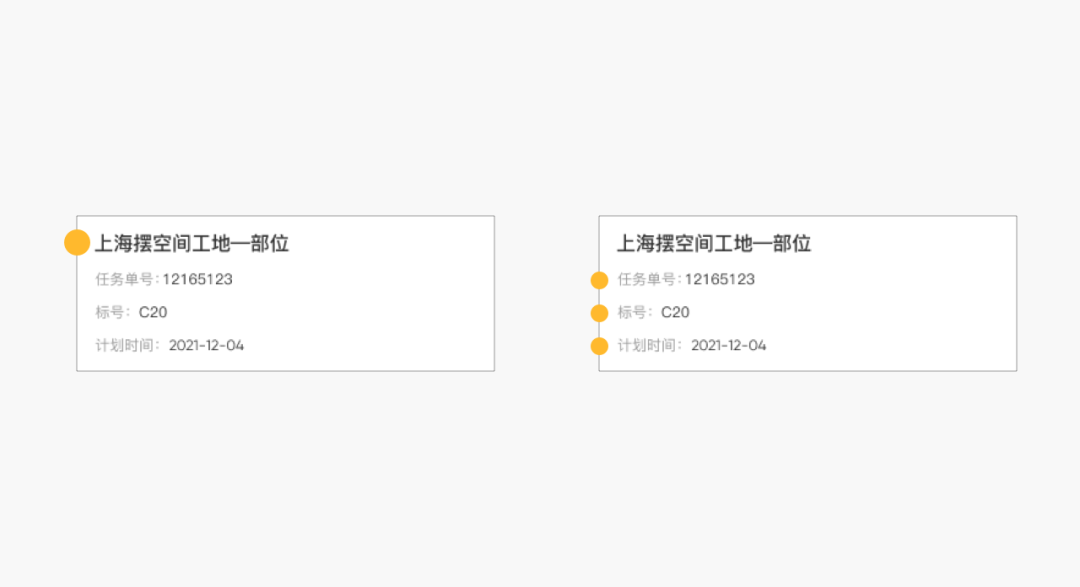
我们可以看到下图当中左边的页面十分素淡,显得平平无奇,而右边的页面设计明显要比左边更好看。同样是信息排版,为什么右侧的就会看起来比较有设计感,没那么素?首先右边的页面很多文字前面都有图标,而左边却全都是文字。

如果想要改善左图的界面设计,可以在每个标题前加一个图标或者是在辅助信息前加一个图标, 让图标做到小而精致,同时增加界面的有序性。

2.2 增强对比度
我们可以发现,很多的 UI 页面不论是颜色、文字大小,对比度都是不够的,有的时候界面不需要任何修饰,只要对比能够出来,就会很好的增加设计感,比如下面两种排版:虽然只有简单的形状和数字文字,但右图通过字体的大小、颜色来造成一种强烈的层次感。

所以在文字、颜色上都可以适当增加对比度,这也是一个不错的思路方向。
2.3 头部的设计细节
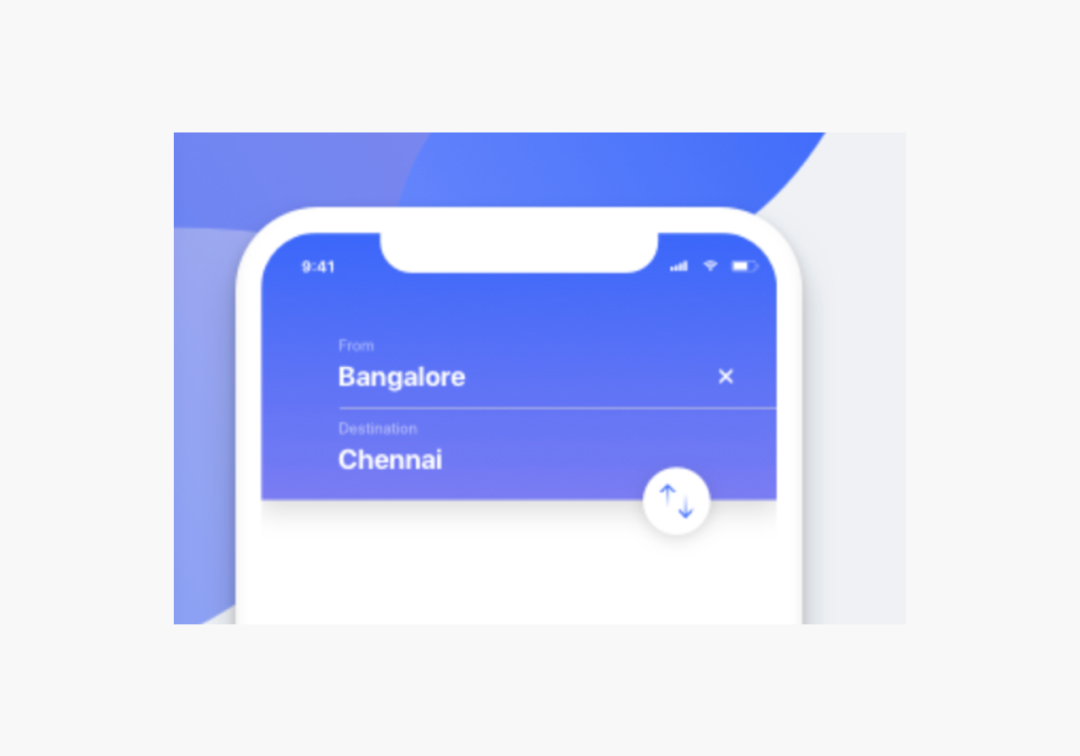
界面的头部也是不可忽视的用武之处。我们完全可以在头部的颜色中加入一些相关联的细节。
比如最简单的渐变:

比如简单图形底纹,文字、图形,甚至是插画:

画面是不是瞬间就变得丰富多彩,不那么素淡了呀~
3、UI界面设计的教程
3.1 找对工具很重要
常用的UI界面设计工具有 Adobe XD、Figma 、Sketch 等,在这里我更推荐大家使用一款操作简单,可快速上手的UI界面设计工具:即时设计。即时设计是国内自研的专业 UI 在线设计工具,拥有多元化的设计功能和直观的交互原型创建能力,可满足 UI、原型、 Logo 、海报等多种设计需求,并且支持多人在线无缝协作。不需要下载,打开网站就能使用。
👇点击下图,使用新手友好的UI界面设计工具——即时设计~
3.2 选择合适喜欢的模板
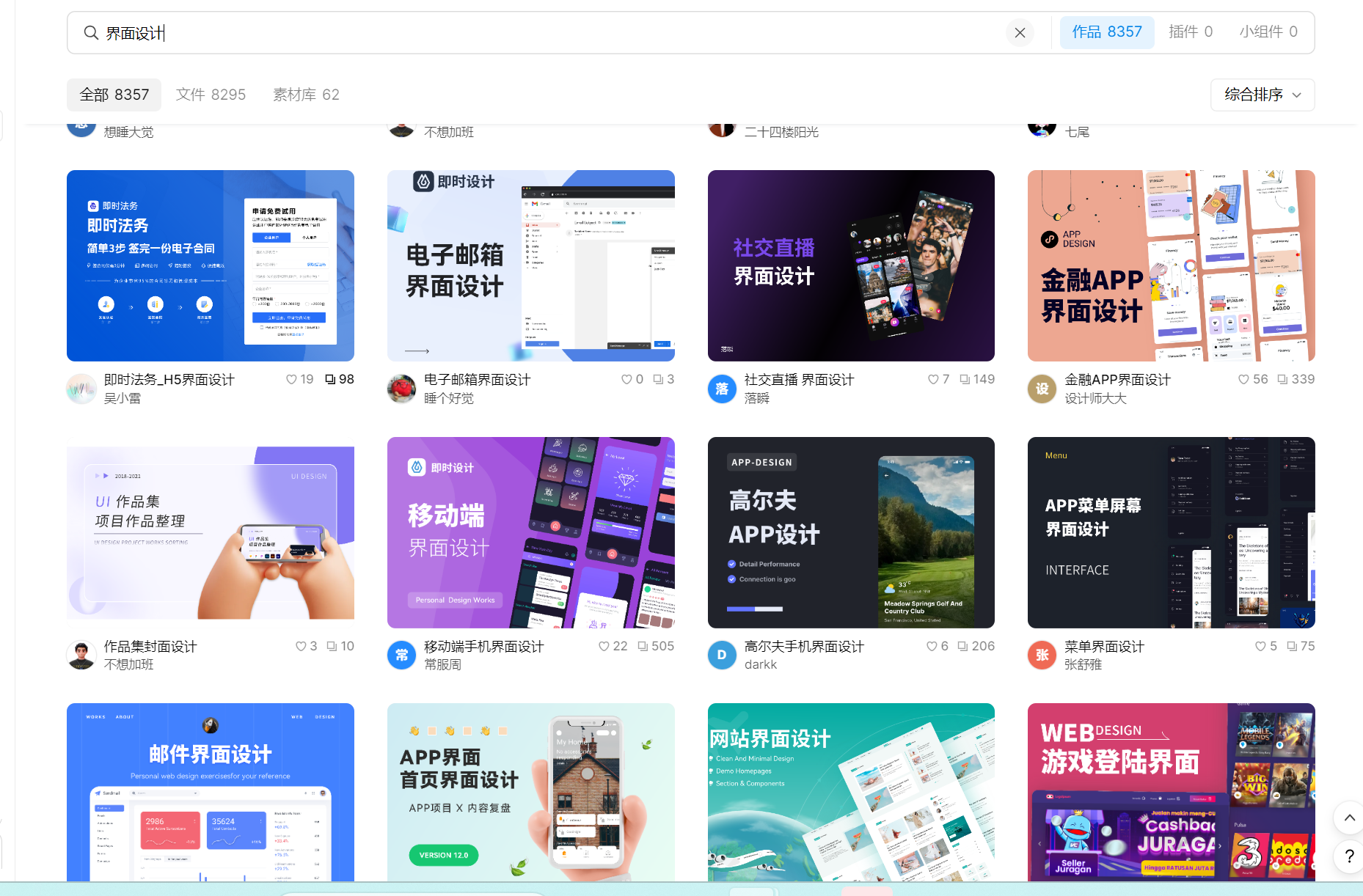
即时设计搭建了规模庞大的设计社区,里面有 30000+ 精选设计素材,资源库包含了如 UI 界面、图标、字体组件等,覆盖了从扁平化到拟物化的多种设计风格,我们可以在资源广场中搜索需要的 UI设计元素,点击下图一键下载使用。
👇点击下图,使用海量免费的界面设计素材
3、添加和编辑设计元素
- 利用即时设计的矢量网格绘制体系和绘制工具来构建你想要的图形和路径。
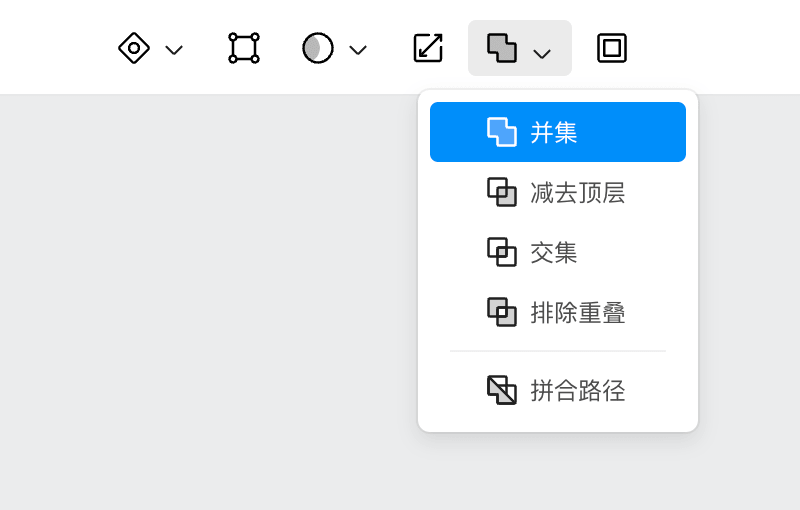
- 在做一个图标时,我们可以使用布尔运算(如下图)让这些图形被同时编辑、形成一个整体,甚至做出镂空的效果。

- 我们可以利用即时设计软件的动效工具,为按钮、链接、页面切换等添加微妙的动效。例如,平滑的滑动效果、淡入淡出或缩放,这些都能增强用户体验的互动感。
以上就是今天分享的全部UI界面设计的教学流程啦!如果设计小白还想了解更多更详细的UI界面设计教程,可以登录即时设计官方网站在帮助中心查找相关步骤和视频教程。另外即时设计发起的一周打卡周期性学习活动,旨在帮助 UI 小白和需要练手的设计师,快速提升设计技巧。 比如临摹一个 APP 的多个页面、一套海报设计、一套图标设计等等,上传学习作品还会有丰富的激励奖品,快来参与一周打卡,与数千设计师一起进步吧!