UI界面设计如何做?看下这10个UI设计模板
更新时间:2025-03-21 17:11:12
UI 设计是一个不断演进的领域,设计趋势日新月异,有时刚刚流行的风格,转瞬间就被更具创意的设计所取代。因此,许多设计师在提升审美和设计能力时会遇到困惑:“为什么我做的设计很土?”“为什么作品缺乏高级感?”事实上,这种困扰是普遍现象,即使经验丰富的设计师也会对初稿不满意,反复修改、优化,才能得到理想的效果。提升 UI 界面设计能力,除了日常练习和积累灵感,还可以借鉴优秀的案例模板,提高对界面布局、色彩搭配、交互设计的理解。这里整理了 10 个优质 UI 界面设计模板,涵盖多个行业应用场景,帮助你提升设计美感。
点击注册即时设计即可免费获取海量 UI 界面设计模板,都是源文件👇
1、高级感界面设计
作者:风过八仟里
这个设计模板走的是高级感路线,凭借精致的配色、高级灰渐变、细腻的阴影处理以及简约留白,打造出高端大气的视觉效果。电商、企业官网、高端品牌网站之类的场景都能用。

2、生活社区类小程序界面设计
作者:即时设计团队
这个设计走的是去分割线、大留白的现代极简风,整体颜色是红色系的,适合社区互动、社交平台、内容分享这类小程序。

3、智能家居类小程序界面设计
作者:即时设计团队
这个设计走的是轻奢风,色调很柔和,交互也特别流畅,能用到智能家居、家电管理这些地方,特别注重用户的体验和科技感。
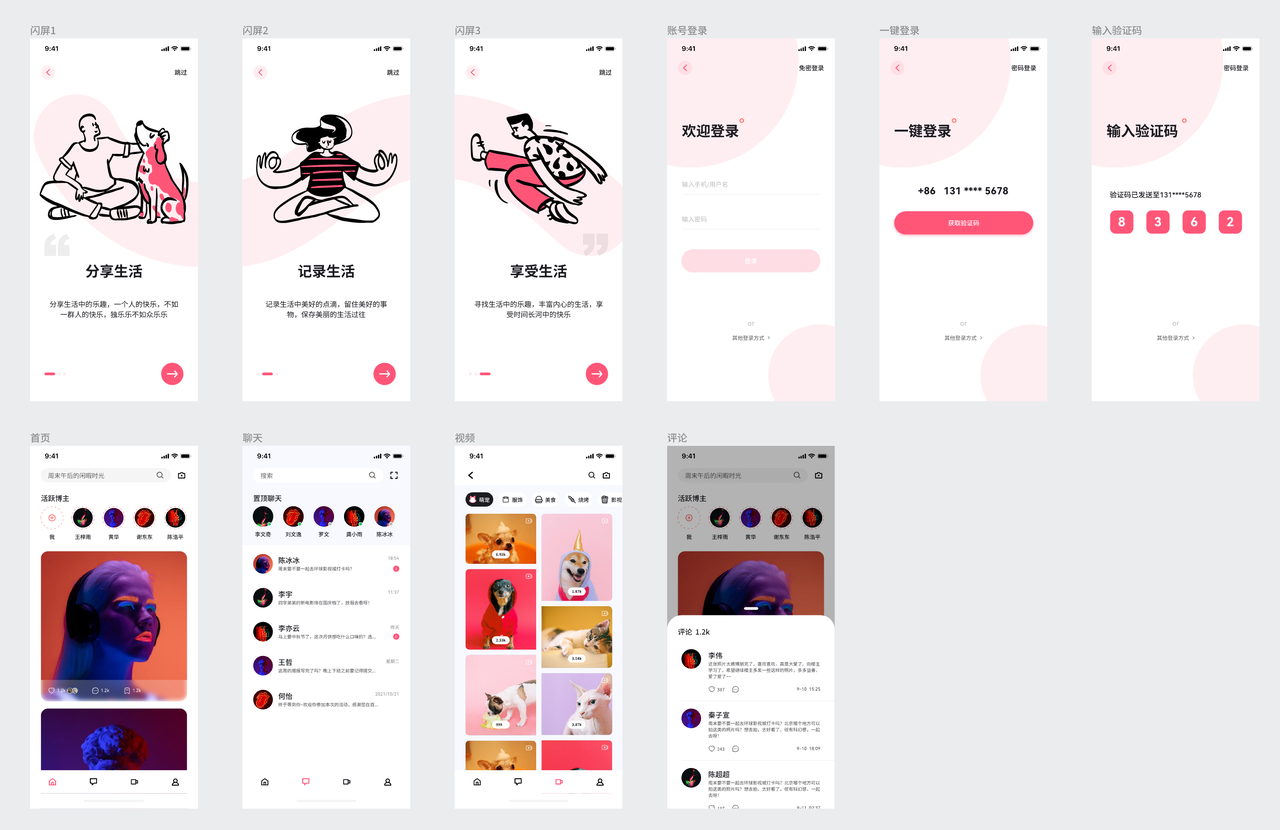
4、民宿酒店类小程序界面设计
作者:即时设计团队
这个设计主打年轻化的红色调,界面有登录页、首页、聊天对话页、瀑布流卡片这些模块,能用于民宿、酒店预订这类场景。
5、健身运动类小程序界面设计
作者:即时设计团队
由即时设计团队设计师在「即时设计」上创作的一款健身运动类小程序界面设计,整体为紫色调,整体采用去分割大留白设计,留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,使用户进入一种轻松的氛围。免费提供给即时设计用户参考复用~
6、设计资源丨35个喜茶小程序高保真设计界面
作者:廖尔摩斯丨设计大侦探
包含 35 个喜茶小程序高保真设计界面、Xmind 信息结构和万字交互设计分析,适合深入研究 UI/UX 设计原则。

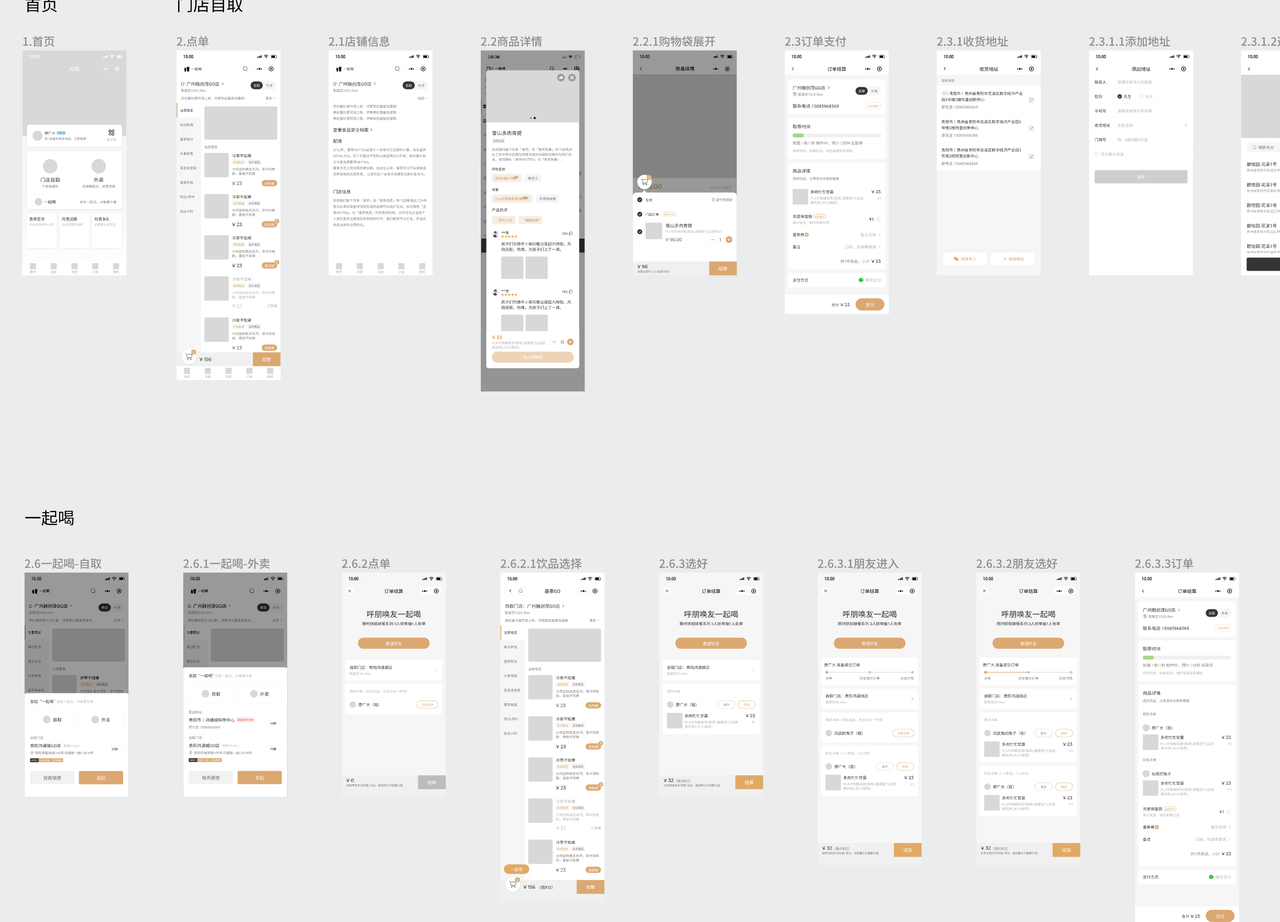
7、咖啡饮品类小程序界面设计
作者:即时设计团队
由即时设计团队设计师在「即时设计」上创作的一款咖啡饮品类小程序界面设计,整体风格上采用了卡片式设计,方便后期的灵活调整及复用,模块的组件化使界面更加规范,颜色的使用更加符合产品的调性,免费提供给即时设计用户学习使用~
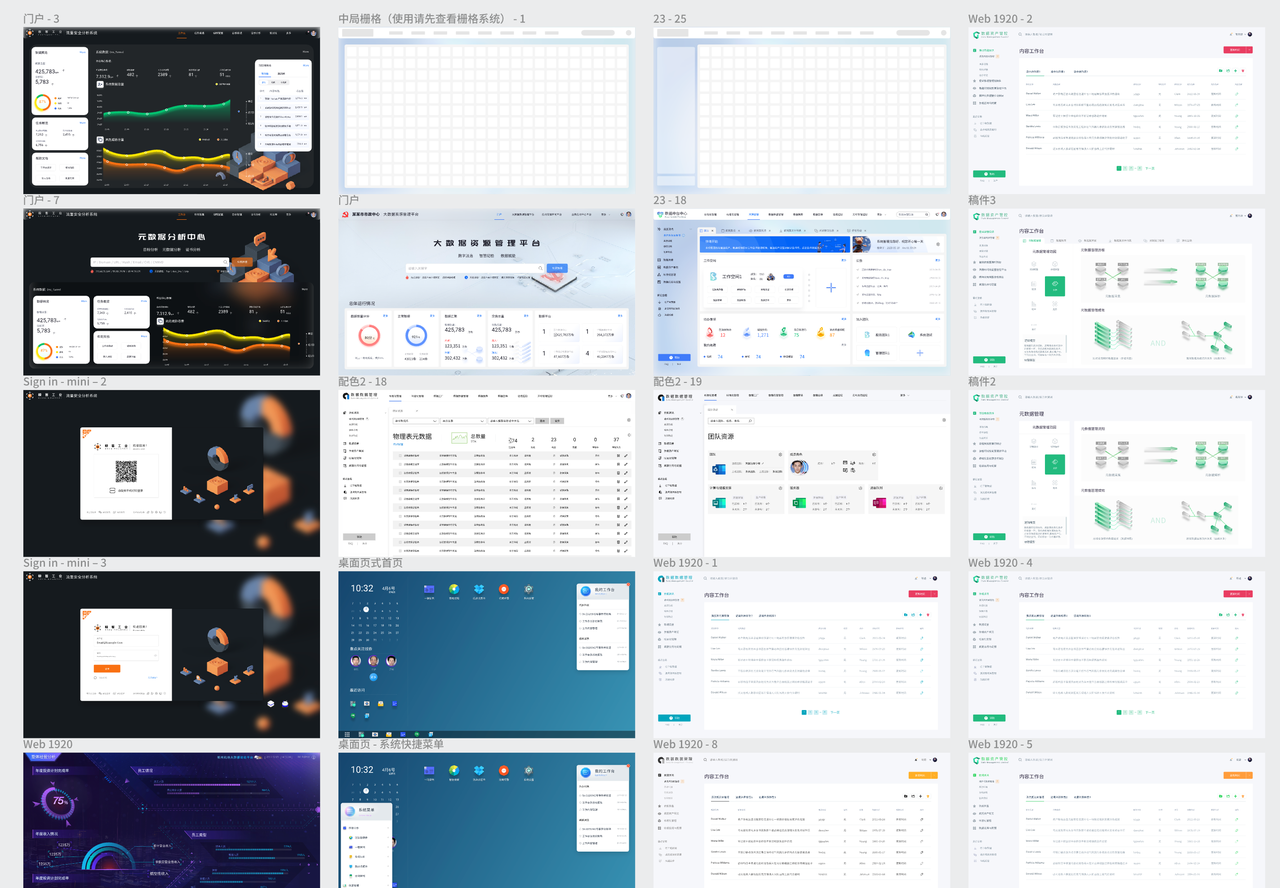
8、海报分享-B端界面合集
作者:不欠
涵盖多个 B 端应用界面模板,适用于 SaaS 平台、后台管理系统等。

9、iOS 11 界面设计规范
作者:Facebook
该设计指南涵盖 iOS 11 的应用详情页、播放器、通知界面等,适合移动端开发者参考,提高 APP 设计的规范性。
10、9+网页界面设计
作者:设计刺客
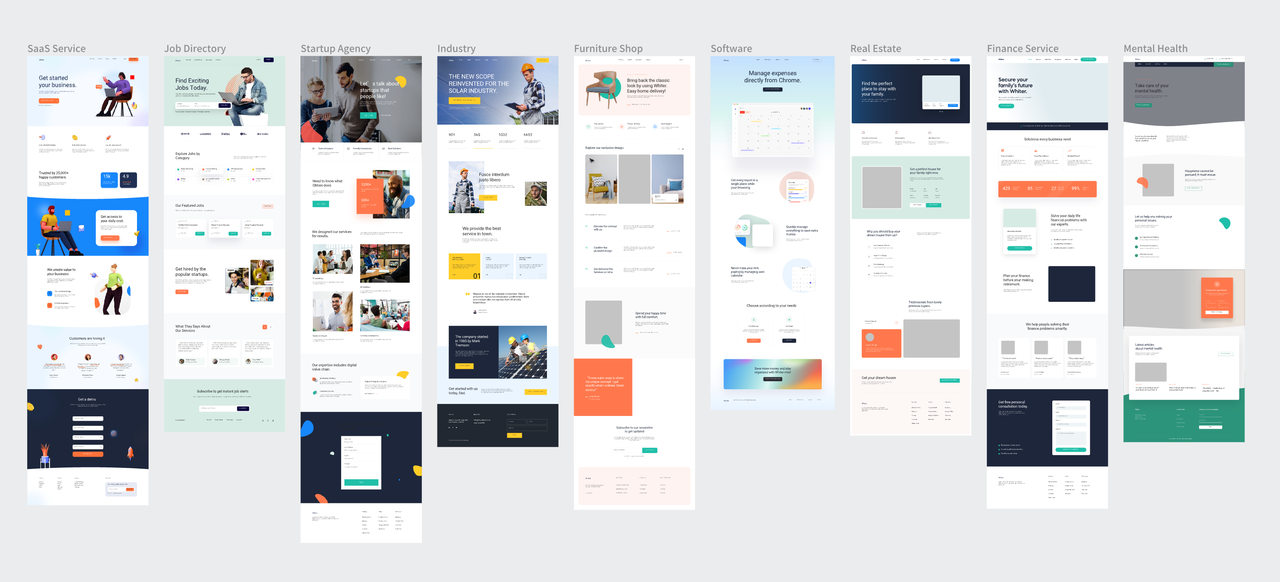
提供 9 种不一样风格的网页 UI 界面设计方案,能用于企业官网、电商平台、博客之类的。

结语
UI 设计不仅仅是技术,更是一种审美的培养过程。借助这些 UI 界面设计模板,你可以提升对界面布局、色彩搭配、交互体验的理解,并逐步形成自己的设计风格。点击注册即时设计,即可免费获取海量 UI 界面设计模板,都是源文件,通过借鉴优秀案例,你的设计作品也能变得更加高级、有质感!
