UI扁平化设计的风格特点有这些!
更新时间:2024-02-26 17:32:45
UI 扁平化设计的风格特点有几大特点,分别是平面化风格、鲜明的色彩、极简主义风以及清晰的排版。UI 扁平化设计是近年来比较流行的一种 UI 设计风格,没有过多的立体效果,强调平面化的风格。UI 扁平化设计风格通常以简单的几何形状为特点,舍弃了繁琐的细节和装饰,使界面看起来更加简约和清晰,也便于更好地传递信息,展现界面的主体。最初扁平化设计起源于微软的 “Metro” 风格,后来得到了苹果的 “iOS 7” 界面设计的推崇与借鉴,到现在就逐渐被广大设计师所接受和运用啦。
1、平面化风格
这是 UI 扁平化设计的核心特点之一。通过去除大量的立体效果,使用简单的几何形状来呈现各种元素,表达界面的主旨与内涵,给用户传递最直观的信息。与传统的立体式设计相比,扁平化设计更加简洁且直接,能让别人一眼就看到重点内容,布局上也比别的设计方式更容易理解和导航。
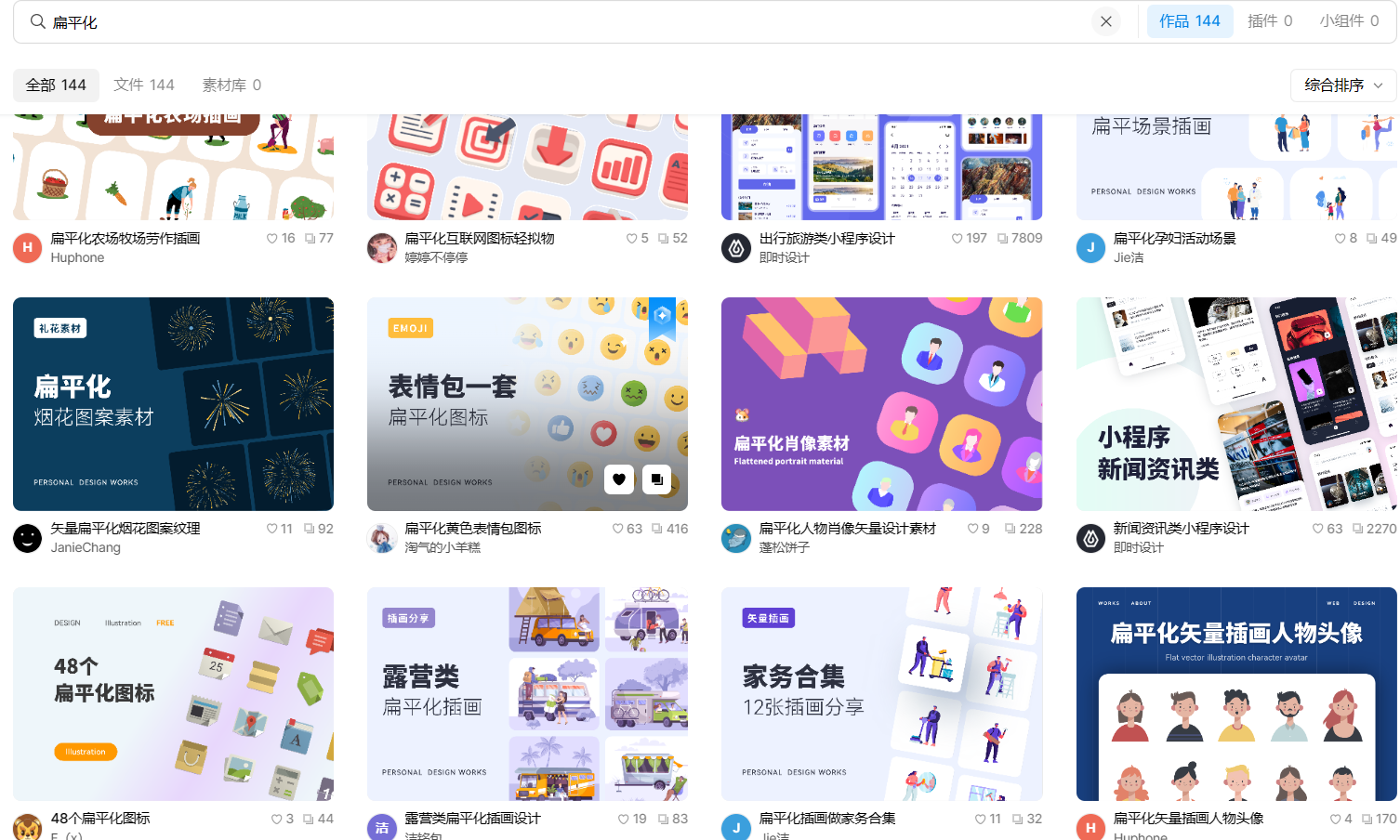
点击下图使用同款 UI 扁平化设计作品👇
2、鲜明的色彩
由于 UI 扁平化设计都是通过几何形状堆叠而成,所以通常会在色彩的选择上下功夫,使用鲜艳、对比明显的色彩,但是同一个画面中色彩数量不宜过多,通常会根据简约而清晰的调色板来确定整体色调。这种色彩搭配方式可以提高页面的视觉冲击力,吸引用户的注意力,同时也使用户更容易识别不同的元素和功能。
3、极简主义风格
UI 扁平化设计更强调极简主义风格,也就是减少装饰、减少细节刻画。它注重核心内容的展示,使用户更加专注于主要信息,减少用户在界面上的干扰和困惑,更加便于用户阅读、理解和操作。例如下图所展示的就是「资源广场」内使用率极高的一个 UI 扁平化设计 APP 界面设计,除了内置的这些图片是可以自定义修改的,基本的框架就是用黑白两种颜色构成,采用了大面积留白、简约清爽,而且瀑布流卡片用户浏览起来更加清晰。
点击下图使用同款 UI 扁平化设计作品👇
4、清晰的排版
要想让整个页面能达到扁平化设计的最高境界,就一定要注重排版和布局的方式。UI 扁平化设计通常用大胆的字体和标题来提高页面的可读性和吸引力。同时,一般采用最为直观且简单的排版和布局,不用看起来多么高大上,只需要正确传递信息即可。扁平化设计的目的就是为了让用户能够快速地找到所需的信息,提升用户的使用便捷性。
如果你还是不太理解扁平化设计,可以去「即时设计」的资源广场看一看,那里提供了很多优秀设计师的 UI 扁平化设计作品,不仅有界面设计,还有图标设计、表情设计、插画设计等等,说不定能帮助你理解扁平化设计的特点!
点击下图收获更多 UI 扁平化设计作品👇
总而言之,UI 扁平化设计逐渐成为设计的主流风格,相对于其他的设计风格,它其实更容易入门,因为不需要你有多么高超的绘图技巧,但同时它也最考验你的感觉,怎么样通过简单的线条呈现给别人不一样的视觉感受,这是需要在职业生涯中慢慢体会的。