管理后台UI设计应该怎么做?
更新时间:2024-05-10 20:40:51
随着信息技术的快速发展,管理后台系统已经成为许多企业必不可少的工具。通过精心设计 B 端后台管理 UI,不仅可以提高用户体验和工作效率,也能帮助企业更好地管理和运营业务。设计师在设计时也需要注意整体的视觉风格和用户需求,才能确保设计的一致性和实用性。那么,管理后台UI设计怎么做?今天我就来从明确用户需求和目标、界面布局设计、色彩和字体的设计和 B 端交互设计这 4 个方面为大家讲解,感兴趣的朋友们快一起看下去吧!

1、明确用户需求和目标
管理后台 UI 设计的第一步是明确用户需求和目标,这是设计出优秀界面的关键。可以通过问卷调查、访谈、观察等方式,了解用户的工作流程、需求和痛点。将用户按照不同的角色进行分类,例如管理员、数据分析师、运营人员等,并分析不同角色的需求和使用场景。也可以研究竞争对手的产品,所谓知己知彼,百战不殆,了解其优点和缺点,以及用户对其产品的反馈,也有助于自己进行更好的管理后台 UI 设计。
2、界面布局设计
界面布局设计是后台管理 UI 设计的重要组成部分,需要充分了解用户的使用习惯和工作流程,确定信息的分组和分类,才能以便用户可以快速找到所需的信息。采用清晰的页面结构,将信息组织在合适的区域,并合理安排内容的布局,使用户能够快速浏览和理解信息。
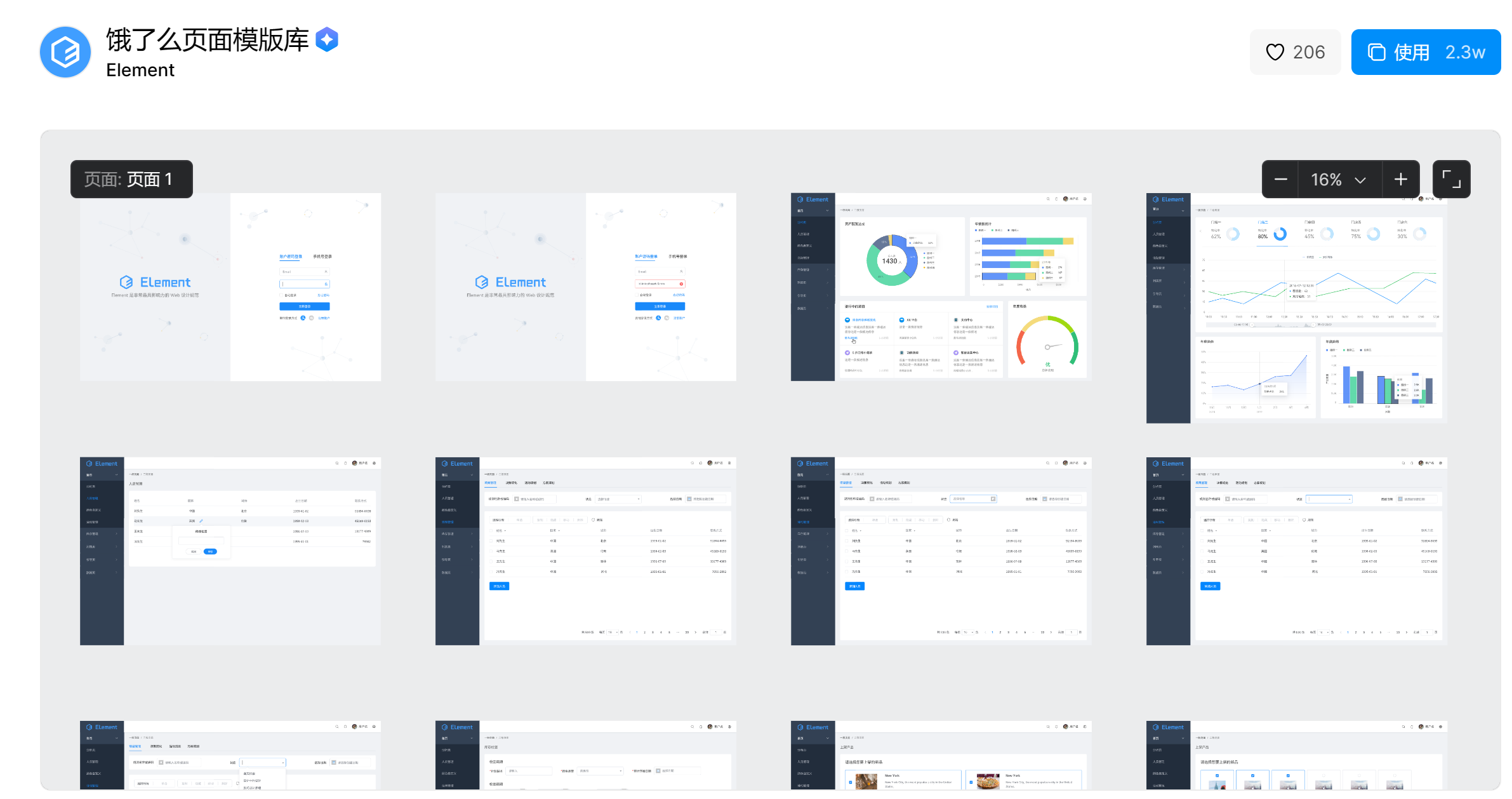
这款模板是由即时设计团队设计师在「即时设计」上创作的 Element 设计规范-页面库,展示了 Element 官方页面案例,可以供你在设计时参考。也可以根据自己场景选择相应布局效果、卡片模块、数据可视化,弹层的使用场景等内容进行使用,免费提供给即时设计用户学习使用~
点击下图👇免费模板一键套用
3、色彩和字体的设计
合理选择色彩和字体,可以增强管理后台 UI 的视觉效果和用户体验,选择色彩和字体时,要注意整体的视觉风格和用户需求,以确保设计的一致性和实用性。可以根据公司的品牌和行业标准,选择与品牌形象相符的颜色和字体。色彩和字体样式数量上避免使用过多的颜色,以免造成视觉混乱,影响用户的体验感,选择易于阅读的字体,确保字体大小适中,以便用户在不同设备上都能轻松阅读。
点击下图100种配色素材免费任你挑选👇
4、B 端交互设计
B 端交互设计是管理后台 UI 设计的关键因素之一,设计出良好的交互方式,可以提高 B 端后台管理 UI 的用户体验和工作效率。在进行设计之前可以通过调研先了解用户的操作习惯和需求,以便设计出符合用户期望的交互方式。设计明确的反馈机制,让用户清楚地了解自己的操作结果,例如成功、失败、警告等,通过实际测试和用户反馈,不断优化交互方式,提高用户体验。
5、最后
管理后台 UI 设计是一个复杂的过程,需要考虑到用户需求和目标、界面布局设计、色彩和字体设计、B 端交互设计等多个方面。正确的设计才能增强用户的使用体验和工作效率,提高系统的安全性和可靠性,为企业的管理和决策提供更好的支持。即时设计的资源广场为设计师们提供了大量管理后台 UI 设计案例,包括后台管理、项目仪表盘、交通运输管理等,所有管理后台 UI 设计组件和模板均可在线编辑、下载,并支持设计师在线临摹学习,大家快去即时设计体验一下吧!