UI色彩体系的7种优化方式
更新时间:2023-09-06 15:03:43
在设计的世界里,色彩是无比强大的工具,它能够激发情绪,引导注意力,甚至影响行为。尤其是在UI设计中,对色彩的合理运用可以优化用户体验,突出关键信息,甚至增强品牌识别度。要优化 UI 色彩,我们可以考虑以下几点:首先,建立一套基本色调,避免过于极端,同时配以核心色和强调色,使界面颜色协调统一。接着,如果是知名品牌的设计,需谨慎融入其品牌色,适量使用,保持视觉一致性。此外,色彩命名要简明功能化,而不仅仅是深浅描述,方便团队理解应用。在交互设计上,我们还要选择一组主要交互色,并设定深浅变体,用于不同状态的 UI 元素。最后,确保色彩方案对所有用户都友好可访问。总而言之,通过这 7 种方式,构建出极具吸引力且一致性强的 UI 色彩体系,来提升用户体验,强化品牌识别度。
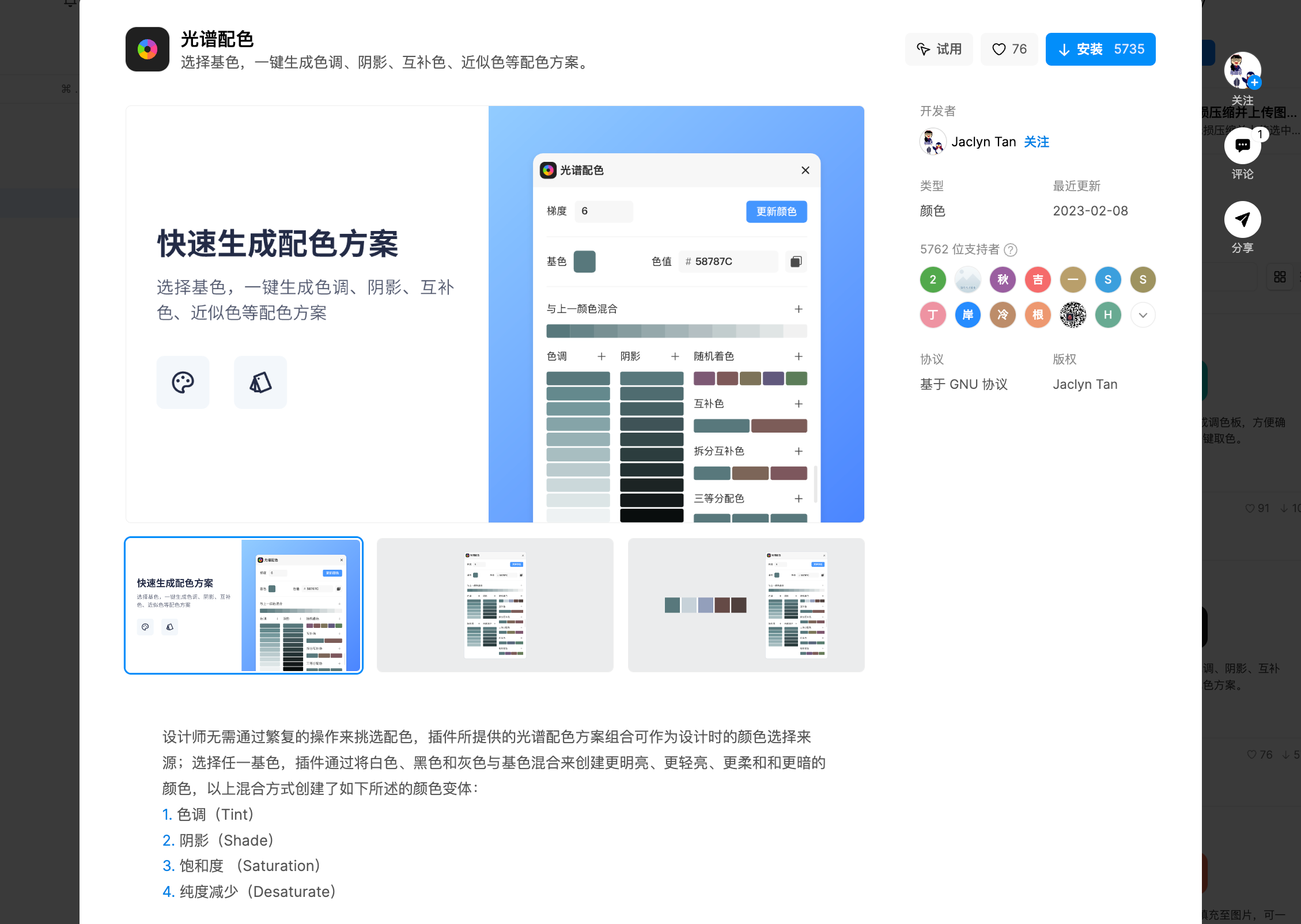
点击图片即可免费使用这个插件,一键生成键生成色调、阴影、互补色、近似色等配色方案👇🏻
1、基本色彩定义
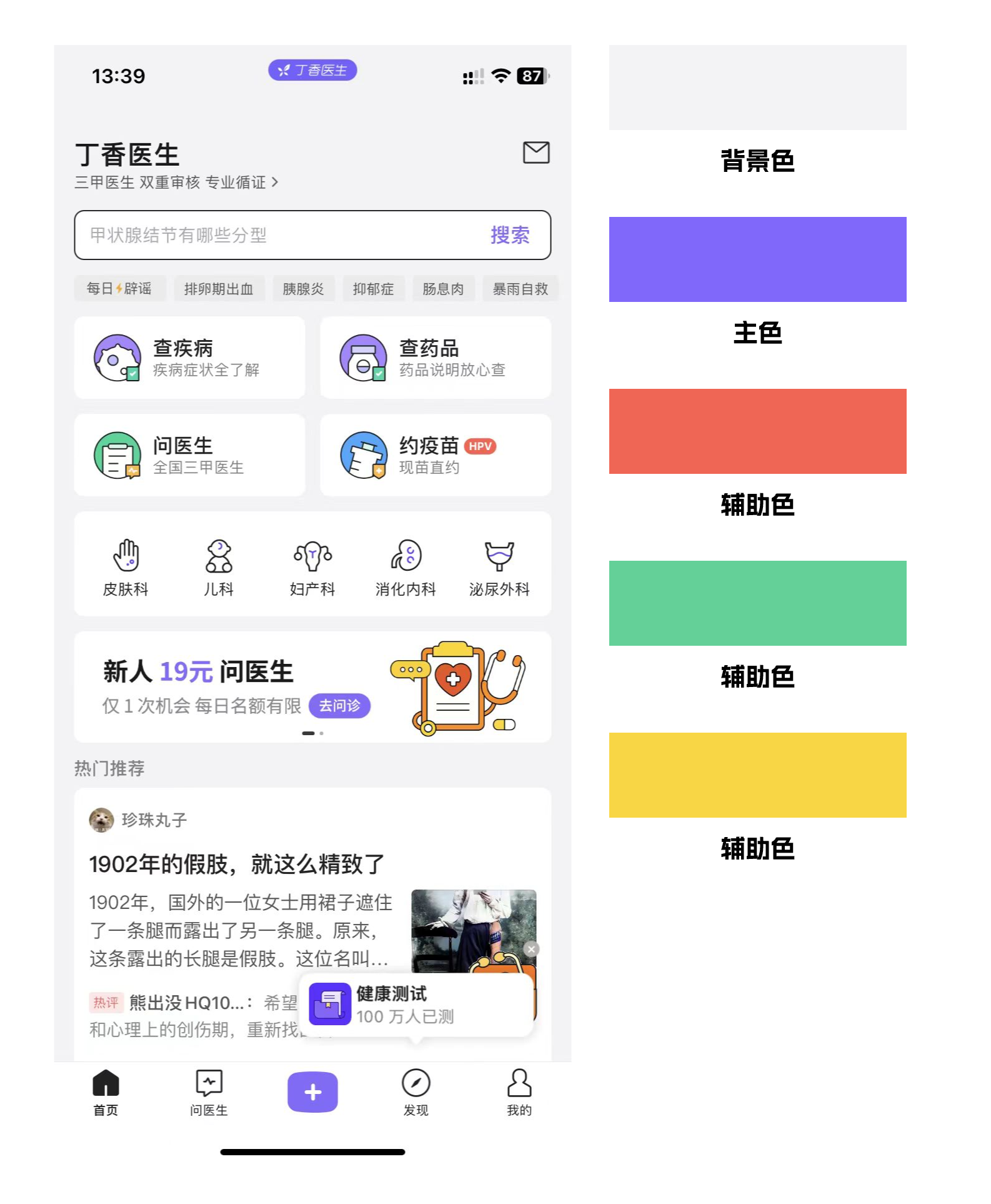
当我们谈论 UI 色彩体系时,首先要确保基本的色彩定义。在设定基本色彩时,我们应尽量避免极端颜色,例如纯白或纯黑。基于配色系统的需求,我们可能需要一系列的深色或浅色调,选择过多的颜色和色调会让设计者在选择颜色时感到困扰。
低对比度的中性颜色对于需要读取的元素来说可能不太友好,但对于输入字段这样的元素来说却是最佳选择。
理想的情况下,我们应该有少量的核心颜色(1-3 种)和足够数量的强调色。

图片来源于:丁香医生
2、品牌色彩应用
如果我们的设计项目是为一个知名品牌进行,那么我们需要在 UI 色彩体系中将他们的标志性品牌色彩纳入考虑。我们应避免改变已有的品牌颜色,因为这可能导致偏离品牌的视觉指导原则。一个实用的做法是在设计的 UI 色彩体系结构中引用品牌色彩,例如在头部、底部、菜单等 UI 元素中。如果品牌颜色能适应深色或浅色背景,那就可以将其作为布局颜色。

图片来源于:丁香医生
3、颜色命名规则
如果要将色彩保存在 UI 色彩体系中,我们需要为每种颜色赋予清晰且易于理解的名称,这样设计师和开发者都可以容易地引用 UI 色彩体系中的特定颜色。 我们应该尽量避免使用描述颜色深浅的词汇(如浅蓝、深蓝),而是应该使用功能性的名称来描述颜色,这些名称应基于 UI 中颜色的应用位置。

4、交互色彩定义
交互颜色主要用于交互元素 —— 按钮、链接和用户可以点击或触摸的其他 UI 控件。 理想情况下,我们应该尽量使用一种颜色作为 UI 色彩体系中的主要交互颜色,这样可以帮助用户记住这种颜色。 同时,我们还可以创建交互颜色的淡色和深色版本,以帮助我们为 UI 元素传达不同的状态,比如按下状态 / 悬停状态。 对于用户来说,颜色是一个强大的导航工具。在链接和按钮中使用一致的颜色可以帮助用户识别交互元素。

5、颜色组件分析
将 APP 或网站的元素分类是一种被称为颜色组件分析的过程,这一过程有助于我们理解在产品中使用了多少种颜色和多少颜色仅使用一次。

对于即时设计这类的设计软件,可以点击画板边的空白页面或者画板,直接就能看到画板、或者单个画板的所有颜色,还可以一键修改。

6、状态色彩定义
在产品中,我们需要在 UI 色彩体系中为不同的状态如错误、警告和成功设定色彩。 通常我们会用红色来表示错误状态,但如果品牌色就是红色,那就应避免将其用于错误信息,以防用户将品牌颜色与问题关联起来。 相反,绿色通常用于表示成功状态,如果品牌色是绿色,那么用它来表示成功状态是完全可以的,因为用户会将品牌颜色与积极的结果关联起来。 理想的情况是,错误状态和成功状态都有一个特定的颜色来表示。同时,我们需要确保这两种颜色都适用于低对比度和高对比度的背景。

7、可访问性考虑
我们应该创建一个 UI 色彩体系中有适用于所有用户的配色方案,以此确保产品的可访问性。检查颜色对比度是非常重要的,有许多工具可以帮助我们进行检查。

以上就是关于 UI 色彩体系的 7 种优化方式的全部内容,优化 UI 色彩体系是一个细致的过程,需要设计者具备深厚的专业知识,明智的判断力,以及大量的实践经验。但只要你愿意投入时间和精力去研究和实验,你就能创造出引人入胜、用户友好的 UI 色彩体系,更多关于颜色的一键可用的插件,点击即时设计插件广场即可免费获取免费使用!
——————文章来源 BIGD——————