UI 和 UX 专业术语都有哪些?
更新时间:2025-07-21 15:35:04
作为一名交互设计的初学者,你需要掌握一些 UX 与 UI 专业术语。这些术语是交互设计领域中的基础,是你理解和沟通同事和客户所必须的。比如说,什么是用户画像(Persona)、用户界面(UI)元素、可用性(Usability)、用户研究(User Research)等。
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
UI 和 UX 专业术语:设计篇
Wireframe :线框图
Wireframe是一种使用简单线条和形状来表示网页或应用程序界面设计的工具,它没有颜色或细节,只有结构和布局。它主要用于规划界面的布局和功能,并在设计过程中进行测试和修改。线框图是UX设计的重要工具之一,它可以帮助设计师和开发人员了解界面的结构和功能,并在设计过程中进行交互和协作。

Ant UX 页面线框图模板,点击即可免费获取大厂资源
Prototype :原型
原型可以在产品发布前进行测试,帮助设计师和开发者验证设计和交互的可行性。原型可以有不同的级别,从低层次的基本草图到高级的细节设计。低层次的原型可能只展示了产品的基本外观,而高级原型则添加了更多的细节,并且可能具有交互性。但是,高级原型并不一定是完整的产品原型,还需要进一步的开发和完善。

点击免费获取👉一套用于产品经理制作原型的基础元件
Persona:用户画像
Persona 即为用户画像工具,它可以帮助产品设计团队更好地理解目标用户群体。Persona 是基于调研和数据研究得出的,它代表了一类用户的典型特征和需求,而不是单个真实用户的描述。使用 Persona 可以提高设计团队对用户需求的理解,更好地规划和设计产品。
User Research :用户研究
用户研究是了解用户需求、习惯和行为的过程,通常包括观察、访谈和问卷调查等多种方法。用户研究是设计过程中重要的一环,可以帮助设计师和开发人员更好地了解用户需求,并设计出更具用户体验的产品。
UI Elements :用户界面(UI)元素
用户界面元素是网站界面上允许用户参与设计的虚拟项目,它们包括按钮、滑块、箭头、导航条、下拉列表、消息框等,可以帮助用户在网站中进行导航。我们随便打开一个网站就能看到这些元素,它们是网页的基本构成部分。
Breadcrumbs :面包屑
面包屑导航是一种帮助用户在网站中轻松导航的设计术语。它允许用户查看当前页面的位置,并在需要时快速返回上一级页面。面包屑导航是一种常用的二级导航工具,在1995年就被提出并被广泛使用。他的名字来源于童话故事《奇幻森林历险记》,在故事中,两个主人公在森林中留下面包屑,靠这条路径返回家。
Mockup :模型
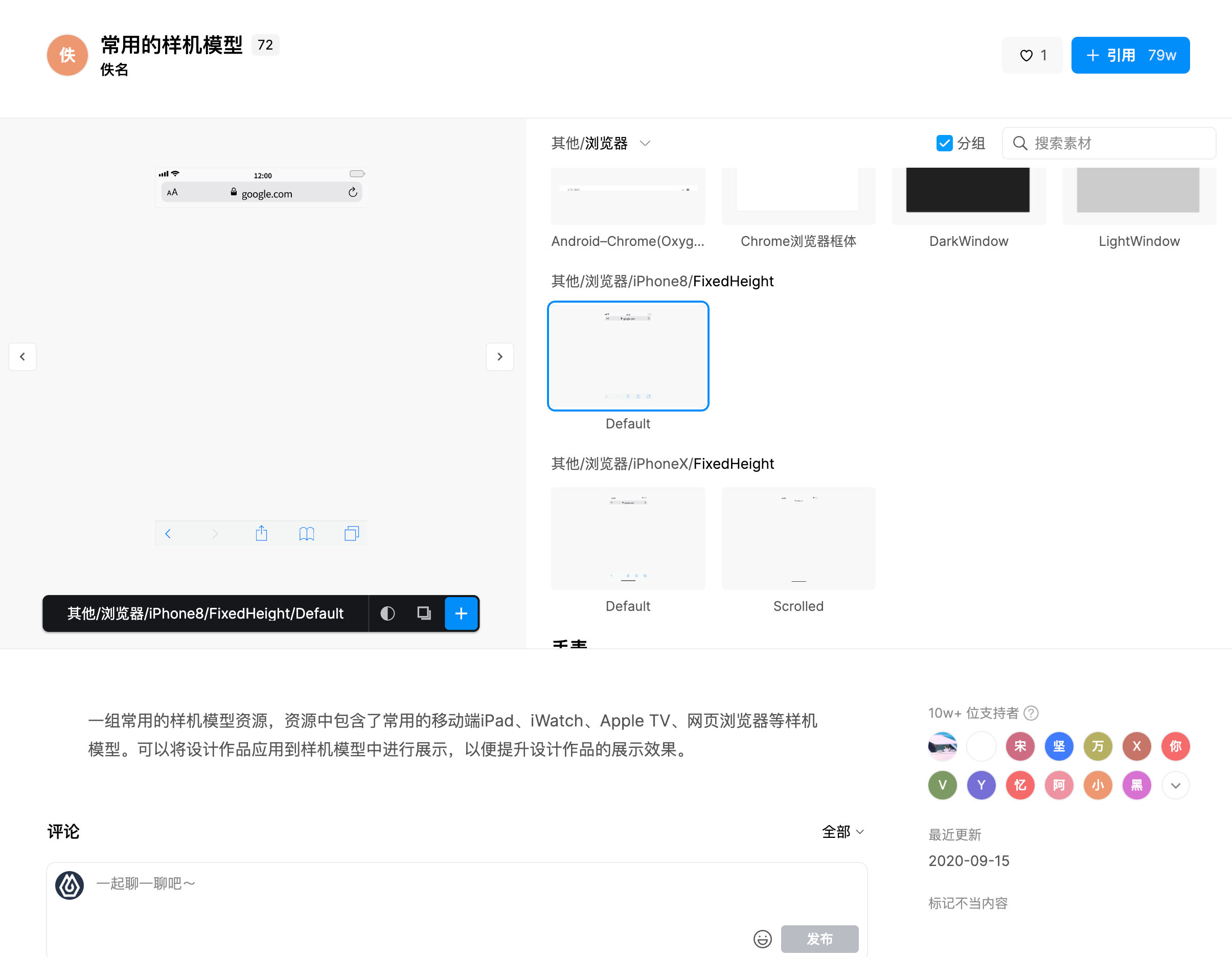
Mockup 指的是一种概念模型,用于表示设计或产品的外观和功能。目的是帮助设计师和开发者在早期阶段就验证设计和交互的可行性。它可以用来展示产品的外观和功能,收集用户反馈,以及在整个设计和开发过程中进行讨论和评审。

点击免费获取,一组常用的样机模型资源
Usability Test :可用性测试
Usability Test 是一种用来评估用户界面可用性的测试方法。这种测试通常由真实用户进行,可以收集关于产品使用效率、满意度、错误率等方面的反馈。可用性测试可以通过不同的方式进行,如访谈、观察、记录等。可用性测试的目的是确保用户界面是易于使用和理解的。它可以帮助发现用户界面中的问题,并在产品开发过程中进行修正。可用性测试对于确保产品的成功至关重要。
UI 和 UX 专业术语:开发篇
API :应用程序编程接口
API(应用程序编程接口)是一组规则和工具,它允许第三方软件访问和与另一个软件进行交互。通常,API是由软件厂商提供给开发人员,以便他们能够在自己的软件中使用另一个软件的功能。API可以包括一组程序调用、函数、类、库等,用于实现特定的任务。

SDK :软件开发工具包
软件开发工具包(SDK)就是一组用于开发软件的工具、库和文档的集合。它提供了用于连接到特定平台或硬件的API,以及帮助开发人员实现特定功能的示例代码和文档。这些功能可以由SDK提供方向其他公司提供,能让使用方节省大量的开发成本和人力资源,方便/快速调用。
RT :系统响应时
系统响应时间(RT)指的是客户端发出一个请求后,服务器开始接受、处理、返回请求结果时所经历的时间。这个时间包括了网络传输的时间和服务器的处理时间。页面加载的loading越久,RT就越长。系统响应时间是衡量系统性能的重要指标之一,较短的系统响应时间意味着系统能够更快地响应用户请求,从而提高用户体验。
最后
以上就是关于「UI 和 UX 专业术语」的全部内容,了解这些UI 和 UX 专业术语将有助于你更好地理解项目需求,更好地与团队成员和客户沟通,并最终创建出更好的用户体验。