UI界面设计全攻略,从入门到上手的完整指南
更新时间:2025-07-16 11:57:42
在数字化产品高速发展的今天,UI界面设计早已不再只是 “好看” 那么简单。它不仅直接影响用户的第一印象,更决定了产品的可用性和用户粘性。无论你是设计新手、产品经理,还是希望系统提升设计技能的专业设计师,这篇 “UI界面设计全攻略” 都将为你梳理从概念到实现的完整流程,帮助你掌握核心方法、避开常见误区,高效打造优秀的界面设计。
1、UI设计是什么?
UI界面设计(User Interface Design)是指用户与产品交互过程中的视觉呈现和操作方式的设计。它的本质是将复杂的产品功能“视觉化”,以便用户能轻松理解和使用。UI界面设计的重点不只是 “美感”,更强调信息结构、操作逻辑与用户体验的统一。
UI 设计与 UX 设计的区别?
了解完 UI设计是什么后,你可能也想知道经常听到的 UX 设计与 UI 设计有什么关系。虽然 UI 与 UX(用户体验)设计常被混用,但它们关注的重点不同:
- UI界面设计:关注“界面外观”,即按钮怎么摆、颜色怎么选、字体是否易读。
- UX设计:关注“交互流程”,即用户使用路径是否顺畅、操作是否符合预期。
优秀的 UI界面设计,往往是基于深入的 UX 研究之上建立起来的。

2、UI界面设计流程全解析:从0到1的五大步骤
2.1 理解需求与用户画像
UI 设计不是拍脑袋,而是建立在清晰的用户与业务需求基础之上。需要深入理解以下要素:
- 用户是谁?他们的使用场景和行为习惯是怎样的?
- 产品的核心功能与目标路径是什么?
- 有无已有品牌规范、设计语言或技术限制?
用户需求是 UI界面设计的出发点,也是构建信息架构的核心依据。只有深入了解用户的需求,设计师才能构建清晰合理的界面结构和信息层级,为后续的交互和视觉设计打下坚实基础。

2.2 搭建信息架构与线框图
信息架构(IA)是 UI 界面的 “骨架”,直接决定信息的组织方式与用户的操作路径。这里是设计师常用工具如:
- 流程图:展示用户操作的流程与界面切换关系。
- 线框图:低保真地勾勒出页面布局与功能点。
2.3 设计视觉风格与组件系统
视觉风格统一是品牌感的基础,需在颜色、字体、图标、动效等方面形成系统:
- 色彩:主色 + 辅助色 + 状态色,建议保持 60-30-10 原则。
- 字体:优先选择 Web 安全字体,注意层级与可读性。
- 图标:保持统一风格,避免大小不一或风格混杂。
- 组件库:构建按钮、输入框、卡片等高频元素的标准规范。

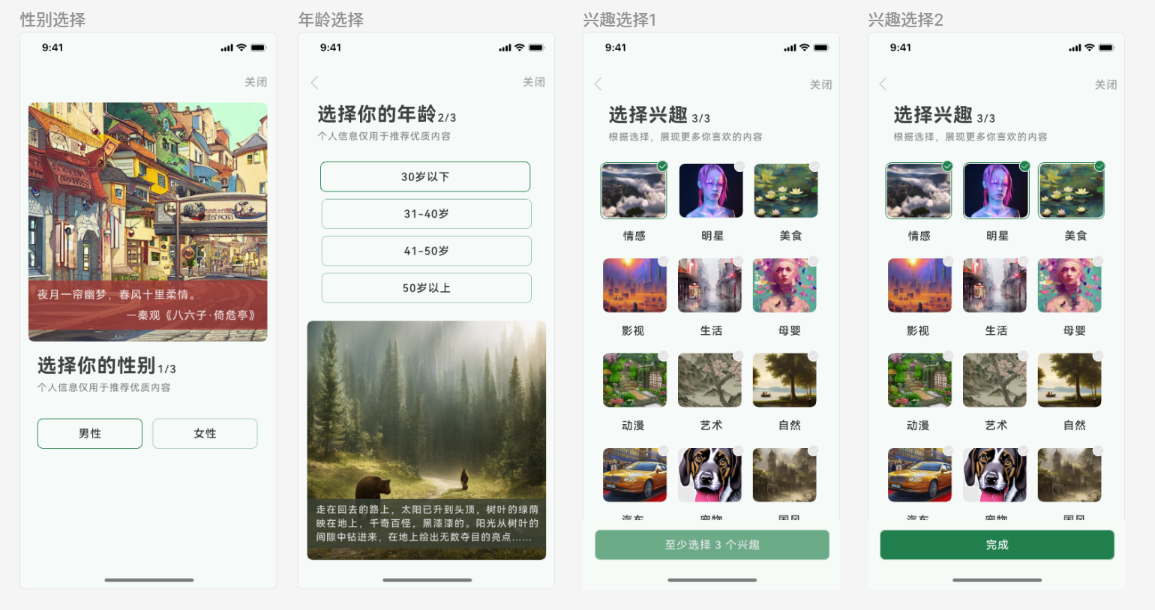
2.4 输出高保真界面设计稿
在明确架构和视觉方向后,UI界面设计将进入高保真设计阶段:
- 使用设计工具(如即时设计)完成页面设计稿,确保像素级还原。
- 关注细节规范,如对齐、间距、一致性等。
- 引入动效设计,提升用户感知与操作反馈。
2.5 交付开发与协作管理
设计不是孤立完成的,交付环节同样关键。需关注:
- 标注交付:自动生成规范的尺寸、间距、颜色、字体等标注。
- 代码关联:即时设计支持前端代码片段嵌入,方便开发快速调用。
- 版本管理:所有设计变更都有记录,可随时回退历史版本。

3、UI界面设计常见误区
1.只关注好不好看,忽视可用性
这是最致命的设计误区之一。UI界面设计并不是在做“美术”,而是在服务用户的操作行为。界面再炫酷,如果用户看不懂怎么操作,或者找不到关键功能,那就是失败的设计。一个优秀的 UI,应该具备清晰的信息传达、合理的交互逻辑和直觉化的使用流程。
2.照搬别人风格,缺乏系统性
这是初学者容易踩的坑,没有设计系统的 UI 容易风格凌乱,组件不统一,用户体验割裂。看到别人的设计很漂亮就原封不动地套用,但不考虑自身产品的品牌定位、用户习惯和功能特性,这样的设计往往只是一时 “看起来不错”,却无法真正落地。缺乏统一设计系统还会导致组件杂乱、风格不一致,进而引发用户体验断层。

3. 没有版本控制,反复返工
在多人协作中,如果没有清晰的版本管理机制,一旦设计被误改或覆盖,将很难追溯和恢复历史记录,极大拖慢进度。在个人设计中,设计资源没有被有效管理,也会给自己带来极大的困扰。容易出现,没有困难,自己创造困难的问题。
4、高效工具推荐
面对 UI界面设计中常见的种种误区与挑战,一款功能完善、易上手的设计工具无疑能大大提升效率。即时设计作为新一代在线 UI界面设计软件,正是为解决这些痛点而生:
- 小白友好,中文界面:即使你是设计新手,也能快速上手。所有界面和提示均为中文,无需额外学习成本,逻辑清晰、操作直观,特别适合刚入行的初学者。
- 强大的版本管理功能:每一次设计修改都有记录,支持历史版本回溯和差异对比,让协作更安心,杜绝反复返工。

- 组件复用与设计系统管理:即时设计支持自建设计系统和组件库,帮助你构建统一风格的 UI 界面,避免组件杂乱、风格冲突的现象。
- 资源广场,模板丰富:即时设计内置丰富的模板、图标、插画和组件资源,新手无需从零开始设计,点几下就能搭出高保真界面,大大节省时间。
点击下方图片👇,即刻获得可直接复用的优质设计模板
- 在线协作无障碍:设计、产品、开发可以实时评论、共享、查看标注,真正做到高效协同,无需反复导出文件或对接沟通。
无论你是初学者寻找一款适合上手的 UI界面设计软件,还是专业设计团队需要统一规范和高效交付的平台,即时设计都能为你提供稳定、顺畅、专业的支持,助力你打造真正用户友好、可落地的优秀界面设计。
5、结语
真正优秀的 UI界面设计,绝不是一张“好看”的图,而是一次流畅、高效、有温度的用户交互体验。它融合了视觉美学、行为心理、信息逻辑与技术实现的综合能力。无论你是正在入门,还是走在进阶路上,都可以借助即时设计这款在线 UI界面设计软件,完成从创意构思、团队协作到最终交付的全流程管理。点击注册即时设计,现在就开启你的 UI 设计之旅吧!
推荐阅读