在线画原型图的工具有哪些?
更新时间:2025-12-16 10:56:07
在线画原型图的工具有即时设计、Balsamiq、MockFlow 以及 Axure RP ,这 4 个在线画原型的工具也是产品经理和 UI 设计师工作常用的工具!即时设计能绘制基础的原型图,它不仅有专门的原型图绘制工具,还有好几十种原型设计模板能一键复用 。Balsamiq 主打的是手绘风格,比较适合原型设计初期绘制草图,MockFlow 则可以直接在网页端进行原型演示,便于测试修改,Axure RP 能绘制更加复杂的原型图,实现更真实的用户体验!
1、即时设计
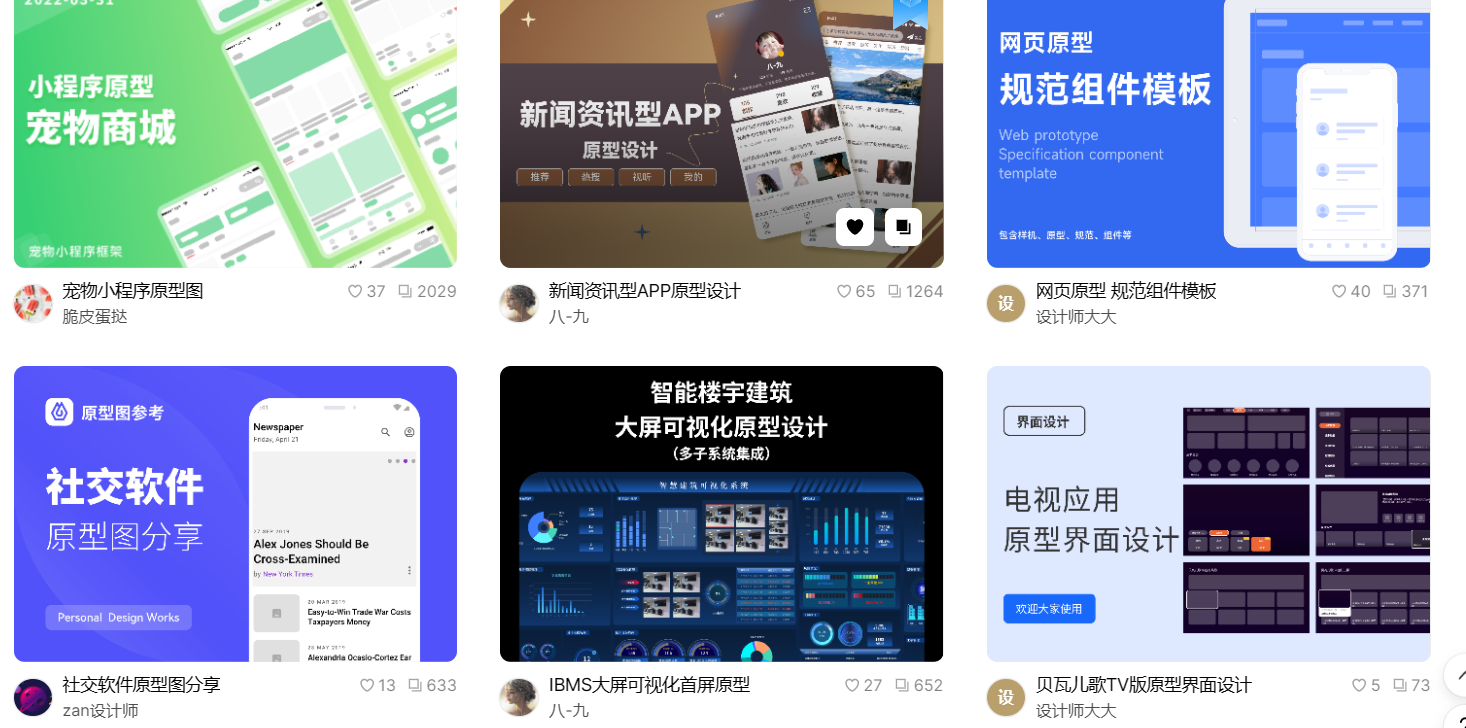
「即时设计」拥有独特的原型功能,可以帮助你快速构建高保真原型图。设计师们也都很了解,原型图的基础稿件一般都是矢量图,所以「即时设计」还有专门的矢量图形编辑工具,轻松就能绘制各种适量图形。
这还不是我最喜欢的一点,我觉得最酷的就是它自带的「资源广场」,这里面有太多原型设计的模板了,当你灵感枯竭的时候,只需要从这里选择一个你感兴趣的模板,点击“使用”,然后你就拥有了这个模板的编辑权!最重要的是这些设计资源通通免费!
👇点击下图免费获取原型设计资源
2、Balsamiq
它提供简单易用的画布和元素库,让用户快速搭建原型图。不过 Balsamiq 的独特之处在于手绘风格,让原型看起来更像草图,减少了对细节的关注,更侧重于功能和布局的设计,加速了产品开发流程。这是优势也是劣势,这也就导致用它绘制出来的原型图无法精准的展现样式效果和交互效果,没办法体现出独特性。该工具支持还多种文件导出格式,包括 PDF、PNG 和 HTML 等,方便与团队成员进行分享和审阅。

3、MockFlow
MockFlow 是一个在线画原型图的工具,它提供预定义元素和设计模板,使用户能够快速创建具有专业外观的原型图。 MockFlow 还支持实时协作和版本控制,这意味着团队成员可以同时在同一个项目上工作,并随时查看和恢复之前的版本,而且云端上传对文件不会丢失,可以永久保存。另外,它最大的优势就是可以直接在网页中进行原型演示,这方便了与其他人共享原型并获得反馈。但是,对于新手用户来说, MockFlow 的界面可能相对复杂,需要一定时间来熟悉和掌握。

4、Axure RP
Axure RP 是一个比较常用的绘制原型图的工具,它拥有强大的交互设计和动画功能,可以创建许多复杂的用户交互流程和界面过渡效果,实现更真实的用户体验。它还支持复杂的条件逻辑和数据驱动,可以根据不同的用户行为和输入展示不同内容和状态。
同样,该工具也不适合新手使用,对于没有交互设计经验对人来说,需要花费大量的时间来进行学习,而写一些高级功能需要购买专业版软件才能使用,在线版的功能不够全面。
以上就是4个常用的在线画原型图的工具,个人认为不管哪一种工具都有它的受众群体,最重要的选择适合自己的工具。