Web原型设计用什么软件画图?
更新时间:2023-11-17 11:36:36
Web 原型设计用什么软件画图?看看这几款吧:即时设计、Moqups、Invision 以及 UXPin,帮你轻松拿下 Web 原型设计!Web 原型设计在 Web 应用程序开发过程中扮演着至关重要的角色,一款优秀的 Web 原型设计不仅可以帮助团队成员更好地理解项目的目标和需求,促进团队成员之间的沟通和协作。还能帮助团队更好地了解用户的需求和期望,从而设计出用户体验更好的产品。如何在短时间内提升自己作品的水平,设计出令客户和老板都满意的 Web 原型,一款优秀的设计工具是必不可少的,一起来看看接下来这几款 Web 原型设计吧!
1、即时设计
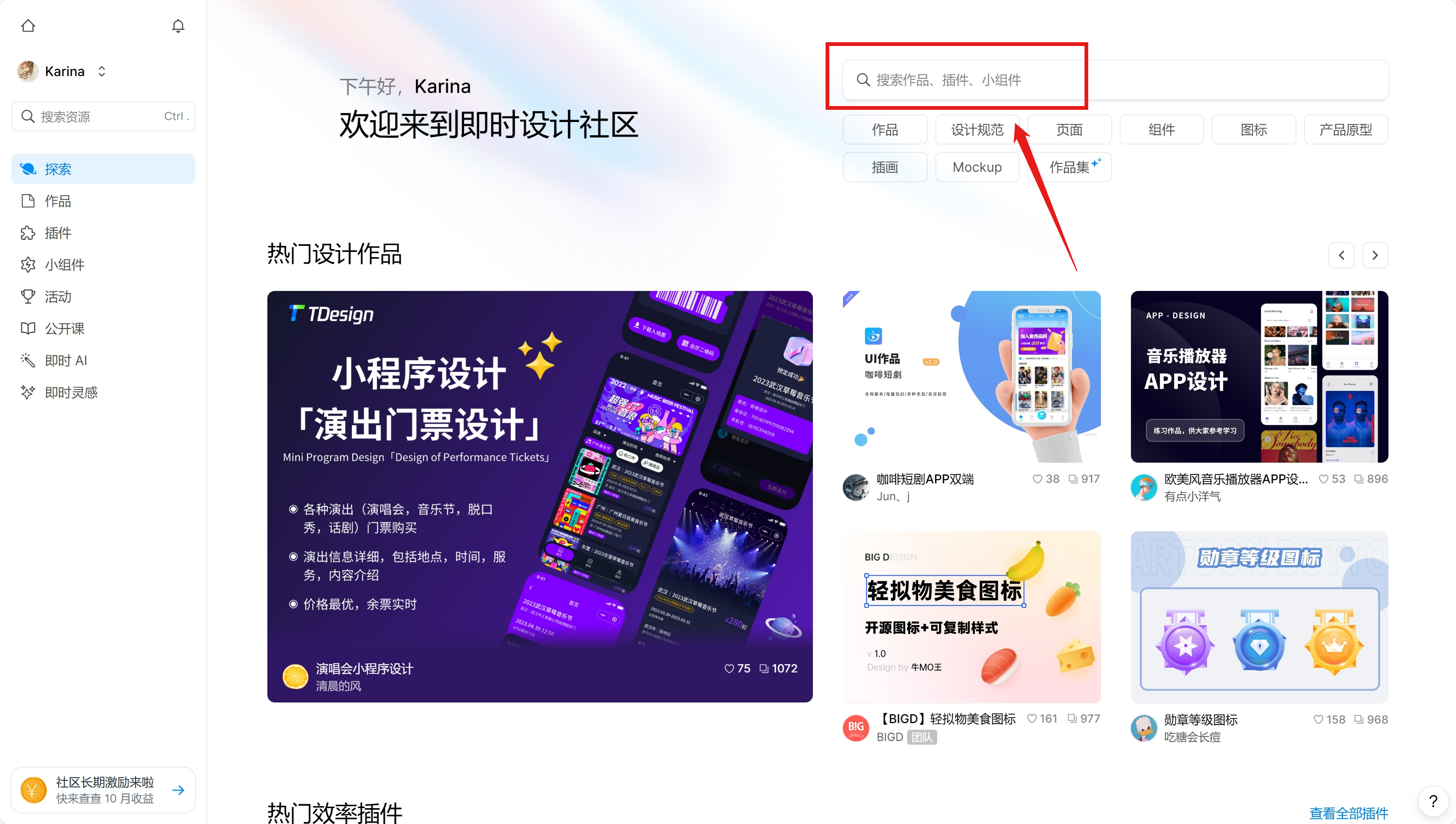
即时设计是一款基于云的原型设计工具,可以创建静态和交互式原型图并与团队成员共享和讨论,随时随地在任何设备上在云中远程工作,无需上传和下载文件的麻烦。资源广场内为设计师提供丰富的资源库,包含来自最流行图标集的数千个图标、UI 元素、Web 原型设计模板,帮助设计师快速设计出满意的原型设计。
功能亮点:
- 支持团队之间协助办公
- 个人及中小团体版本永久免费
- 资源广场提供海量免费的设计资源
- 自带开发标注和切图,无需依靠第三方工具
- 支持导入 Figma、Sketch、Adobe XD、PS 等格式
点击图片,免费使用海量精美的设计模板👇
2、Moqups
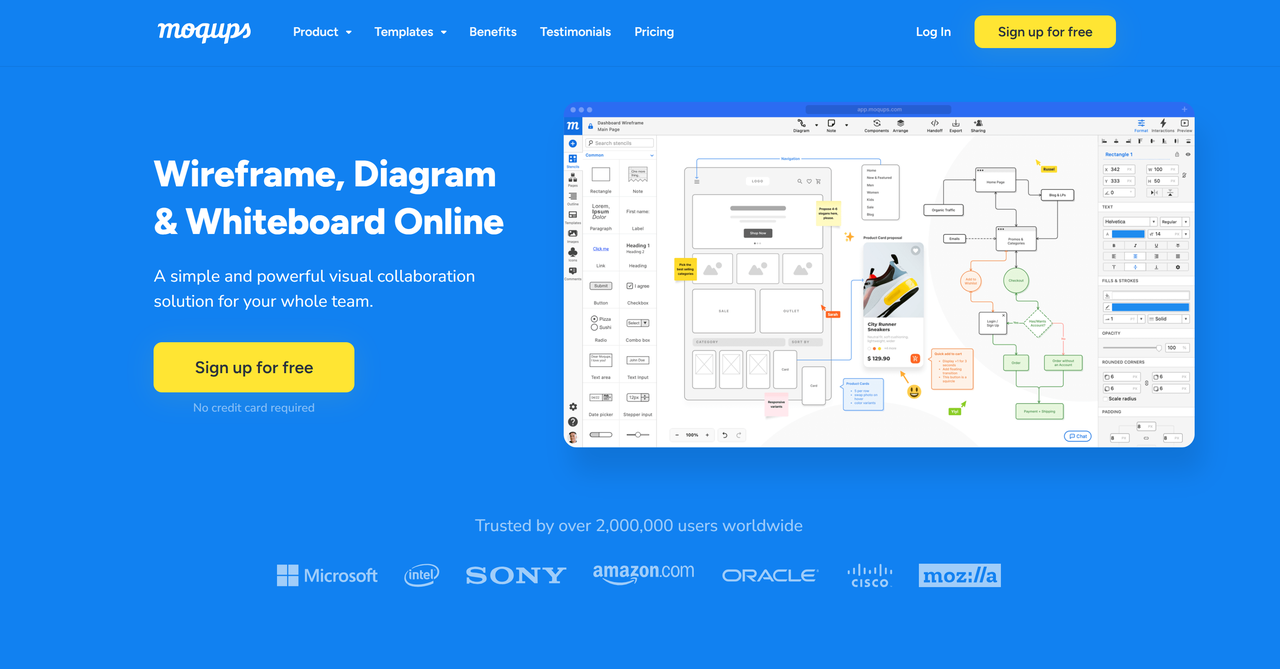
Moqups 是一款支持在网页端进行原型设计画图设计软件。和即时设计一样,都可帮助远程设计团队可以轻松快速地创建 Web 线框、模型、图表等,并进行实时协作。Moqups 支持在 Windows 和 MacOS 上工作,可直接使用浏览器登录账号构建 Web 原型设计。
功能亮点:
- 广泛的字体和样式选项
- 利用母版页可以自动将任意更改应用到所有关联页面
- 通过添加交互或热点,将线框图或最终设计转变为实时原型

3、Invision
Invision 是一款多功能设计工具,让 UX / UI 设计师可以在从初步定义用户需求到协作早期设计,到线框和原型,最后到设计交接功能的过程中提供帮助。它最突出的是 Web 原型设计功能,用户可以用条创建交互式原型,这些原型可以根据设备和设计方向等进行调整。
功能亮点:
- 允许团队成员在同一个项目中进行协作办公
- 集成 Sketch、Adobe XD、 Zeplin 等设计软件
- 用户测试工具,可以帮助团队收集用户反馈和优化设计

4、UXPin
UXPin 是原型软件领域中一款杰出的设计工具,它提供了一个综合平台,将设计、原型和协作结合起来。该工具具有通过其集成方法和专注于简单性来加速产品创建的能力。在 UXPin 内,用户展示原型时评论可以分组,普通用户无法看到组内评论,这点在客户展示和用户测试时很方便。在使用 UXPin 设计 Web 原型时,设计师还可以自己设置断点,并为每一个断点区间做样式调整。
功能亮点:
- 支持远程协作办公
- 收集并提供可操作的反馈
- 集成 Storybook、Git 存储库或 NPM 包

5、总结
总之,Web 原型设计是 Web 应用程序开发过程中不可或缺的一部分,它可以帮助团队更好地理解项目需求,设计出更好的用户体验,验证项目功能和流程,降低项目开发成本,以及更好地管理项目进度和资源。即时设计就是一款功能强大且适合所有人的原型设计软件,无论你是经验丰富的设计高手,还是什么都不懂的新手小白,在即时设计这里都能找到适合自己的设计方式。资源广场里面丰富免费的设计模版也能在你灵感枯竭时助你灵光一现!
点击图片,立即进入即时设计👇