Axure原型协作与用户交互验证:提升设计效率的实用指南
更新时间:2025-07-11 11:14:56
在数字化产品设计中,原型设计不仅是视觉展示,更是用户体验验证的关键环节。作为业内领先的高保真原型设计工具,Axure 凭借强大的交互能力广受青睐。然而,如何通过 Axure 原型协作与预览功能,科学高效地进行用户交互路径验证,成为许多设计师关注的重点。接下来,一起深入了解 Axure 原型协作机制、用户反馈收集方法,帮助你提升设计质量与团队效率。
1、原型协作与用户交互验证是什么?
在了解如何做的问题时,我们要先明白是什么的问题,来看看原型协作和用户交互验证是什么意思。原型协作指设计团队成员通过在线平台,实时或异步地分享、讨论和迭代设计方案。而用户交互验证则是通过观察和分析用户操作原型的路径,评估设计是否符合用户习惯和需求,从而指导优化。这两者紧密结合,构成了设计迭代的重要基础。

2、Axure 原型协作与预览功能
Axure 利用 Axure Cloud 提供了完整的在线原型展示和协作环境:
- 在线预览与分享链接
设计师上传
.rp文件后,生成可供任何人访问的Axure 在线原型链接,无需安装软件即可体验完整交互。- 多人评论与反馈收集
Axure 原型协作支持团队成员和用户可直接在原型页面添加评论,精准指出交互中的问题或建议,方便集中管理和处理反馈。
- 访问记录与版本管理
Axure Cloud自动保存访问和评论数据,支持版本对比和回溯,保证设计迭代有据可查。
这些Axure 原型协作功能大大简化了原型评审流程,使团队沟通更顺畅、反馈更及时。

3、用户交互路径验证如何进行?
虽然 Axure 不提供复杂的数据分析功能,但如果你想用 Axure 模拟用户交互路径验证或收集少量的数据进行简单的分析,通过以下方法,可以有效提升用户交互路径的验证效率:
- 观察式用户测试
邀请用户实际操作原型,观察其点击、浏览和停留行为,结合录屏工具获取直观反馈,识别设计盲点和用户痛点。
- 变量与条件模拟行为统计
利用 Axure 的变量功能,模拟用户的点击次数或状态变化,帮助设计师初步理解用户行为趋势。
- 导出原型结合第三方数据分析工具
将 Axure 原型导出为 HTML 文件后,可嵌入 Google Analytics 等第三方工具,追踪用户点击和页面停留时间,实现基础数据统计。

4、高效的用户交互验证
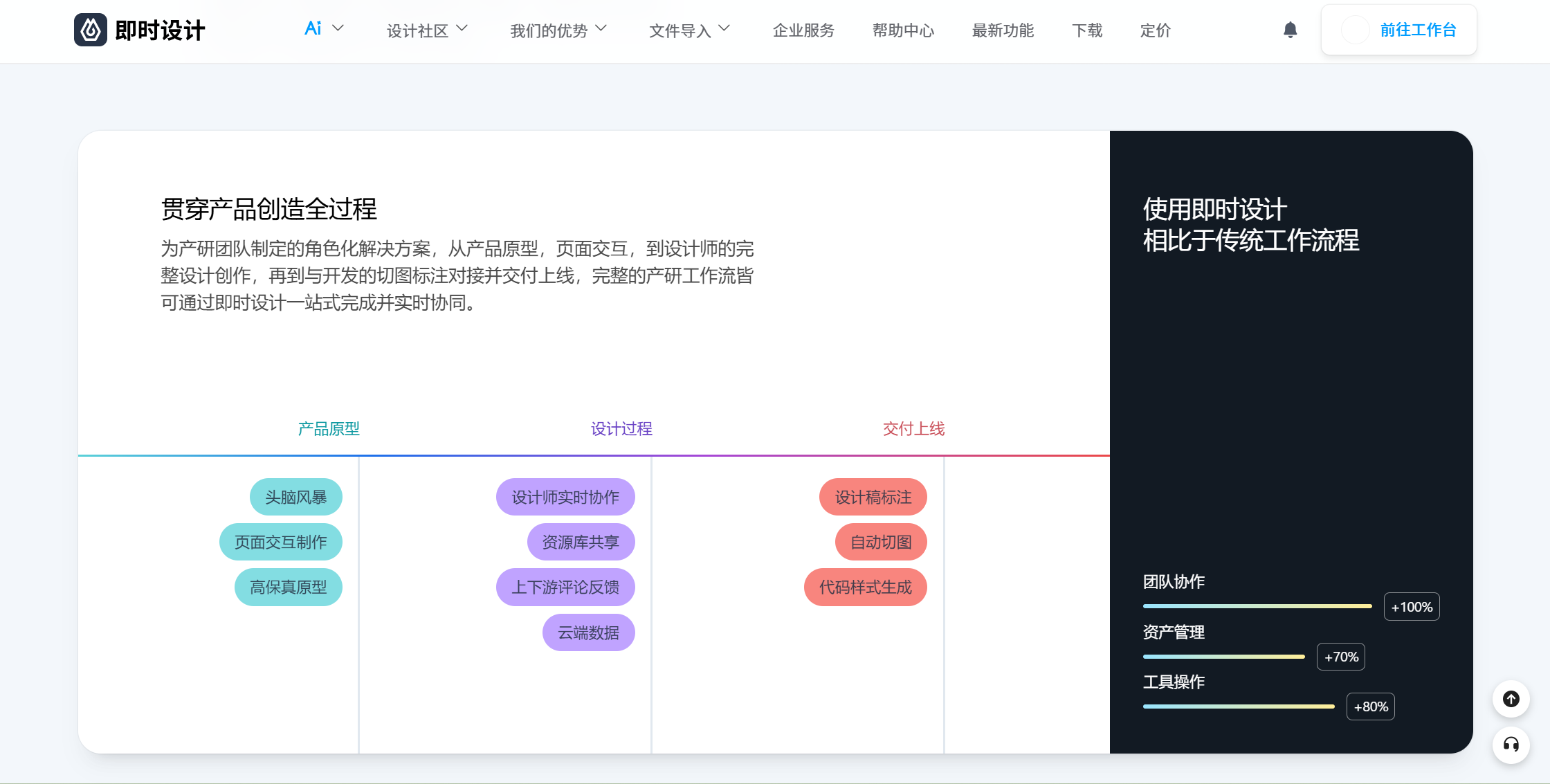
随着设计流程日益复杂,团队协作和用户反馈收集的需求不断增长,Axure 原型协作和用户交互验证的流程过于复杂,而即时设计作为新一代在线产品原型设计工具,能够满足大家的需求,提供了以下强大的支持:
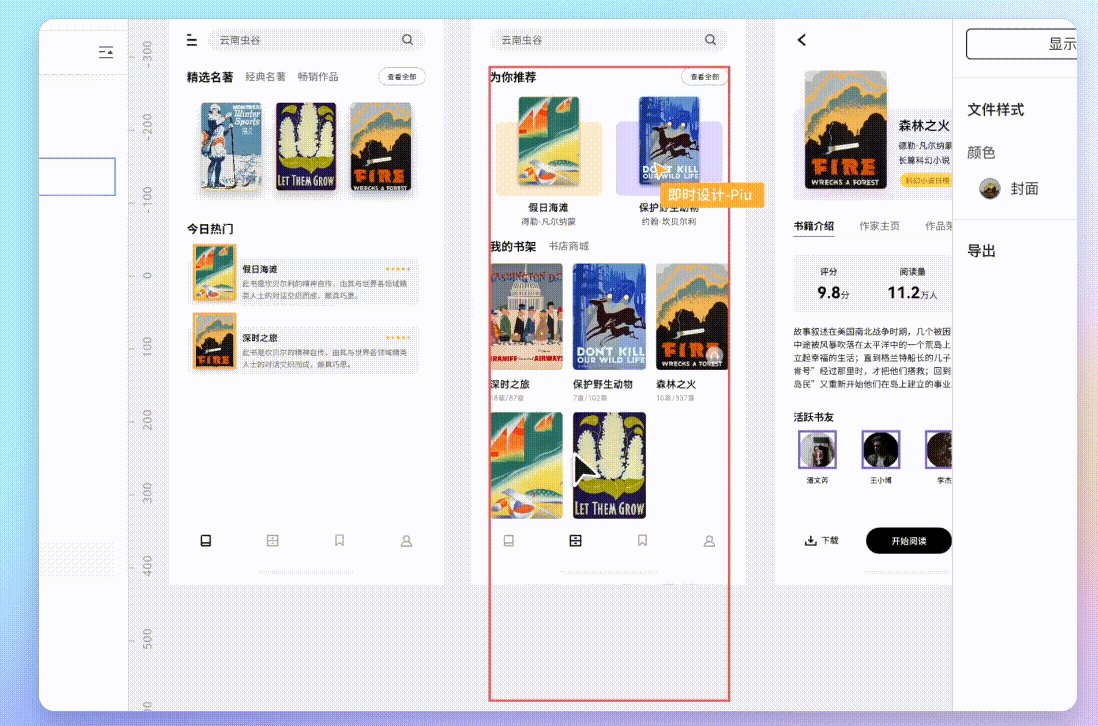
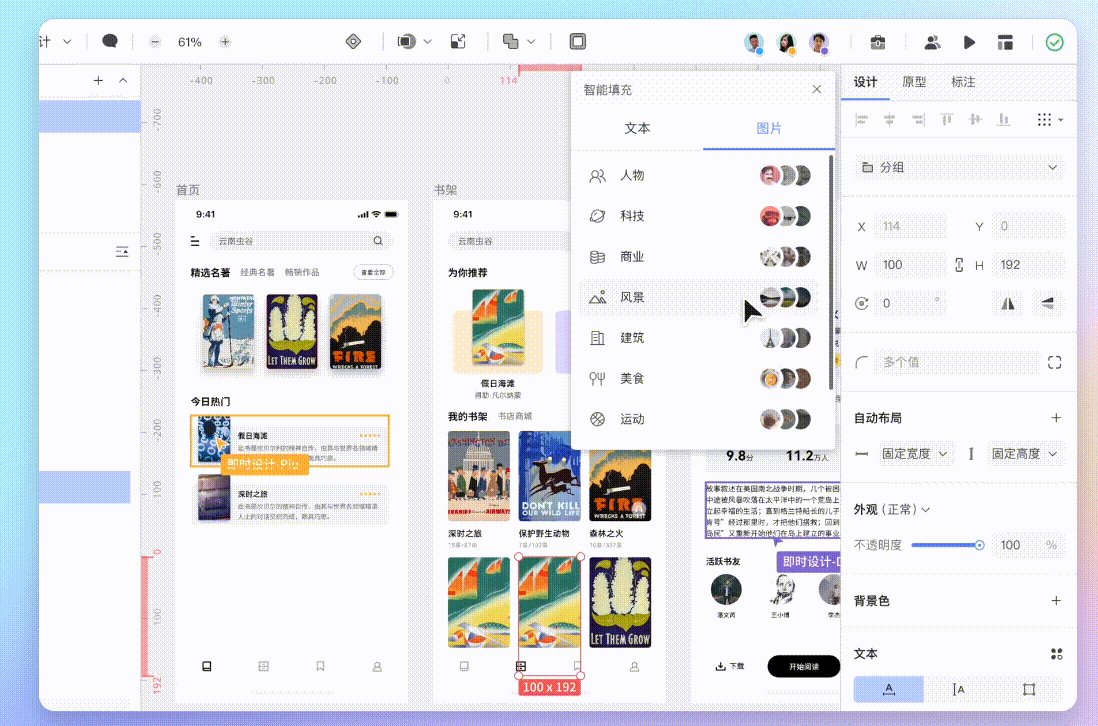
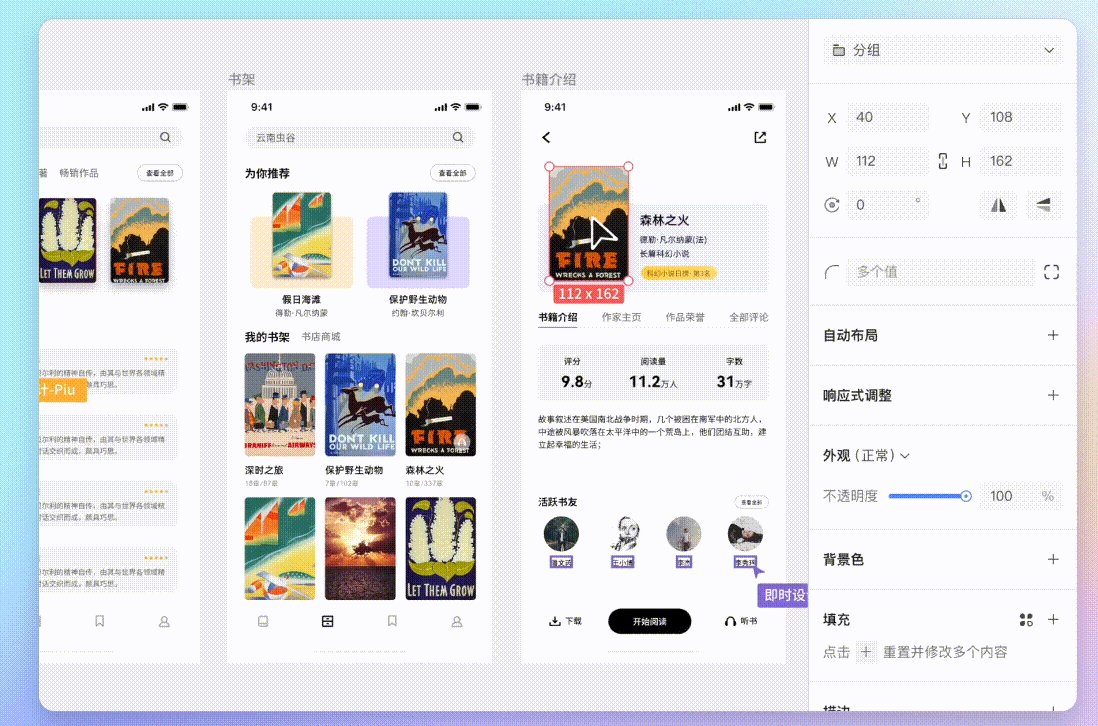
- 实时多人协作,设计师可同步编辑与讨论,提升沟通效率。
- 精准评论机制,在设计界面直接定位问题,方便收集和整理用户反馈。
- 自动交互流程图生成,清晰展示页面跳转和操作路径,助力团队优化用户体验。
- 版本管理与变更追踪,设计迭代透明可控,快速响应用户反馈。
- 便捷的用户测试链接分享,轻松获取真实用户操作数据,与多种外部测试工具无缝配合。
相比传统工具,即时设计更贴合现代设计需求,帮助团队在用户交互验证与协作效率上实现质的飞跃。
点击下方图片👇,即可体验高效协作原型设计工具
总结
在产品设计中,高效的原型协作和精准的用户交互路径验证是打造优质用户体验的基石。Axure 在线预览、Axure 原型协作功能,帮助设计团队完成基础的设计评审和反馈收集。如果对于追求更高协作效率和深度用户行为洞察的团队,即时设计凭借实时协作、流程可视化和反馈管理的优势,成为现代设计流程的理想选择,是非常适合团队协作的产品原型设计工具。如果你希望了解更多关于即时设计如何助力用户交互验证,欢迎点击注册即时设计,体验更智能的设计协作流程。
推荐阅读