线上原型设计工具有哪些?这4款开机必备!
更新时间:2024-01-04 11:54:46
设计师们在 UI 设计中最重要的就是原型设计,原型图往往奠定了一个设计作品的基础。近些年线上原型设计工具出现了很多,相较于传统原型工具,线上原型设计工具的成本更低,用户体验感更好,工作效率也会有很大的提升。它不需要下载,浏览器中打开就可以使用,这也是越来越多的产品经理、设计师和产研团队开始使用在线原型设计工具的重要原因。那么好用的线上原型设计工具有哪些呢?今天本文为大家带来了 4 款开机必备线上原型设计工具,分别是即时设计、Mokkup 、Visual Blocks 、Ad Mocker !
点击使用同款原型设计图👇
1、即时设计
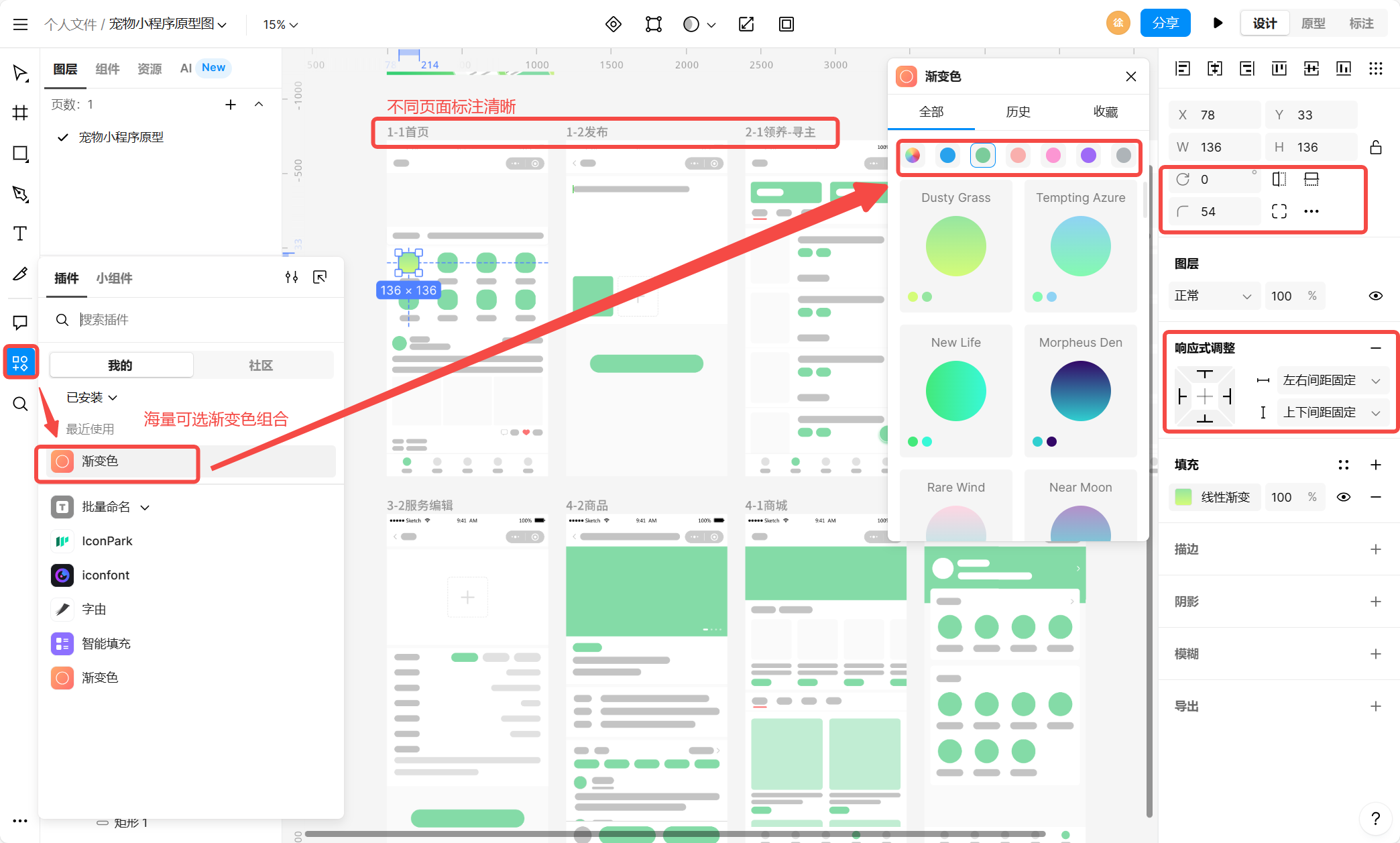
一号选手是来自咱们本土的即时设计,这是一个全中文线上原型设计工具。因为服务器在国内,所以使用起来非常顺畅。图层编辑工具包括填充,描边、阴影、模糊。编辑面板还有钢笔工具、铅笔工具、蒙版工具等可以使用。即时设计有很多很好用的小插件,比如字由、iconfont、IconPark。我最常用的是渐变色,面板内区分了不同的色系,找搭配颜色时更方便。还能分享给他人同步编辑,云端自动备份再也不用担心文件丢失啦!

如果你还是觉得这几个插件不够用的话,那么欢迎你来到资源广场。这里不仅有海量模板资源帮助你找灵感,还有很多好用的插件、小组件帮助你提升线上原型设计工具的工作效率。不少设计大神也会在这里分享经验,学到就是赚到!
点击进入资源广场查阅海量设计素材👇
2、Mokkup
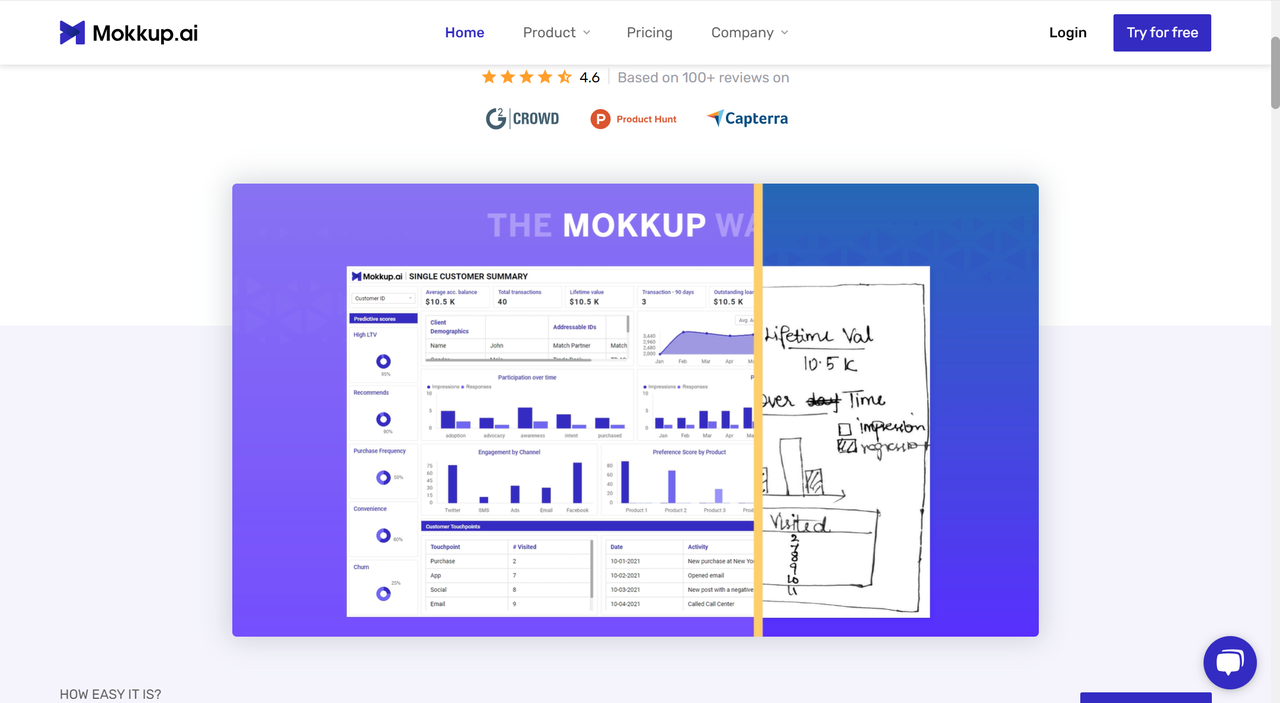
Mokkup 有着强大的功能,是一款基于云端的线上原型设计工具。使用起来很简单,0 设计基础的小白也可以迅速掌握它。Mokkup 能实现直接拖放元素,不必再打开文件夹上传。并且有丰富的模板资源,有 100 多个内置模板 ,你还能分享给他人实现共同协作编辑。自定义仪表板功能解决了设计和开发中原型制作过程耗时且低效的痛点。

3、Visual Blocks
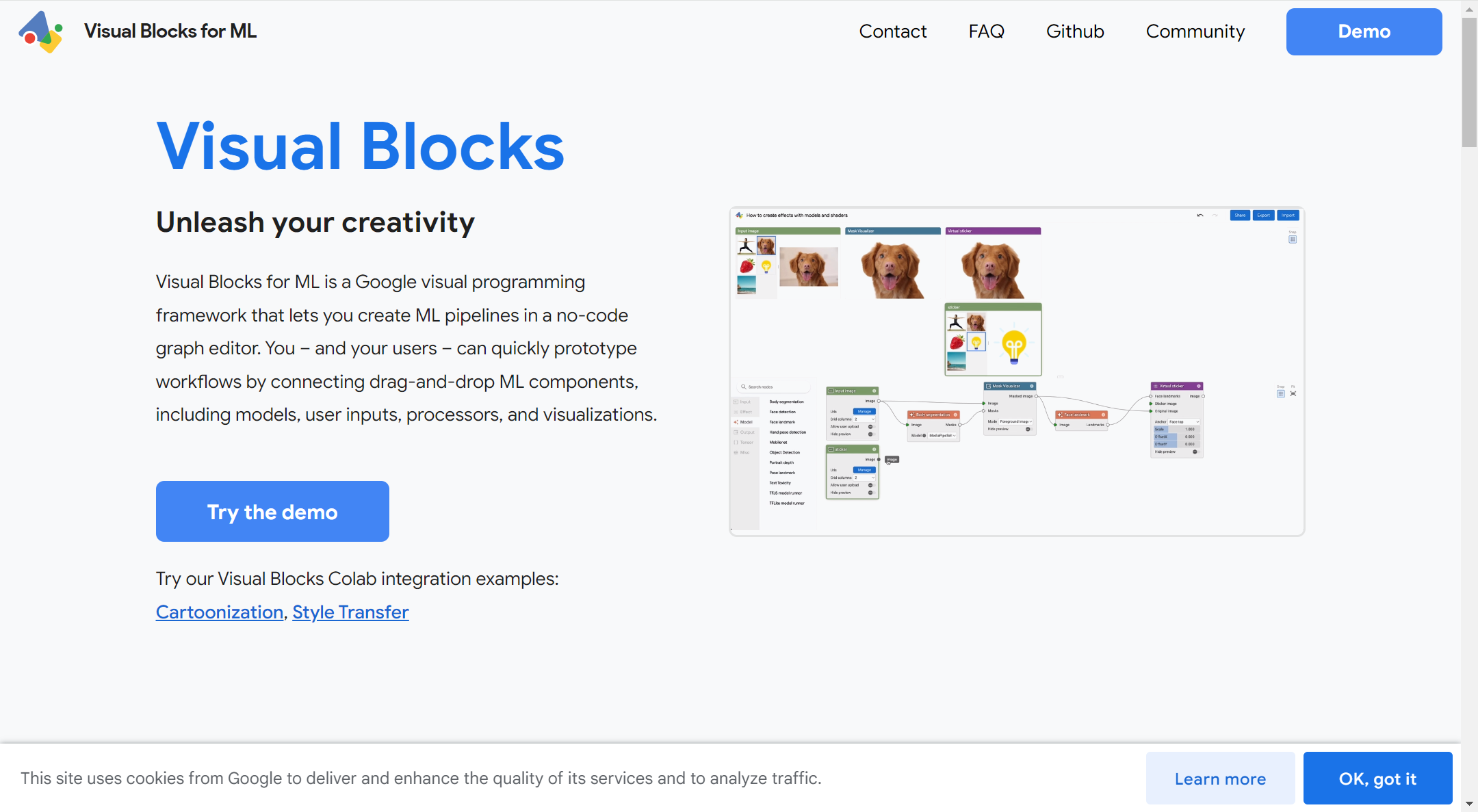
这个线上原型设计工具可能对于一些小伙伴比较陌生,Visual Blocks 是一个来自 Google 的可视化编程框架,谷歌人工智能开展的研究推动了该领域的最先进技术。Visual Blocks 支持图像、视频、音频多种类型的输入数据和输出模式。设计师们在使用 Visual Blocks 时还可以直接在网络上快速发布和分享自己的设计作品。

4、Ad Mocker
借助 Ad Mocker 的力量,设计师们能轻松地进行原型设计的可视化预览。Ad Mocker 可以根据原型设计制作需求。自定义生成具有品牌名称、产品和服务的原型模型,轻松制作不同格式和展示位置的动态元素的广告,还能够优化广告的展示方式和设计。

科技的变革力量,使很多让日常工作生活都更轻松的工具都得以出现,我们也应该学习借助原型设计工具的力量快速地验证原型设计概念,以便创作出更加适合用户使用的设计产品。以上就是本文为大家带来的 4 款开机必备线上原型设计工具,希望能找到与你最契合的那一个 “天菜” 工具。
点击图片立即进入即时设计👇