RP软件绘制网页原型图的新手教程
更新时间:2024-04-24 11:38:49
RP 软件绘制网站原型图的步骤分为熟悉界面、创建项目、设计元素、设计交互、添加注释、测评与改进共 6 个步骤。RP 软件作为专业的原型设计工具,在网页设计和开发过程中扮演着至关重要的角色。它不仅可以帮助设计师快速创建具有交互功能的网页原型,还能有效提高团队间的沟通和协作效率。具体如何绘制网页原型图,跟着本文一起来学习一下吧~
1、熟悉界面
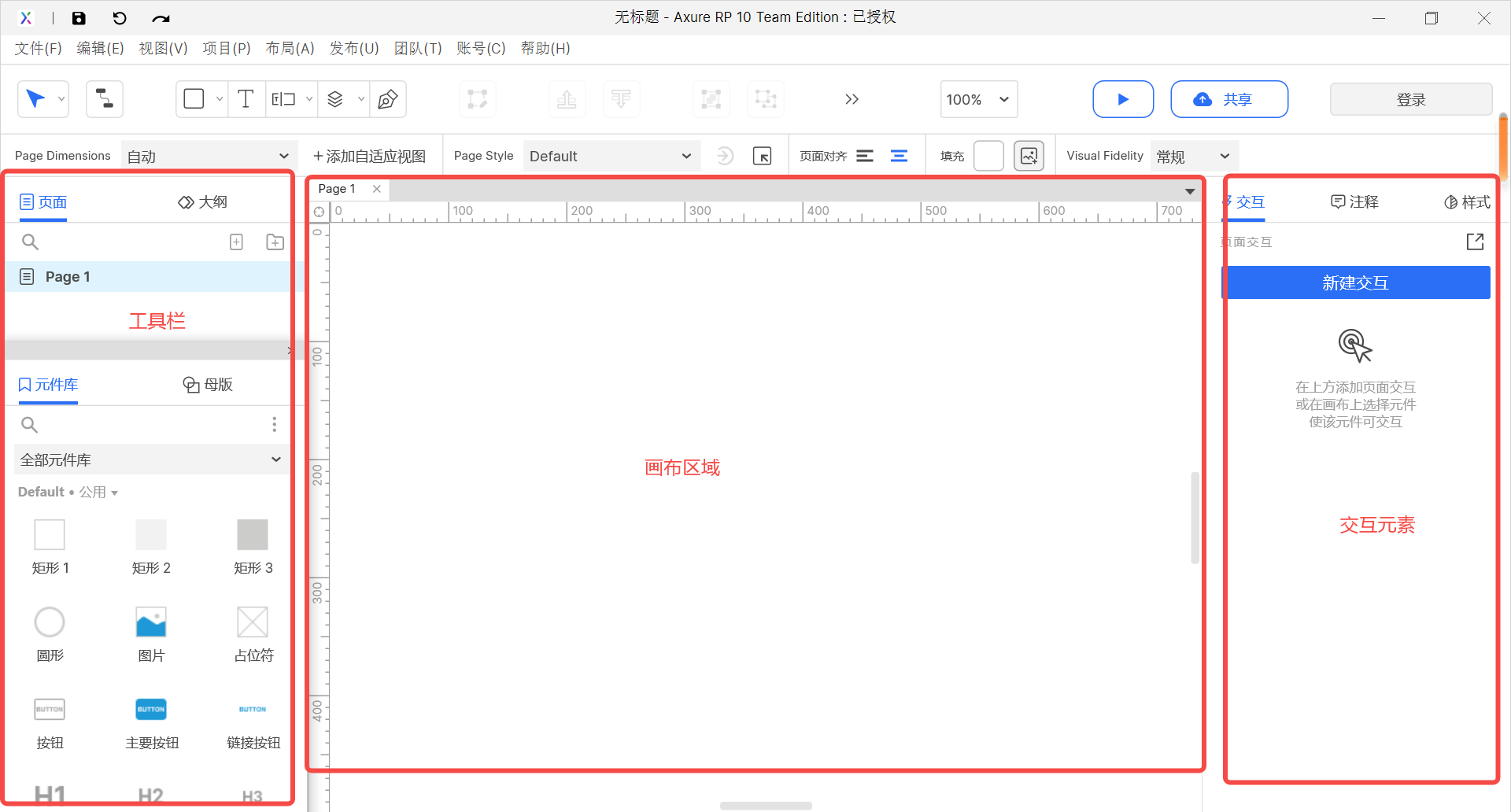
在 RP 软件中,主要界面布局分为三大部分:工具栏、画布和功能区域。工具栏位于软件顶部,提供了常用的绘图工具、编辑功能和样式设置选项,方便用户快速操作。画布则是用户进行设计的主要区域,类似于网页设计的页面空间,在这里可以自由绘制元素、设置交互效果。另外,功能区域则包含了属性设置、页面管理、预览等各种功能面板,用户可以通过这些功能区域对设计进行详细的调整和管理。

2、创建项目
首先,打开软件并选择“新建项目”选项。接着,为项目命名并选择适当的保存位置。一旦完成这些基本设置,您就可以开始设计您的网页原型了。记得在创建项目时保持项目结构的清晰和有序,这样可以方便您后续的设计和管理工作。
3、设计元素
点击工具栏上的“元素”选项,可以看到文本框、按钮、图片等各种常用元素,新手可以通过简单的拖拽操作将这些元素拖入画布中,并根据需要调整大小和位置。接着,通过双击元素即可快速编辑文本内容或替换图片。最关键的是,RP 软件提供了丰富的样式设置选项,用户可以自定义元素的颜色、字体、边框样式等属性,以满足不同设计需求。通过熟练掌握设计元素的添加和编辑技巧,新手可以轻松创建出符合设计要求的网页原型图。
4、设计交互
在 RP 软件中,选中按钮元素后,可以在属性面板中设置按钮的交互行为。通过拖拽连接线或直接设置链接目标,新手可以快速实现页面间的跳转效果。这样不仅能够展示整体网页结构,还可以让团队成员或客户更直观地了解整个用户体验流程。如果作为新手你是不太了解如何进行交互设计的,可以尝试用即时设计,这里面有丰富的交互连线流程,也有网站原型图的模板可以免费套用。
点击下图免费获取网站原型图模板👇
5、添加注释
通过添加清晰的文字说明和注释,可以有效地表达设计意图和交互细节,方便团队成员之间的沟通和协作。要注意注释要简洁明了,避免过多冗长的描述,以免造成混淆和不必要的误解。在添加注释时,应该注重排版和格式,确保注释与原型图的布局协调一致,使整体设计更加专业和工整。
6、测评与改进
在制作完我们的网站原型图之后,你可以通过预览功能来查看原型设计的效果。可逐步点击按钮、链接等元素,模拟用户操作,检查页面跳转和交互效果是否符合预期。同时,注意观察布局是否合理、内容是否清晰,以及用户体验是否流畅。最好是邀请团队成员或他人进行原型图的审查与反馈。通过共享链接或导出图片的方式,让他人浏览原型,收集相关意见和建议。
总的来说,在网页原型图的设计过程中,只要掌握本文的这几个步骤,新手也可以快速构建自己想要的原型图哦。如果你前期不能掌握怎么绘制,也可以尝试去资源广场搜集合适的网页原型图模板,一键即可免费套用,无需任何技能要求,轻松绘制网页原型图。