拒绝无效借鉴,小白如何做UI界面设计
更新时间:2024-09-11 10:45:28
随着数字产品和服务的不断增长,互联网市场对于 UI 用户界面设计专家的需求持续上升,掌握 UI 设计技能可以在就业市场上具有高竞争力。一些新手小白也想学习 UI 界面设计来扩展一下自身技能,他们经常会问,好学吗?入门快吗?其实 UI 界面设计是一个鼓励创新和个人风格的领域,可以让你的创意想法转化为实际产品,影响用户日常生活的方方面面。本文将结合实际案例分享最适合小白学习的UI界面设计技巧,请仔细看下去!
1、导航与布局:
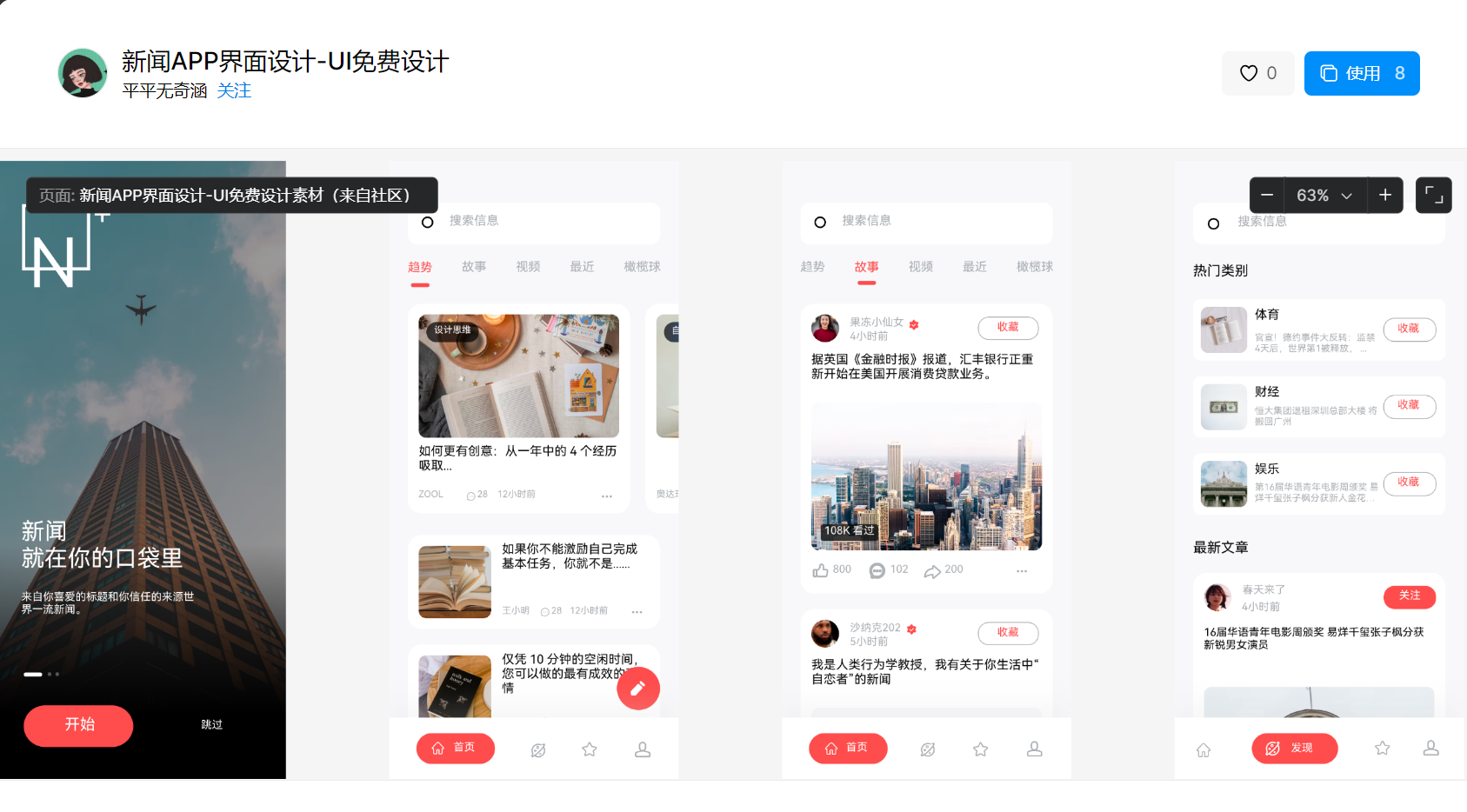
UI 界面设计中的导航与布局主要负责组织内容和功能,使用户能高效地找到所需信息。此部分需要设计清晰的层次结构、直观的导航菜单和灵活的响应式布局实现。例如下图中的新闻 APP 界面设计,整体布局板块划分清晰,采用卡片式局部,大量留白让画面透气感十足,较为清爽,而且导航菜单明确直观,指引用户寻找所需的趋势、故事、视频等。
点击下图 👇获取新闻APP界面设计模板
一般的 APP 产品页面都是带有底部导航的,底部导航是需要和内容部分做一点区分的,不然的话如果底部导航是纯白色,内容区域也有大面积纯白色,二者相遇后,就会傻傻分不清楚。
那如何做区分呢?大部分产品可以分为三种:
- 第一种:加一条灰色的线
有些加的 1px,比如站酷的:

有的是加的 0.5px,比如知乎的:

我们可以看到稍微细一点的分割线画面会稍微精致一些。
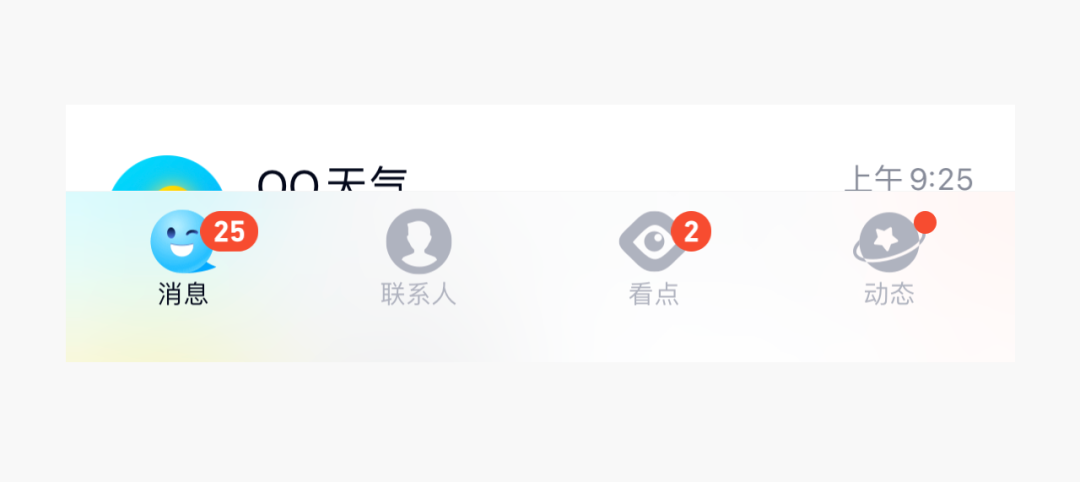
- 第二种:导航本身是灰色
如果导航本身是灰色,那就不用加线了,直接就可以和内容进行区分,比如 qq 的底部导航设计了透明加模糊的效果,视觉上看起来还是比较舒服的。

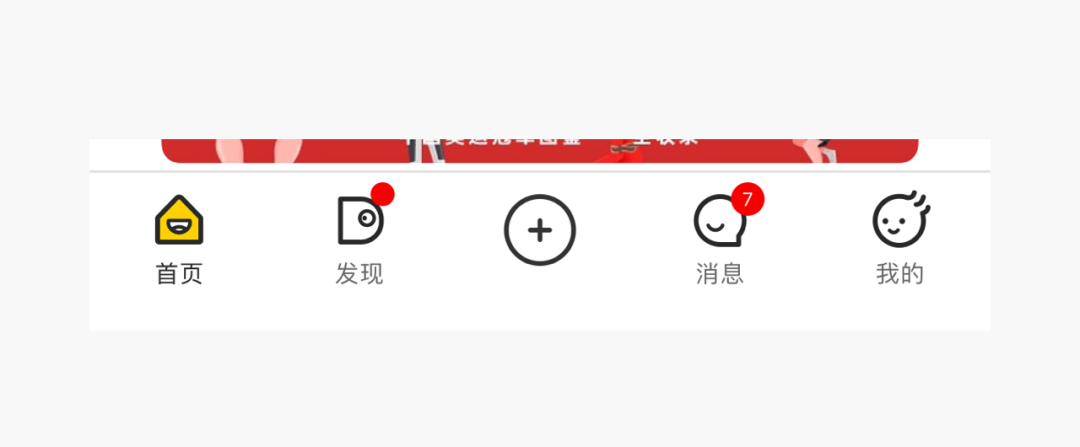
- 第三种:加投影
也有一些产品底部导航是白色,但不加横线,而是加投影来进行区分,比如下图的导航路线 APP,通过阴影增加层次来区分开导航和内容,效果也非常不错

以上就是我目前看到的三种处理方式,大家可以根据自身产品风格来选择使用哪种方案。
2、视觉设计:
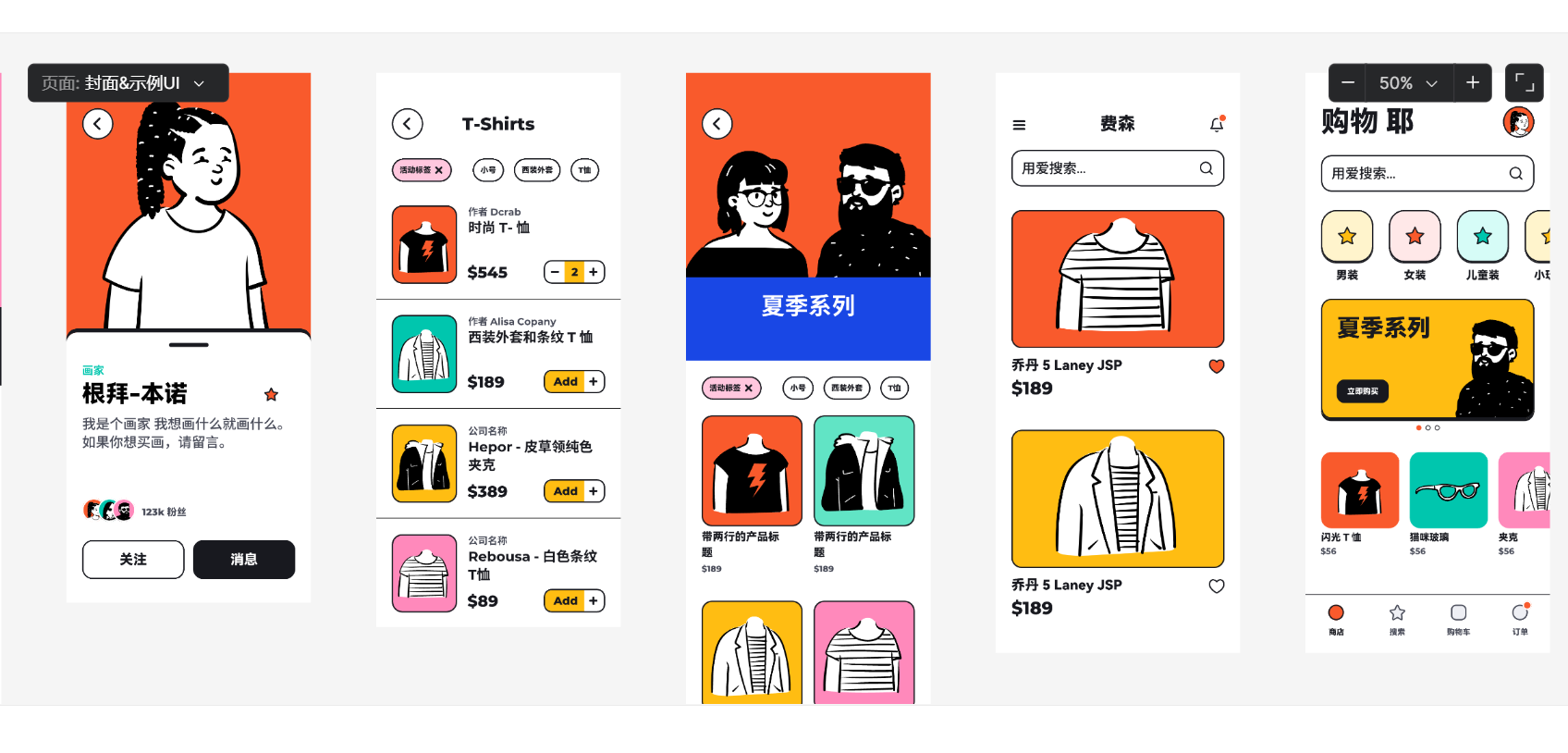
UI 界面设计的视觉设计部分涉及色彩、图标、图像和字体等元素,共同营造界面的整体美感。增强设计感可以通过定制化视觉元素、协调的色彩搭配和符合品牌风格的图形来实现。我们可以看到以下这个服装商城 UI 界面设计模板,与大多数实物类精致风商城截然相反,运用大量高饱和色彩和抽象线条漫画风,可能会吸引到独特的受众,漫画人物和轮廓服装展示也会更让这家线上商店的风格脱颖而出。
点击下图👇获取服装商城 UI 界面设计模板
在色彩上我们还需注意的一点是,全部使用彩色的插画会让画面显得杂乱并看起来有些腻,但是加入黑白灰线条就会让插画耐看许多,就如以下三个插图都运用了黑白灰色,在色彩耐看度上做了一个提升。

3、内容展示:
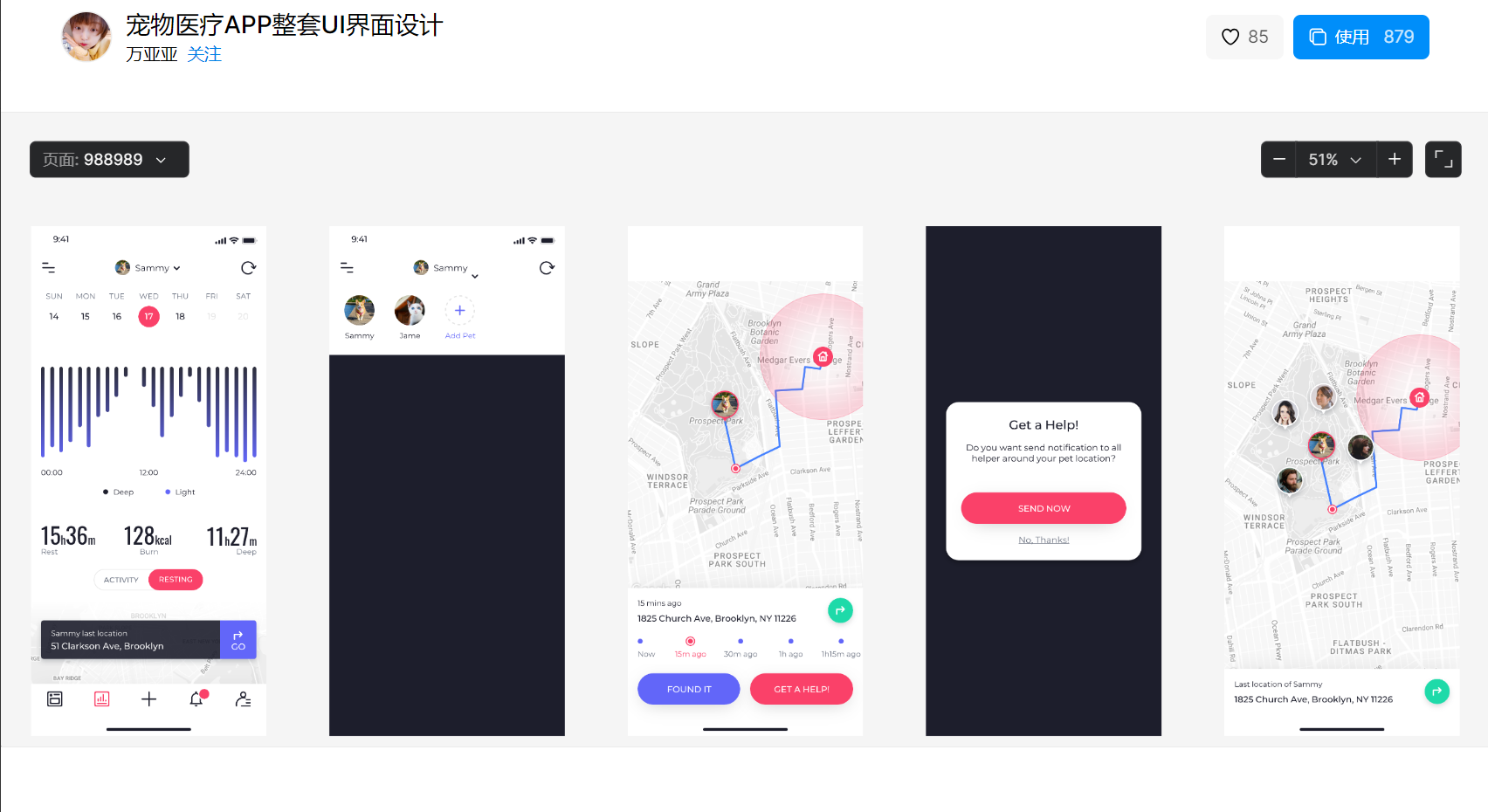
UI 界面设计的内容展示涉及了信息的组织和展示,如文字、列表、图表等。我们可以通过优化信息的可读性,采用适宜的排版,确保内容的清晰与吸引力来提升内容展示部分的设计感。例如下图的宠物医疗 APP 的 UI 设计,内容展示部分增加了宠物的健康状况图表和运动轨迹图,当发生突发情况时可以运用轨迹发现距离最近的宠物医院并发出求救信号,使用流程非常清晰,而且信息的可视化程度很高,能够有效提高用户体验。
点击下图👇获取宠物医疗APPUI界面设计模板
4、交互设计:
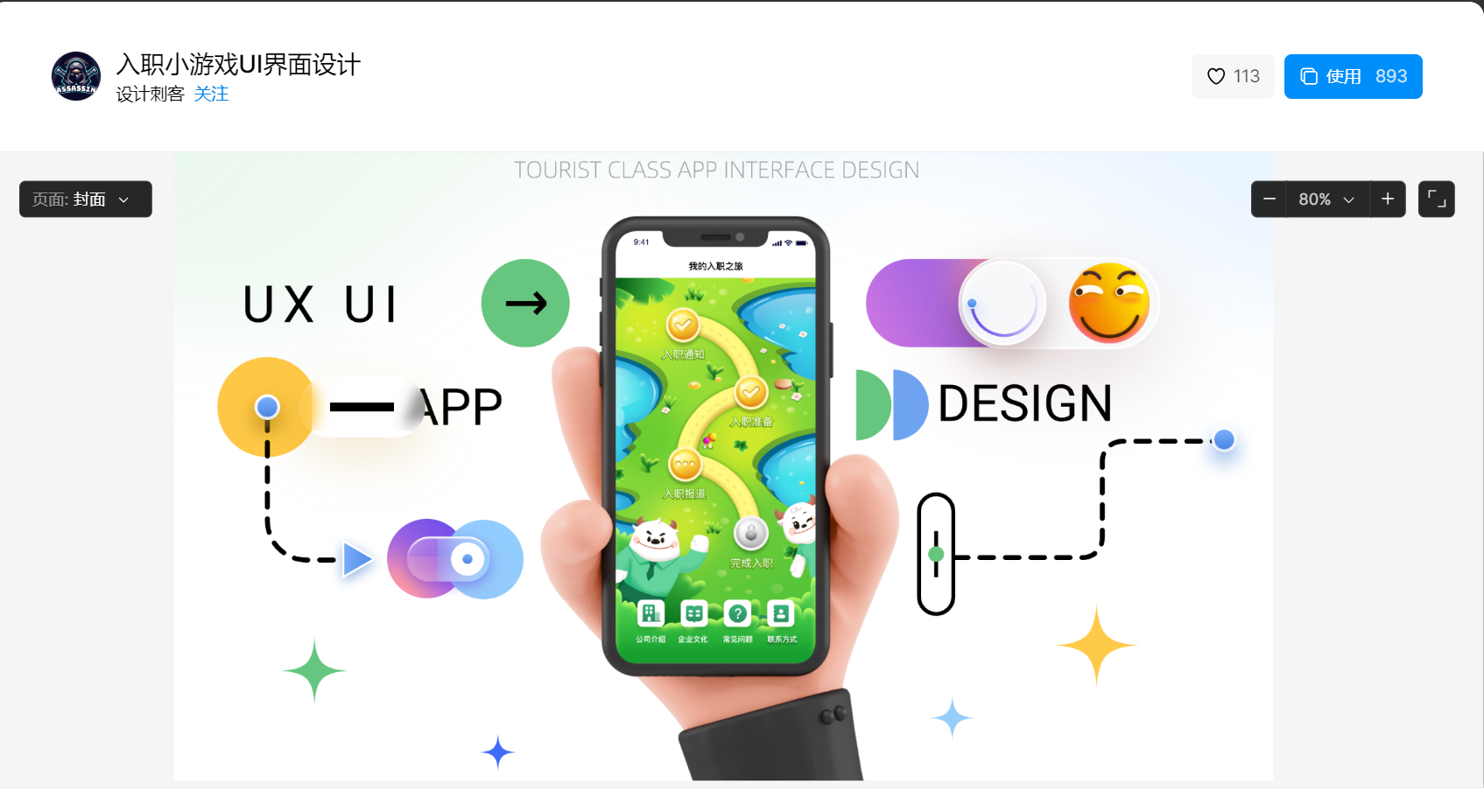
UI 界面设计中的交互设计关乎用户的操作体验,包括按钮、表单、链接等元素的响应方式。提升交互设计感需要关注微交互,如平滑的过渡效果、即时的反馈提示等。如下面这个入职小游戏UI界面设计,每一个关卡按钮都设置了点击动效,包括按钮和流程箭头都是可爱的卡通风格,是一个非常活泼生动的界面设计。
点击下图👇获取入职游戏 UI 界面设计模板
5、表单与输入:
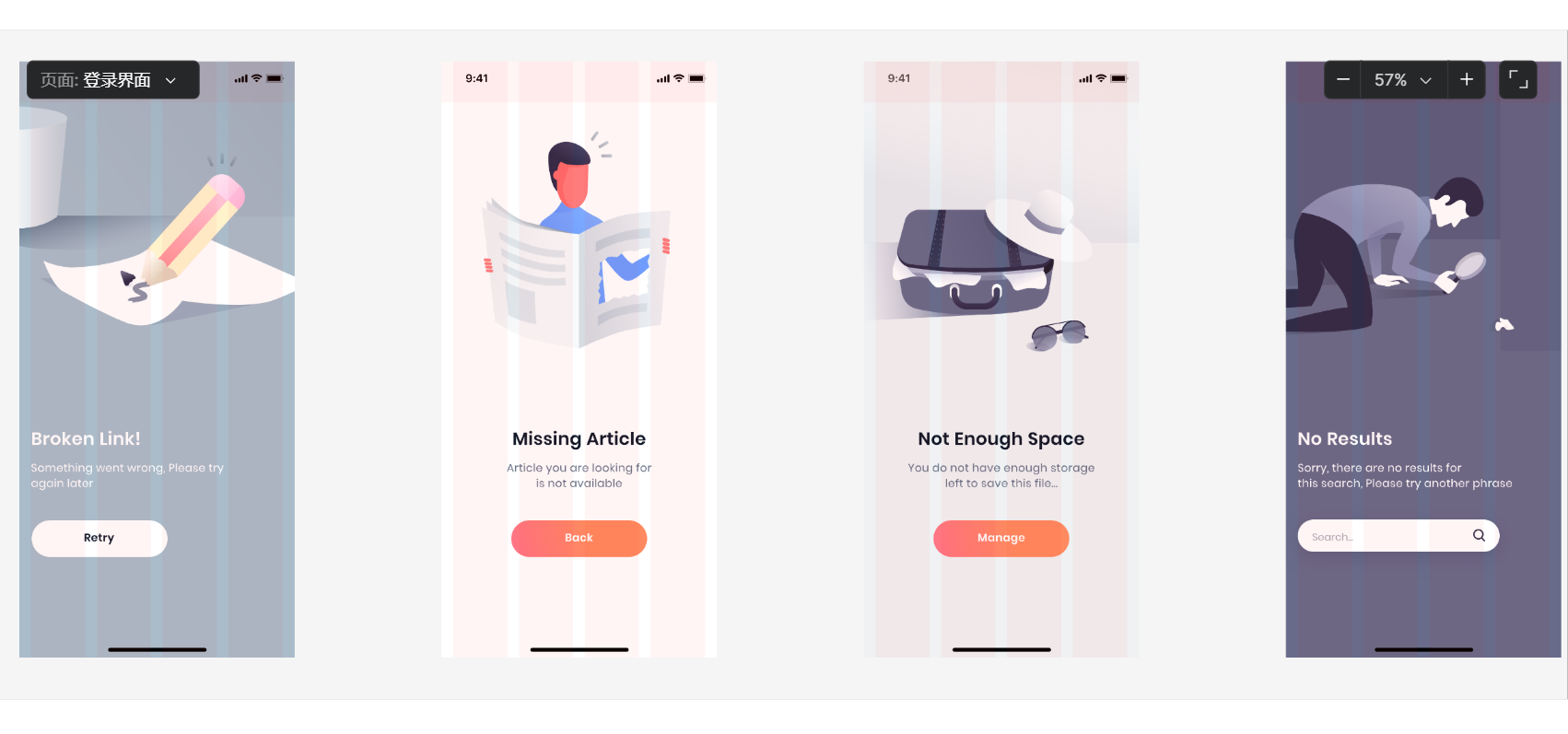
设计良好的表单能简化用户输入过程,减少错误,尤其是在登录界面的信息录入和搜索页面中十分重要。要注重表单的简洁性、输入提示的友好性以及错误反馈的有效性。例如以下这个 APP 的 UI 界面设计,当搜索链接出错或是没有相应结果时,会出现卡通插画和错误反馈提示,引导用户保持耐心重新查找,真正地站到用户角度去思考。
点击下图👇获取 APP 表单界面
6、反馈与帮助:
UI 界面设计的反馈与帮助提供系统状态的反馈信息,以及易于访问的帮助资源,所以要即时、清晰、人性化。就比如现金提现的流程,十分能体现出反馈的重要性。
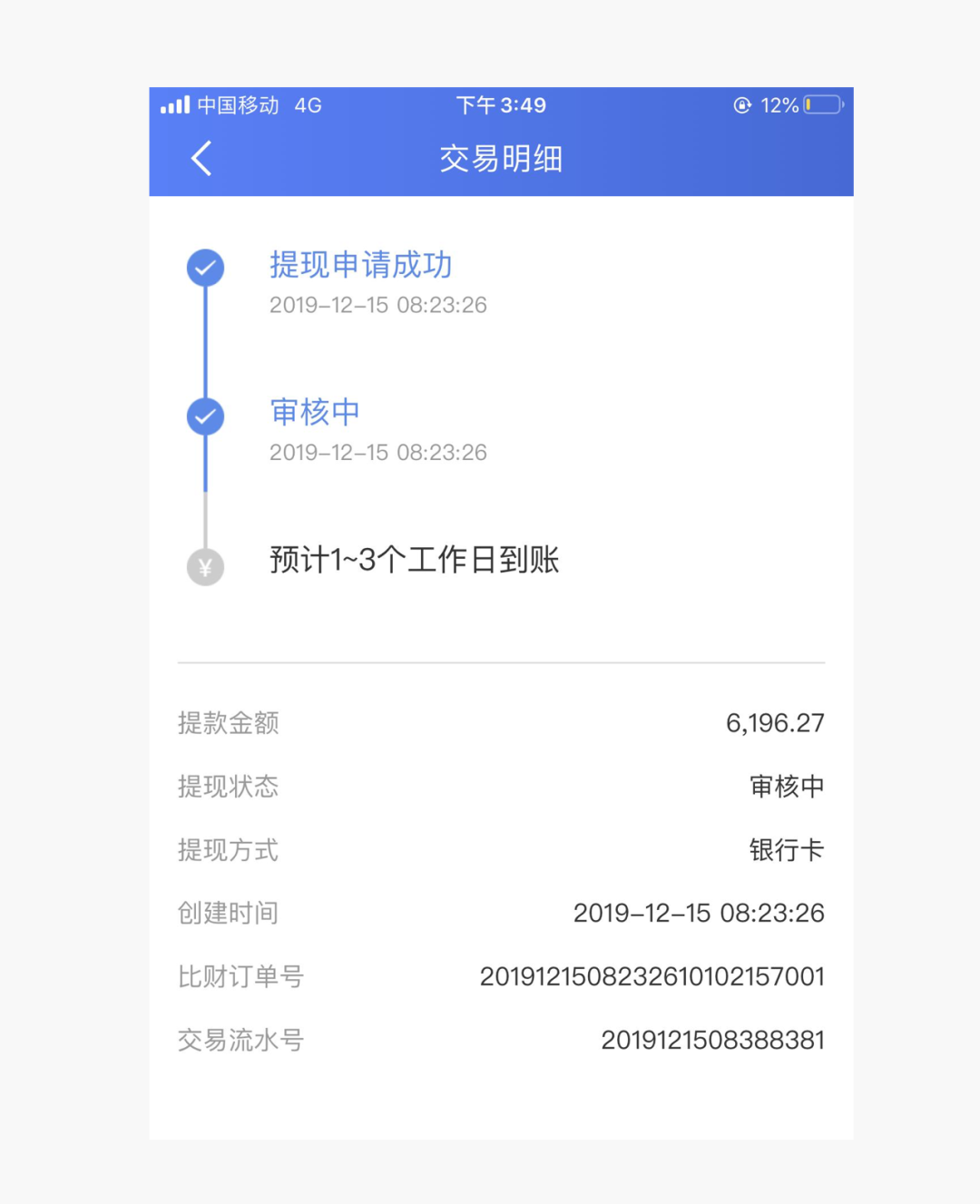
提现需要一个流程,很多流程是这样的做的:

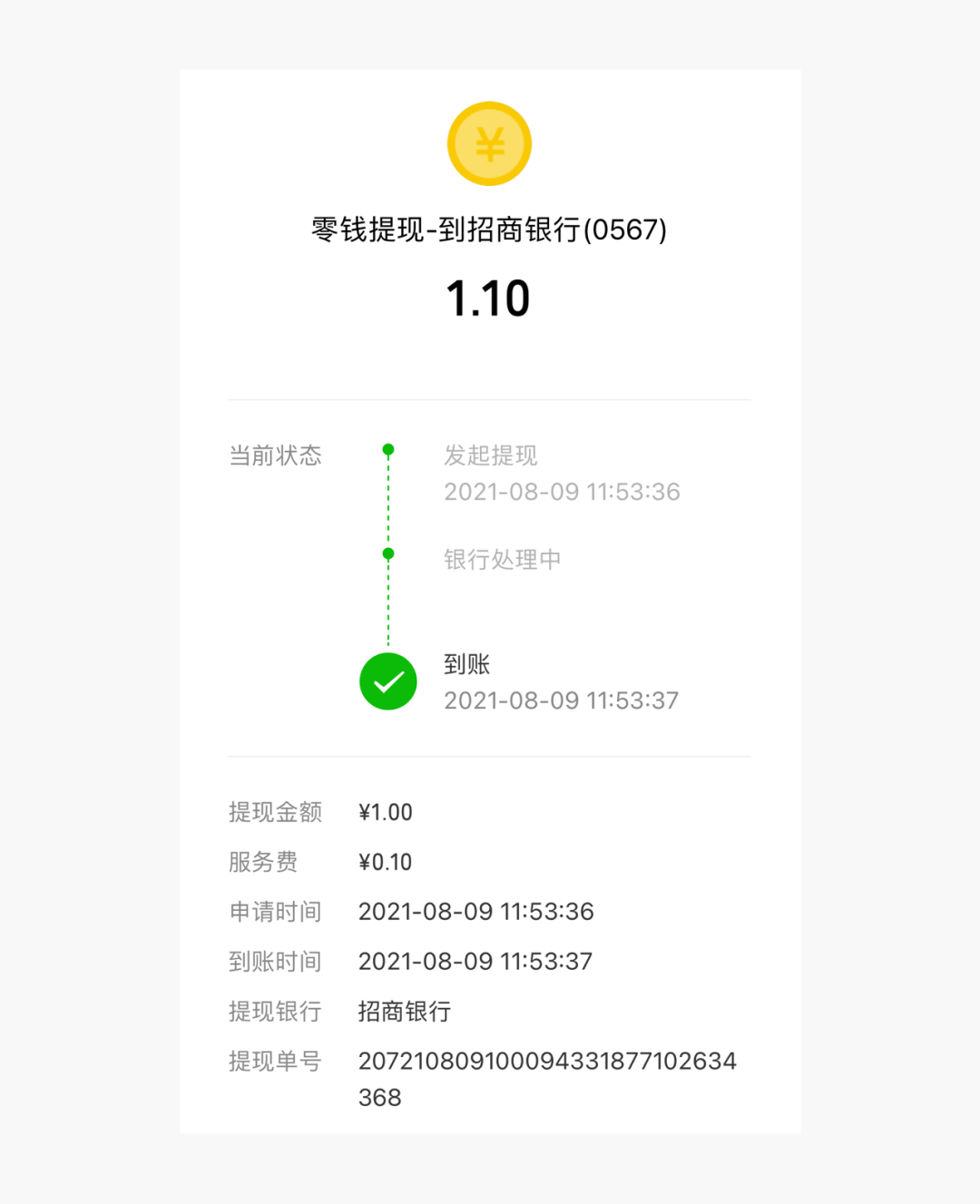
其实也没什么问题,状态区分的也算明显,但我们可以看下微信的视觉体验:用绿色的虚线展开流程,而且当前的状态绿色对号图标明显要大于非当前状态的绿色图标,当前状态与非当前状态区分非常大,这样可以让用户一眼就看到自己所处的状态。

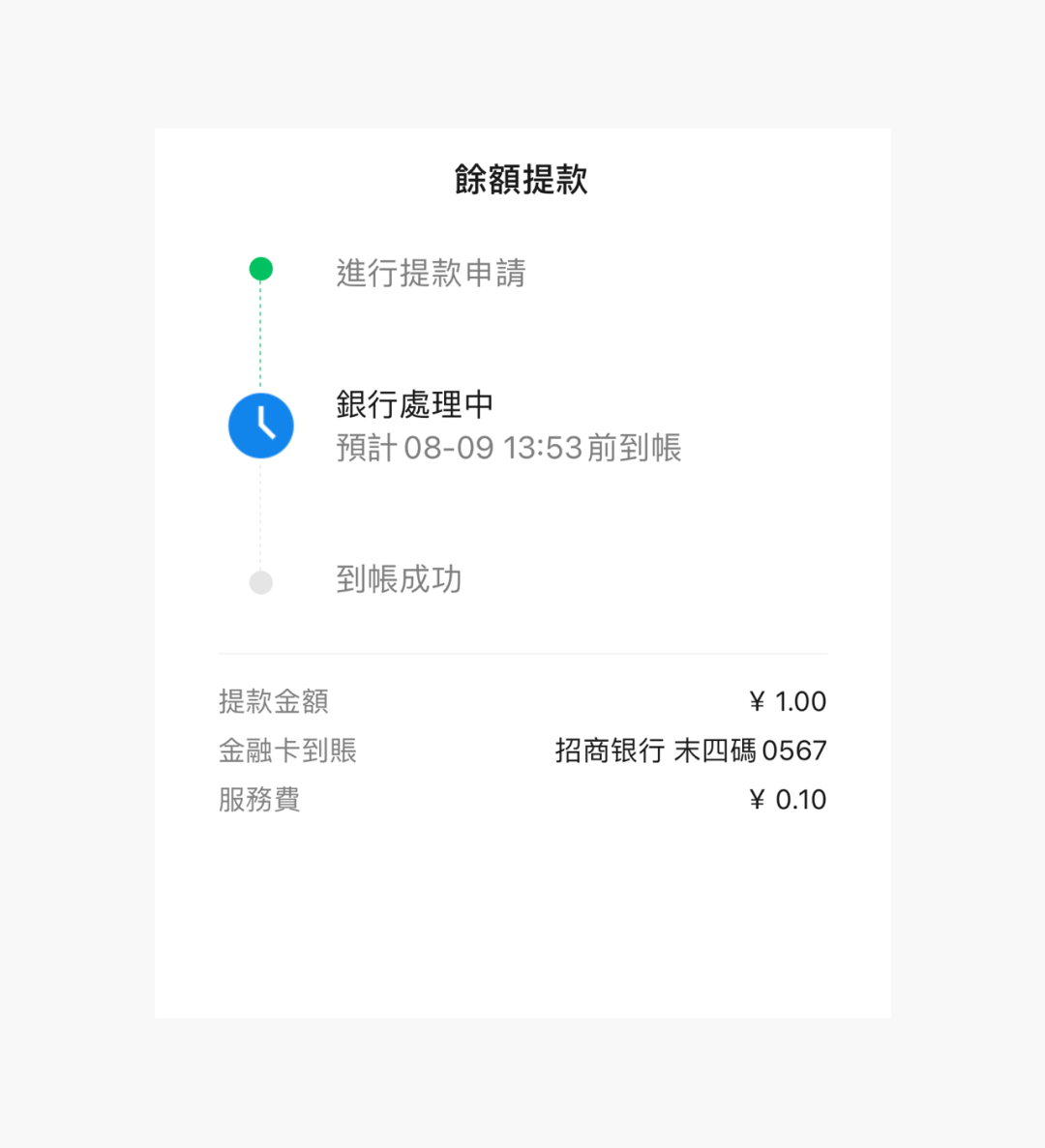
除此之外,我们再看另外一个状态页面:

这个细节之处在于,他区分了已完成和处理中的状态,已完成是绿色,处理中是蓝色,这样可以给到用户更准确的心理暗示和预期,算是非常细节了,大家可以参考参考。
7、适应性与响应性:
UI 设计界面的适应性和响应性能够确保界面在不同设备和屏幕尺寸上均表现良好。需关注跨平台的视觉一致性与操作便捷性。同时基于用户反馈和数据分析,不断优化设计细节,提升整体体验。
以上就是本文分享的全部 UI 界面设计方法技巧了,为了提升各板块的设计感和严谨性,还必须遵循一定的 UI 设计规范,进而带来良好的用户体验。本文中举例所用模板均来自一款专业协作式 UI 设计工具——即时设计。即时设计搭建了以设计师和设计资源为中心的社区,不仅可以找到 30000+业界潮流的设计素材,还可以分享自己的作品交流设计灵感,是小白技能成长必不可少的 UI “伴读性设计工具”。

点击注册试试,开启 UI 界面设计提升之路,希望本文的分享能帮助你创造出既美观又实用的 UI 界面,从而提升用户的整体满意度!