什么是UI设计一级界面二级界面?
更新时间:2025-12-05 11:10:03
什么是UI设计一级界面二级界面?UI一级页面是是用户进入网站后看到的第一个页面,也就是我们俗称的首页,通常作为整个网站的功能导航入口和主要内容展示窗口。UI二级页面是进入一级页面之后,内容更加细节且具体的深入页面,也就是我们俗称的内页。UI一级页面、二级页面虽然采用不同的设计方式,但是二者有一定的内容关联性,一级页面更好地吸引用户,二级页面详细的展示内容。
1、UI一级页面的定义及特点
一级页面就是用户登录网站后看到的第一个页面,是用户浏览网站的起点,所以在这里会放置很多功能入口以及主要的网站内容。
UI一级页面最大的特点就是展示核心信息,所以它需要具备简洁、明确的布局和导航结构,用户能够通过一级页面快速了解和使用产品。而且,一级页面作为网站的 “脸面”,它需要有独特的记忆点,吸引用户并且留住用户,设计过程中一定要充分考虑到用户的需求。
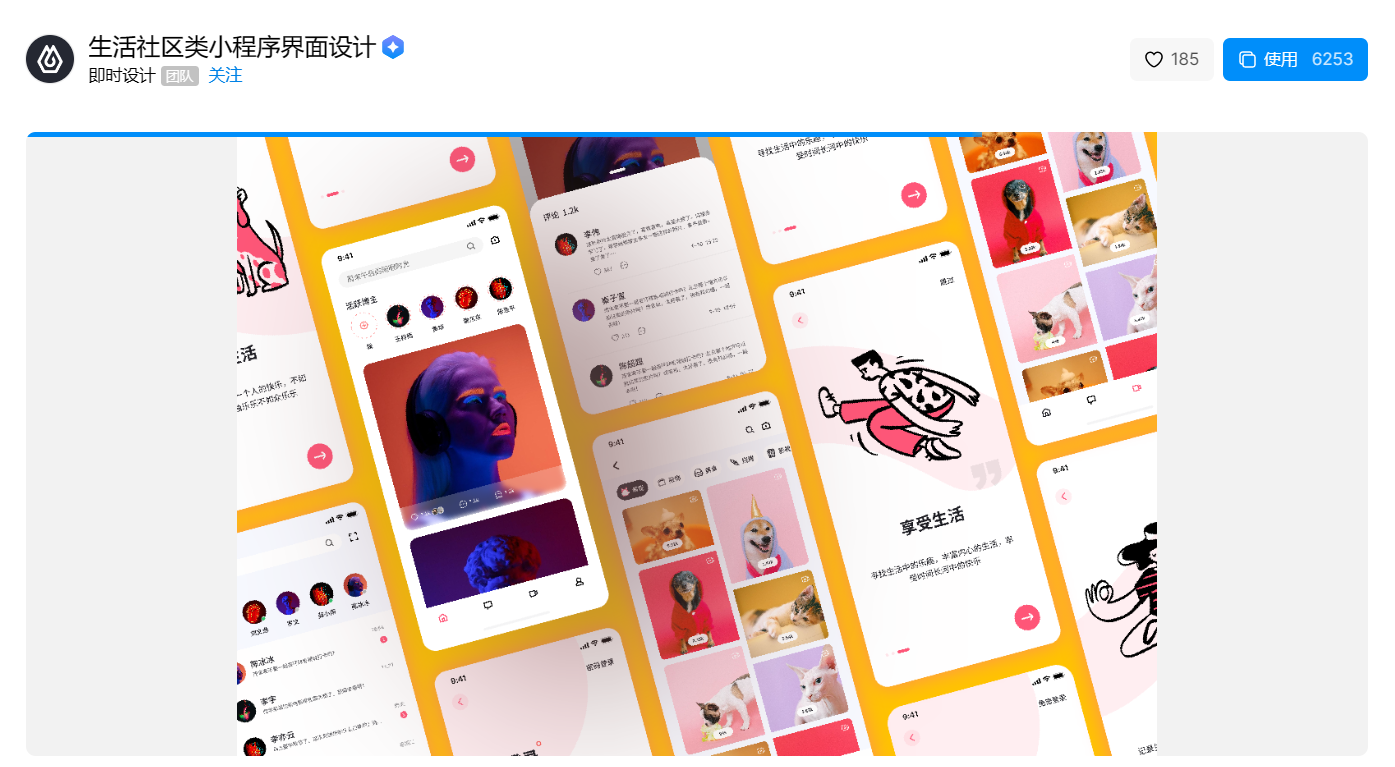
比如像下图这种就是「资源广场」内比较优秀的的一个包含一级页面的模板,颜色鲜明、风格突出、内容清晰,标准的一级页面模板。
2、UI二级页面的定义及特点
二级页面是指在网站架构下,与一级页面相对应的页面。如果说一级页面是网站的主要页面,二级页面就是进入一级页面后,更深层次的页面。
UI二级页面相较于一级页面会有更多鲜明的特点。第一,深入展示内容。二级页面通常用来展示一级页面中的具体细分内容,比如商品详情、文章正文等。通过二级页面,用户可以获取更详细、全面的信息。第二,提供特定功能。除了展示内容外,二级页面还常常提供一些特定功能,如用户评论、在线购买等,设计师一般以链接、按钮或表单等形式呈现给用户。点击注册即时设计!
3、UI一级页面和二级页面的关系
(1)一级页面和二级页面有交互性
在 UI 页面设计的过程中,一级页面为二级页面做铺垫,二级页面辅助一级页面。用户先是被一级页面的内容吸引,点进网站,才能进入二级页面,使用的功能才可以留住更多的用户。
(2)一级页面和二级页面的视觉一致性 虽然两个页面在设计过程中传递的内容不同,但是都是为了同一个网站而服务。一级页面和二级页面的整体风格和视觉设计风格必须保持一致,使用统一的颜色、字体和图标等元素。页面布局和排版也要一致,保证用户的视觉连贯性。
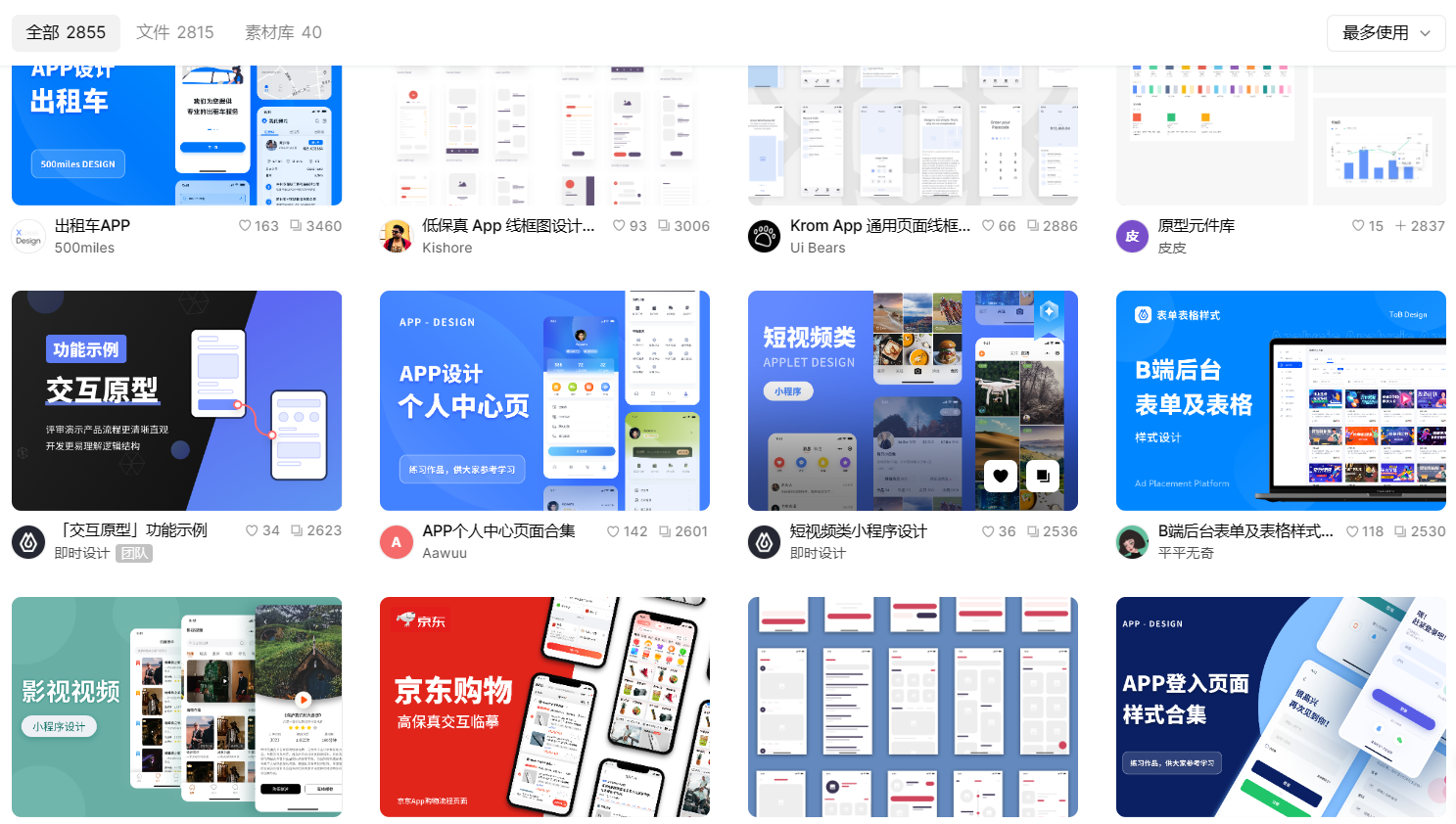
点击下图免费获取UI一级和二级页面模板👇
本文详细给大家介绍了什么是 UI一级页面和二级页面,本质上来讲都是网站的页面之一,不过就是首页和内页的区别罢了。相信通过这篇文章你也能更了解怎么去制作一级页面和二级页面。