记住这些APP页面设计规范,设计师不加班的秘密
更新时间:2025-04-27 18:12:41
在如今快节奏的工作生活中,设计师的时间显得尤为宝贵。要想在不加班的情况下完成高质量的 APP 页面设计,掌握并遵循一些设计规范是关键。本文将介绍一些核心的 APP 页面设计规范包括:一致性、简洁明了、可用性、可扩展性、善用设计工具、无障碍设计这 6 个方面。帮助设计师在工作中提高效率,减少返工,从而实现更轻松的 APP 页面设计流程。
1、一致性:视觉与交互的统一
一致性是任何优秀设计的基石。在 APP 页面设计中,一致性体现在视觉元素的统一和交互体验的统一上。设计师需要确保整个 APP 的色彩、字体、按钮样式、图标风格等视觉元素保持一致。这不仅可以提升用户体验,还能降低用户的学习成本,使他们在使用 APP 时感到舒适和熟悉。
除了视觉上的一致性,交互体验的一致性也同样重要。比如,按钮的点击效果、页面的跳转方式、返回按钮的位置等,都应该在整个 APP 中保持一致。如果用户在不同页面上遇到不一致的交互设计,可能会感到困惑甚至放弃使用。因此,设计师在设计时应遵循统一的交互模式,确保用户的操作流畅且直观。
点击图片,免费使用同款 APP 页面设计模板👇
但同时我们也要注意,如设计大师斯普尔所说,保持一致性对设计师来说更容易思考,但它这并不是解决问题的关键,要警惕把创建一致的设计系统这一目标取代为用户创建有效、可用的界面的目标。这要求设计师们在进行 APP 页面设计时不能对一致性过度追求,这会导致我们错过了其他重要的设计考虑因素,并使设计师们面临更糟糕的设计风险。
2、简洁明了:信息架构的清晰布局
在信息过载的时代,简洁明了的设计能够帮助用户快速获取所需信息。设计师在进行 APP 页面设计时,应注重信息架构的清晰布局,需要明确每个页面的核心功能和信息,去除不必要的元素,避免界面杂乱无章。其次,设计师需要合理安排页面布局,使信息层级清晰,用户可以轻松浏览。使用留白技巧来分隔不同的内容区域,不仅可以提升界面的可读性,还能让页面显得更加整洁和有条理。在设计导航菜单时,确保层级结构合理,不要让用户陷入复杂的多层嵌套中。此外,在设计按钮和操作区域时,确保它们易于识别并且功能明确。使用明确的标签和图标,避免让用户在使用时产生误解。总之,简洁明了的设计能够提高用户的操作效率,同时也减少了设计师在后期需要调整和修改的时间。

3、可用性:用户体验的优化
可用性是 APP 设计成功的关键因素。设计师在设计页面时,应始终从用户的角度出发,确保 APP 的使用过程简单、顺畅且无障碍。为了提升可用性,设计师可以考虑以下几点:
- 响应速度:设计轻量化的页面和简化的动画效果,以减少加载时间,提高用户的响应速度体验。避免过多的加载等待,这不仅会降低用户体验,还可能导致用户流失;
- 易用性测试:在设计过程中,定期进行用户测试,收集用户反馈,并根据反馈进行调整。这有助于发现潜在的问题,并在设计阶段就加以解决,避免后期的大规模修改;
- 自适应设计:随着移动设备种类和屏幕尺寸的多样化,设计师需要确保 APP 在不同设备上都能获得良好的显示效果。自适应设计可以帮助设计师减少针对不同设备的调整工作,从而提高设计效率;
通过优化用户体验,设计师不仅能够提升 APP 的整体质量,还可以减少由于用户反馈不佳而需要进行的修改工作,进而避免加班。
4、可扩展性设计:为未来发展预留空间
在快速变化的科技环境中,APP 的功能和内容可能会不断扩展。因此,设计师在进行 APP 页面设计时,必须考虑到未来的可扩展性。这意味着设计师需要在初期设计中预留一定的空间,以应对未来的功能扩展或内容更新。例如,设计师在规划页面布局时,应考虑到未来可能增加的新功能或模块,避免在扩展时需要对现有设计进行大幅度修改。此外,设计师应确保设计的模块化和灵活性,这样可以更方便地进行功能的增加或调整,而不需要重新设计整个页面。通过考虑可扩展性,设计师可以减少未来可能的工作量,并确保在功能增加或内容更新时,现有设计依然能够保持一致和美观。
5、优化工作流程:善用设计工具与资源
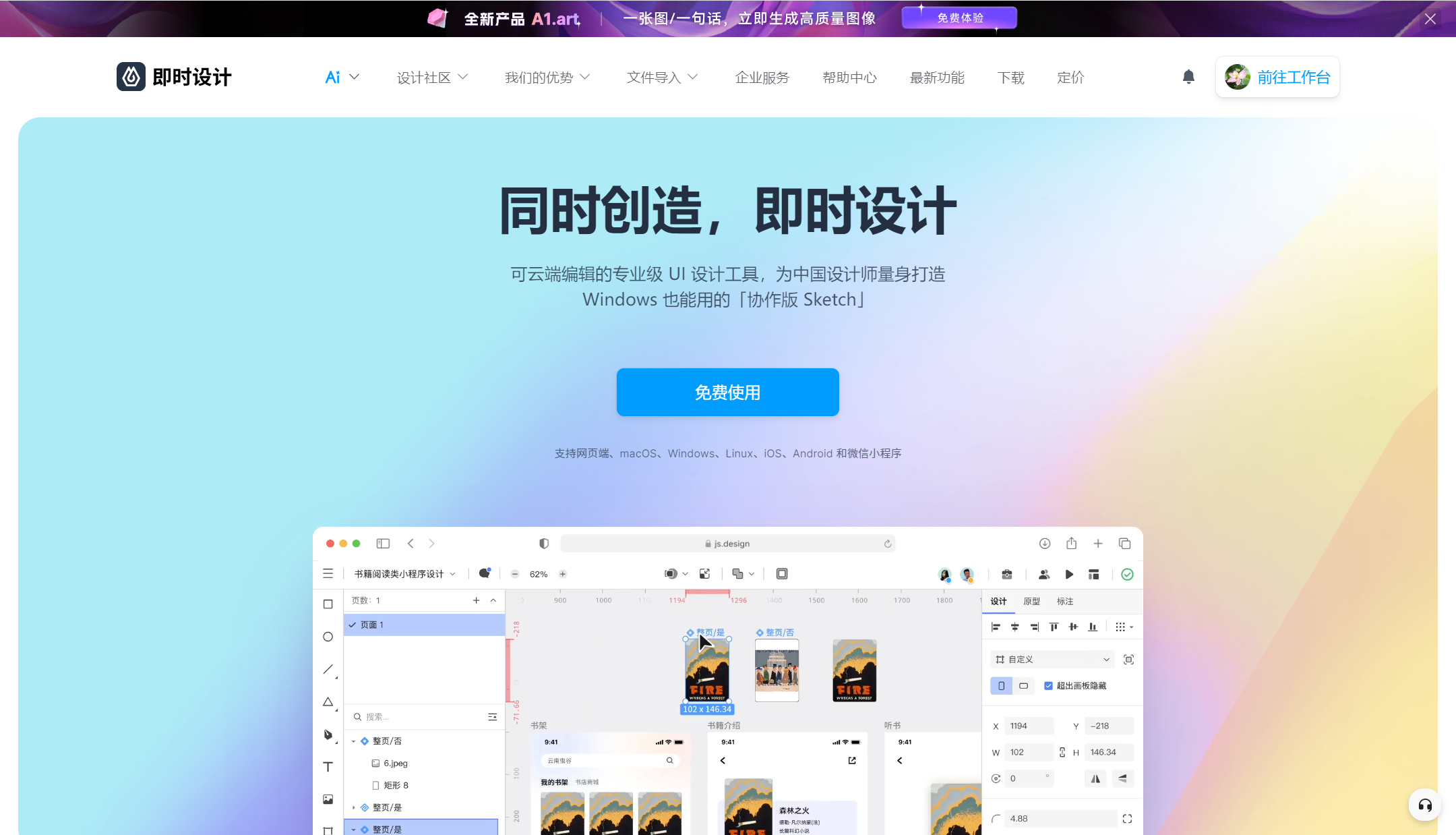
提高设计效率的关键之一是优化工作流程,合理利用设计工具和资源。现在,设计师可以选择使用多种高效的设计工具和平台,如即时设计、Figma、Sketch、Adobe XD 等,在这里我更推荐大家使用即时设计,它不仅提供了强大的设计功能,还支持团队协作,帮助设计师在短时间内完成高质量的设计。
点击图片,免费即时设计进行 APP 页面设计👇
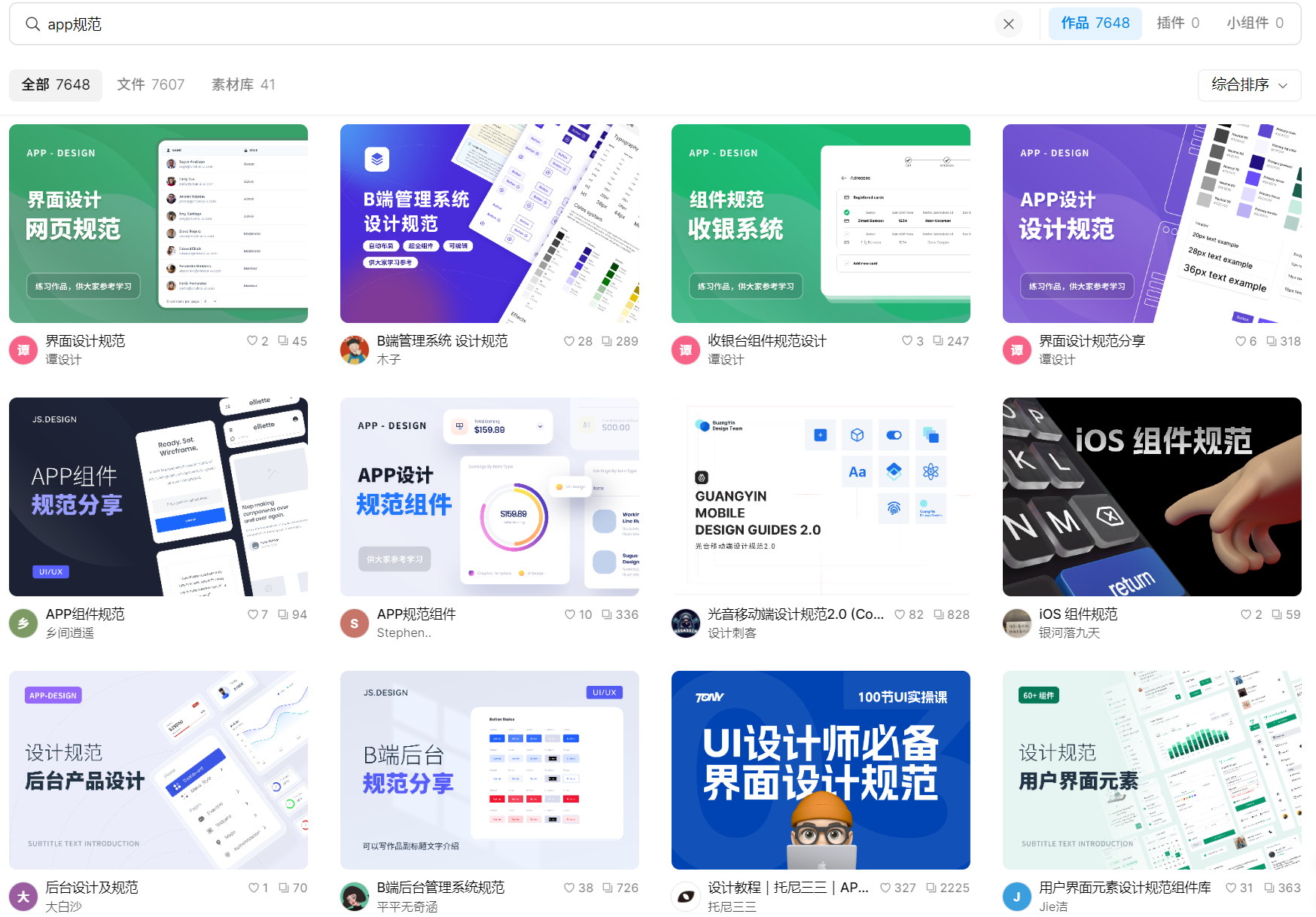
此外,设计师还应善于利用现有的设计资源,如 UI 组件库、模板和设计规范文档等。这些资源可以帮助设计师快速建立基础设计,减少重复工作,提升设计效率。同时,合理利用设计系统,可以在不同项目间保持一致性,进一步降低设计师的工作负担。即时设计中的海量 APP 页面设计规范资源涵盖多种类型,全部支持免费复用,即用即拿。
点击图片,免费使用海量 APP 页面设计规范模板👇
通过优化工作流程和合理使用工具与资源,设计师可以显著减少加班时间,确保在规定的时间内完成高质量的设计任务。
6、无障碍设计:关注多样化用户群体
无障碍设计是 APP 页面设计规范中常常被忽视但却极其重要的一部分。无障碍设计旨在确保所有用户,包括那些有视力、听力或行动障碍的用户,都能够顺利使用 APP 的各项功能。通过遵循无障碍设计规范,设计师不仅能够扩大 APP 的用户群体,还能提升整体用户体验。为了实现无障碍设计,设计师应考虑以下几点:
- 色彩对比度:确保文本和背景之间有足够的对比度,使得视力不佳的用户能够清晰阅读内容;
- 可读性:使用易于阅读的字体和适当的字号,避免使用过小的字体或过于复杂的排版;
- 语音提示:为 APP 中的重要操作和信息提供语音提示,帮助有视力障碍的用户更好地使用 APP;
- 触控目标:设计足够大的触控区域,确保用户可以轻松点击按钮或操作区域,尤其是对于行动不便的用户。
无障碍设计不仅是设计师的社会责任,也是提高 APP 可用性和用户满意度的重要途径。通过关注多样化的用户群体,设计师可以创造出更包容、更受欢迎的 APP,同时也减少了因用户体验不佳而需要进行的设计修改工作。
总结
遵循上述一致性、简洁明了、可用性、可扩展性、善用设计工具、无障碍设计这 6 个方面的 APP 页面设计规范,设计师不仅能够提高设计效率,减少返工,还能确保最终产品的高质量和用户满意度。这些规范不仅是设计师日常工作的指南,更是他们不加班的秘密武器。通过精心规划和有效执行,加上利用高效的设计工具即时设计,我相信大家都可以在规定的时间内完成卓越的设计项目,从而享受更加平衡的工作与生活。如果设计师们对于 APP 页面设计规范还有更多内容想要了解,也可以查看一文帮你从零开始学习APP页面设计、这个页面设计素材工具UI设计师必备这几篇文章,更加全面的优化自己的 APP 页面设计技巧,不加班就从今天做起!