UI设计渐变色知识大全,一篇文章带你吃透!
更新时间:2024-03-06 15:54:01
如今渐变色也扩展到了 UI 设计领域,UI 设计渐变色的运用非常广泛,像是什么渐变色图标、渐变色 UI 设计作品集等,拥有非常多样的应用场景。显然,扁平化的配色方式已经不能很好的满足和迎合大众的审美了,渐变色收到了众多 UI 设计师在设计时的不二选择,那么 UI 设计渐变色是什么?有什么作用?具体的案例有哪些?今天本文就带大家详细了解 UI 设计渐变色知识大全!
1、UI 设计渐变色是什么?
渐变色是指某个物体的颜色呈现出或从明到暗,或由浅变深,亦或者是从一个色彩缓慢自然的过渡到另一个色彩,整体变幻无穷,充满着神秘浪漫气息的颜色。而 UI 设计渐变色就是把现实世界中的事物替换成我们 UI 设计的作品,给他加以有规律的、让人感觉舒适的颜色的变换、过渡,可以有效提升设计质感,UI 设计渐变色可以分为单色渐变、双色渐变、三色渐变;线性渐变、径向渐变、角度渐变;高 / 低饱和度渐变,花样很多。
点击即可体验更多UI设计渐变色模板👆
2、UI 设计渐变色有什么作用?
介绍完了 UI 设计渐变色是什么,接下来我们就了解一下 UI 设计渐变色有什么作用,看看究竟是一种什么样的魔力,让他能够吸引那么多用户。主要有 3 个方面的内容:提升 UI 设计质感、刺激受众 / 用户视觉、迎合大众审美,吸引注意力。
2-1 提升 UI 设计质感
渐变色能让一个没什么特点,让人看一眼就知道他很寡淡的设计变得高级起来,让设计更加富有层次感和节奏感,大大提升整体的 UI 设计质感。
2-2 刺激受众/用户视觉
色彩在客观上来说其实是对人的一种刺激和象征,在主观上又刺激用户产生具体的反应与行为。UI 设计渐变色比普通的单色 UI 设计传达的信息、情绪内容要更加丰富,透过视觉,影响着用户的知觉、感情、思想、行为,加强了颜色给予用户的一些行为暗示。

2-3 迎合大众审美,吸引注意力
由于经典的单色 UI 设计已经流行多年,大众早已见怪不怪了,期待着一些有创新性的设计,UI 设计渐变色的运用可以说就是抓住了大众的心,让他们看到了比较新鲜的东西,可以有效迎合大众审美,吸引用户注意力。
3、具体的 UI 设计渐变色案例有哪些?
了解了 UI 设计渐变色是什么、有什么作用,相信你可能已经打算直接去做一个 UI 设计渐变色的作品出来了。但是别急呀,心急吃不了热豆腐,先看看这些 UI 设计渐变色案例,学点经验再去也不迟。话不多说,直接上 3 个案例:
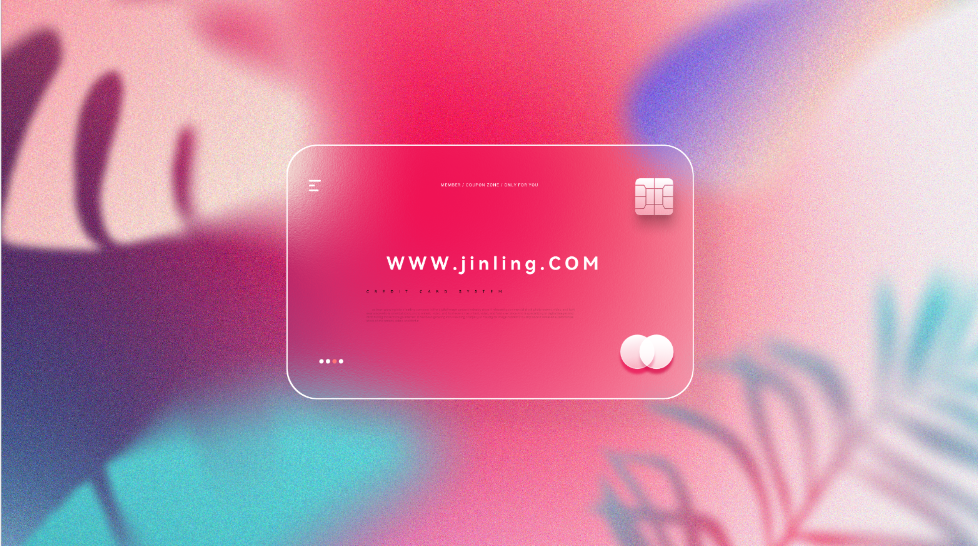
3-1 渐变色图标
这个 UI 设计渐变色案例不仅有渐变设计,还有毛玻璃质感设计,这 2 个 UI 设计放一起就是叠 buff,整个设计咋说呢,就是一整个高级住了。他的渐变色图标 UI 设计大多采用的都是比较明艳、鲜亮的颜色,给人一种活泼、愉悦的感觉,让用户看了先不说心情会不会变好,但是肯定不会变差就是了。

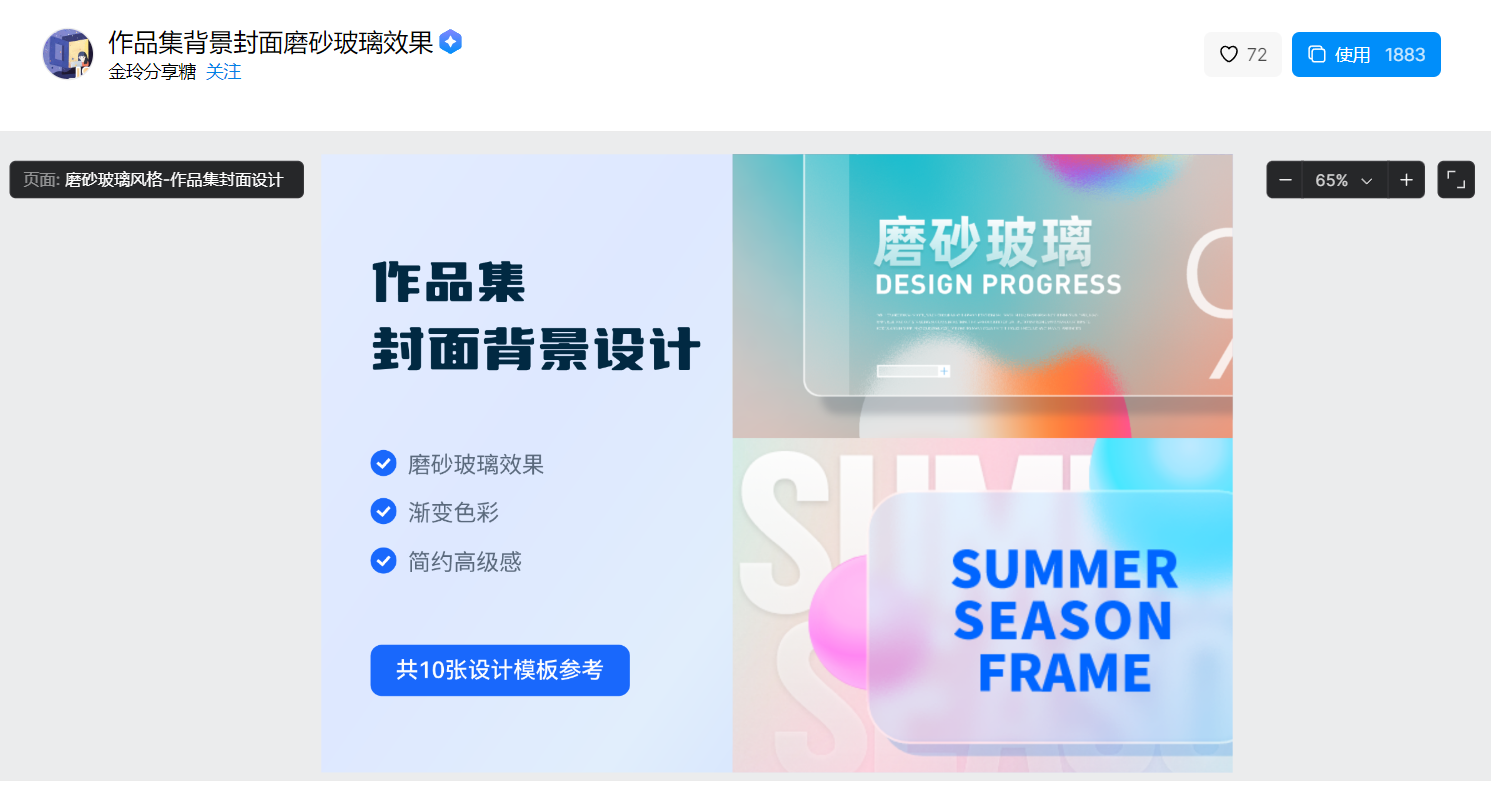
3-2 渐变色 UI 设计作品集
这个是渐变色 UI 设计之作品集系列的设计模板之一,他一共提供了 10 张作品集封面或背景图渐变色设计案例,与上一个图标设计一样,有的也采用了渐变 + 毛玻璃质感的设计方式,但也有只是渐变的,有比较活泼的,也有稍显稳重的渐变色颜色搭配设计,风格多样,质感也不错,整个设计很有层次。

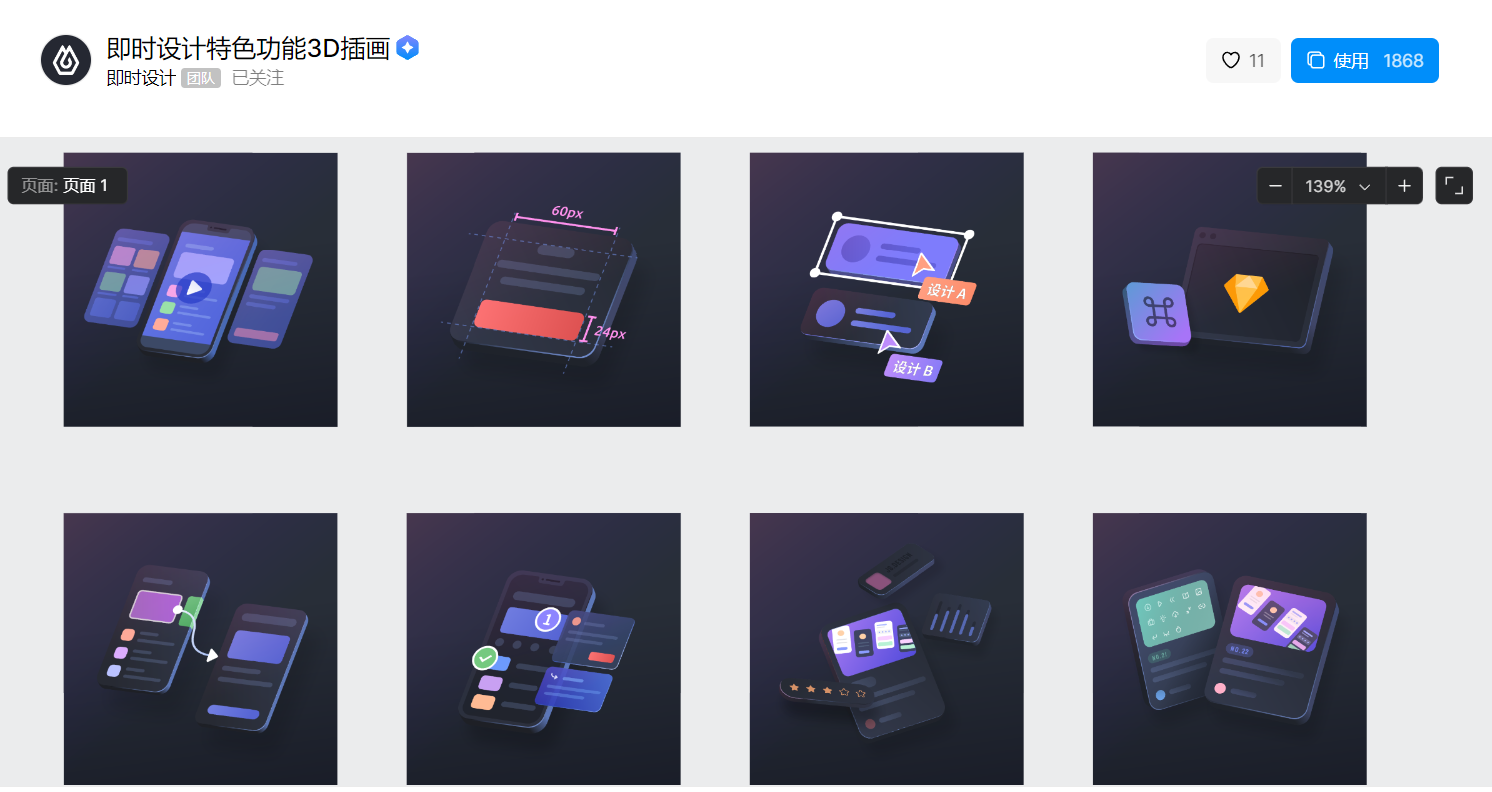
3-3 UI 设计渐变色 3D 插画
这个 UI 设计渐变色案例主要是以 3D 插画为主题,在其中运用了渐变色设计。他是黑色搭紫色、红色、黄色、粉色等比较鲜艳活泼的颜色,整体设计呈现的是一种沉稳但不失有趣的风格,我们在涉及到相关类型的设计时,可以借鉴、参考一下。

以上就是关于 UI 设计渐变色知识大全的详细内容介绍啦,本文主要介绍了 UI 设计渐变色是什么、有什么作用、具体的案例有哪些共 3 个大方面的内容,现在可以放开手脚,试着做一个 UI 设计渐变色的作品出来看看了,检验一下自己的设计思路及想法有没有被拓宽。如果现在的你还不知道用什么 UI 设计工具可以更快更好的完成渐变色 UI 设计的话,可以试试即时设计,他是一个拥有强大的 UI/UX 设计功能以及丰富的 UI 设计资源的专业设计工具,浏览器打开就能用,不花钱也不用下载,操作简单好上手。他的资源社区不只有 UI 设计渐变色的相关资源素材,还有图标、海报、头像、APP、网页等 UI 设计的内容,值得一试。