原型设计和UI设计是什么?设计小白必看的科普!
更新时间:2023-12-12 17:20:37
原型设计和 UI 设计是什么?简单来说,原型设计先描绘产品轮廓,线框图呈现功能结构,团队就此交流讨论,逐步完善方案,节省修改成本;而 UI 设计主要是做设计外观与界面,图标、组件、插画营造识别感与美感。相信有很多人都不太了解也分不清有什么区别,其实它们是我们平常使用的各种软件中必不可少的两个环节。今天就来介绍一下关于原型设计和 UI 设计的含义、优点以及案例分享和设计工具,帮助设计小白轻松了解原型设计和 UI 设计!
1、原型设计
1.1 原型设计的含义
原型设计是指设计师对于产品早期的一个呈现设计,一般来是用来表示产品的架构和内容、功能等等。简单来说就是一个软件初期的框架和内容设计,通常是一些填有内容的线框图,设计师需要站在用户的角度去设计原型,要既能表达产品特点又要符合用户的使用习惯。一般会有低保真与高保真原型两种,低保真原型一般比较快速,修改起来更方便,界面更简洁,高保真原型展示产品功能更全面,更丰富,更便于理解。
1.2 原型设计的优点
1.2.1 便于后续开发
原型设计能够帮助团队在开发之前,对于产品有更近一步的了解,能更快速的知道产品的具体逻辑和架构,并且团队可以在有原型设计的基础上进行更有效的沟通,将需求进一步的具体。原型设计一旦确定了,能为后续设计师和开发提供很多方便。
1.2.2 便于修改,节省时间和精力
原型设计创建起来相对比较快速和简洁,不仅能够让团队进一步了解产品,而且即使需要修改,原型设计也能很快的完成,对于团队来说试错成本很低,如果等到后续开发时在不断修改的话,既拖慢了设计进度,还会造成时间、金钱和精力的浪费。
1.3 原型设计的案例
1.3.1 高保真原型设计
高保真度原型在展示产品功能、框架、信息等方面更加的全面和直观,更有利于团队进行判断和修改,最终成品能让设计师和开发师看起来更直观,设计进程更快。
点击图片体验高保真原型设计模板👆
1.3.2 低保真原型设计
医保真度原型设计起来非常简单,内容也比较少,看起来也很直观,修改成本比较低。但正是因为设计简单,所以内容都比较的基础,可能体验感并不是很好,得不到有效的意见。

2、UI 设计
2.1 UI 设计是什么
UI 设计,也叫做界面设计,是 User Interface 的简称,一般指设计师对于产品软件的外观、界面的设计,也就是我们在接触到一个 APP 时,所看的各种界面美观的整体设计,包括具体的颜色、图形、组件等等。当然啦,UI 设计师也有好多种类型,不仅仅是界面设计,也包括图标设计,插画设计等都属于 UI 设计。
2.2 UI 设计的案例
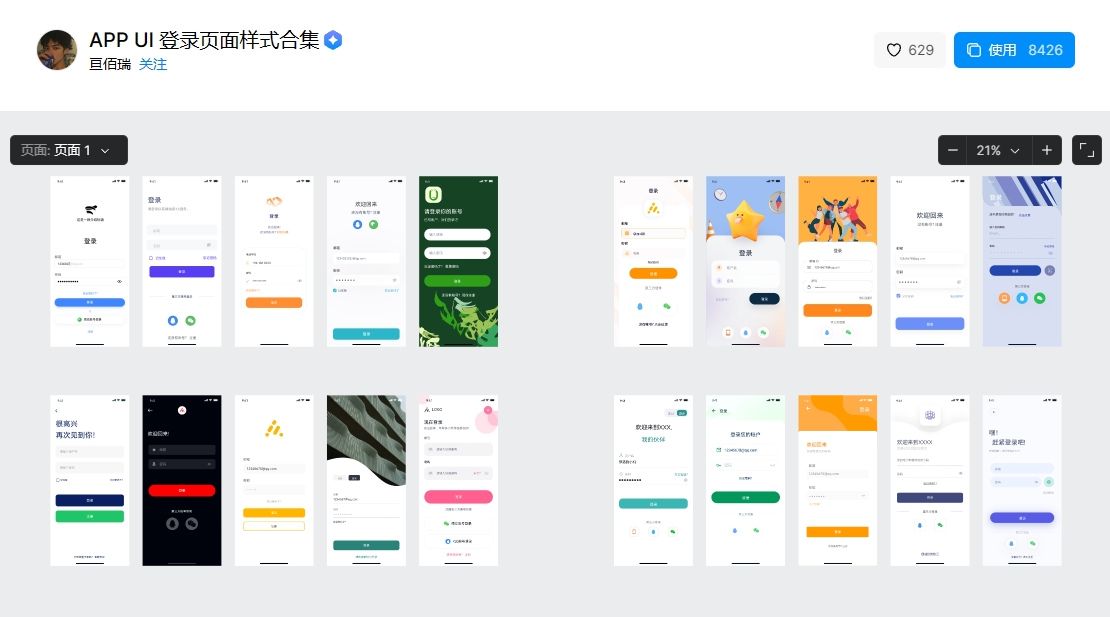
2.2.1 UI 设计之登录界面设计
登录界面设计也属于 UI 设计的一种,下面就是一个 APP 登录页面样式的案例,一共有 20 种不同的登录页面设计,想练手的小伙伴可以试试哦~

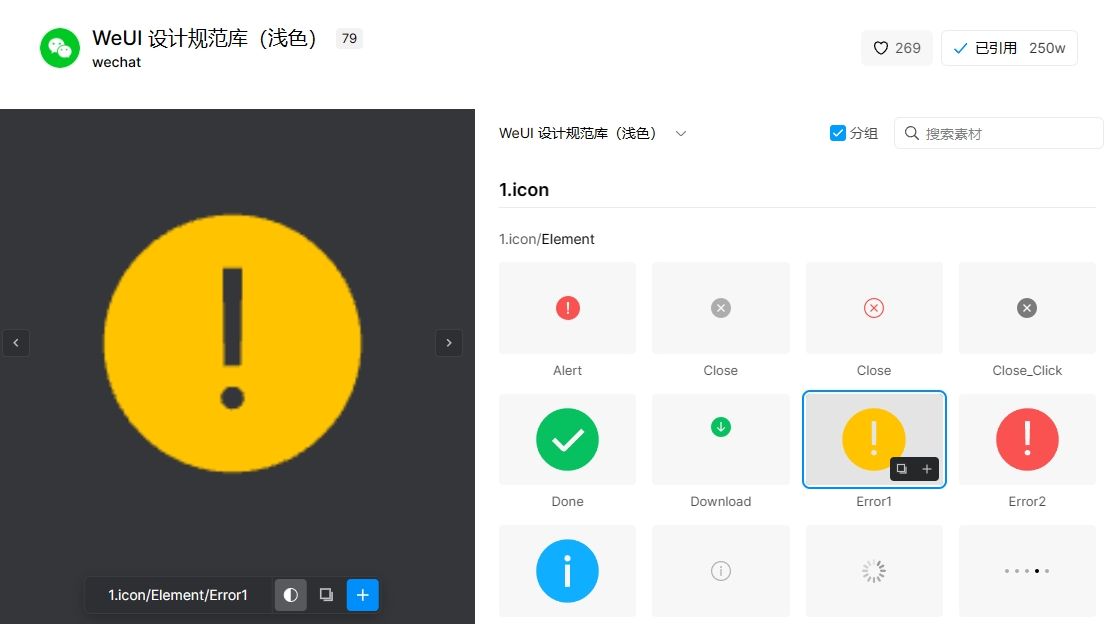
2.2.2 UI 设计之设计规范库
在 UI 设计中,免不了要用到很多的小图标,不过不用担心每次都需要重新设计,在即时设计中,用有一整套的UI设计规范库,包含了众多的设计小组件可以放心使用。
点击图片使用 UI 设计组件库👇
3、原型设计和 UI 设计工具
要说到原型设计和 UI 设计的工具,就不得不提到即时设计了。即时设计是一款基于网页端的专业的在线设计工具,同时支持原型设计和 UI 设计,不仅仅支持团队协作,而且还有超多资源可以分享和使用,团队协作让原型设计修改起来更加方便,成员有任何意见都可以直接在原型设计稿中进行修改,大大提高了工作效率。最关键的是,其实设计是免费试用的,不需要花钱就可以体验超级全面的原型设计和UI设计案例和组件插件等,是用来进行原型设计和 UI 设计非常合适的一个工具。

以上就是关于原型设计和 UI 设计是什么的全部内容,既分享了它们具体的含义以及相关优点和案例,还分享了具体的设计工具,对于原型设计和 UI 设计的感兴趣的小伙伴,就可以去即时设计上体验啦,直接打开浏览器就可以使用哦,尝试起来很方便!