产品原型图设计技巧分享,用AI轻松搞定!
更新时间:2024-03-13 10:23:56
原型图是产品开发生命周期的核心部分,产品原型图就是指成品形成之前初步的产品框架,通过排版和添加交互的方式,让产品呈现出一个可视化的预览展示图,以明确产品后续的开发是否具有可行性、落地性。而在产品原型图需求量巨大的今天,AI 工具应运而生~让无设计经验的小白也可以快速完成产品原型图设计,今天是产品原型图设计技巧分享,让你用 AI 轻松搞定它!

1、产品原型图设计 AI 工具介绍
今天我们所要使用到的设计工具是 —— 即时 AI,是由即时设计推出的的 AIGC 产品。即时 AI 在 UI 设计圈内已经有很多人都用起来了,自带两种界面生成模型,支持输入 240 个文字字符,30 秒即可生成二次可编辑图像!作为全球首个自然语言就能生成产品原型图的设计工具,即时 AI 绝对是国货之光!
点击使用免费产品原型图 AI 工具👇
即时设计目前除了即时灵感、即时 AI 这两个 AIGC 产品以外,最新还推出了最新产品 —— 一句话 / 一张图生成绘画图的 “A1” ,点击使用👉即时设计最新 AI 产品 —— A1。
2、产品原型图 AI 设计技巧
在 AI 生成产品原型图的过程中,最重要的就是 “Prompt” ,也就是我们常说的 “描述词”,我们今天分为明细型与概括型这两设计模型分别介绍 “Prompt” 的设计技巧。
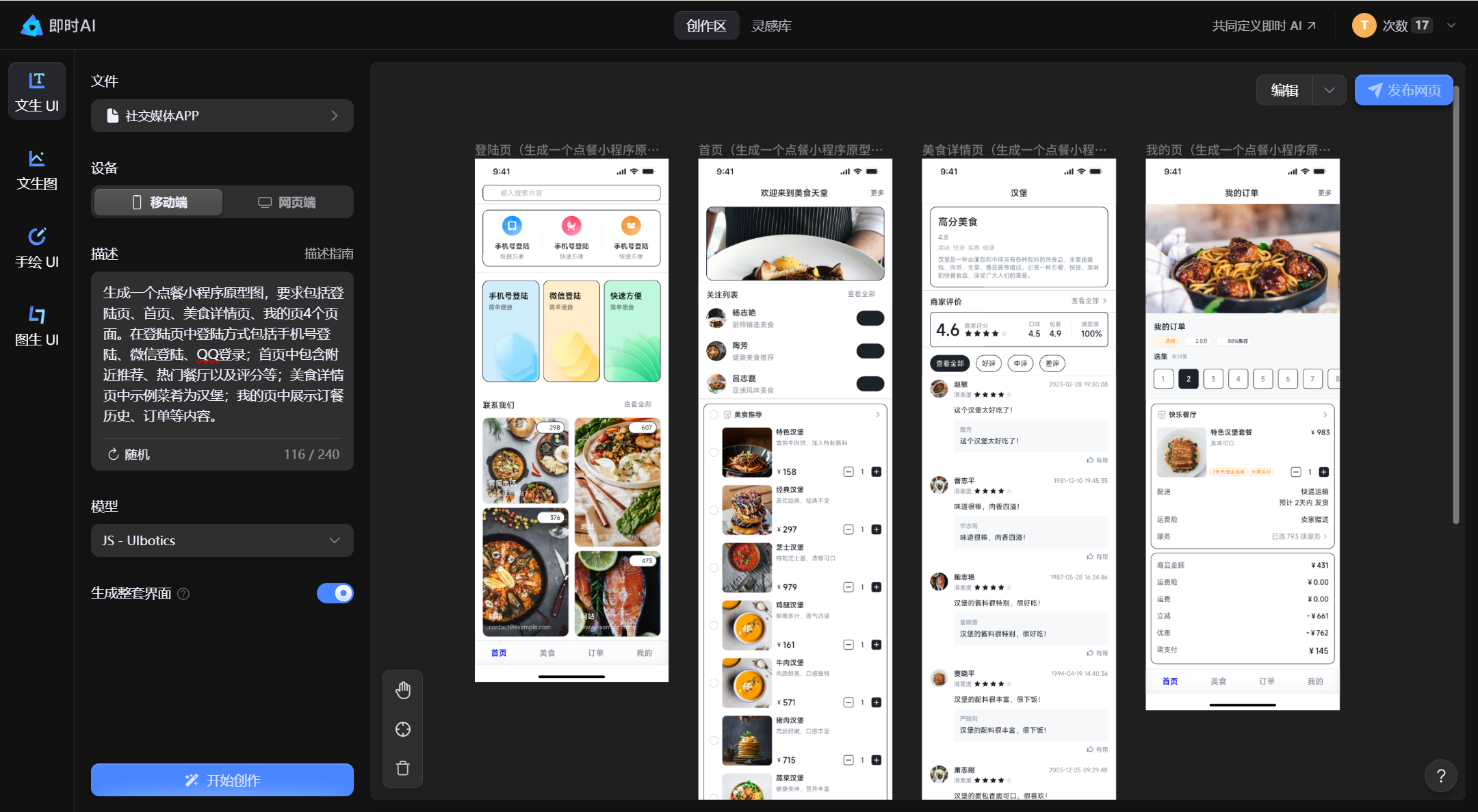
2-1 明细型:网站 /app 主题 + 分页逻辑 + 分页内容
适用模型:JS-UIbotics 模型 > JS-INNO 模型
描述举例:生成一个点餐小程序原型图,要求包括登陆页、首页、美食详情页、我的页 4 个页面。在登陆页中登陆方式包括手机号登陆、微信登陆、QQ 登录;首页中包含附近推荐、热门餐厅以及评分等;我的页中展示订餐历史、订单等内容。

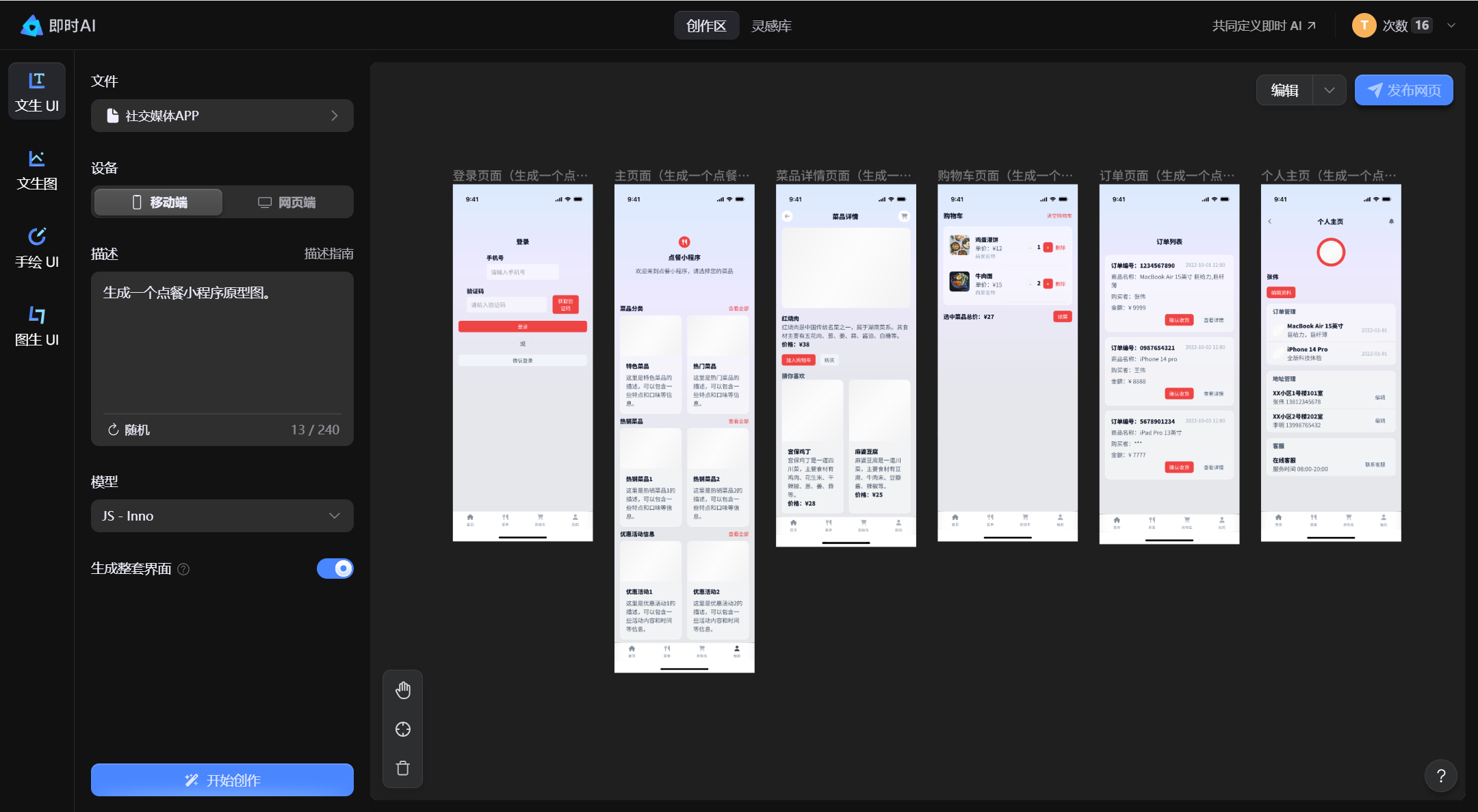
2-2 概括型:生成 XX 主题 的 APP 、网站
适用模型:JS-INNO 模型 > JS-UIbotics 模型
描述举例:生成一个点餐小程序原型图。在概括型描述中,也可以对页数、页面类型、交互事件进行指定在更高控制力的条件下,让 AI 进行自由创作。

3、产品流程图添加细节优化
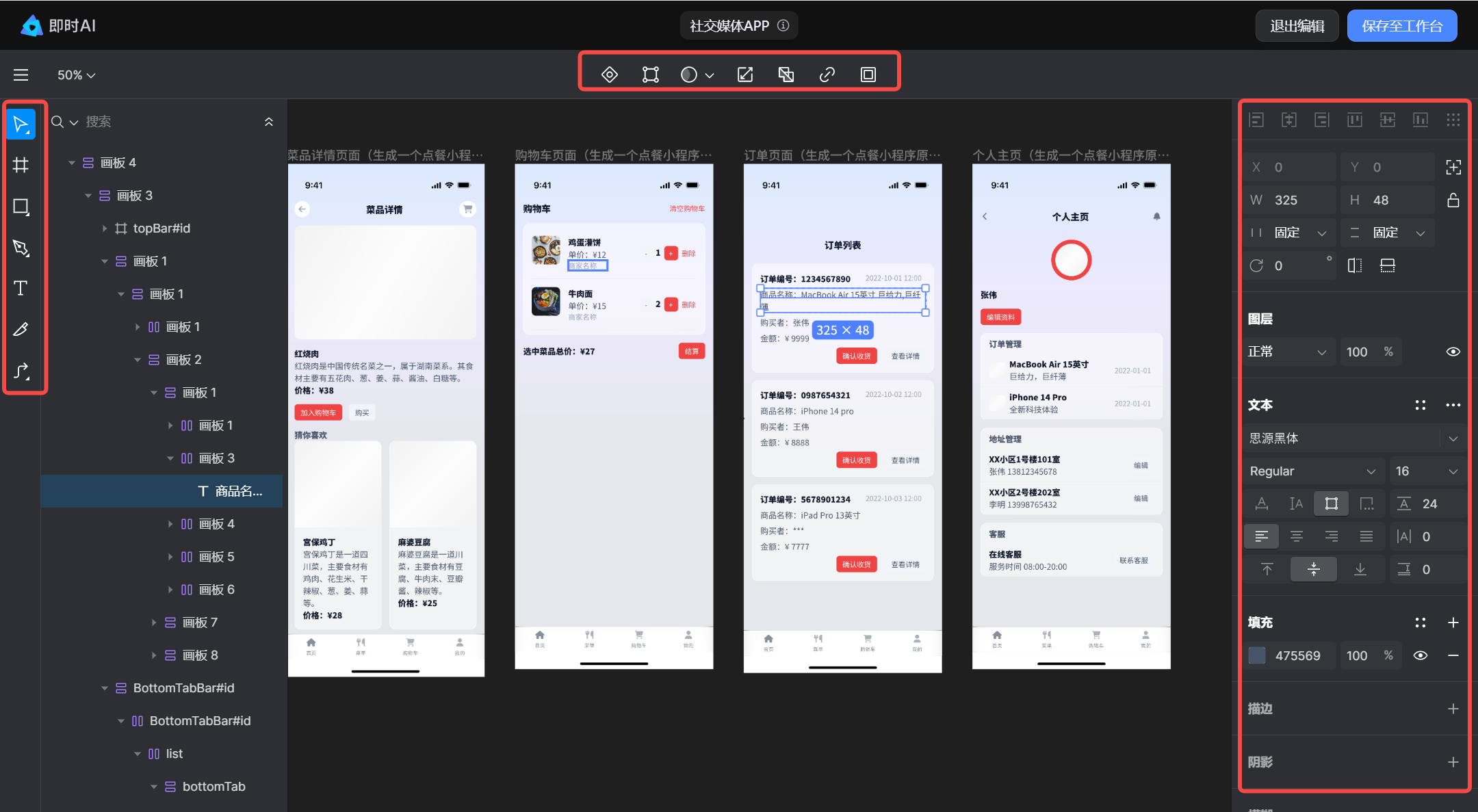
完成上面的步骤,就可以对产品原型图进行细节优化啦!在右上角找到 “编辑” 按钮,就可以进入到即时 AI 的编辑面板,与即时设计的编辑工作台基本一致。
如果你想要使用即时设计的插件和组件,当然也可以点击右上角蓝色按钮 “保存至工作台” 中自动跳转到即时设计工作台,插件、组件就随便用咯!

4、小结
用 AI 搞定产品原型图就是这么简单!快去即时 AI 试一试吧 ~ 无论你身处在哪个行业,原型都无处不在,即时 AI 把最少需要个把小时的工作量直接变成 30 秒,而且没有学习曲线,新手直接上手操作无压力!点击注册即时设计。
点击图片进入即时设计👇