网页原型设计这样做,期末满分作业
更新时间:2024-10-24 20:44:12
网页原型设计能为团队提供一个可视化的模型,让团队成员在产品开发初期就能对产品有一个大体的框架,除此之外,还能降低开发成本,不用后期发现问题后从头再修改,那么,网页原型设计该怎么做呢?其实思路很简单,下面就来为大家分享网页原型设计过程,分别是明确需求、选择工具、绘制线框、添加交互动效、用户测试,快来一起看看吧!
1、明确需求
网页原型设计首先需要明确需求,也就是要想好原型的类别和受众,例如是电商网页还是某个工具的网页等等,以及受众的使用习惯、网页的目的等,这些都是需要在网页原型设计之前调查好的,还有网页要展示的内容框架也关系着网页原型设计的框架。
2、选择工具
其次就是选择网页原型设计工具啦!在这里以即时设计为例教大家后续的过程,即时设计是一款基于云端的网页原型设计工具,配备了完善的网页原型设计工具,例如钢笔工具用来绘制原型线框图,还支持团队协作,一个链接就能实现分享和协作,更有上万的设计资源,包括网页原型设计模板、组件等等,包你能设计出满分的网页原型。
3、绘制线框
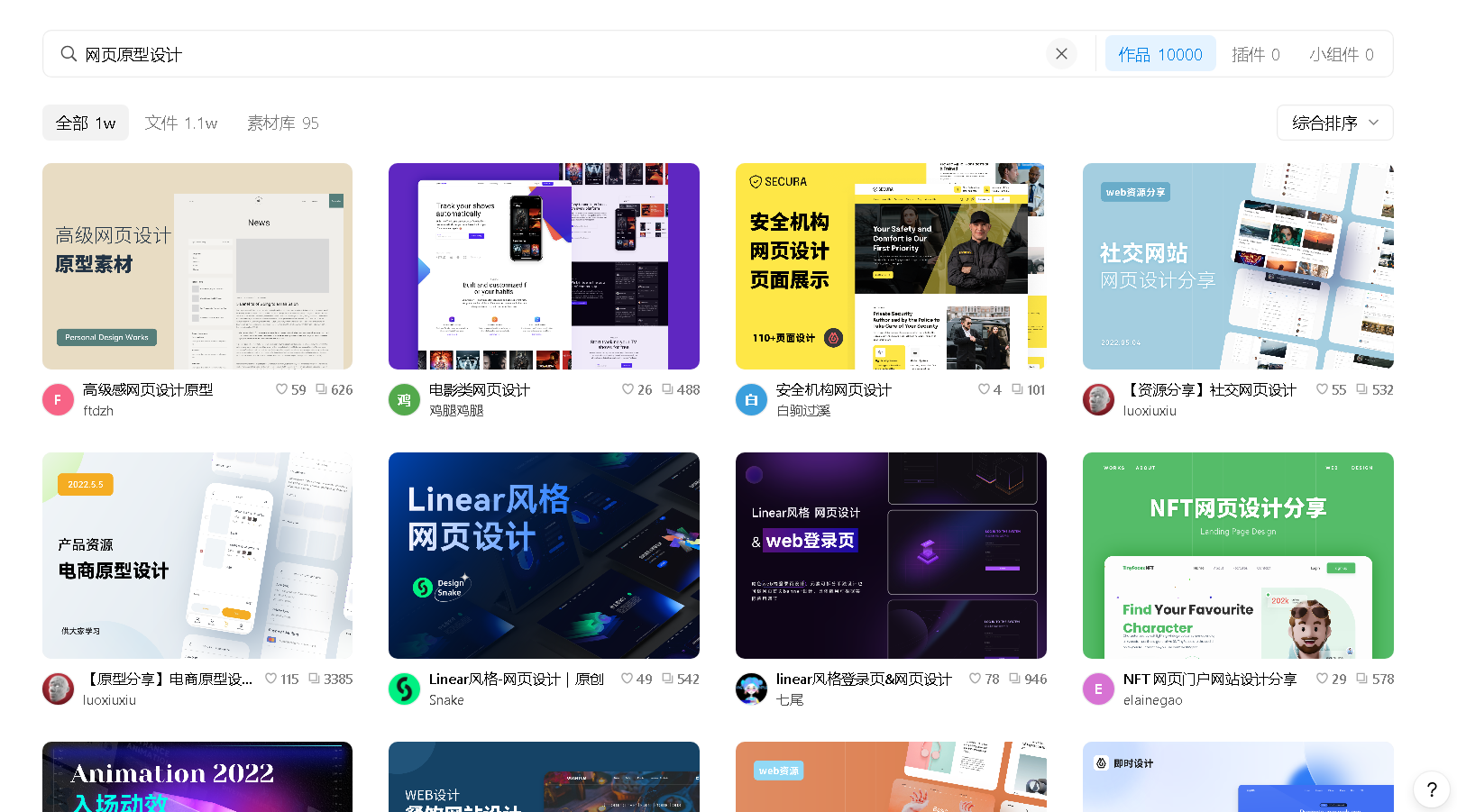
网页原型设计的第 3 步,就需要开始绘制了,当然并不是让大家去凭着想象力盲目绘制,可以在即时设计的资源社区中事先搜索出符合类型的网页原型设计模板,然后找寻规律和模板,了解相关类型的网页该如何设计,然后再次基础上在开始绘制线框。

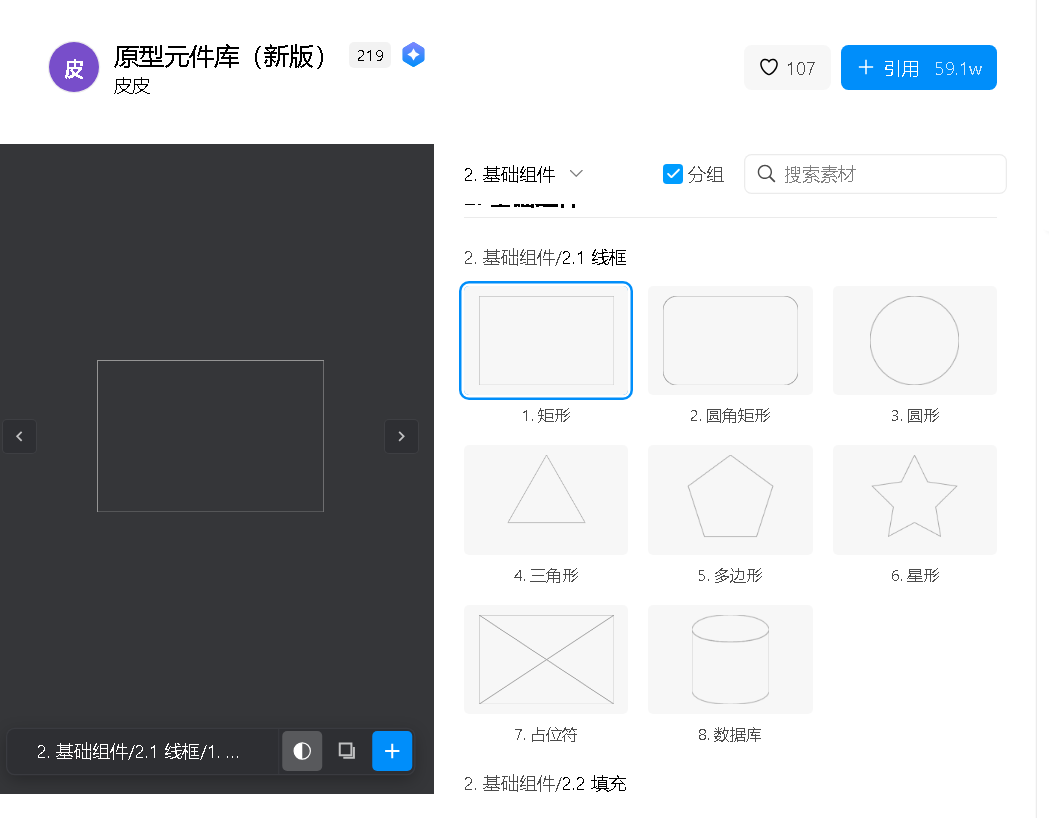
在绘制线框时,可以直接使用即时设计中的线框组件库,只需要挪到工作页面调整布局就可以,然后在细节上再用钢笔工具来调整。
点击图片免费使用原型元件库👇
4、添加交互动效
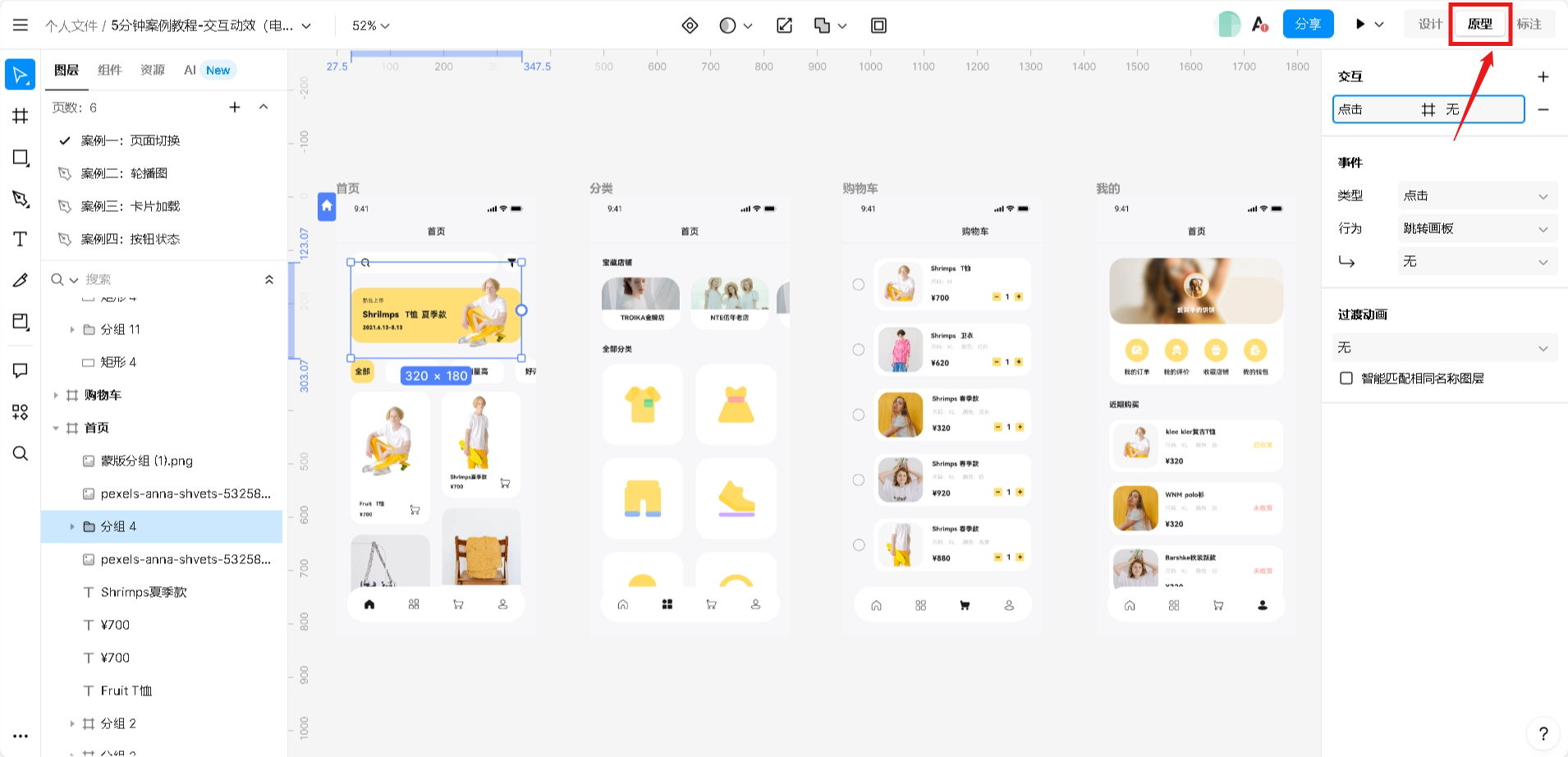
高保真的网页原型设计还需要添加交互动效,也就是点击、悬停等,这些在即时设计中也能够完成,只需要在页面右上方将设计模式调整为原型模式就可以设置相关元素,还有很多交互动效可以选择,设计完成后还可以预览效果。

5、用户测试
用户测试就可以邀请团队成员或者挑选几位受众群体来测试网站的可用性,帮助设计师来完善产品原型,经过测试后的网页当然是期末满分作业啦!
以上就是今天要分享的关于网页原型设计的全部内容,是不是还挺简单,多亏了即时设计中的资源和模板,为用户提供了很多的灵感和帮助,让设计师能更高效的完成网页原型设计,而且还不用多花一分钱,可以说是网页原型设计不容错过的一款工具,希望今天的内容能对大家了解网页原型设计的过程有所帮助!