Web搜索功能的原型图应该怎么做?6个技巧搞定!
更新时间:2024-09-11 17:57:26
搜索功能可以说是每一个 Web 网站上都会有的功能了,搜索原型图能够帮助团队明确用户对搜索功能的需求,包括搜索框的位置、样式、自动补全、搜索结果的展示方式等。然而,搜索原型图也并不是很简单就能画的,也需要有一定的技巧才能完成更好的原型图搜索功能的绘制。下面就来分享 6 个画好原型图搜索功能的技巧,分别是选择合适工具、搜索引导、确定位置、简化设计、优化交互和用户测试,教你轻松搞定 Web 原型图搜索功能的绘制!
1、选择合适工具
画好原型图搜索的第一步就是工具的选择,一定要选择适合自己的工具,比如即时设计,既免费在线使用,又能通过钢笔工具自己绘制原型图搜索功能,或者是借助资源社区中的各种原型图模板和元件库,只需要找到合适的线框图放到正确的位置就可以了,还支持团队成员同时在线编辑,让设计更高效!而且即时设计还支持创建高保真原型交互,让你的 web 搜素原型图更生动有趣。
点击图片免费体验 Web 原型图搜索设计工具即时设计👇
2、搜索引导
在设计原型图时,可以预留出搜索引导的位置,利用一些文字或者是指引图标来帮助用户更好的使用搜索功能,比如一些放大镜图标等等,就可以很好的表示功能,进一步的增加 Web 搜索的点击率。
点击下图👇获取免费图标资源
3、简化设计
我们常见的搜索框都很简洁,非常便于使用,即时有的搜索框会有一些元素的点缀,但总体也是非常大方的,设计师在设计原型图时也可以考虑到这一点,尤其是在高保真原型图的设计时,也要尽量做到简洁直观。
4、优化交互
还有一个比较重要的地方当然就是使用感了,要确保用户在搜索过程中的操作流畅,比如鼠标悬停或点击搜索按钮时的响应效果,或者是搜索结果页面的加载速度和动态效果,所以设计师在设计时要注意交互方式的选择,一定要有流畅的交互,为受众提供良好的使用感。
5、用户测试
在完成原型图设计后,进行用户测试也是非常有必要的,用户测试能让设计师收集到用户关于作品的反馈,然后根据用户反馈来对产品进行优化升级,让产品更加符合受众使用习惯。
6、确定位置
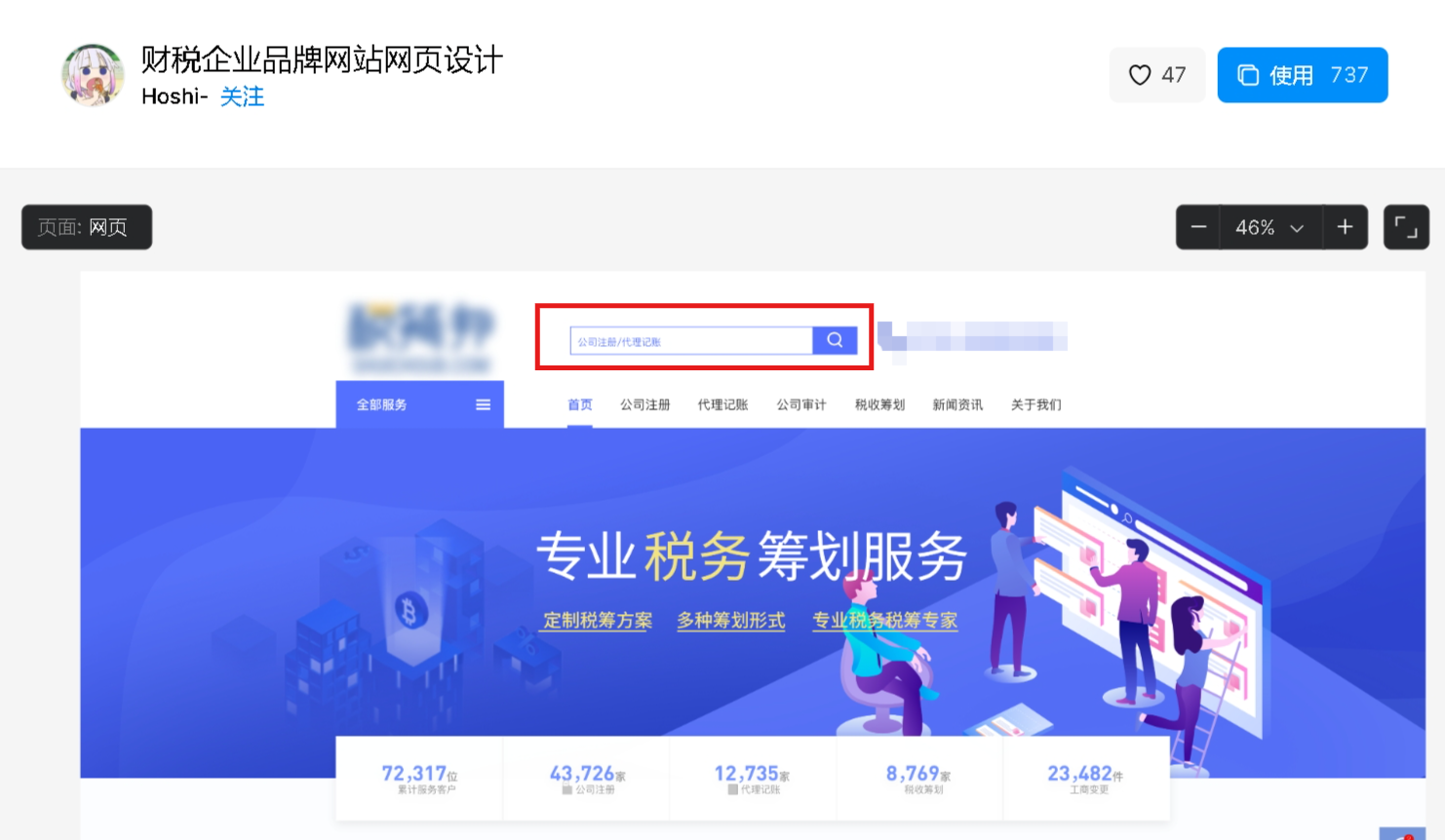
大家都知道不用的 Web 页面搜索功能所在的位置也是不同的,不过大部分都位于页面上方,有的在页面中间,有的在页面右上角,这也是人们在寻找搜索功能时会第一时间找寻的地方,所以设计师在设计时可以将搜索功能的位置放置在页面上方的中间或者右上角,这样更加方便用户使用。
以上就是今天要分享的关于原型图搜索功能绘制的 6 个技巧的全部内容,总的来说,通过上面的技巧,再搭配上即时设计,能帮助设计师创建一个既符合用户需求又具有良好用户体验的Web搜索功能原型图,希望今天的内容能对大家进行 Web 原型图搜索的设计有所帮助!