UI原型设计怎么做?
更新时间:2024-05-16 20:15:11
UI 原型设计怎么做?UI 原型设计有以下四个步骤:选择合适的原型设计工具、打开原型模式、创建交互事件、添加动画事件、输出 UI 原型。UI 原型设计是用户界面设计中的重要环节,设计师可以在这个过程中更好地了解用户的需求,并且将它真正转化为具体的界面设计方案。想要做好 UI 原型设计,一定要严格按照以下的设计步骤,而且必须要把用户体验放在首位。
1、选择合适的原型设计工具
即时设计作为国内设计师们青睐的原型设计工具,它最大的优势就是在线使用、功能免费!省去了下载的烦恼,也省去了付费的顾虑。
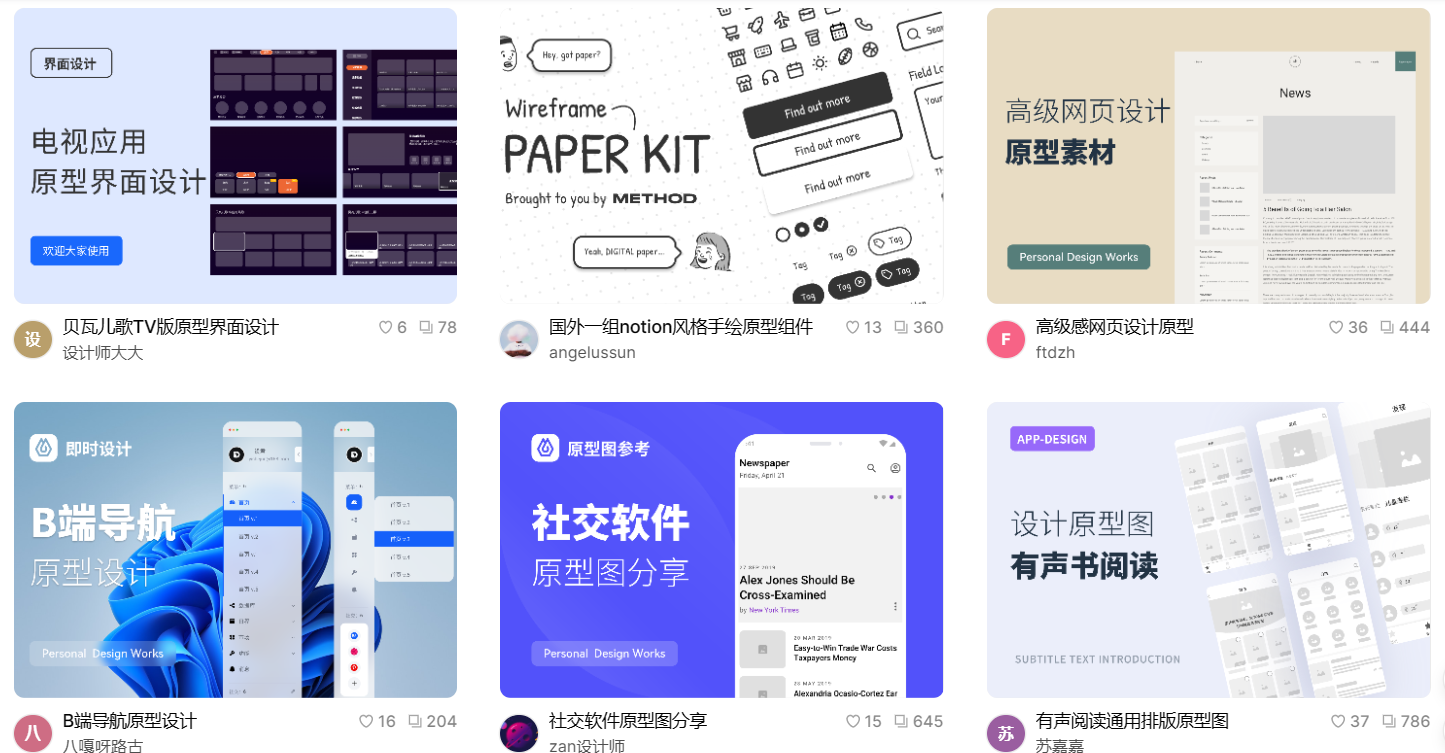
即时设计提供了专门的原型交互功能,可以帮助设计师快速构建原型图。当然,对于新手小白来说,也可以直接在资源广场搜索原型设计的模板,这里有很多好评如潮的原型模板供你选择。你只需要挑选自己喜欢的,然后点击使用,就能跳转到工作台区域进行二次编辑修改。
点击下图获取更多原型设计模板👇
2、打开原型模式
接下来我们聊一聊它的原型交互功能,很多设计师对这个功能倍加喜爱。它可以帮助你在设计稿中自由添加原型和页面逻辑连线,并添加各种常见的交互事件和过渡动画,帮你更清晰地表达需求意图、梳理文件流程构架、模拟用户交互方式。
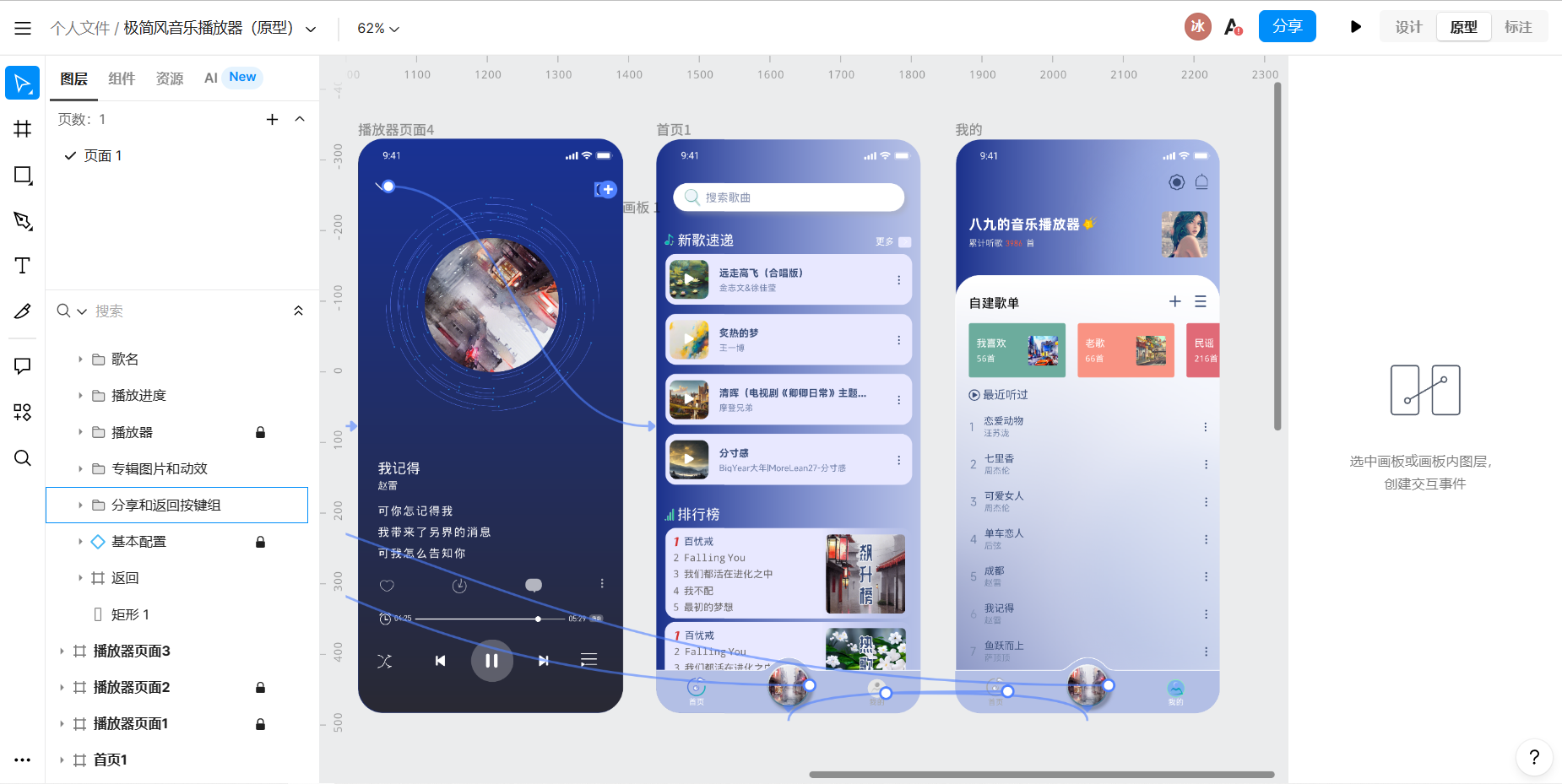
操作起来也特别简单,在右侧属性面板上点击原型,即可成功进入原型模式。

3、创建交互事件
在完成界面设计之后,选中画板内其中一个图层或整个画板,拖拽交互连线至其他画板上,即可完成交互事件添加。拖拽成功就会显示下图所示的蓝色连线。

除了拖拽交互连线至其他画板进行添加,还可以将交互连线拖拽至返回上一画板、打开外链等事件行为上进行添加。
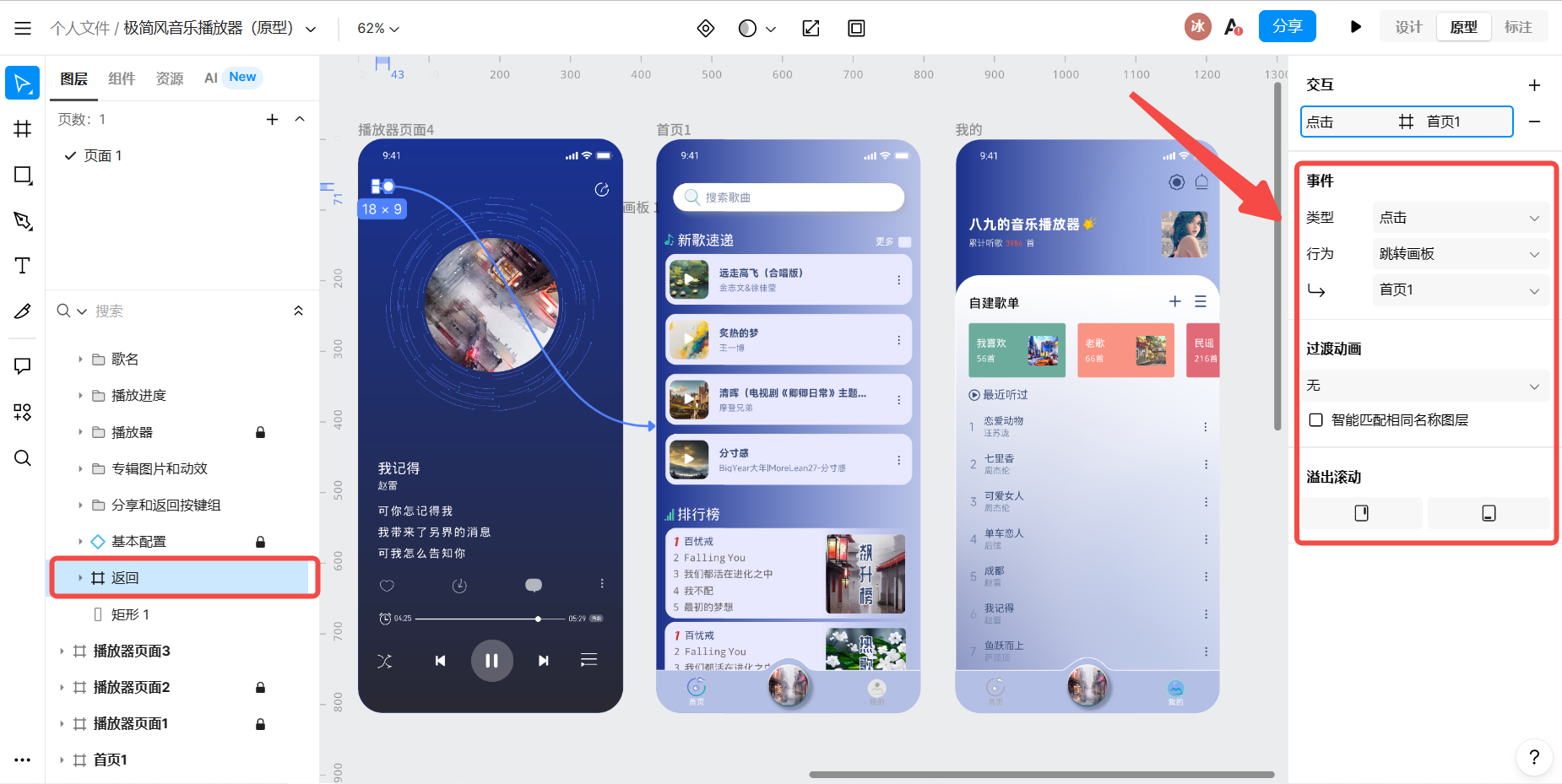
只需要先选中画板内图层或画板,下图以其中一个图层为例。然后在右侧属性面板区域选择你想要的事件行为,例如:跳转画板、返回上一个画板、打开弹层、交换弹层、关闭弹层、打开外链等。事件类型同样可以选择点击、拖拽、长按、悬停、按住滚动等等。

4、添加动画事件
很多时候原型设计还需要不同的入场和离场动画,这样画面才会显得更加丰富。需要注意的一点是动画事件只能添加在画板内的图层,不能是整个画板。操作同样是很简单,选中画板内图层,拖拽交互连线至入场动画或离场动画事件行为上添加。然后你就可以在右侧面板内对它的触发条件、动画效果进行进一步的设置。
5、输出UI原型
将最终的高保真原型导出为可交付的文件格式,如 PNG、PDF 等,以供开发人员参考和实施。即时设计的导出功能完全支持这些格式,只需要在右侧面板中点击导出选择相应的格式就可以了。另外,也可以使用在线协作功能分享原型,便于项目团队成员之间的沟通和合作。
以上就是 UI 原型设计的五个关键步骤,使用即时设计的原型功能很快就能创建原型,按照上述的操作步骤创建的原型一般不会有什么问题,能够非常直观地展示出产品的外观和交互效果。