8种产品设计原型工具对比
更新时间:2025-11-24 10:39:04
今天,本文搜集了市面上火爆的的 8 种产品设计原型工具来为大家做一个对比分析,去探讨不同工具存在的优缺点,从而帮助大家更好地选择到适合自己的产品原型设计工具。在产品设计过程中,原型设计是至关重要的一步,它能帮助团队更好地理解产品功能和交互流程,并为用户体验的优化提供依据。实话说,现在市面上的产品原型设计工具真的太多了,在浏览器中随手一搜都能出来好多。那么怎么能够从其中选到更适合自己的设计工具呢?接下来,本文将就市面上比较流行的 8 种产品设计原型工具进行对比,希望能够为大家提供帮助。点击免费注册即时设计,海量工具资源在线享用。
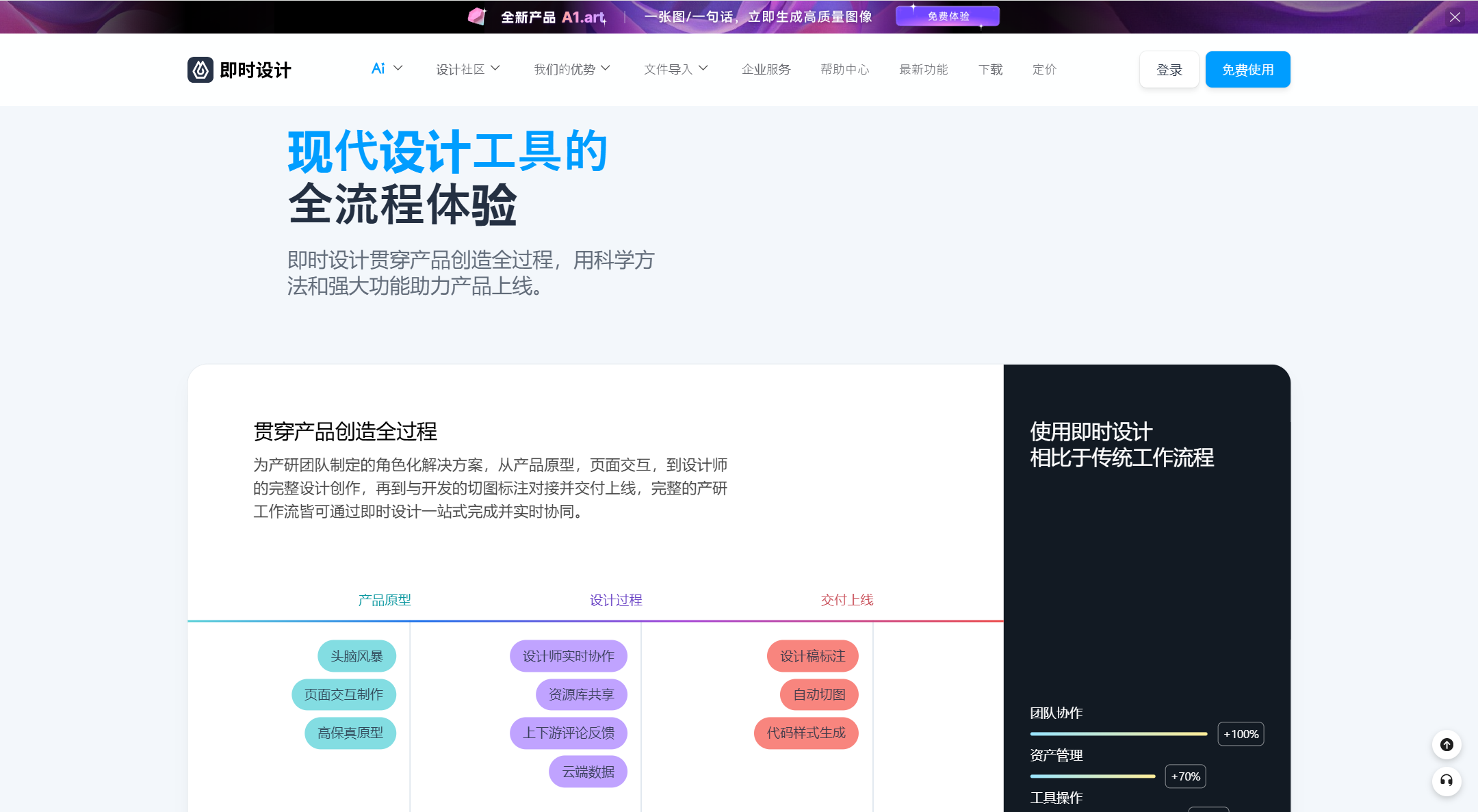
超好用的在线产品设计原型工具即时设计,点击图片跳转注册后免费使用👇
1、即时设计:功能丰富、资源多样、操作便捷的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️⭐️
即时设计可以说是当前最火的国产产品设计原型工具之一,操作方便、功能丰富,深受广大设计师的喜爱。即时设计在功能布局上涵盖了其他软件的诸多优点,整个的界面都比较简单,因此操作学习起来的成本也比较低,是更适合国内设计师使用的专业设计工具。同时,即时设计能够实现多平台无障碍使用,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序等多平台在线使用,在资源广场也为用户准备了海量的免费设计资源,是一款很值得被使用和被了解的产品设计原型工具。
点击图片跳转即可体验功能丰富的产品设计原型工具即时设计,超好用的软件等你来👇
2、Sketch:专用于 macOS 平台、专业性强的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️
Sketch 是一款 macOS 平台上的矢量图形设计软件,广泛用于界面和用户体验设计。它在提供基础绘图工具之外还搭建了丰富的插件生态系统,功能比较强大。不过,对很多使用 Win 系统的国内用户可能就不是特别友好了。
3、Figma:支持共享、工具丰富的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️⭐️
Figma 也是一款比较流行的在线产品设计工具,在多人协作和实时共享方面做的不错,功能整体来说也是比较强大的。不过,使用 Figma 需要额外注意一下它的设计资产“安全”问题,毕竟之前“爆过雷”嘛。

4、Proto.io:方便进行移动应用原型设计的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️
Proto.io 的功能相对来说有点局限,主要是一款专注于移动应用原型设计的工具,在移动界面组件和交互动画效果方面的资源内容比较丰富。
5、Axure RP:交互设计方便的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️
Axure RP 也是一款专业的原型设计工具,自己就有提供丰富的组件,拖拽就能直接创建和完成设计,挺方便的。但是全英文的界面一般需要用户自行做汉化处理,可能会损害到软件本身的安全。
6、Mockplus:简单易用、适合初学者的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️
Mockplus 的使用是真的很简单,尤为适合初学者。它的界面一目了然,通过拖拽就能创建原型。也对应的,它无法完成复杂的原型创作,适合初期学习或者有快速创建需求的设计师。
7、ProtoPie:专注于交互设计的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️⭐️
ProtoPie 是一款专注于交互设计的原型工具,它支持复杂的交互动画和触发器。ProtoPie 使用简单易懂的“脑图”方式来定义交互,让设计师可以快速创建高度交互的原型,无需编程。
8、Justinmind:提供丰富模板、满足复杂需求的产品设计原型工具
对比评分:⭐️⭐️⭐️⭐️
Justinmind 作为一款产品设计原型工具,在专业性上无可指摘。它为用户提供了丰富的交互组件和预设模板,能够满足创建复杂的原型和用户测试的需求。但是也相应的需要较高的学习成本。

这就是 8 款当前市面中较火爆的产品设计原型工具对比,为大家分别分析了各个工具的优缺点,也希望能够帮助到阿加更好的做出选择。不过要是让我来推荐一个的话,那我还是更加推荐即时设计,因为这款软件具有更多的优点,包括使用的时候全中文系统更方便易理解、功能丰富的同时还自带有丰富资源,还有诸多 AI 智能工具,不得不说是为很多设计师解决了一大难题,也推荐大家去使用一下,入股不亏!