11个网页原型设计工具小白必收藏!
更新时间:2025-09-30 17:54:05
网页原型设计是很多设计师的头疼问题,同时也是网页设计开发过程中的必由之路,设计师们在早期的网页开发设计中需要和开发人员明确沟通对网页的布局设计思路,但是与客户沟通不畅、理念传达理解错误,都会导致设计进度。所以一个还原度高、信息架构清晰的页面原型工具,才让用户更易理解。所以今天为大家介绍 11 款网页原型设计工具,分别是:即时设计、Figma、Sketch、UXPin、Balsamiq、Axure、Uizard、Justinmind、ProtoPie、Flinto、Origami Studio,帮助双方更好的沟通交流。
1、即时设计
推荐程度:⭐⭐⭐⭐⭐
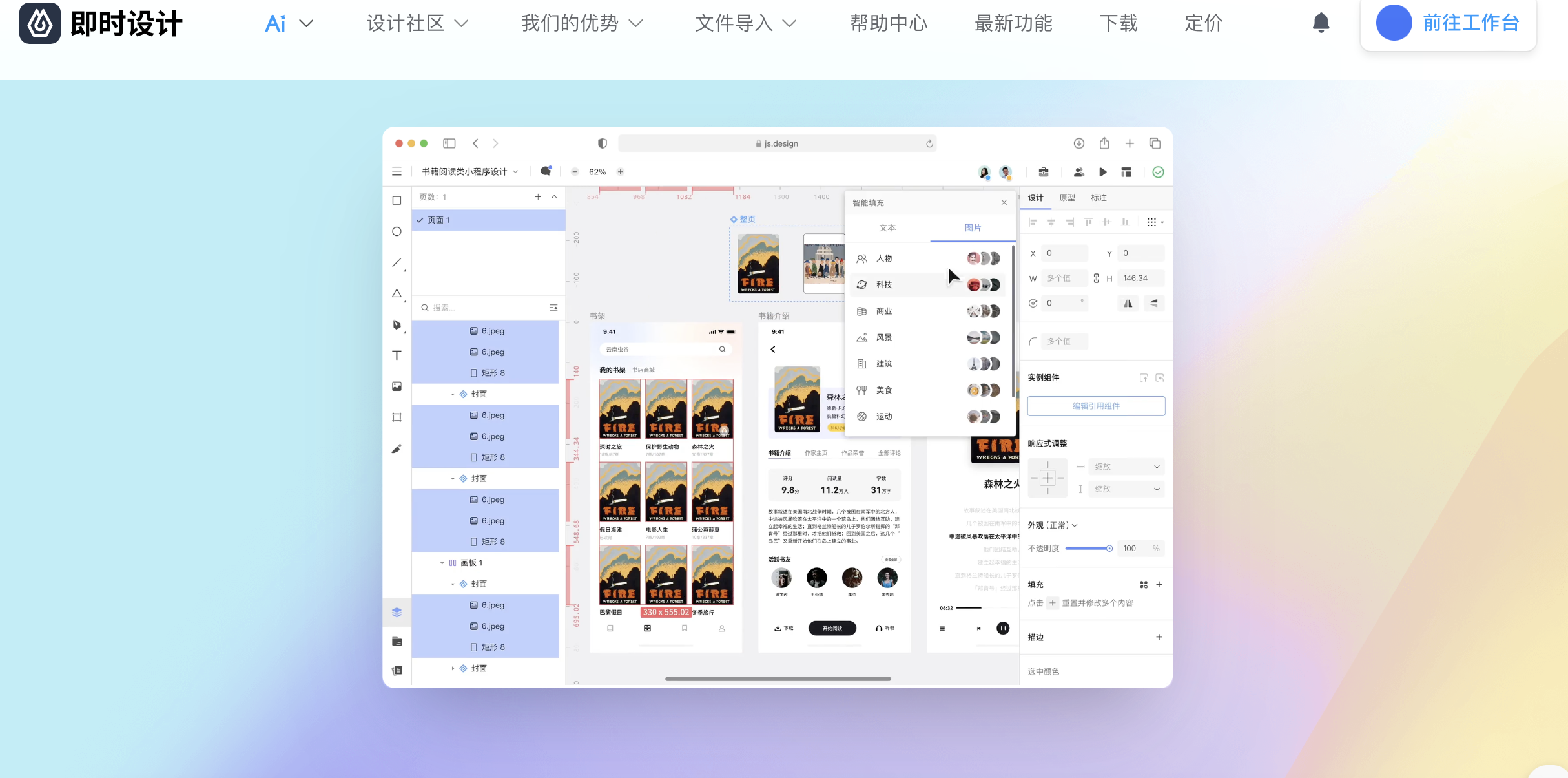
即时设计是一款功能强大、易于使用的网页原型设计工具,专门面向国内的设计师而研发。他的设计功能十分全面,有钢笔工具、矢量编辑、蒙版工具、轮廓化样式修改等众多设计功能。而且在使用即时设计做原型图时,不仅能让原型图动起来,还能让设计稿动起来,原型连线、交互事件、智能动画等功能给你最直观真实的可视化原型。最最最重要的是即时设计网站对单一用户或团队永久免费,节省了许多不必要的开支。
点击即可体验专业的在线网页原型设计工具:即时设计👇
2、 Figma
推荐程度:⭐⭐⭐⭐
Figma 是一款基于浏览器的 UI 设计工具,允许多人实时协作,适用于团队使用。其中自动布局和样式共享等功能极大地提升了设计师的工作效率,但是 Figma 在文件下载方面会对国内的设计师有所限制。相比之下,即时设计作为一个在线设计工具,用户无需下载任何软件即可免费使用其全部功能。

3、Sketch
推荐程度:⭐⭐⭐⭐
Sketch 是一款老牌的网页原型设计工具,它是利用浏览器直接网页进行使用的原型设计工具,对 Mac 设备的新手比较友好。不仅拥有矢量编辑、样式和组件等众多设计功能,还增添了元素捕捉与对齐功能,满足在线网页原型设计的需要。
4、UXPin
推荐程度:⭐⭐⭐
UXPin 的功能类似于即时设计,都支持团队协作和预览功能,同时和 Storybook、Git repo 等进行了集成,并且内置多种 UI 元素,资源丰富,但是需要用户有一定的代码知识储备,上手难度大。

5、Balsamiq
推荐程度:⭐⭐⭐
Balsamiq 是一款能够快速制作出低保真线框图的网页原型设计工具,优点在于操作非常简单,即使是小白也能快速上手,使 UI 设计变得触手可及。但 Balsamiq 的功能有限,它只能够进行简单的原型设计,不适合自资深设计师做精细的设计工作。

6、Axure
推荐程度:⭐⭐⭐
Axure 是一款在国内知名度很高的网页原型设计工具,它的交互功能相当强大,过去被认为是原型设计工具中的标杆产品。但是其产品功能较为复杂,上手度高等问题,也一直受到不少用户的诟病。对于新手设计师来说,Axure 的性价比较低,因为它正版价格非常贵,付费版一个月要 25 美元。
7、Uizard
推荐程度:⭐⭐
Uizard 独特的之处在于能够专注于借助 AI 功能帮助用户完成原型设计工作。在他的功能设置中,有一块专门的 AI 功能合集供用户使用。但是在实际设计工作中发挥的作用有限,在实用性方面存在很大的争议。

8、Justinmind
推荐程度:⭐⭐
JustinMind 是来自西班牙的网页原型设计工具,更多的是 app 端的设计,适合需要设计移动端端用户。它的缺点是由于服务器的问题,国内用户使用会存在一些不便之处。

9、 ProtoPie
推荐程度:⭐
ProtoPie 是一款专注于交互设计的 UI 软件,但这也导致了它的其他设计能力相对比较薄弱,虽然提供了强大的动画和交互效果工具但是一些工具不支持中文,高昂的价格也只适合交互设计有较高需求的企业。

10、Flinto
推荐程度:⭐
Flinto 是一款主打轻量设计的网页原型设计工具。对于初学者来说具有很多基础的功能,既可以帮助用户创建复杂的页面流程,也可以创建简单小巧的交互。但是他的缺点是只适合 Mac 端用户,具有一定的局限性。
11、Origami Studio
推荐程度:⭐
Origami Studio 是免费的 UI 页面原型工具,新版延续之前的 patch 连线的使用逻辑外,还增添了 sketch 联动、调用基础接口等极为实用的功能。但是使用过程较复杂,不适合初学者上手。

今天给大家推荐的 11 款网页原型设计工具各有特色,有适合新手小白的也有适合资深设计师的。但在我看来,即时设计可以满足任何设计师的需求,无论是个人设计师还是团队合作,无论是专注于图形设计还是交互设计,都可以即时设计工具中找到适合自己的解决方案。
点击图片立即体验即时设计社区👇