手机APP原型设计尺寸规范大全
更新时间:2025-10-30 17:57:19
今天我们给大家带来的是手机APP原型设计尺寸规范大全的相关内容,会涉及到 IOS 和 Android 两个系统的手机APP原型设计尺寸规范的相关知识,以帮助新手设计师及产品经理更好更快的了解、掌握手机APP原型设计尺寸规范。一个统一的手机APP原型设计尺寸规范,可以帮助设计师及产品经理更高效的快速绘制出符合用户使用习惯和使用体验的手机 APP,提高整个设计的美观度、和谐度和风格统一度,提供给用户一定的美学价值。接下来就跟着我们的脚步一起来看看关于手机APP原型设计尺寸规范大全的详细内容吧,主要有 6 个方面,分别是:界面尺寸、导航栏、标签栏、图标尺寸及布局、文字、其他交互元素原型设计尺寸,一起来看!
点击图片即可获取手机APP原型设计尺寸规范模板👇
1、界面尺寸
界面尺寸是我们进行手机 APP 原型设计的基础,我们后续的手机APP原型设计尺寸就是在界面尺寸确定的基础上展开的,所以要先确定手机 APP 原型设计的界面尺寸:
由于现在 IOS 和 Android 在慢慢的趋向于一致,所以现在确定手机APP原型设计尺寸的时候,基本上大家都只会设计一套原型出来,界面尺寸方面一般都是按照 iPhone6 的 750*1344px 进行设计。而原型设计尺寸 = 实际分辨率 / 2,所以手机APP原型设计尺寸为 375x667px。
如果要单独进行安卓版本的手机 APP 原型设计的话,原型尺寸一般是 360*640px。
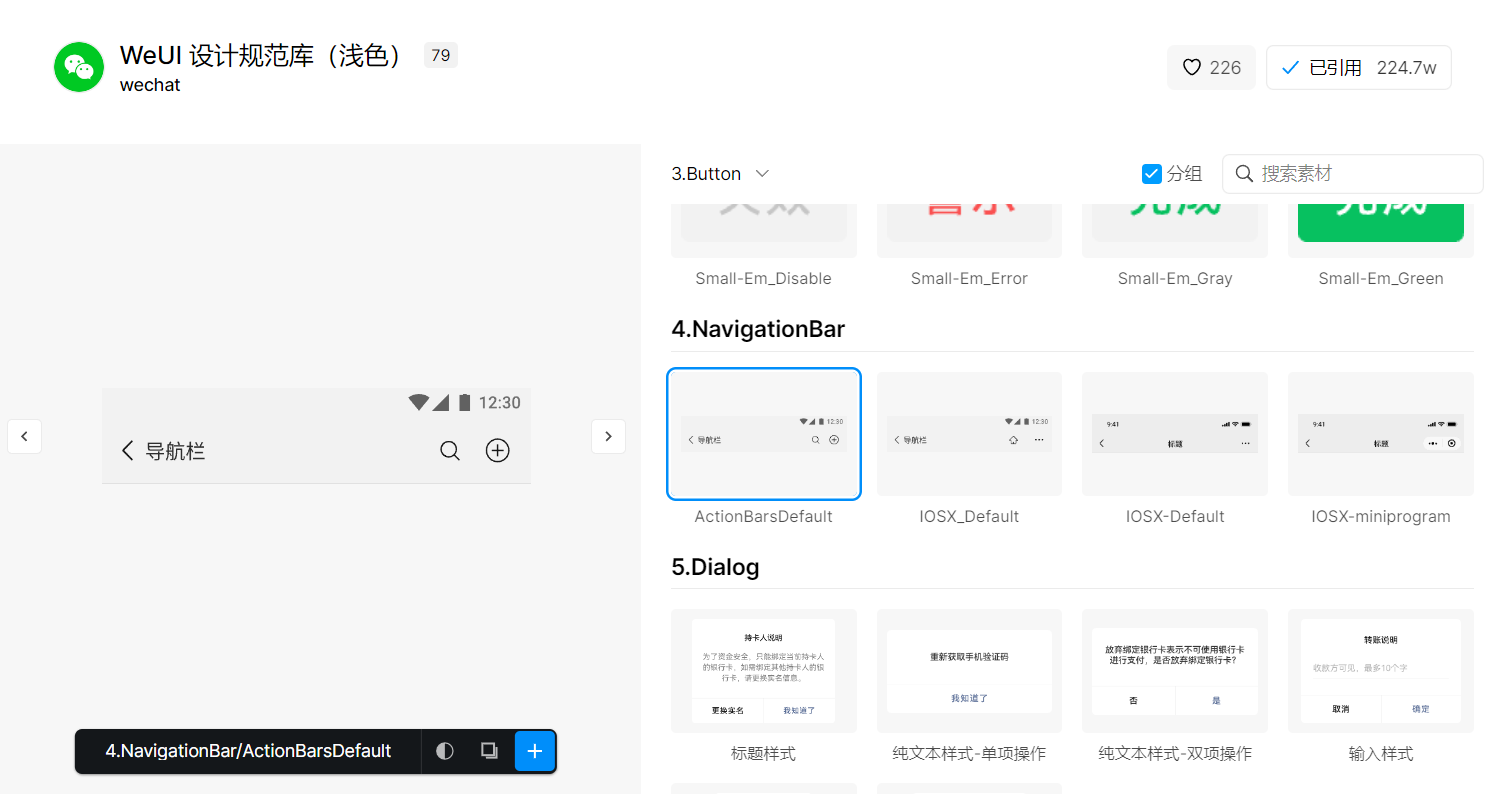
2、导航栏
导航栏即顶部导航,如果有线的话高度就是 45px,没有线的话高度就是 44px。
导航栏标题的手机APP原型设计尺寸一般为 16px-22px,顶部导航栏图标的手机APP原型设计尺寸为 16*16px 左右,文字大小最大值是 14px。
点击图片获取同款微信 WeUI 设计规范库👇
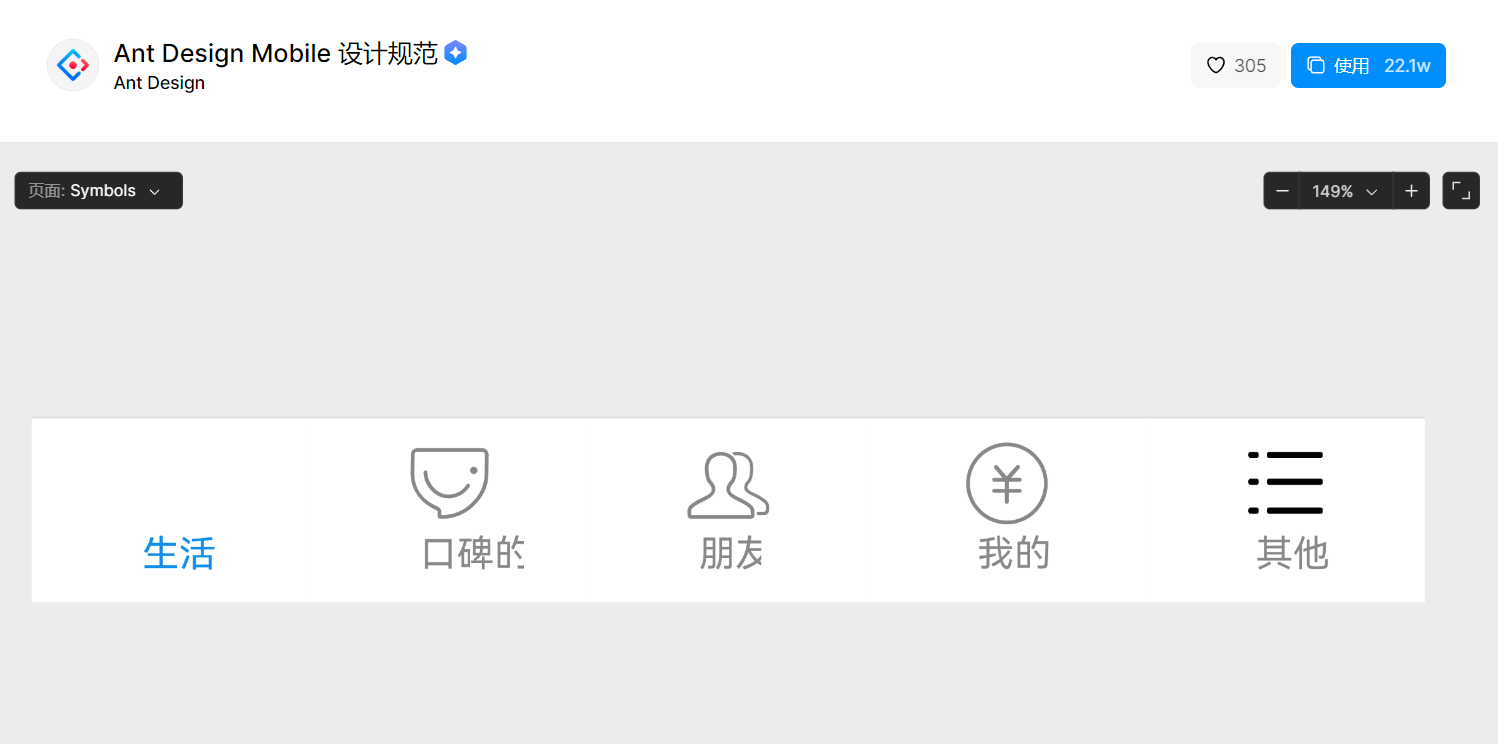
3、标签栏
标签栏即底部导航,其高度一般为:46px。
底部标签栏图标的手机APP原型设计尺寸为 23 x 23px 左右,底部标签栏图标下方的文字大小为 10px。
4、图标尺寸及布局
图标尺寸的大小基本就是上面提到的导航栏和标签栏图标的手机APP原型设计尺寸了,比较随机。
但要注意的是:手机 APP 移动端的图标原型设计每行同时显示的图标数目不要超过 5 个,一般是 4-5 个,也有 3 个的。图标之间的布局要注意宽度适中,每组图标在手机 APP 原型设计上要均匀合理的分布。

5、文字
- 文字的大小一般都会设置成偶数,以 4 作为梯度,例如:标题:16px,描述:12px。
- 各区域文字大小尺寸:电量条 - 10px,导航栏 - 14px,标签栏 - 10px。
- 比较常用的内容文字大小:16px,14px,12px,10px;
6、其他手机APP原型设计尺寸及交互元素尺寸
- 搜索框:一般为 14px。
- 输入框:一般为 20-25px。
- 颜色:文字黑色:#282828、文字深黑色:#323232、文字深灰色:#656565、文字浅灰色:#989898、边框浅灰色:#C3C3C3、边框深灰色:#CCCCCC、背景浅灰色:#f2f2f2、按钮背景纯白色:#ffffff。
- 其他交互元素尺寸大全:比如按钮、反馈等其他交互元素的尺寸及组件,涉及到的手机APP原型设计尺寸规范内容比较多,可以直接在即时设计的资源广场搜索「规范」,就有 200w + 用户都在用的手机APP原型设计尺寸规范资源出来了,不只有手机APP原型设计尺寸,还有网页版的原型设计尺寸以及大厂原型设计尺寸规范等,非常丰富全面。
点击图片搜索使用任意你想要的设计模板👇
以上就是本文的关于手机APP原型设计尺寸规范大全的全部内容分享啦,主要从 6 个方面介绍了手机APP原型设计尺寸规范,相信看完这篇文章的你一定也对手机APP原型设计尺寸规范有了更加深入的了解,就可以着手做一些手机 APP 原型设计了。如果目前的你还没有找到一个趁手的手机 APP 原型设计工具,可以试试即时设计,他是一个专业的设计、原型、开发一站式专业级 UI 设计工具,原型设计功能强大,智能动画、原型连线、交互事件等交互效果好,支持输出低保真 / 高保真原型,还有众多原型设计的资源及大厂设计规范、组件库,支持我们一键免费调用,可以充分满足我们的原型设计需求。希望今天的内容能对你在了解、掌握手机APP原型设计尺寸规范时有所帮助。