矢量图格式大公开,AI、EPS、SVG你需要知道哪些?
更新时间:2026-01-09 18:58:47
今天的文章帮你解决 “矢量图是什么格式?” 的问题!首先系统的介绍一下矢量图,别嫌我啰嗦哦!矢量图是使用点、直线、曲线、多边形、圆和弧线等等具有几何特性的元素所绘制而成的图像。矢量图具有简单、自由无限制、占用内存空间小等特点,并且无论分辨率是多少,放大或者缩小后的矢量图像都不会失真。适用于 Logo 设计、版式设计、图形设计等,现如今矢量风格的插画设计也很受大家的欢迎。比较常见的矢量图格式有:AI、EPS、SVG,今天分别介绍这 3 种矢量图格式还有 1 个在线绘制矢量图的设计工具 —— 即时设计!
点击图片进入矢量图设计网站👇
1、矢量图格式大公开
1.1 AI 格式
使用 Adobe 旗下设计软件 Artificial Intelligence ,在默认情况下导出的文件格式就是 AI 格式。也可以说 AI 格式是 illustrator 的专用格式,没错,请叫 Adobe 霸总!
- 格式优点:占用空间小,打开速度快,格式转换方便;它支持复杂的矢量图形特征,比如图层、路径和颜色;并且 AI 格式下使用编辑功能也非常方便。
- 适用范围:适用于需要多次修改编辑、设计、修改的矢量图形。
点击图片使用同款矢量图格式设计👇
1.2 EPS 格式
EPS 格式内可以保存编辑路径、网络信息、Alpha 通道等多种信息信息,是跨平台的标准矢量图格式。并且支持嵌入预览图像功能,无需打开文件即可查看其内容。在 PS 的输出格式中也有 EPS 格式选项。
- 格式优点:支持 CMYK 色彩模式和高分辨率输出;不同的图形软件和打印设备都能支持 EPS 格式;不管怎样放大缩小 EPS 图像,文件始终保持原始画质。
- 适用范围:适用于实物印刷,如画报、易拉宝等,在处理复杂图形、保持印刷精度等方面具有独特的优势。
点击图片使用同款矢量图格式设计👇
1.3 SVG 格式
SVG 通图像可以通过代码制作,打开任意文本编辑器就能进行创建和编辑 SVG 图像,并且修改部分代码还能呈现互交效果,是一种开放标准的矢量图格式。
- 格式优点:虽然 SVG 文件比较小,但是经过任意放大,图形边缘始终非常清晰;编辑修改 SVG 格式文件很简单,只需要使用文字编辑器打开 SVG 图像,再修改对应的代码就能改变它的多种属性。
- 适用范围:SVG 十分适合用于 Web 图形设计,助力网站加载提速。还适用需要进行交互和动画的场景。
点击图片使用同款矢量图格式设计👇
2、绘制矢量图的工具
矢量图设计工具首选当然是即时设计了!出色的性能和直观的操作界面让人不得不爱。双击矢量图形进入编辑模式,矩形工具、多边形工具、钢笔工具全部涵盖。
点击图片进入绘制矢量图的工具👇
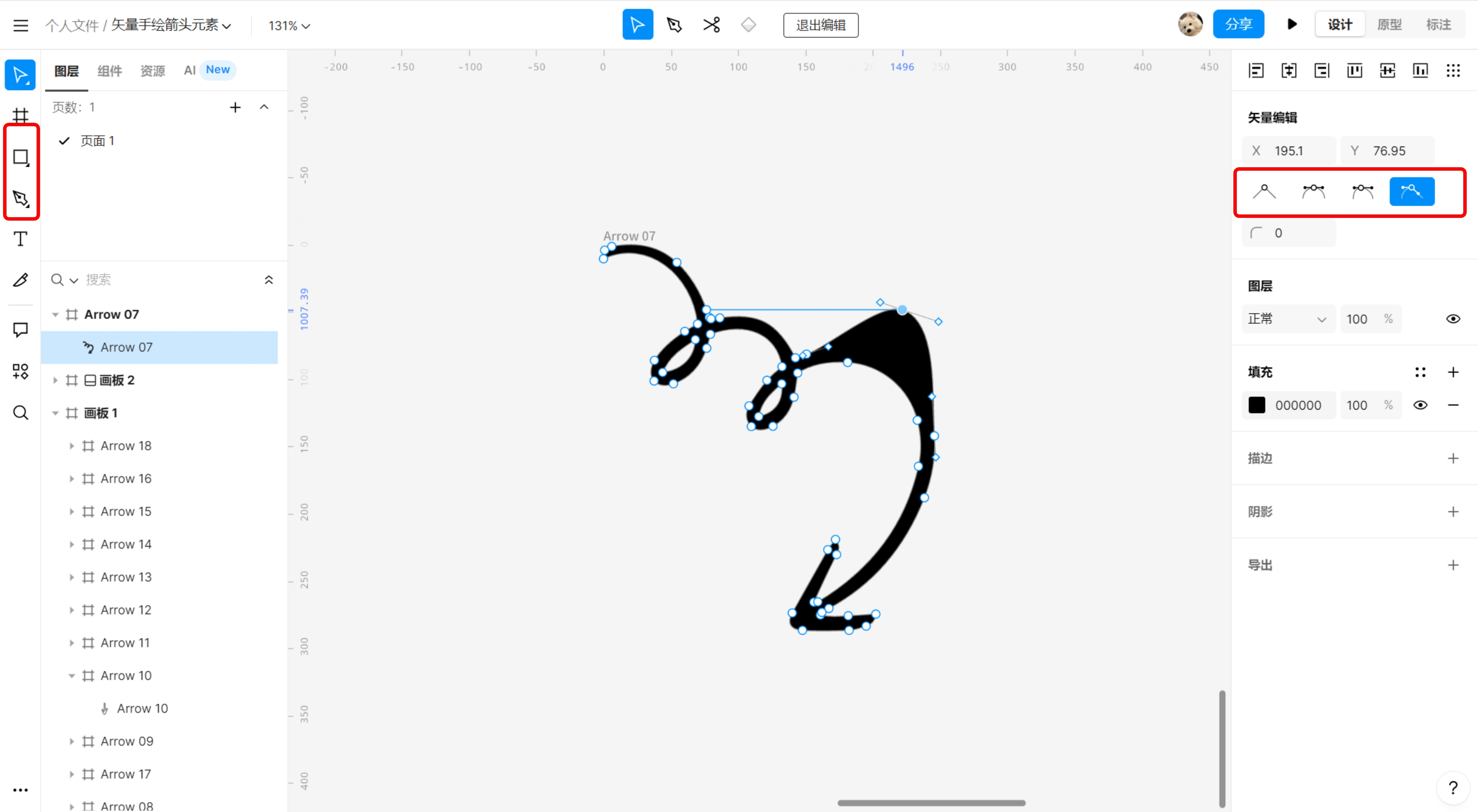
右侧面板修改四种锚点类型:直角锚点、对称锚点、自由锚点、不对称锚点。还有快捷键操作哦!和市面上的主流设计软件基本一致:按住 “Ctrl” 键直接实现直角锚点与不对称锚点的切换,按住 “Alt” 键可以单独修改弯曲手柄的任意一边。

小结
矢量图是什么格式?以上内容就是本篇全部介绍啦!3 种类型的矢量图格式全部包含在内,还有超好用的矢量图绘制设计工具 —— 即时设计!不仅如此,即时设计还拥有强大的云端,用户通过输入 ID 就能邀请团队成员在同一个矢量图项目上实时协作,云端会在线实时保存所有的更改,任何时间任何地点,团队成员都可以访问、编辑、参与项目制作,打造在线远程办公室,实现真正的异地协作。
点击图片进入矢量图格式设计网站👇