Axure设计小程序页面教程指南,初学者必看
更新时间:2026-01-13 09:50:28
如今,越来越多的软件都推出了小程序版本,用户不需要下载软件,直接使用小程序就能够满足自己的需求,所以对于企业来说,将自己的软件推出小程序版本是非常有必要的。常用的设计软件有 Axure、即时设计、Figma等等,今天就来为大家分享Axure设计小程序页面教程指南,初学者必看,分别是创建画布、使用部件、添加交互和页面设计,快来一起看看吧!
1、创建画布
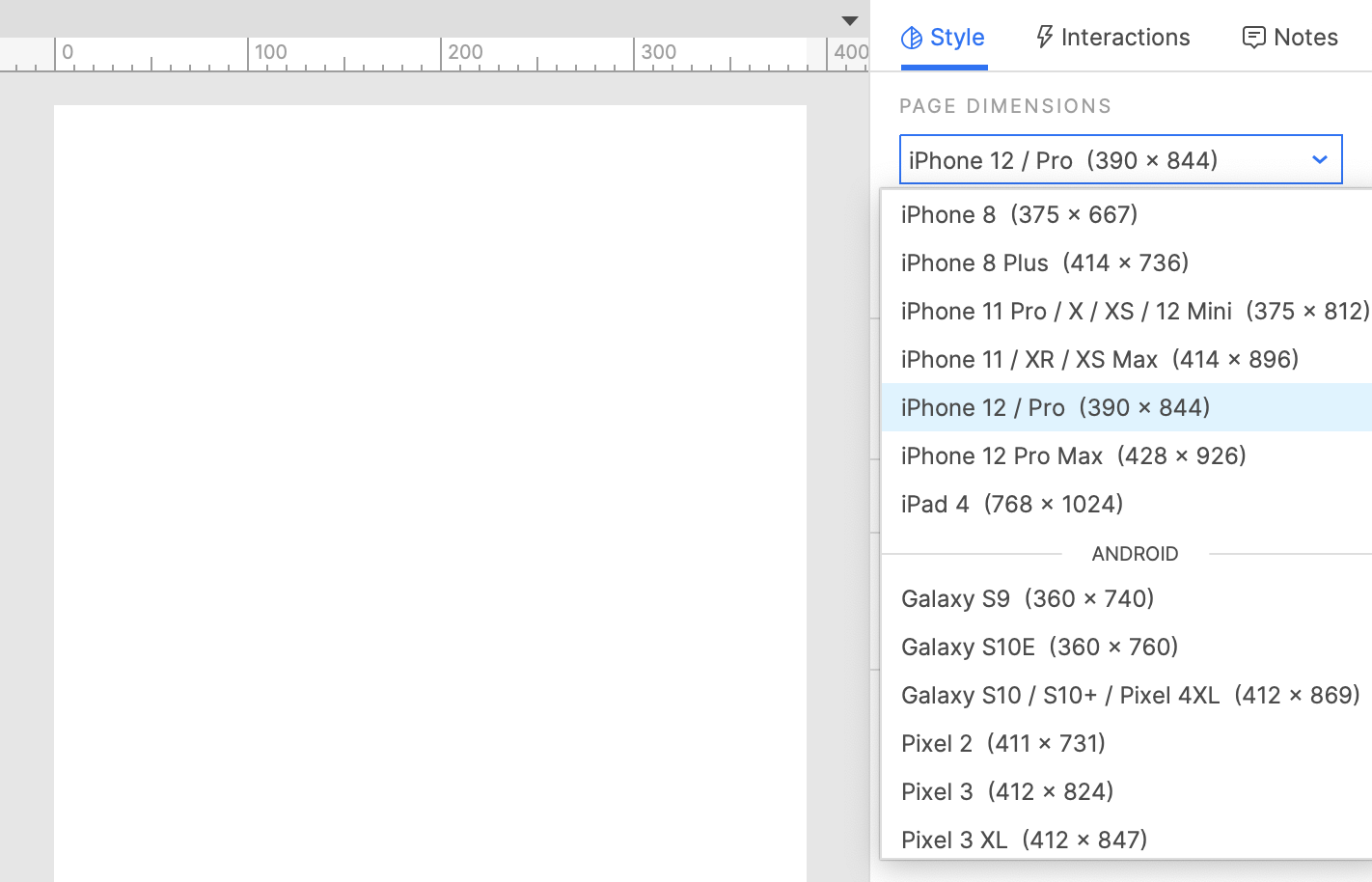
Axure设计小程序页面的第一步就是创建画布,画布是设计师构建设计的地方、首先就要选择所要设计的目标设备的页面尺寸,在 Axure 中,提供了常用的设备尺寸,例如 iphone 8、iphone 11、iphone 12 Pro等等,选择对应的页面尺寸即可开始下一步。

2、使用部件
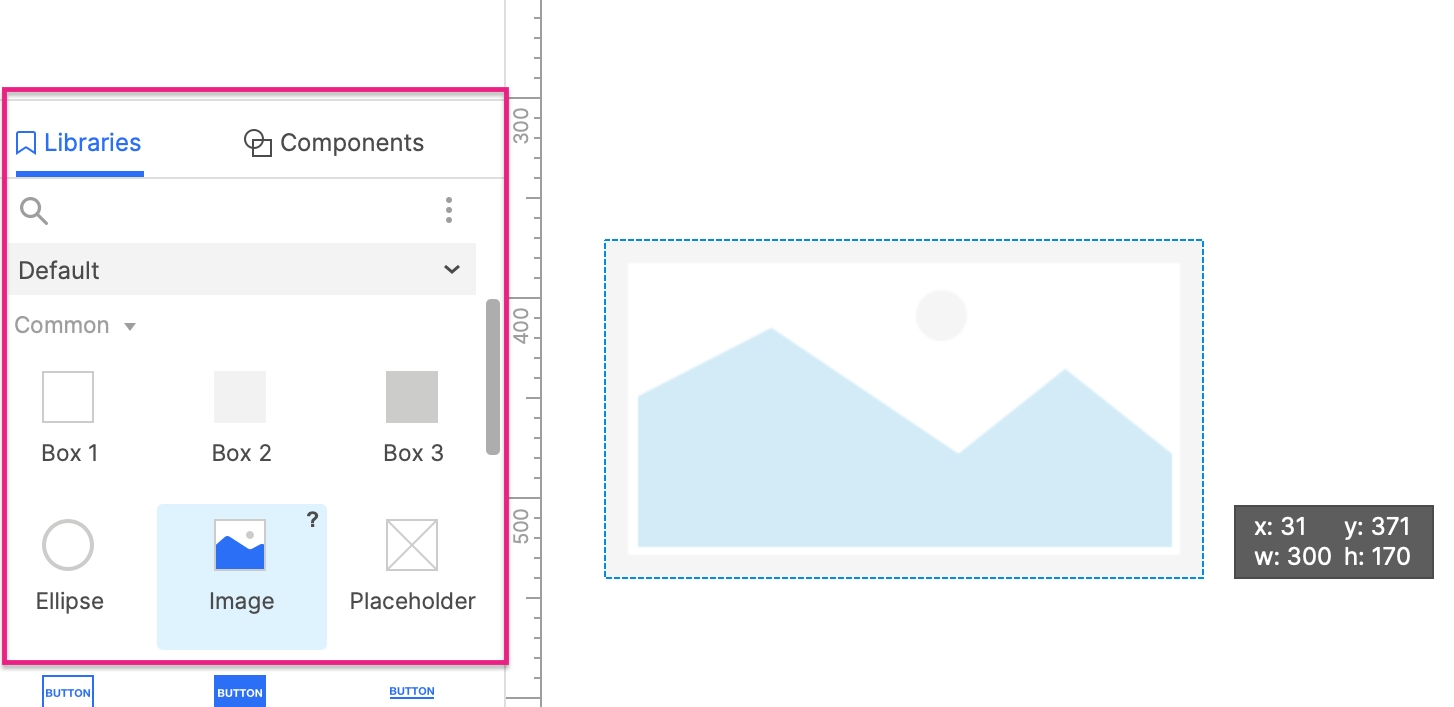
在用Axure设计小程序页面时,一定需要用到部件库,不然单凭自己重头开始设计又费时又费力,效率很低,借助已有的且格式规范的部件库是一个非常好的选择。Axure 中的部件库在 Libraries 列表中,一共有 4 个预设的部件库,分别是默认、图标、流以及示例 UI模式,如果想使用自己已经整理好的部件库和,直接添加到 Libraries 中就可以啦!在使用部件库时,直接拖动部件到设定好尺寸的画布上即可,所以Axure设计小程序页面时,选择需要用到的部件和图标拖入页面正确位置即可。

3、添加交互
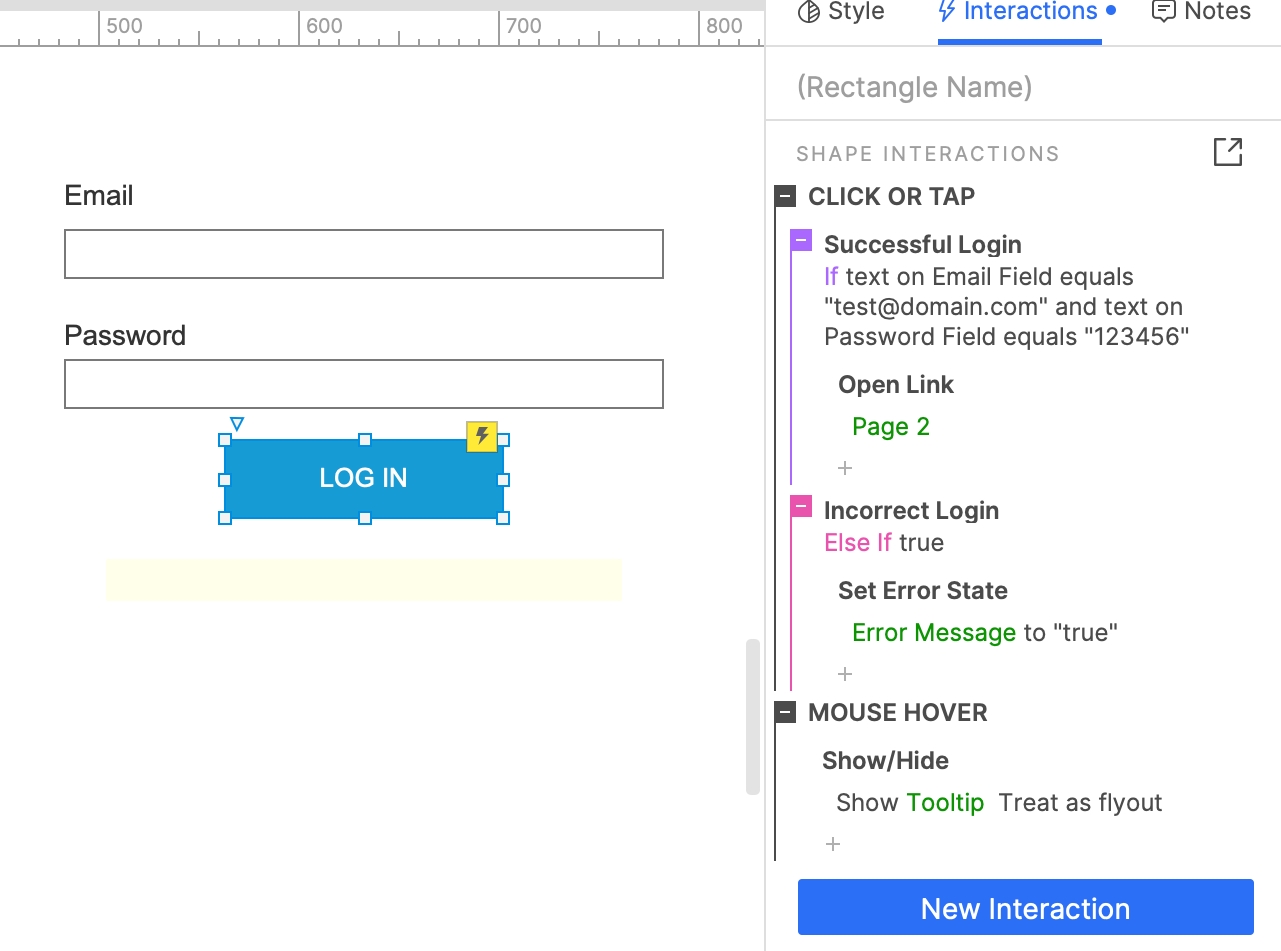
小程序页面框架搭建完毕后,就要添加交互效果啦,通过 Interactions 中的各项交互功能来为页面添加交互,一般交互的结构有 3 种,小部件和页面事件的交互、添加到事件的事例交互以及添加到案例的交互,在使用Axure设计小程序页面交互时,既可以从窗格底部的选定小组件的最常见交互中进行选择,也可以单击 “ New Interaction ” 以构建自己的交互。

4、页面设计
添加完交互之后,也就意味着小程序的原型搭建完毕了,要开始小程序的页面设计,Axure设计小程序页面原型非常好用,但是设计小程序具体的页面设计还是即时设计更加方便。即时设计资源社区中拥有海量小程序页面设计模板、图标组件库、免费可商用字体与图片,以及多种类型的插件工具,能为小程序页面设计提供更高效的资源,例如渐变色、智能取色插件能够帮助设计师轻松得到小程序页面的配色方案,让你的配色既高级又协调。如果有不会的地方,还可以通过即时设计中的即时公开课、文章教程和每周临摹课来学习进步。
点击图片免费使用即时设计资源社区中的小程序页面设计资源👇