谷歌设计规范Material Design是什么?设计师必看!
更新时间:2025-06-06 14:25:18
谷歌设计规范 Material Design 是什么?谷歌设计规范 Material Design 是一套发布于 2014 年的完整的设计规范,广泛应用于安卓设备、苹果设备以及 Windows 设备。本文将从 Material Design 的设计理念、动效设计、样式设计等多个维度详细介绍这套设计规范。谷歌设计规范 Material Design 在扁平化设计的基础上,增加了层次感、质感、运动感等拟物化元素,让界面设计更贴近真实物理世界,交互体验也更丰富。这套设计规范影响深远,新兴的 UI 设计趋势难脱其影子。所以每个设计师都必须了解谷歌设计规范 Material Design ,是设计师必看系列呦,一起来看看吧!
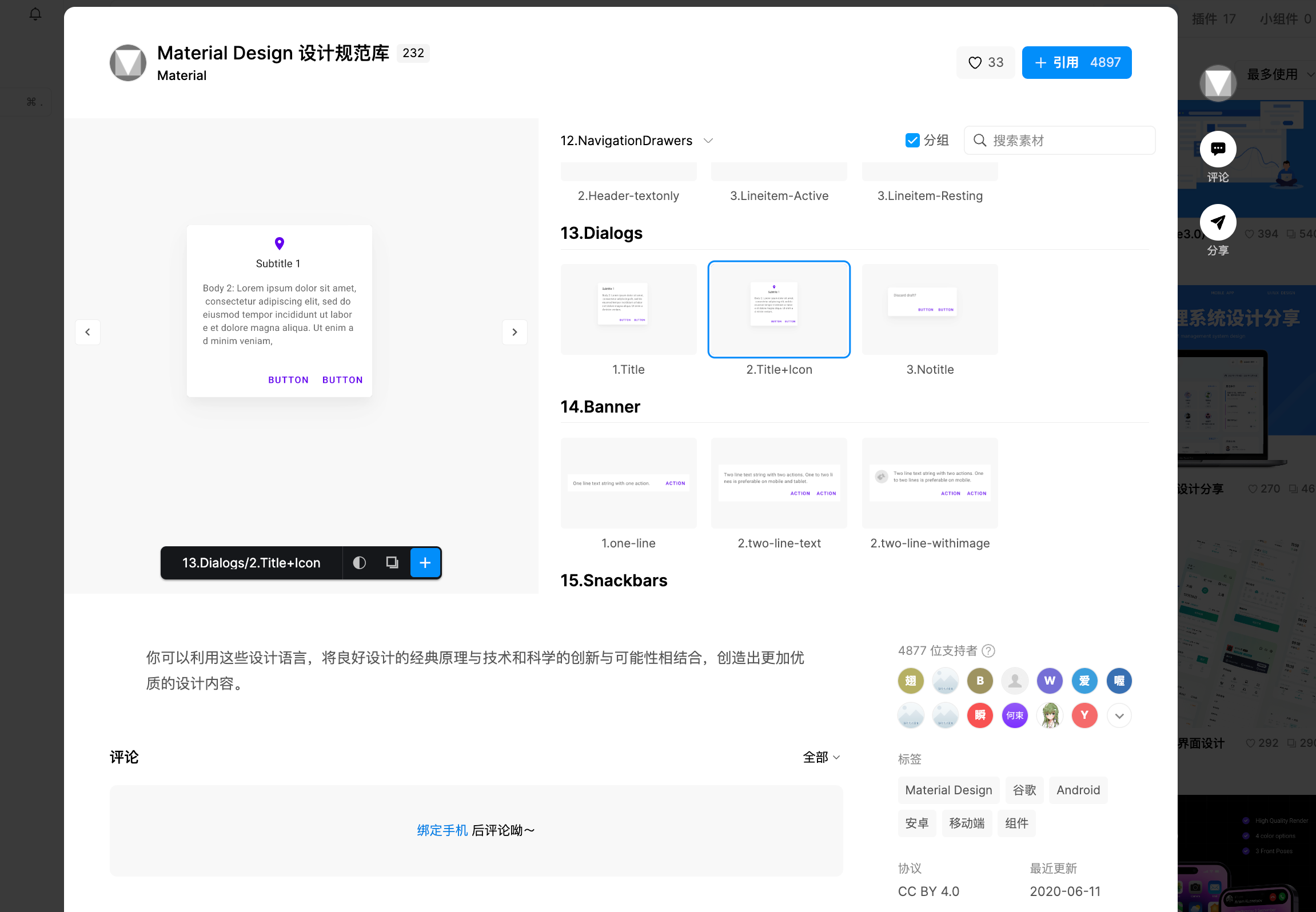
点击下图即可免费获取 Material Design 设计规范库👇
1、设计背景
谷歌收购 Android 系统以来,凭借其开放源代码的技术优势,Android 迅速在各类移动设备上得到广泛应用。所以说对应苹果的 ios 设计系统,2014 年,谷歌推出了全新的 Material Design 设计规范,不仅服务于 Android 设备,甚至影响力巨大,使得苹果与 Windows 设备也使用了这一设计规范。
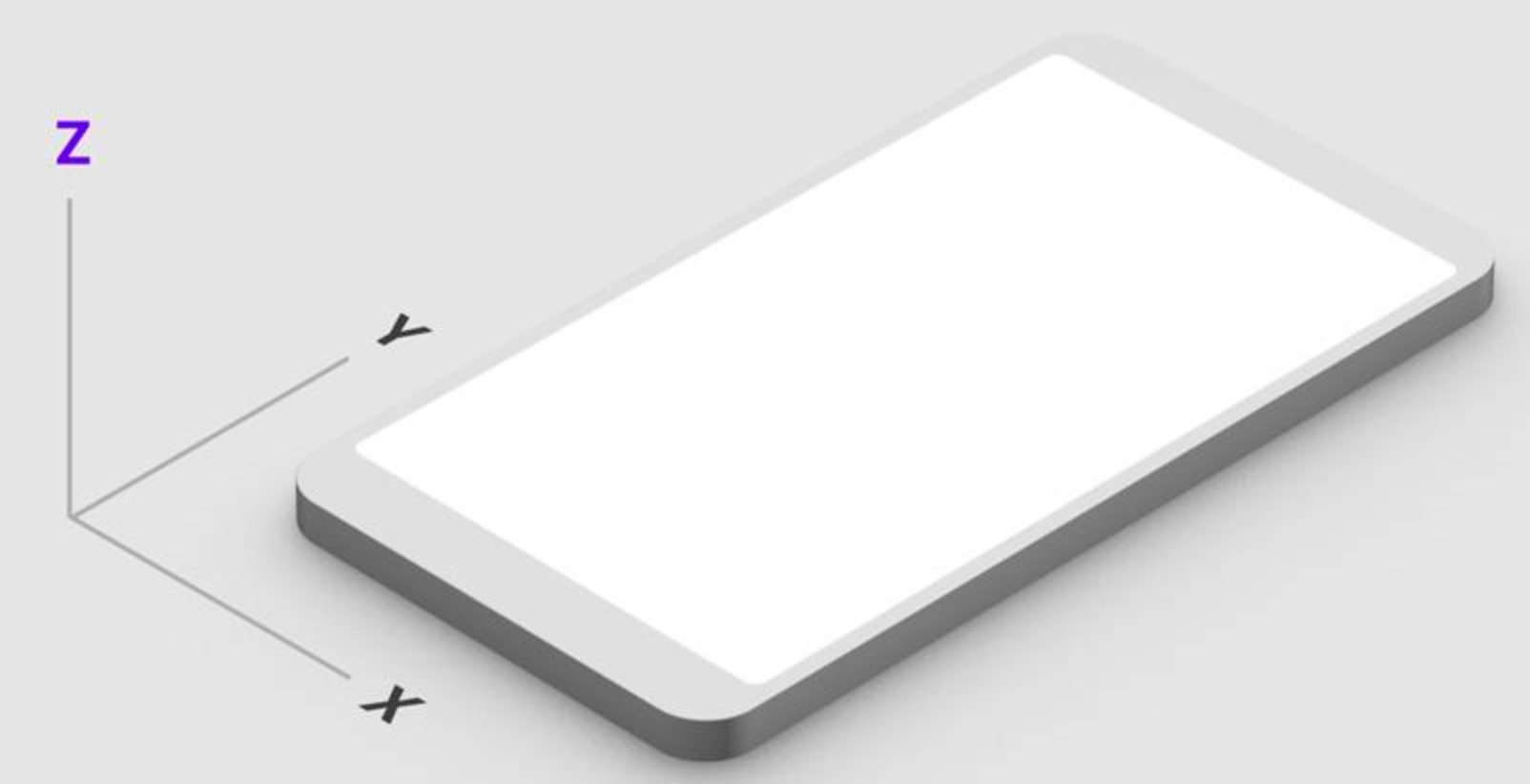
谷歌设计规范 Material Design 的特点在扁平化设计的基础上,增加了层次感、质感、运动感等拟物化元素,让界面更贴近真实物理世界,交互体验也更丰富。其中最核心的要属 Z 轴的概念,即在二维界面中加入了厚度和高度的 third dimension。不同高度形成的投影可以让界面元素在视觉上形成层次感和互动性。
2、动效设计
谷歌设计规范 Material Design 中的动效设计灵感来源于现实世界的物理规律,如重力、摩擦力等。界面元素的变化更加流畅自然,同时也表达了意图和层次结构。此外,合理的动效也可以引导用户关注重点、预期操作结果等。
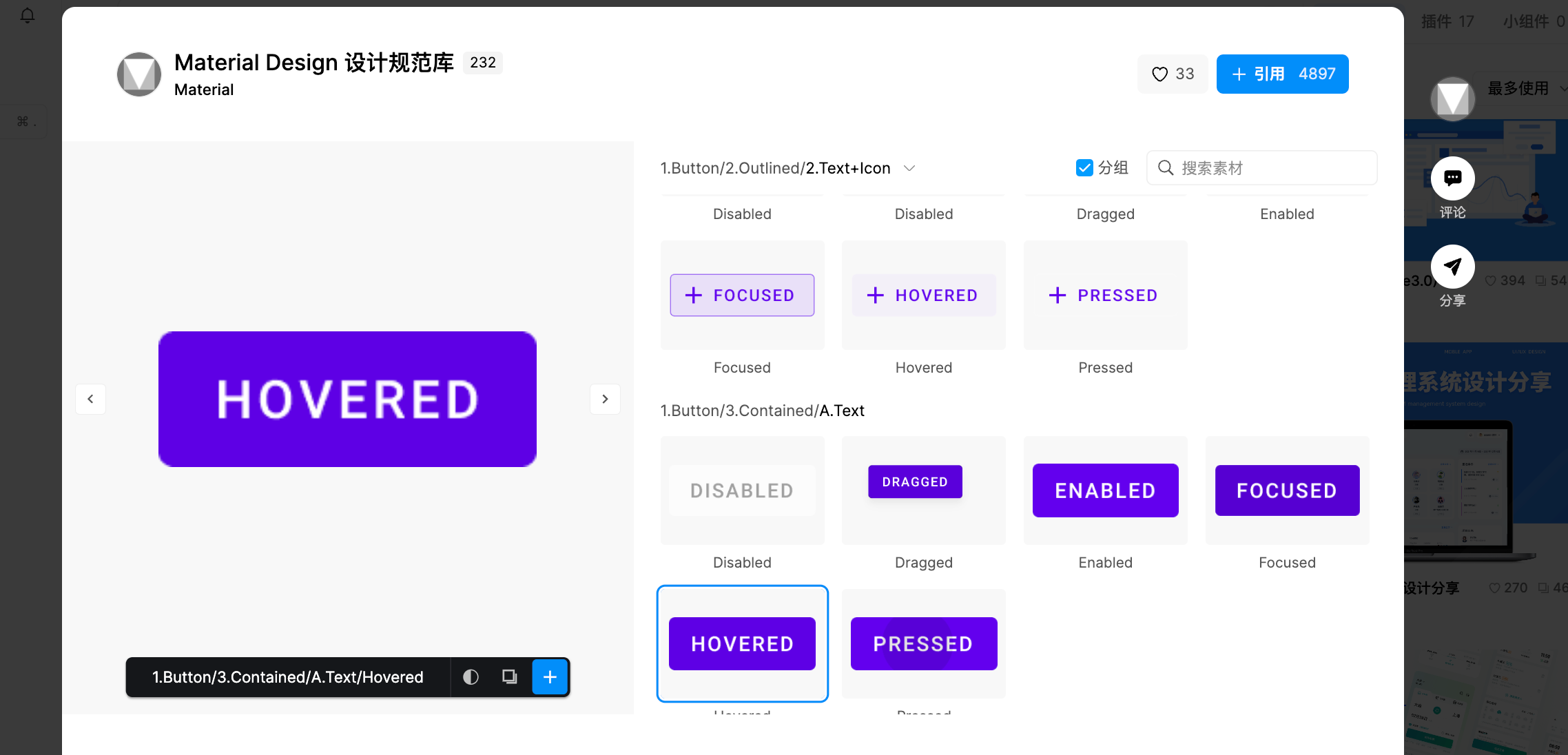
3、样式设计
在颜色选择上,谷歌设计规范 Material Design 提供了一套 500 种色板。其中基色频繁出现,辅助色用于强调交互元素。图标、插画等视觉元素也需要遵循对比、协调的原则。
Z 轴概念
谷歌设计规范 Material Design 最具代表性的设计理念之一是 Z 轴概念。它巧妙地将三维空间中的 Z 轴引入二维平面界面,赋予界面中的每个元素以层次感和厚度。
通过相对高度的变化产生不同程度的投影,使平面界面获得立体感,元素之间看起来更加错落有致。距离用户越近的元素,其投影也就越大;反之则投影越小。
这个理念极大影响了后来诸如 Ant Design 等设计规范。它为二维界面带来立体感和丰富的交互体验。正是基于此,谷歌设计规范 Material Design 使平面界面更贴近真实物理世界,大大增强了用户的操作感知。

阴影
Material Design 解决了过去界面设计中 “死板” 的问题,为界面元素加入了更丰富的逻辑、动感和质感,成为新的设计趋势。在 Material Design 中,界面中的不同元素通过阴影的变化来表达层级的前后关系。内容元素浮于背景之上,阴影成为必要的层级手段。谷歌设计规范 Material Design 的创新之处在于,通过阴影的深度变化来表达元素的高度层级。它定义了严谨的阴影与层级对应规则。正是这种纵深表达,使谷歌设计规范 Material Design 的界面更具立体感,交互更加生动。

好啦,以上就关于谷歌设计规范 Material Design 的全部内容了,是什么?以其独特的设计语言,为用户带来无与伦比的界面体验。Z 轴的引入使平面世界有了厚度,阴影的巧妙运用为二维界面提供了多层次的立体感。流畅的动效不仅优化了交互,更赋予了设计以生命力。作为界面设计的典范,Material Design 推动整个行业朝更丰富、更自然的方向发展,其理念和风格的影响力远超谷歌产品。可以说时至今日,它仍是每一位设计师值得反复研读的经典。如果你想要使用更多大厂优质组件库,那非常推荐你使用即时设计哦,专门为设计师开发,海量设计资源免费拿~