Element UI后台组件在线获取,系统开发必备!
更新时间:2025-10-14 20:09:04
想要获取Element UI后台组件,在线就能搞定。只需进入即时设计的官网,搜索相关的资源,点击引用即可。以往获取Element UI组件资源需要全网搜集,而且还不一定能免费下载,即时设计完美为大家解决了这个问题,所有资源都是免费获取,并且还能在线直接使用。
具体来看一下Element UI后台组件在线获取怎么操作吧!
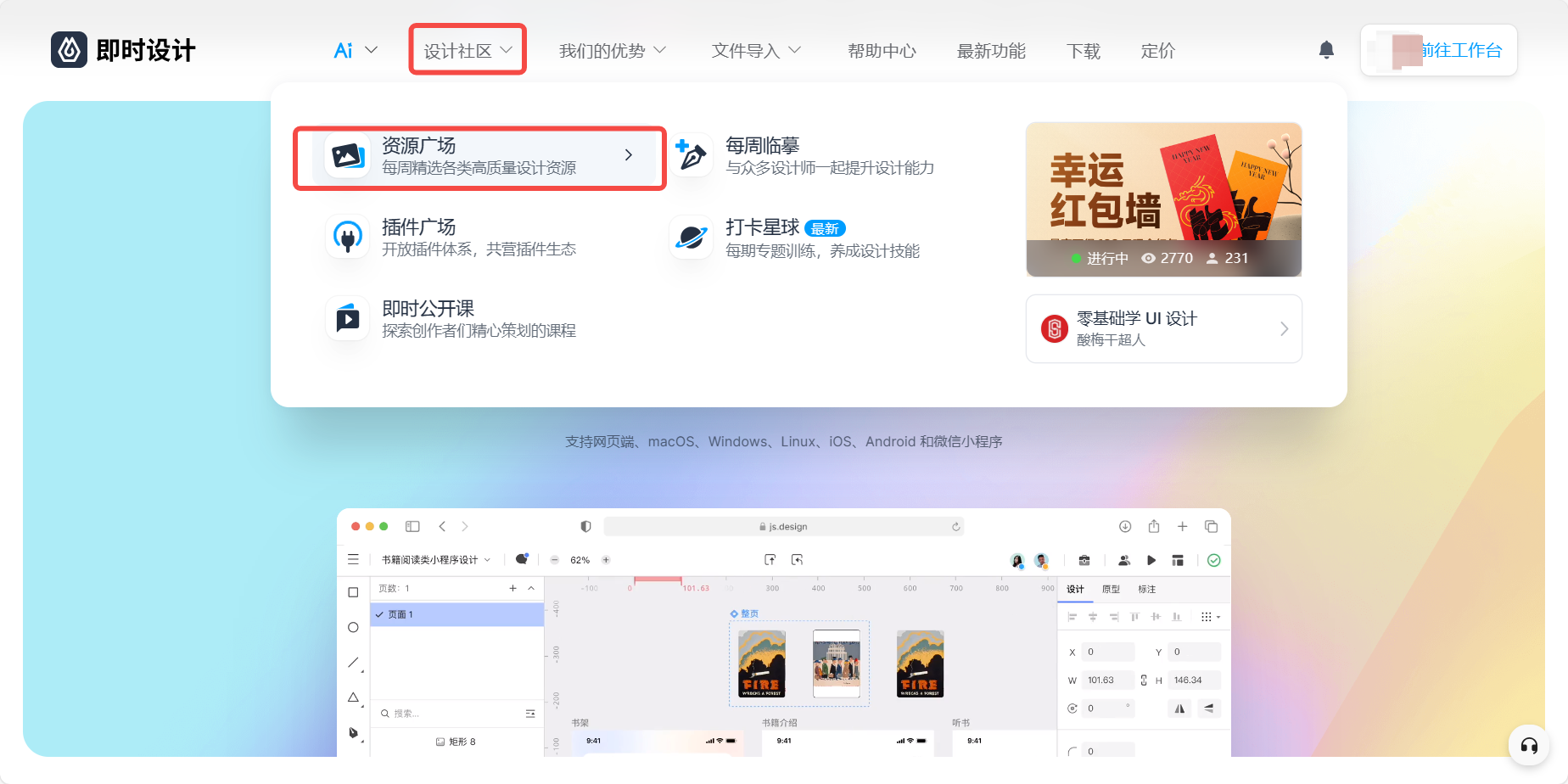
登录即时设计的官网,在上方菜单栏点击「设计社区」–「资源广场」。

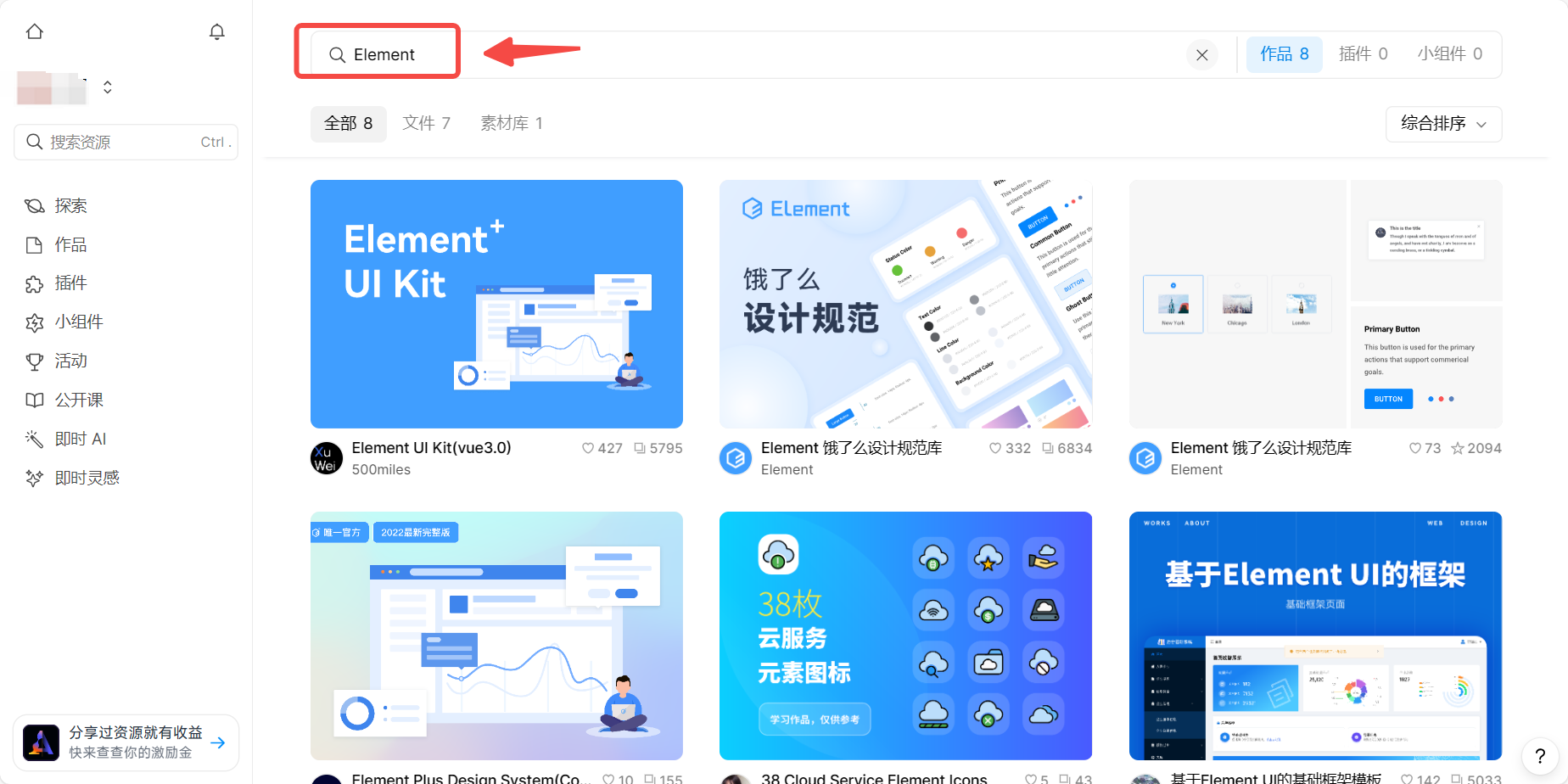
在搜索框区域内输入“Element”,搜索到的资源都是可以免费下载使用的。这里以其中一个资源模板给大家举个例子。

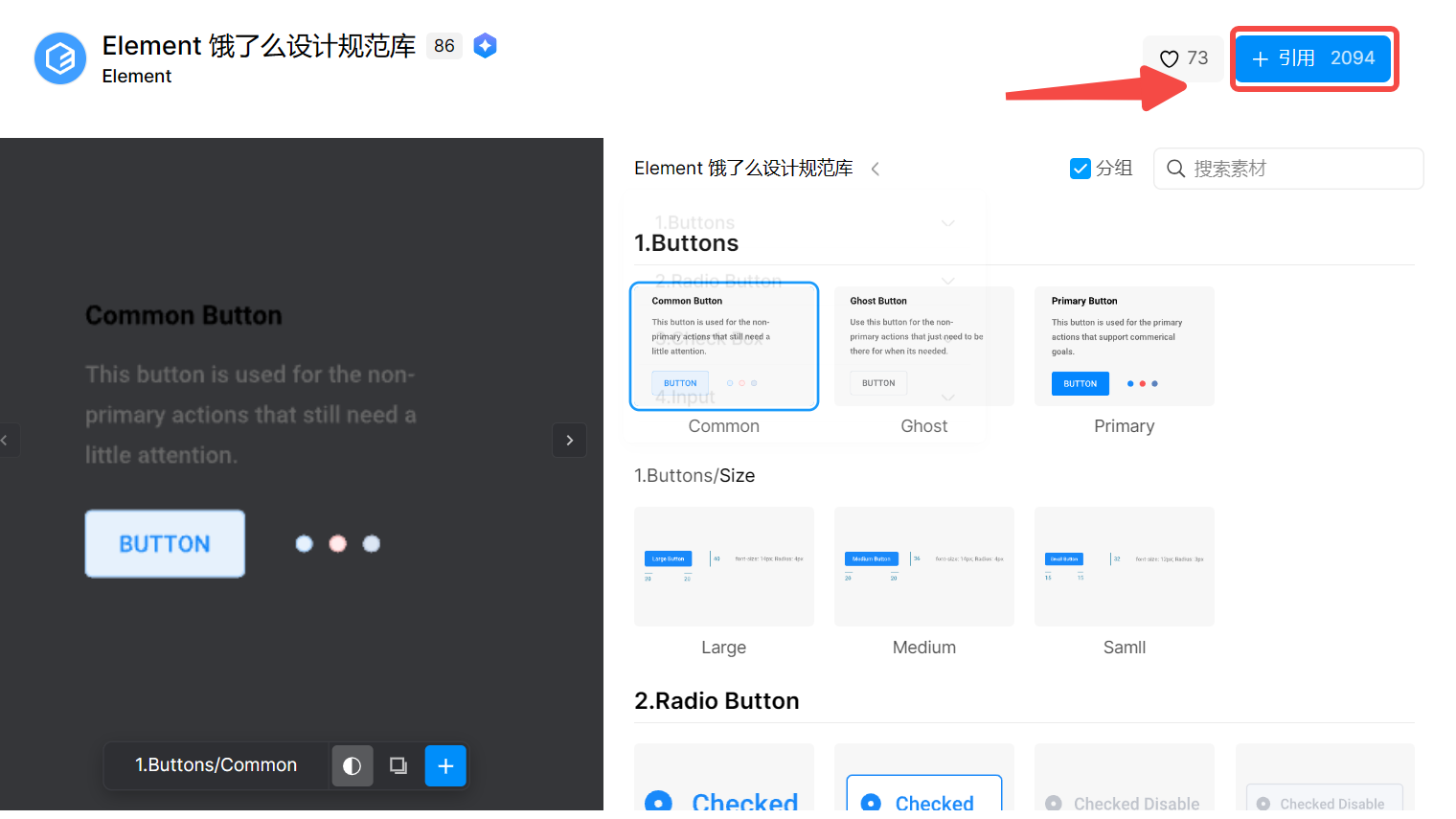
下图这个饿了么 Element 官方通用组件模板深受设计师们的好评,适用于 Web 端,共同的特点是设计风格干净、简洁,具有自己的设计规范。而且这套模板资源的按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低。
选好你想要的模板资源之后,点击「引用」,这套模板资源就会自动下载到即时设计想工作台。
点击上图免费获取Element UI后台组件,在线即可使用👇
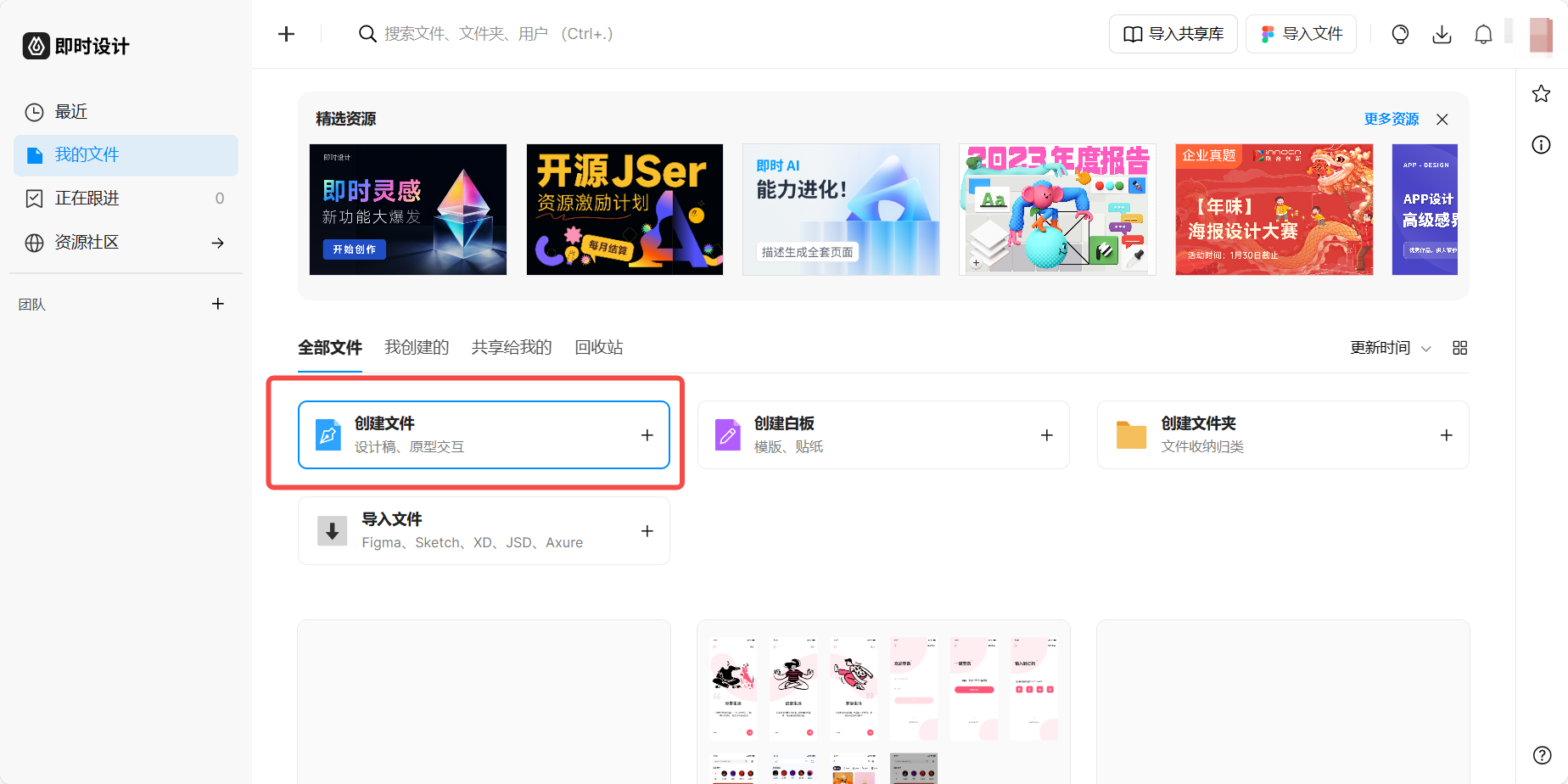
那我们接下来该去哪找这套模板呢?在即时设计的官网首页点击「工作台」,跳转到下图所示页面,然后点击「创建文件」。

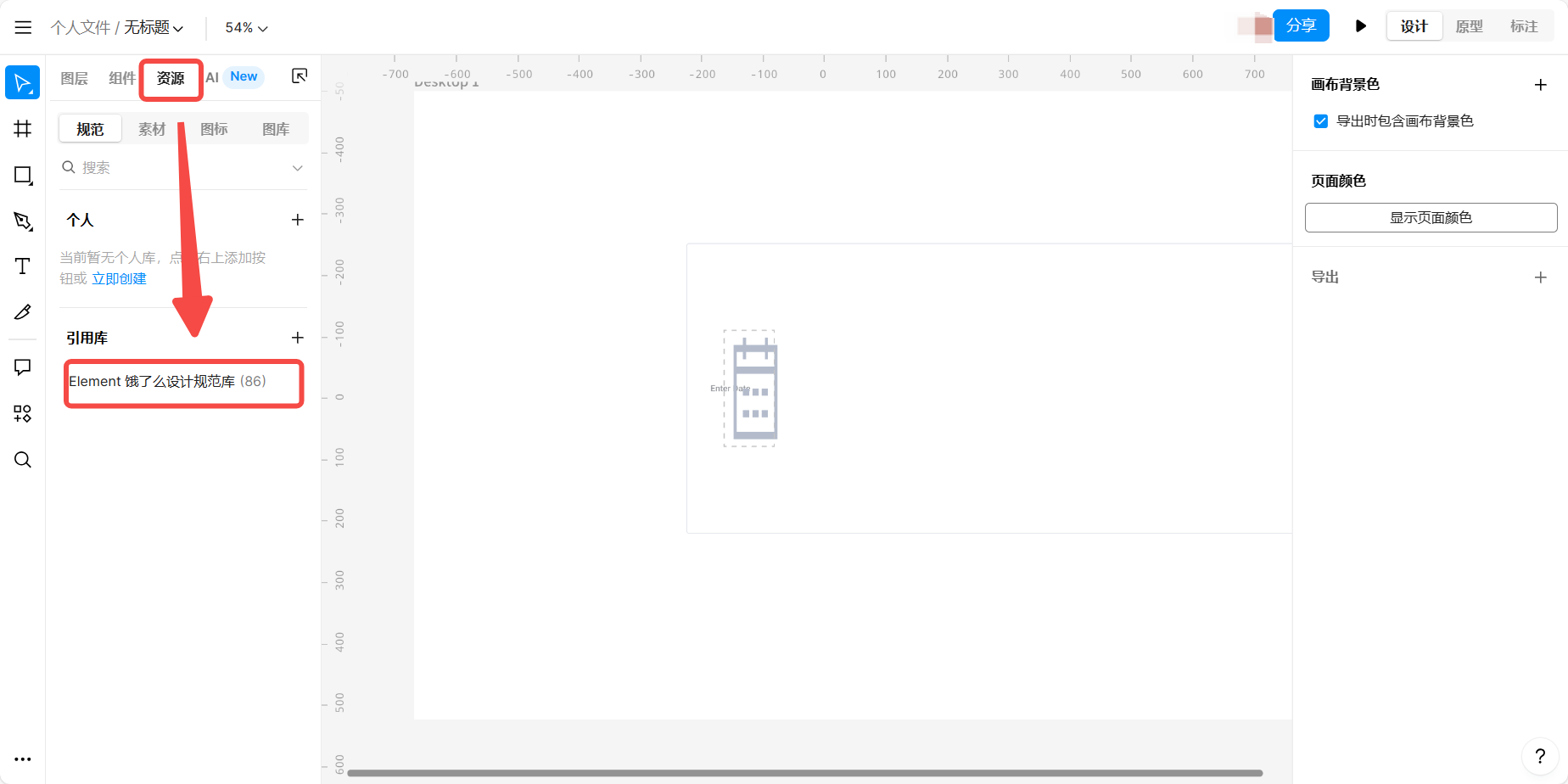
进入工作台区域之后,在左侧点击「资源」–「引用库」,然后就能找到我们刚刚下载好的 Element UI组件资源库啦~
无需跳转其他软件,即时设计的工作台就可以在线进行二次编辑,创作任何你想要的页面!

综上所述,想要Element UI后台组件在线获取非常容易,只需要借助即时设计的官网就可以免费下载,非常方便!最关键的一点是,你还可以在该网站内对这些组件进行编辑修改,工具非常齐全,大大提升设计师们的工作效率。