在线Web原型设计工具有哪些?除了Axure还有这 6 款
更新时间:2025-12-09 10:35:52
在线Web原型设计工具相比于桌面版有得天独厚的优势,它不需要安装、不限制地点、不限制操作系统,无论你使用的 Linux、Mac 还是 Windows,都可以直接在线使用。下面本文就为大家推荐 6 款非常实用的在线Web原型设计工具,它们是即时设计、Figma、Sketch、Balsamiq、LiveSurface 和 Justinmind。相信总有一款你会感兴趣,一起来看~
1、即时设计
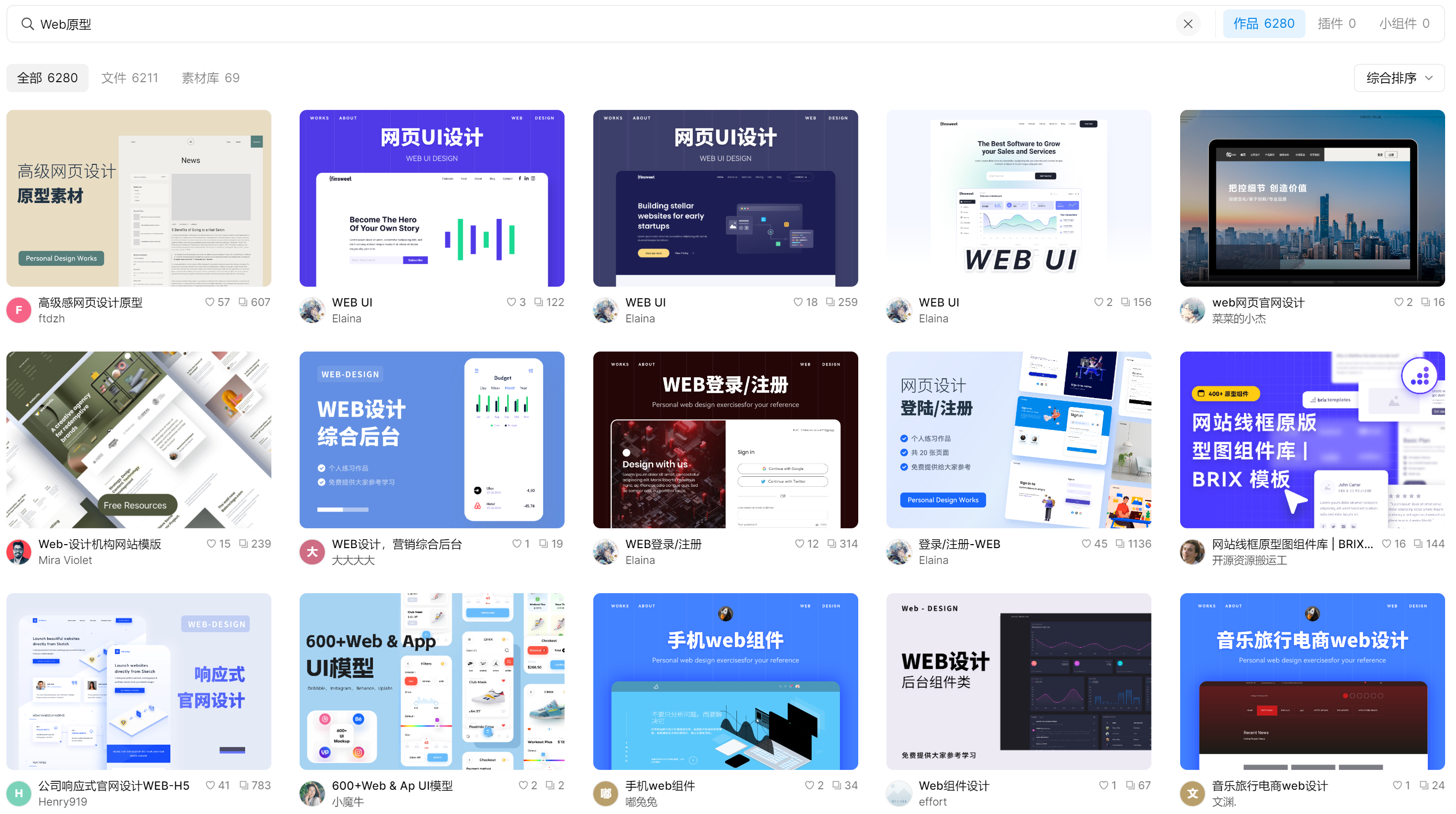
即时设计是一个专业的在线Web原型设计工具,集成原型、设计、互动、交付等所有网页 UI 设计需求的一站式设计平台。在浏览器打开就能直接使用,支持多设备多平台使用,网页端、macOS、Windows、Linux、iOS、Android 都可以打开即时设计,真真正正实现随时随地做设计。
它的在线 Web 原型设计功能十分能打,线框图、流程图、智能动画、交互事件、原型连线,通通都可以一站式搞定。资源广场还有高质量的在线 Web 原型设计资源素材可一键套用。内部还集成了大量优秀的插件,包括部件、标志、字体、色板、添加剂等功能,大部分涵盖了工具设计师常用的大部分工具。
2、Figma
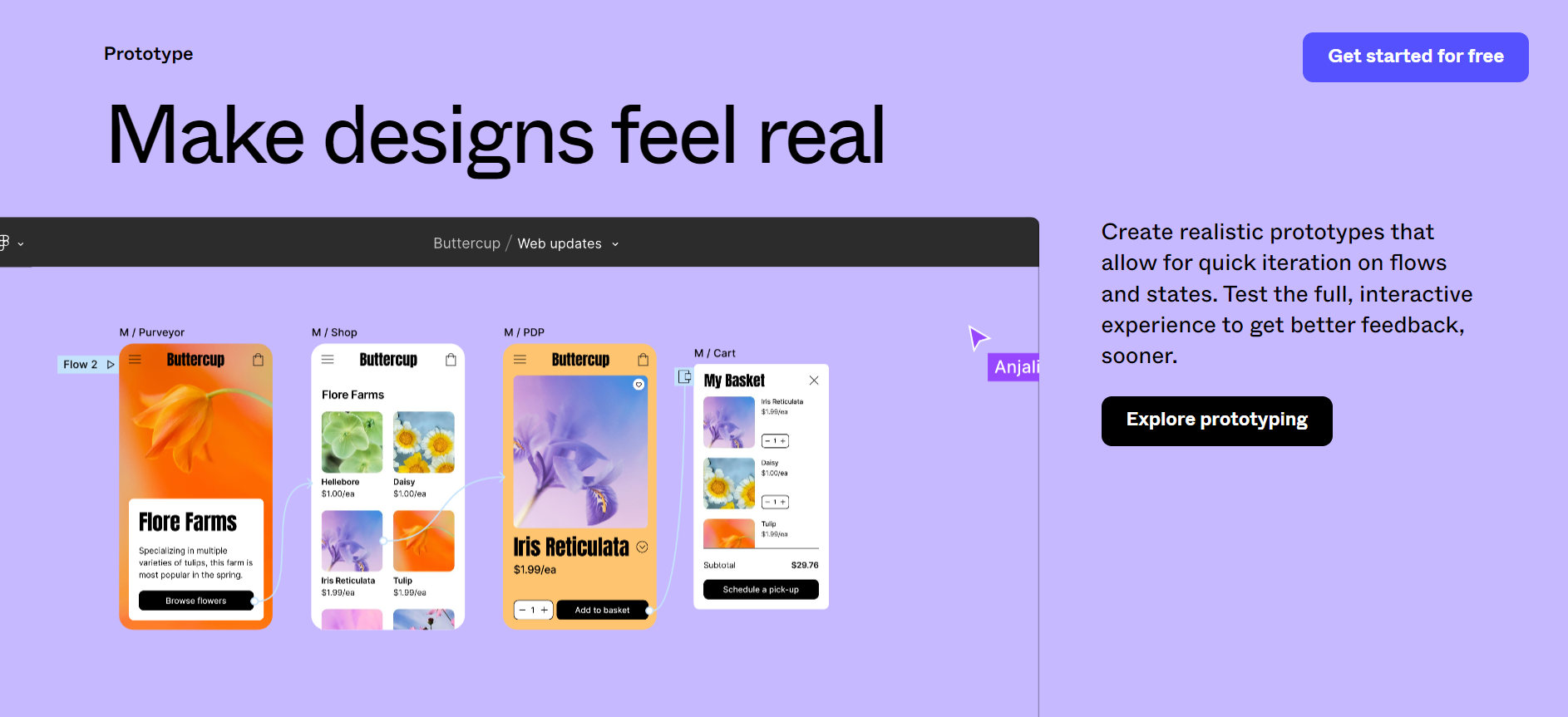
在线Web原型设计工具 Figma 的能力十分抗打,我们可以用 Figma 创建出真实可视化的 Web 原型,并对其进行测试,带来极致真实的交互体验,以便更快更好更有效的获得一些关于 Web 原型设计的真实反馈,并以此改进产品。
而且它允许对流程和状态进行快速的更新迭代,很大程度上有利于我们的设计效率。但是它目前没有官方中文版本,对于一部分国内设计师来说,使用 Figma 做 Web 原型设计时可能会有点不方便。

3、Sketch
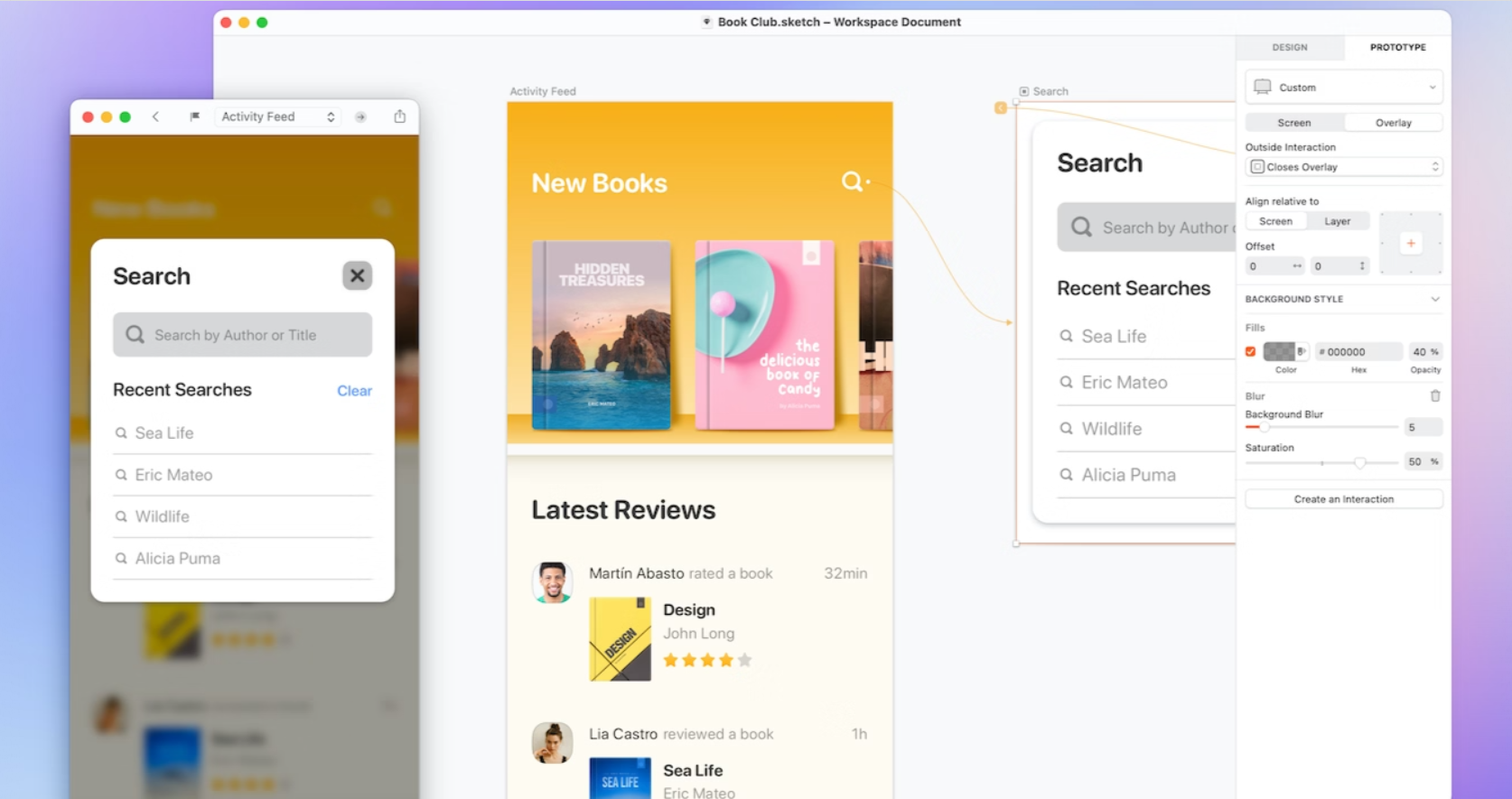
Sketch 是一个支持仅 Mac 设备的在线Web原型设计工具,原型设计功能专业且强大,可以在线输出高保真 Web 原型设计。交互逻辑清晰明了、动画炫酷、可以自适应布局,根据页面自动调整元素之间的间距、大小等。是一个非常不错的专业在线Web原型设计工具,Sketch 支持用户试用 30 天,感兴趣的话可以体验一下它的设计功能。

4、Balsamiq
Balsamiq 提供了简单易用的画布和元素库,可以让用户快速搭建原型图。Balsamiq 的独特之处在于手绘风格,让原型看起来更像草图,Balsamiq 优势在于减少了对细节的关注,更侧重于功能和布局的设计,加速了产品开发流程。劣势在于用它绘制出来的原型图无法精准的展现样式效果和交互效果,没办法体现出独特性。该工具支持还多种文件导出格式,包括 PDF、PNG 和 HTML 等,方便与团队成员进行分享和审阅。

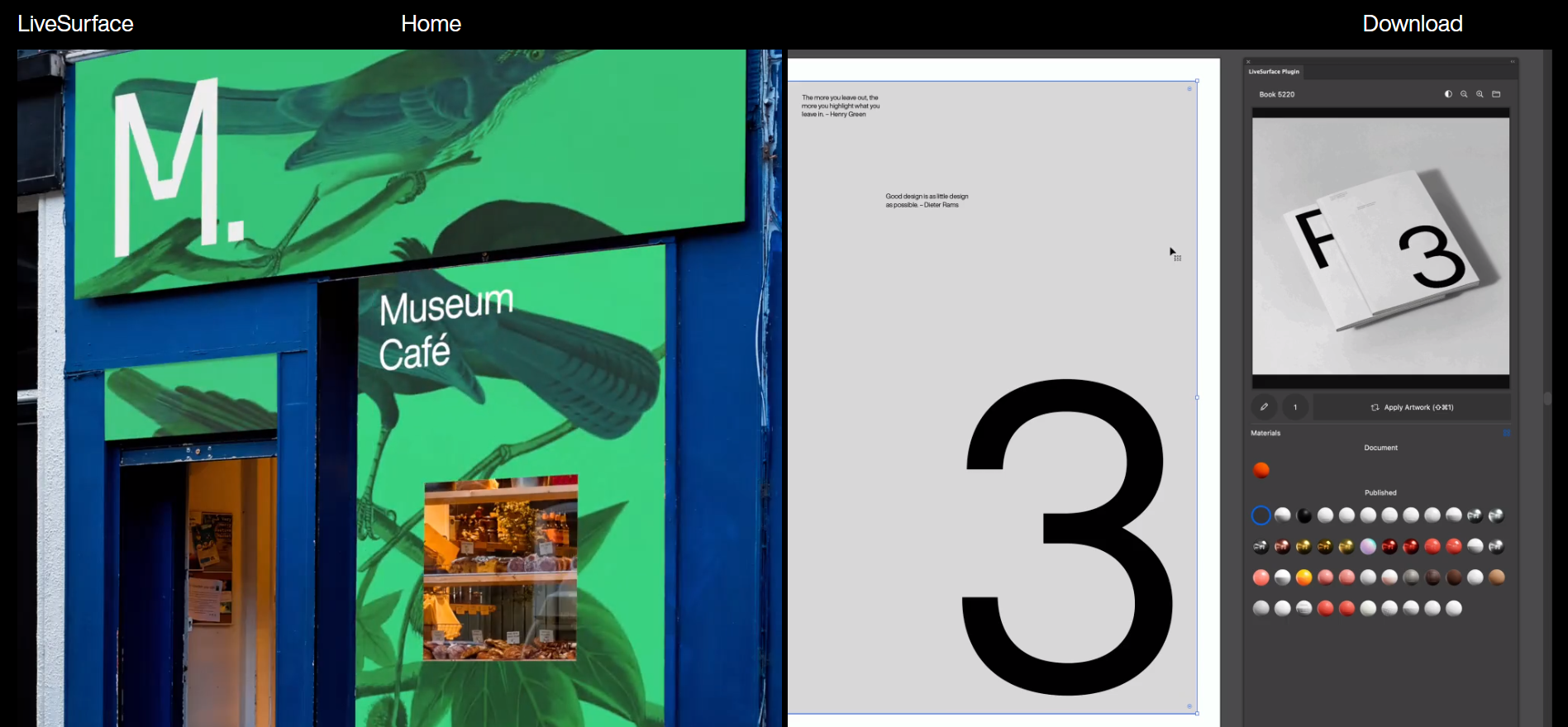
5、LiveSurface
LiveSurface 是一个在线Web原型设计工具,它能让我们的 Web 原型设计有非常真实的可视化,具有照片级效果,非常炫酷。LiveSurface 不仅能在线 Web 原型设计,还可以模拟出产品最真实的细节,如光滑度、纹理、光影等等,非常全面真实。

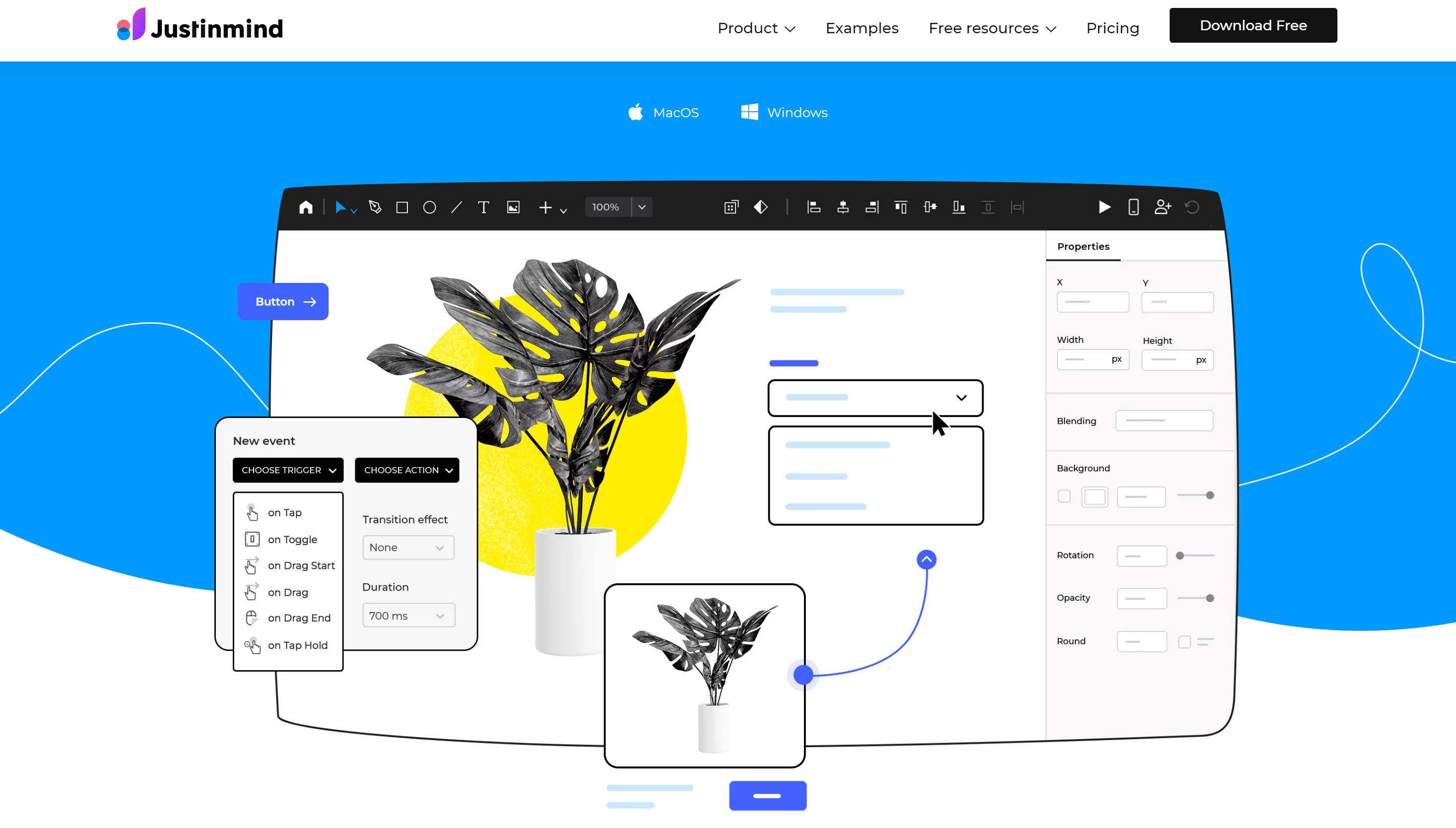
6、Justinmind
在线Web原型设计工具 Justinmind 的设计功能也是很棒的,支持 Mac 系统和 Windows 系统。它可以实现从可点击的交互原型设计到一个功能齐全的真实产品模拟。里面的高级交互、动画、过渡、交互式 UI 元素,全流程高效进行在线 Web 原型世界,不仅可以最大限度的给用户带来更好更合理的使用体验,也减少后期产品上线发布后出现问题所需的修改成本,减少返工的可能。是非常值得一试的在线Web原型设计工具。

以上就是关于今天要给大家介绍的除了 Axure 之外的 6 款在线Web原型设计工具的全部内容了。即时设计、Figma、Sketch、Balsamiq、LiveSurface 和 Justinmind 这 6 款在线Web原型设计工具,每一个都可以帮助我们实现更高效、高质量的完成一些在线 Web 原型设计,大家可以按自己的实际需求选择工具进行在线Web界面设计。希望今天的内容能对你在线Web原型设计工具时有所帮助。