2025最好用的8个在线Web原型设计工具,高效团队的首选
更新时间:2025-10-29 18:17:30
Web 原型设计的流程相信各位设计师已经非常熟悉啦,只是常常会缺少一个合心意的在线 Web 原型设计工具,不过不用发愁, 2025 最好用的 8 个在线Web原型设计工具来啦!分别是即时设计、Figma、Marvel、MockFlow、ProtoPie、Sketch、UXPin 和 Framer,都是高效团队的首选,快来一起看看吧!
1、即时设计
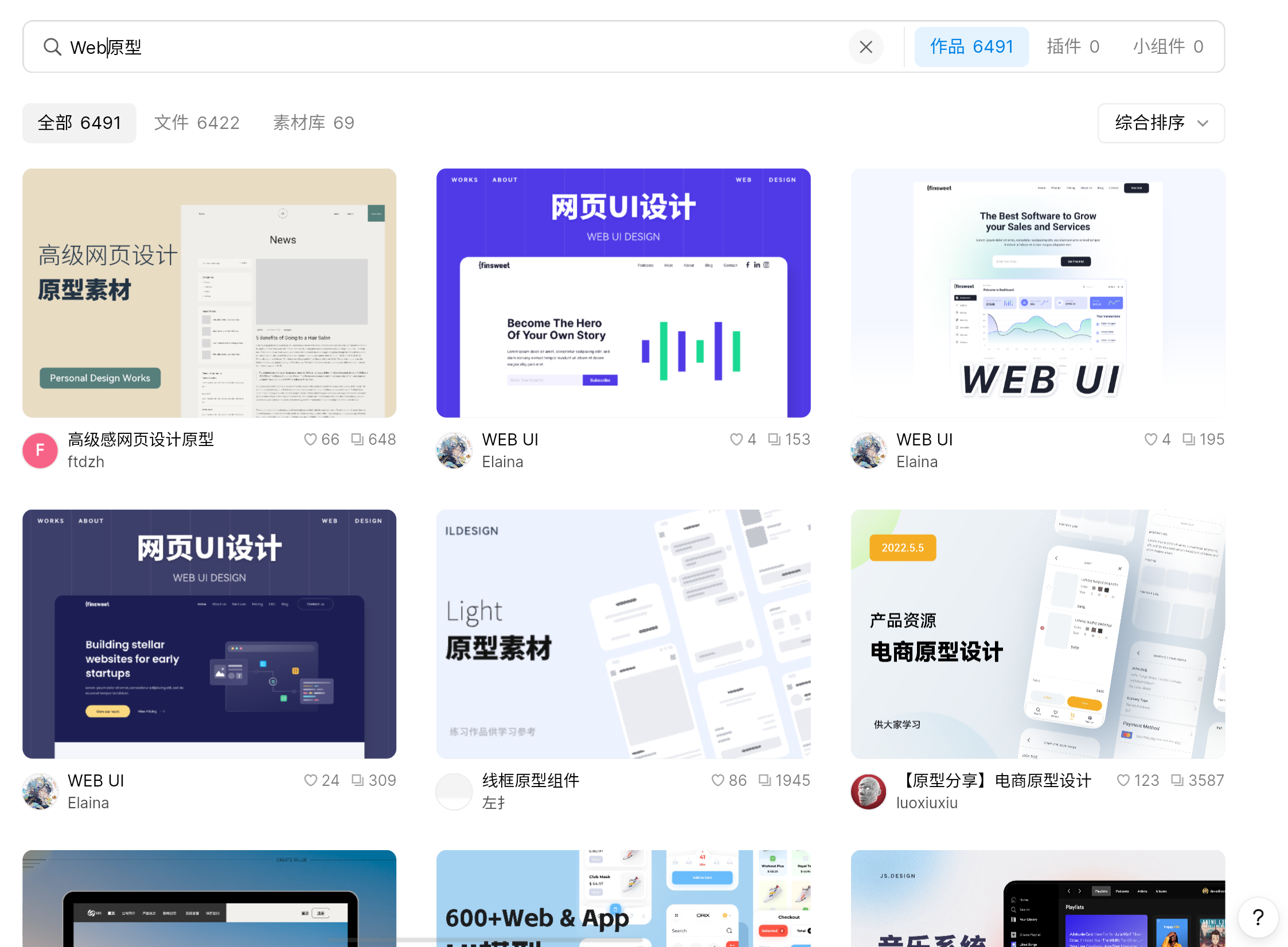
好用的在线Web原型设计工具第一款——即时设计,帮你轻松完成原型连线、交互事件与智能动画的添加,可以先用即时白板记录团队成员关于 Web 原型设计的头脑风暴,然后创建文件使用免费的 Web 原型设计组件库搭建页面,还能够实时预览到所添加的原型效果,还有线框图插件来为用户生成低保真的原型图,可以搭配即时 AI 来使用,通过即时 AI 来生成符合自己需求的页面,再用线框图插件来将页面转化为低保真风格,然后就可以在低保真原型图中调整细节啦!点击注册就可以在浏览器中免费使用在线Web原型设计工具即时设计和免费的 Web 原型设计资源啦!而且作为团队首选的工具,还支持团队协作和链接交付,大大提高团队效率。
点击图片免费使用Web原型工具即时设计👇
2、Figma
在线Web原型设计工具 Figma 新推出了使用 AI 制作原型的功能,支持在几秒钟内生成新的设计模型当做初稿,还能智能重写文本、自动命名图层、立即删除背景,帮助设计师轻松找到所需要的资源,简单的连接通过按一下按钮就能得到完成 让设计师更加专注于高级交互。

3、Marvel
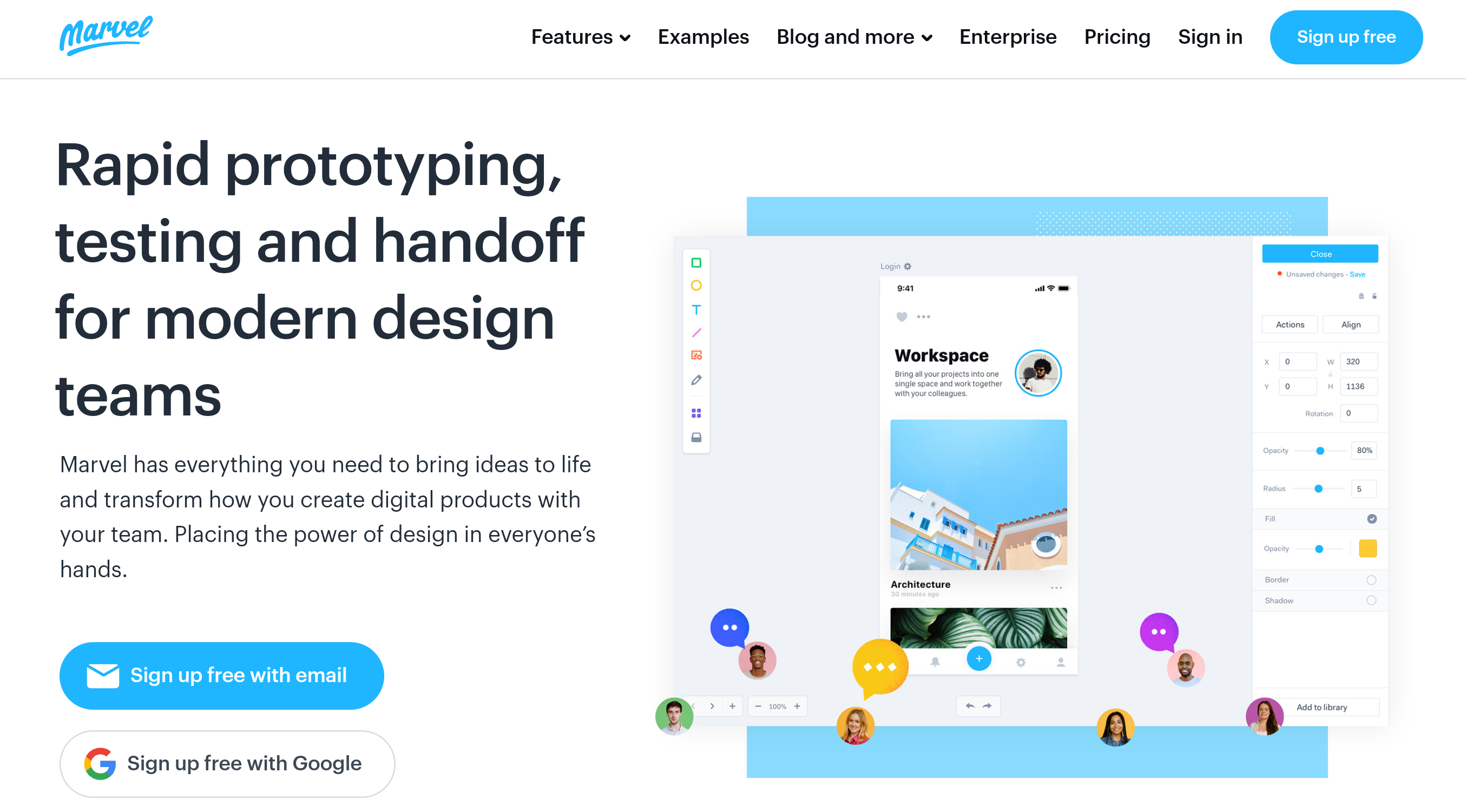
Marvel Enterprise 实现了原型到用户测试和开发人员的无缝交接,并且能将相关想法、原型和用户测试的结果汇集到一起,直接一个链接就能明白所有的 Web 原型设计内容,还有 GraphQL API 来运行自己的流程,安全性超高,是非常适合团队使用的在线Web原型设计工具!

4、MockFlow
在线Web原型设计工具 MockFlow 中有适用于任何软件的免费 UI 套件,让用户绘制 Web 原型变得更加简单,为了方便团队使用,还能够结合实时设计就地评论聊天和视频会议,“ 面对面沟通 ” 触手可及,以及一系列缩放线框的插件,能将想法转化为 UI 概念的 AI 功能,还能为高保真原型生成文本、调色板等内容。

5、ProtoPie
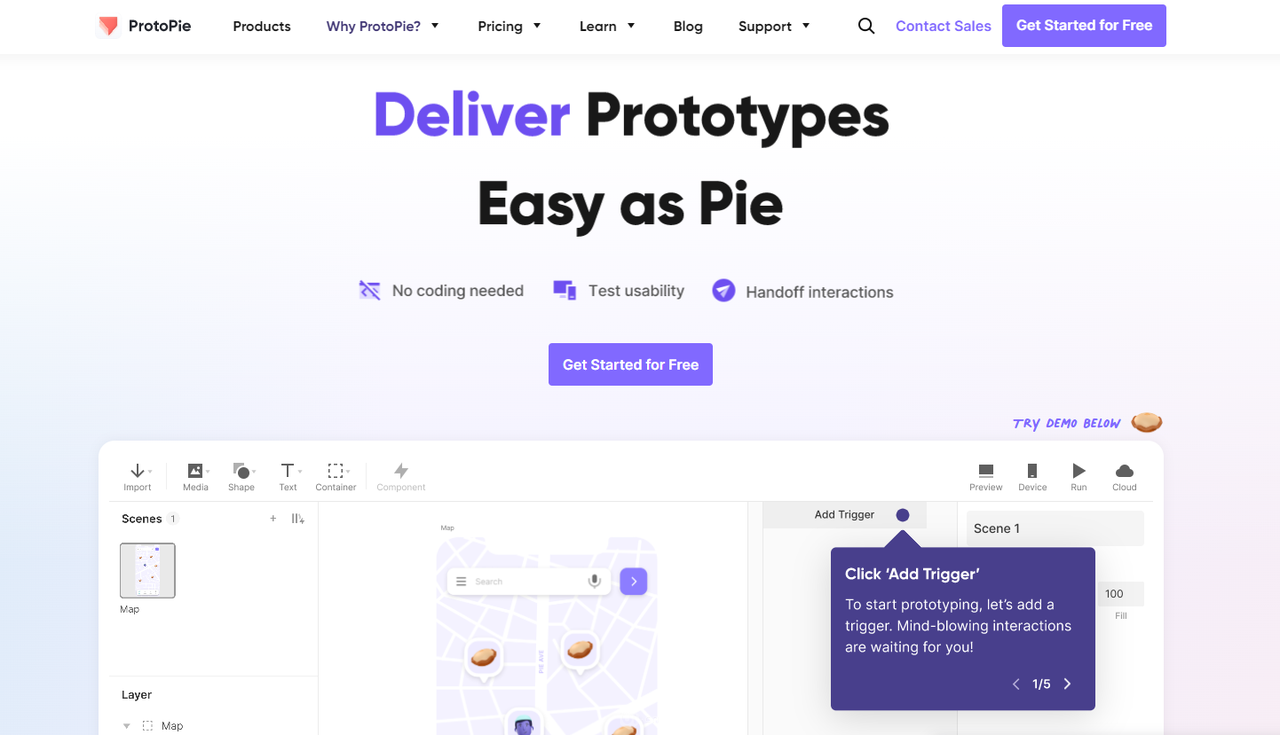
ProtoPie 是一款 Meta、Picsart等多个产品设计师都在使用的在线Web原型设计工具,能实现跨屏幕交互、语音交互,还有交互开发文档能够及时记录 Web 原型设计的过程,让团队成员能够直观的理解原型的组成。

6、Sketch
在线Web原型设计工具 Sketch 只需要单击几下就能实现画板之间的连接,无论是设计什么类型的原型,都有大量的工具可以使用,能够丰富原型的悬停、交互式叠加层效果,与团队成员共享链接就能够在任何浏览器上实时查看原型,还有精细叠加控件、叠加背景样式等更多原型功能可以使用。

7、UXPin
在 UXPin 中进行 Web 原型设计时,可以直接使用内置的 Tailwind UI、MUI 等组件来组装高保真原型,还能够使用 AI Component Creator 和 ChatGPT 构建代码支持的布局,并且在几秒钟内生成可供开发使用的代码,更加方便团队使用的一款在线Web原型设计工具。

8、Framer
WFramer 是专门用来设计精美的响应式网站的在线Web原型设计工具,拥有各种插件和模板,无需代码就能添加效果,还能为画布添加网格和堆栈来方便 Web 原型设计,内置有 AI 工具和 AI 样式,还能够一键启动就发布网站,与团队成员无缝协作!

以上就是所有要分享的在线Web原型设计工具,每一款都非常适合团队使用,还都有齐全的工具库和资源,免费的Web原型工具可以试试使用即时设计,中文的页面使用起来非常友好,一个链接就能完成团队间的交付和合作,链接内容会自动更新,不用重复交接,使用起来很简单,有需要的小伙伴快来试试吧!