常用的网页原型工具有哪些?
更新时间:2024-02-29 14:26:35
本文与大家分享 5 款常用的网页原型工具,它们是即时设计、Figma、UXPin、Zeplin 与 POP from Marvel,能够帮助我们快速构建出清晰的原型图。随着如今快节奏的工作方式,基于云端的软件逐渐成为主流,原型工具也是如此,相比于传统的原型工具,网页原型工具无需下载,在操作上更简单更直接,能够满足日常使用。那么接下来就与大家分享 5 款常用的网页原型工具,一起来看看吧!
1、即时设计
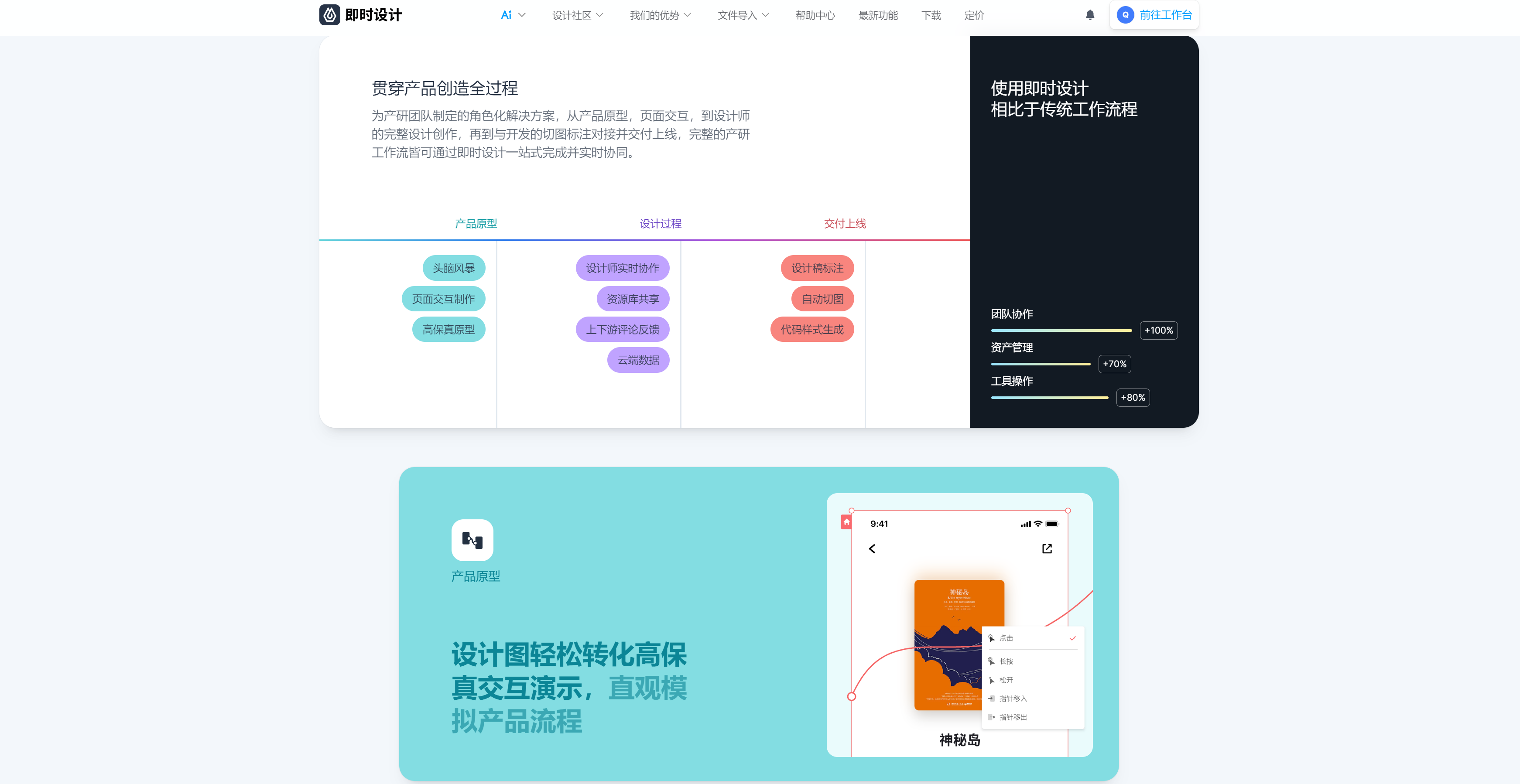
即时设计是一款国产的网页原型工具,能够贯穿产品创造的全过程,在浏览器内直接打开即用,对于使用设备没有任何限制。在原型设计方面,即时设计不仅能够使用户从 0 到 1 的创建产品原型,还能够直接调用资源广场内的原型模板直接进行编辑修改,包括原型设计规范、APP 原型、Web 原型、原型组件等等,根据自己的需求复制调用即可,能够帮助我们快速完成原型的设计搭建。除此之外即时设计还支持对原型图添加交互效果,真正做到使演讲稿动起来,还能通过链接分享实现团队实时协作,是一款操作简单且功能强大的免费网页原型设计工具。
点击图片立即体验 免费的网页原型工具👆
2、Figma
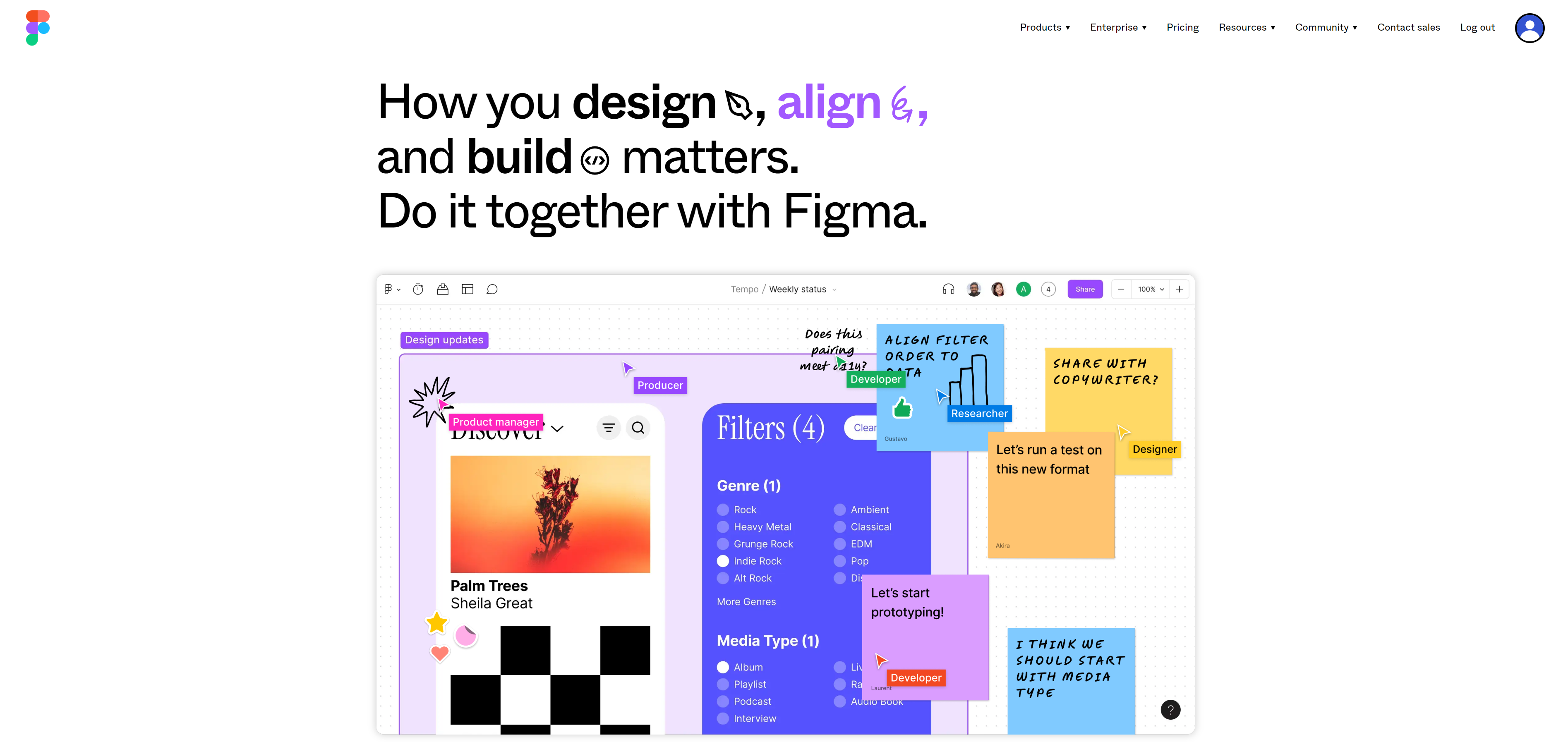
相信 UI 设计师们对于 Figma 并不陌生,Figma 是一款基于浏览器且可在线协作的网页原型工具,积累了丰富的组件库,是最受欢迎的原型设计工具之一。Figma 的矢量设计工具很强大,社区内众多的插件也可以帮助大家提高设计效率,但 Figma 基于国外的浏览器,且没有中文版,对于国内用户来说可能会有些不方便。

3、UXPin
网页原型工具 UXPin 是一款专注于用户体验(UX)和用户界面(UI)设计的在线设计工具,可以帮助设计师、产品经理和团队成员共同创建、测试和分享交互式原型和界面设计。UXPin 允许用户创建交互式原型并支持团队协作,是一款值得尝试的原型设计工具。
4、Zeplin
网页原型工具 Zeplin 是一款协作设计与开发的管理平台,能够将设计师所上传的设计文件与开发人员共享并生成标注,进行高效构建,快速进行产品交付。

5、POP from Marvel
POP from Marvel 是一款网页原型工具,能够帮助用户将手绘图构建出可交互的原型,并支持在手机端进行原型演示,是一个操作简单且基础的原型工具。POP from Marvel 可以在短时间内迅速创建原型并收集反馈,不需要进行复杂的设计,但只能进行较为简单的原型与交互设计。

以上就是本文与大家分享的 5 款常用的网页原型工具了,分别是即时设计、Figma、UXPin、Zeplin 与 POP from Marvel,这些网页原型工具虽然具有不同的特色功能,但每一个工具都很强大,能够帮助我们完成产品原型的设计制作。没有最好的原型设计工具,只有最适合自己的工具,建议大家可以从即时设计作为其中唯一一款国产网页原型工具,操作简单,功能齐全,无论是专业的 UI 设计师还是设计新手都能快速上手使用,且网页原型工具即时设计对于个人及中小团队免费,还等什么,快点击即时设计尝试一下吧!