超优质的手机端原型设计工具分享
更新时间:2023-09-28 14:50:30
设计师光有好的创意和想法,但是没有一个有力的辅助工具实现一切就都是空谈,可见一个给力的手机端原型设计工具,对于设计师来说是至关重要的。原型设计工具的选择在一定程度上决定了设计的成败及最终效果。所以今天我们就给大家带来了 4 个超优质的手机端原型设计工具分享,他们分别是:即时设计、Justinmind、Proto.io、FluidUI,每一个都是很实用的手机端原型设计工具,解决设计师的设计难题。接下来我们就和大家一起来看看这 4 个手机端原型设计工具的能力到底如何吧!
1、即时设计
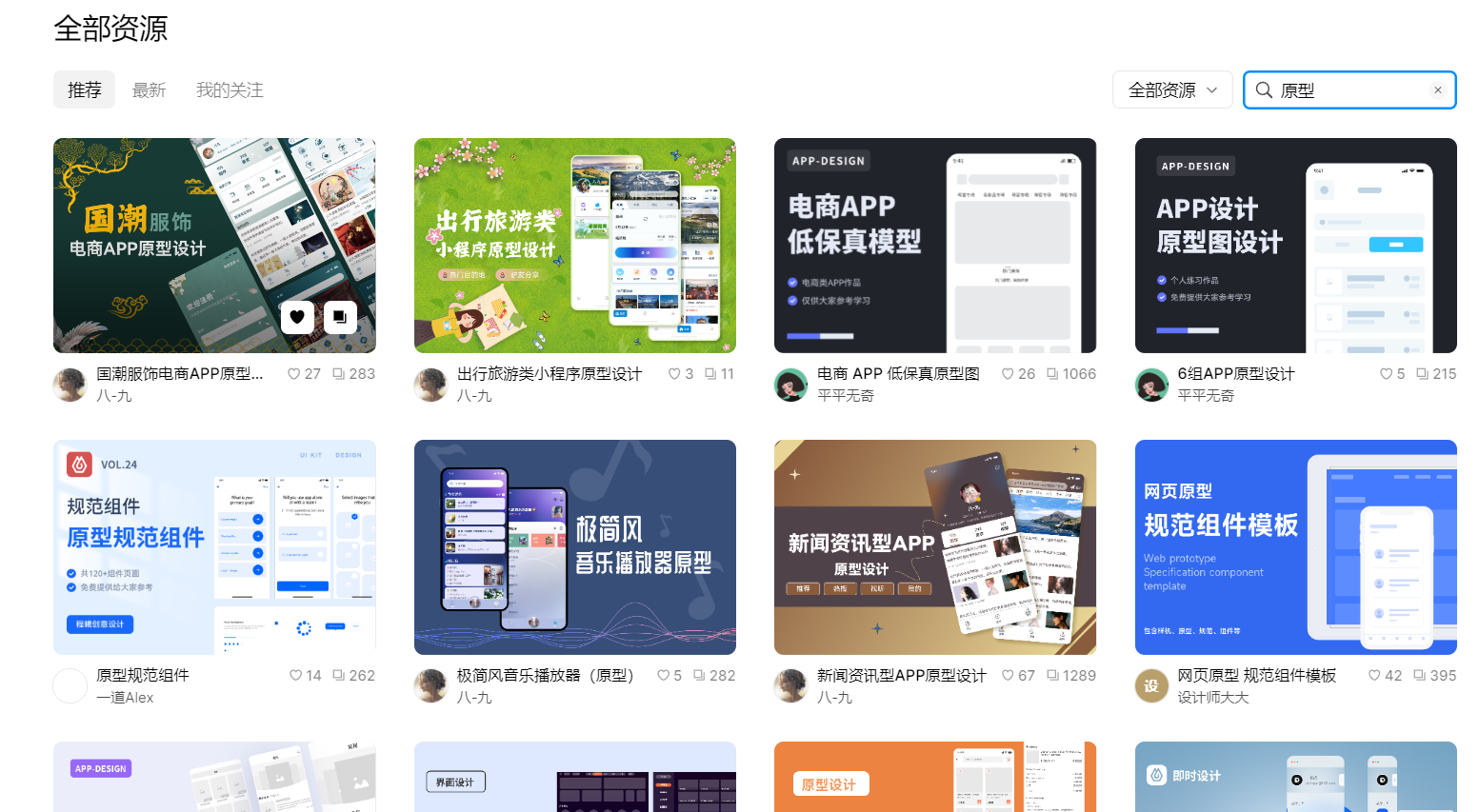
即时设计是一个专业的网页端、移动端及手机端原型设计工具,无需下载,浏览器打开即可使用,十分方便。他拥有非常强大的、可免费使用的手机端原型设计功能和设计资源,可以满足我们绝大多数手机端原型设计的需要,是一个十分值得一试的优质手机端原型设计工具。
推荐程度:⭐⭐⭐⭐⭐
- 原型设计功能强大,钢笔工具、矢量编辑、布尔运算、自动布局、样式修改等众多设计功能,可满足手机端原型设计的绝大多数需求。
- 手机端原型设计资源丰富,拥有丰富的高质量原型设计资源作品及素材,囊括电商、金融、新闻、视频、音乐等各种应用类型,还有各种图形、字体、颜色、图标、导航栏等,可以快速完成手机端原型设计工作。
- 交互设计能力强大,效果惊艳,丰富的交互事件、原型连线、智能动画等一步到位,设计更加可视化,力求给用户带来更加真实的交互设计体验。
- 多人团队协作,合力完成原型设计,且会将当前设计进度直播级同步给其他成员,实时更新、打点评论、收集反馈,让沟通更加高效。
- 集设计、原型、交互为一体,一站式设计工具,无需来回切换其他手机端原型设计工具或者寻找设计资源,告别繁琐,一个工具就够了。
- 支持导出 SVG、PNG、JPG、WebP、PDF(矢量图 / 位图)等多种文件格式,输出高保真 / 低保真原型都可以,保留设计最真实的状态,方便日后二次修改。

https://js.design/community?category=explore
点击即可体验专业的手机端原型设计工具——即时设计👆
2、Justinmind
Justinmind 是一个专业的移动终端 APP 原型设计工具,自然也是一个优质的手机端原型设计工具,移动端原型设计就是他的强项,很适合今天的手机端原型设计工具分享主题,原型设计功能强大。但如果你是刚入门的设计师的话,这款工具对你来说是具有一定挑战性的哦。
推荐程度:⭐⭐⭐⭐
- 原型设计功能强大,一站式完成手机端原型设计,高保真原型设计也能不费吹灰之力轻松搞定。
- 内置丰富的 UI 设计资源和手机端原型设计模板,原型设计中比较常见的设计元素和组件基本上都有,可以帮助用户快速 get 一个界面美观大方的高保真原型。
- 交互设计效果优秀,拥有多种触屏交互效果,可以创建丰富多样的交互效果和智能动画,页面交互轻松实现,生成的交互可以直接导入手机,真实的模拟使用场景,更直观的感受交互稿的魅力。
- 支持团队合作,设计更轻松。设计师可以一键分享设计稿并收集团队其他成员的评论和反馈意见,多个用户可同时编辑,合力完成手机端原型设计作品,高效合作。
- 无使用设备或平台限制,可适配多种屏幕尺寸以及设备、平台。

3、Proto.io
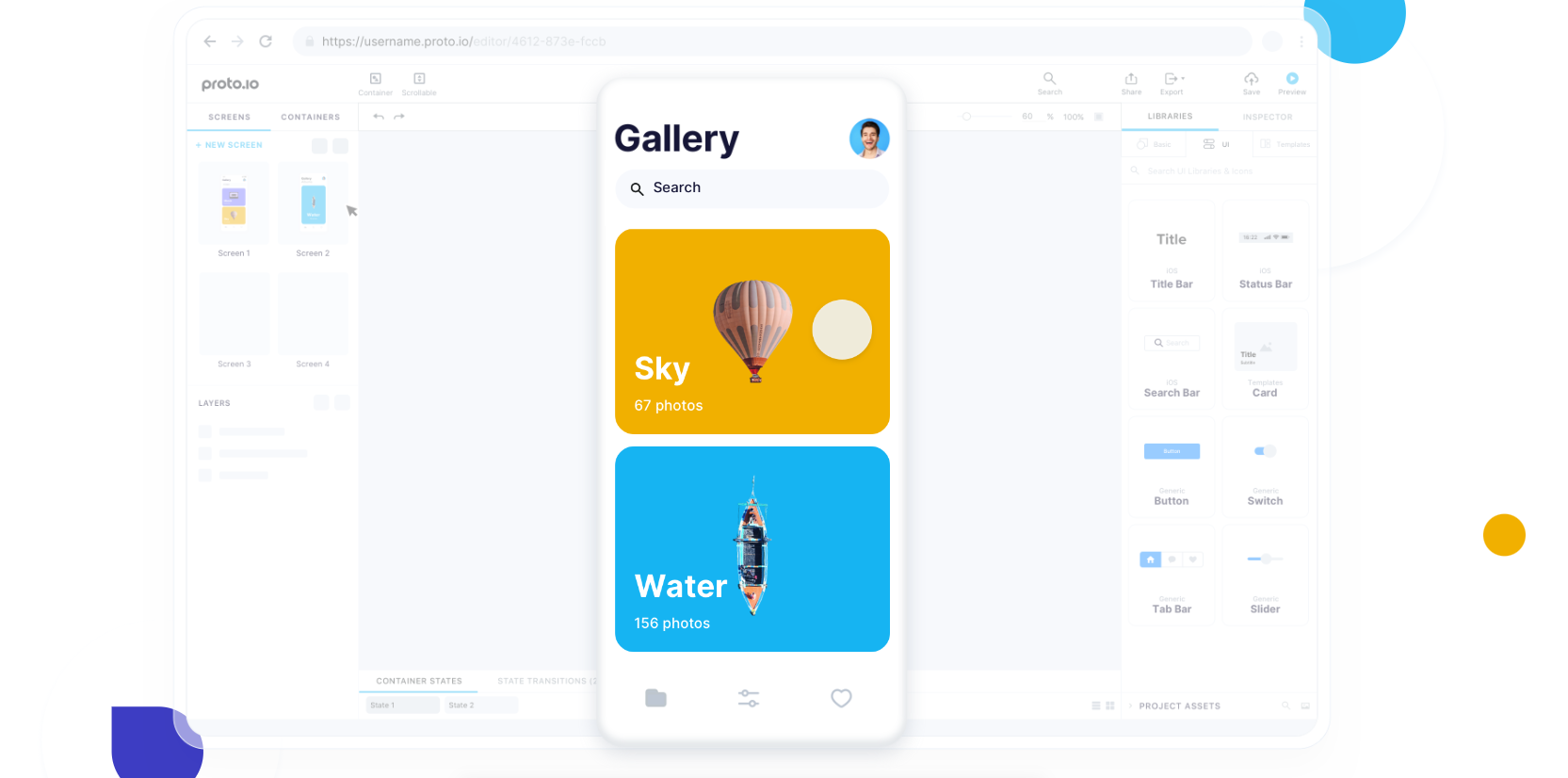
Proto.io 同 Justinmind 一样,也是一个专门的手机端原型设计工具和开发平台,原型设计功能强大,实力强劲。
推荐程度:⭐⭐⭐⭐⭐
- 他支持用户构建和部署全交互式的移动程序的原型,并将手机端原型设计进行真实的模拟,仿真操作。
- 拥有丰富的原型设计资源,250 + 用户界面组件,1000 + 现成且可定制的模板,6000 + 动画图标、导航等数字资产,充分满足用户进行手机端原型设计的需要。
- 交互效果好,动画功能强大,可为设计引入微动画,使原型的交互性更进一步,还可随时更改任何属性,动画效果、滤镜、阴影、颜色、旋转等都可以。
- 可以直接在在网络或移动浏览器上预览手机端原型设计效果,进行用户测试并收集反馈,
- 支持导出为 PDF、PNG 或 HTML 格式的文件。
- 可以直接在浏览器打开使用,无需下载,即开即用,不占用过多内存。

4、FluidUI
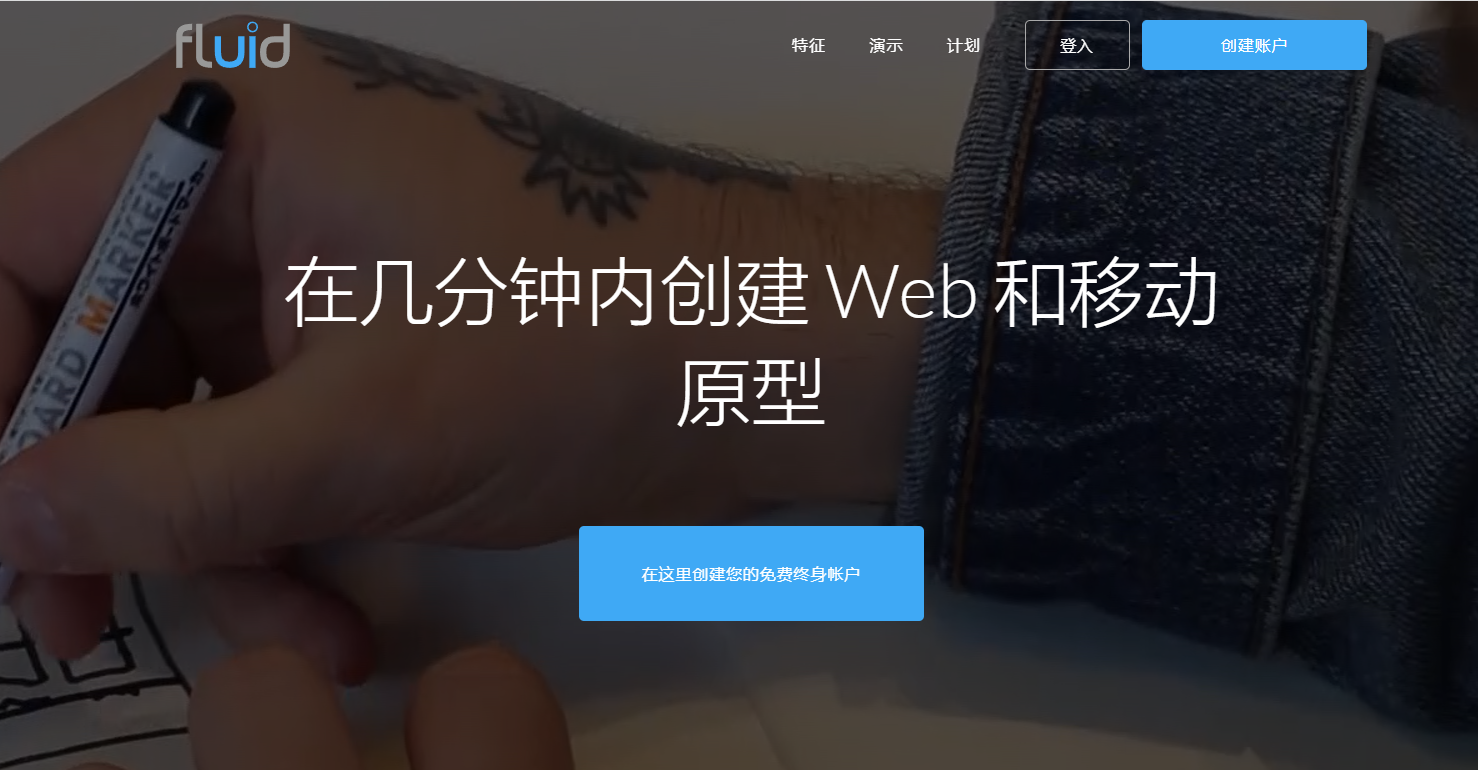
Fluid UI 是一个可以运用于移动开发的原型设计工具,帮助设计师高效地完成手机端原型设计不成问题,是一个优质的手机端原型设计工具。
推荐程度:⭐⭐⭐⭐
- 资源丰富,内置超过 1700 款的线框图和手机 UI 控件,并定时更新,如果对现有资源不满意,还可以自行添加设计资源,更好的辅助完成原型设计。
- 无使用设备限制和平台限制,Windows、Mac 以及 Linux 系统都可以,不用因为设备或浏览器问题而担心使用问题。
- 交互式预览,以视觉方式将原型链接在一起,可以快速、有趣且高效地添加交互效果和智能动画。
- 支持设计预览,同时还可以收集对手机端原型设计的相关意见和反馈,方便对设计进行修改,更加贴合用户需求。
- 使用方法简单,拖拽即可,可以以 PNG、PDF 格式文件输出设计,轻松导出高保真 / 低保真原型,随你来定。

以上就是关于 4 个超优质的手机端原型设计工具的全部内容介绍啦,到这里就分享完了。这 4 个手机端原型设计工具分别是:即时设计、Justinmind、Proto.io、FluidUI,不管这里面的哪一个,原型设计的能力都很棒,可以满足我们原型设计的绝大多数需要,可以帮助我们设计出相当出色的手机端原型设计作品,让我们的设计水平更上一层楼。如果有需要,大家可以 4 个都试试,说不定就找到了一个心仪的手机端原型设计工具,从此设计不再是难题!希望今天的内容能对你在手机端原型设计工具方面有所助益。
