这 4 款Web界面设计工具一定要收藏!
更新时间:2025-11-12 11:21:16
好用的Web界面设计工具对于界面设计师来说至关重要,今天本文将与大家一起来分享 4 款好用的Web界面设计工具,它们分别是即时设计,Figma 、WordPress 与 Wegic 。接下来,本文将会为大家逐一介绍这 4 个Web界面设计工具,一起来看看吧!
1、即时设计:设计与开发并行的Web界面设计工具
即时设计为设计师提供了精致的 Web 界面设计模板和各种实用的插件工具,在即时设计中,设计师同样可以使用更轻松的方式来完成 Web 界面设计。
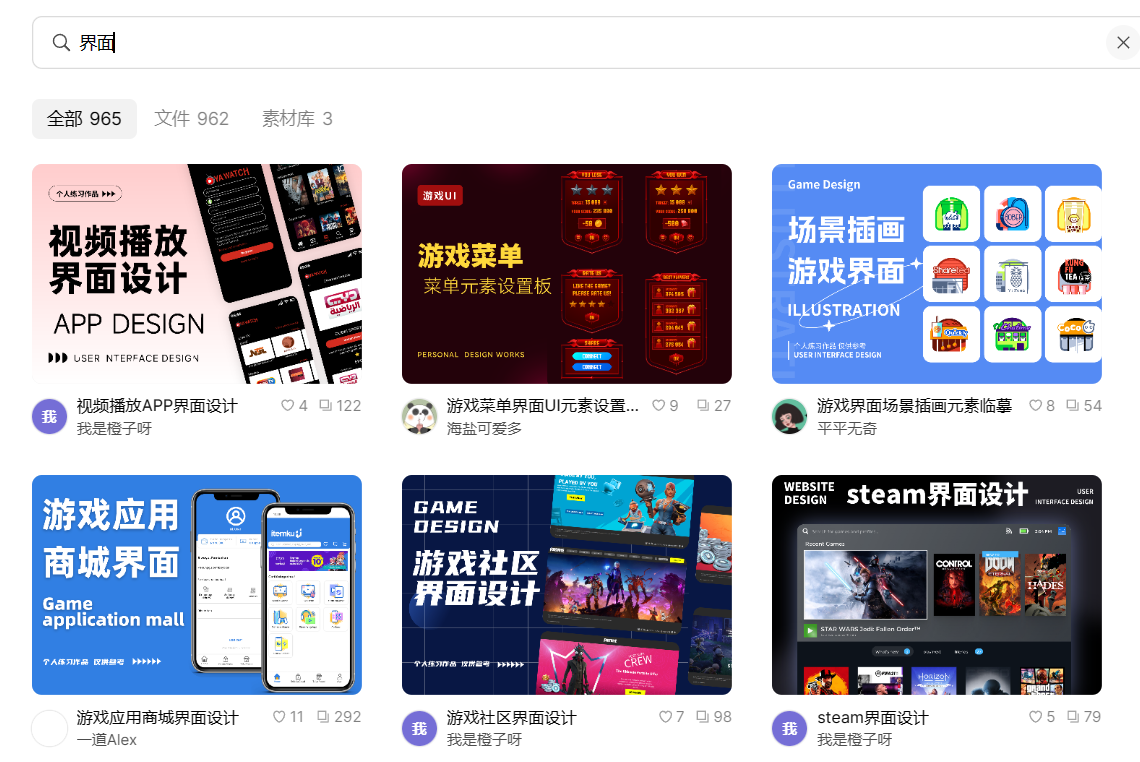
在即时设计的「资源广场」版块,按关键字“界面”进行搜索,就能看到即时设计提供了近千种不同用途,多种风格的 Web 界面设计模板。点击对应模板上的“使用”按钮,就能将模板导入到画布上直接编辑了。
👇进入👉「资源广场」,可立即使用近千款 Web 界面设计模板,轻松提升作品质量
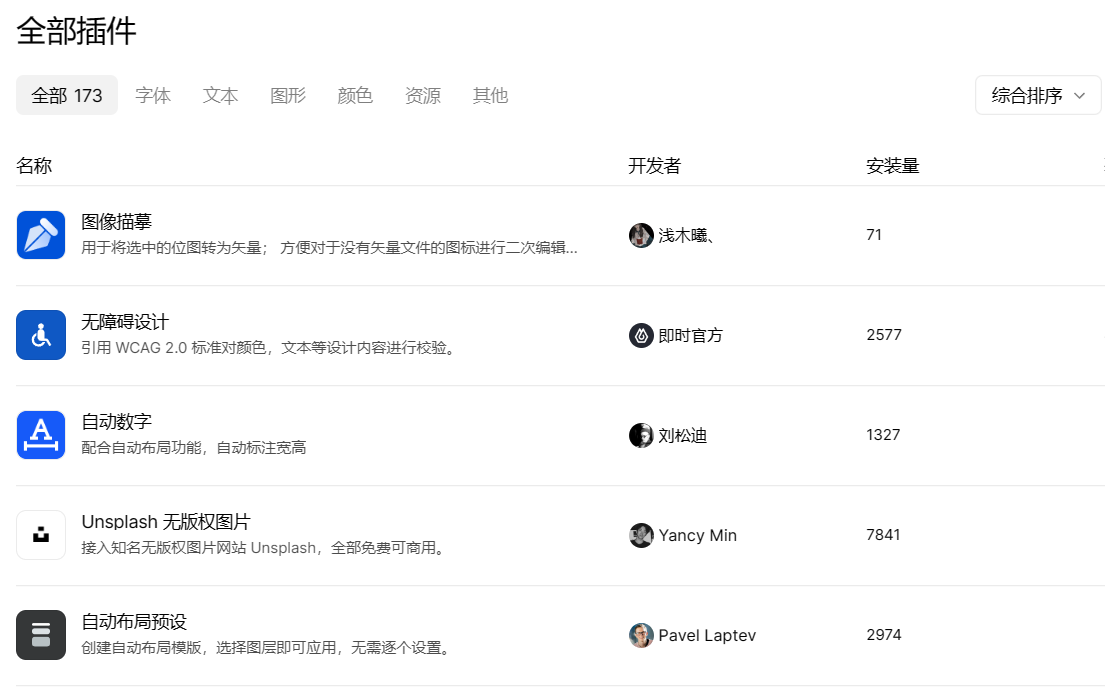
在即时设计的「插件广场」版块,有 170+ 实用的插件工具可以供设计师一键安装。这些插件工具能为设计师在图层管理 ,配色设计,图形编辑等多个方面提供实质性的帮助,减少设计师切换操作界面的动作。
点击下方图片👇就能进入「插件广场」,170+ 插件工具支持设计师直接安装,Web 界面设计更简单
2、Figma:全平台适用的Web界面设计工具
Figma 是一个能在网页中运行使用,且全平台适用的Web界面设计工具。如果设计师想使用的话,直接在浏览器中访问 Figma 的官网并登录账号之后就可以正常操作了。
同即时设计一样,Figma 也为设计师提供了 Web 界面设计模板和插件工具,在为设计师提供设计灵感的同时也支持设计师免费使用。
3、WordPress:提供了丰富的 Web 界面设计模板
而 WordPress 更像是一个成熟的建站工具了,在 WordPress 中,设计师同样可以使用模板来完成 Web 界面设计。并且 WordPress 也提供了支持功能扩展的插件,完全能满足设计师对 Web 界面设计的要求。
4、Wegic
Wegic 是一款非常强大的 AI 建站工具,只需要通过简单的对话就能为你创建出理想的网站并支持自定义修改,整个过程毫不费力,建站像呼吸一样简单。
点击图片立即体验 强大的 AI 建站工具 Wegic 👇
总结
以上就是本文与大家分享的 4 款Web界面设计工具了,综合来说,还是更推荐大家使用即时设计。即时设计有全中文的软件环境,还支持个人设计师免费使用,对国内的设计师十分友好。在插件工具的帮助下,设计师还能做到设计与开发并行,将设计好的 Web 界面转换成前端代码,非常值得设计师前来体验!